Flexibel kader bestaande uit afbeeldingen rondom blok-element (border-image)
Laatst aangepast: .

Korte omschrijving
Er wordt gebruik gemaakt van één kleine afbeelding, die met behulp van border-image wordt omgevormd tot een kader. Hoogte en breedte van het kader passen zich automatisch aan.
BELANGRIJK
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
Alles op deze site kan vrij worden gebruikt, met twee beperkingen:
* Je gebruikt het materiaal op deze site volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte info zitten. Voor eventuele schade die door gebruik van materiaal van deze site ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Deze uitleg wordt regelmatig bijgewerkt. Het is daarom niet toegestaan deze uitleg op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat de uitleg afkomstig is van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
Alle code is geschreven in een afwijkende lettersoort en -kleur. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles vanwege de leesbaarheid in een gewone letter.)
Opmerkingen
-
De afbeelding die als basis is gebruikt, is afkomstig van de niet meer bestaande site www.wpclipart.com. De afbeelding is door mij verkleind, zodat deze gebruikt kon worden voor het kader. De originele afbeelding is bijgesloten in de download.
De originele afbeelding heeft een witte achtergrond. Voor het kader rondom de onderste <div> is deze witte achtergrond door mij doorzichtig gemaakt.
- Voor het bepalen van de juiste maten en dergelijke is gebruik gemaakt van de border-image-generator op mozilla.org. Ik kan gebruik van zo'n hulpmiddel van harte aanbevelen, omdat het live laat zien, wat je doet. Zonder zo'n hulpmiddel loop je forse kans op hoge bloeddruk en woedekolieken, omdat je dan min of meer moet raden, wat de juiste waarden zijn.
- Het positioneren in browservensters smaller dan 760 px is, eh, wat slordig afgehandeld. Omdat het daar niet om gaat, heb ik daar niet al te veel aandacht aan besteed. Ik ben nou eenmaal genetisch aangelegen lui, dus daar kan ik niets aan doen.
- In Internet Explorer werkt
border-imagepas met ingang van versie 11. Bij Bekende problemen (en oplossingen) is daar meer over te vinden.
Links in deze uitleg, vooral links naar andere sites, kunnen verouderd zijn. Op de pagina met links vind je steeds de meest recente links.
Alles op deze site is gemaakt op een systeem met Linux (Kubuntu). Daarbij is vooral gebruik gemaakt van Komodo Edit, GIMP en Firefox met extensies. De pdf-bestanden zijn gemaakt met LibreOffice.
Vragen of opmerkingen? Fout gevonden? Ga naar het forum.
Achterliggend idee

Met behulp van css kan de effen kleur van een border worden veranderd in een afbeelding. In dit voorbeeld is de hiernaast staande kleine afbeelding gebruikt voor de border.
De afbeelding moet vier hoeken hebben, omdat deze in de vier hoeken van de border worden gebruikt. Je kunt aangeven hoe groot het daarvoor gebruikte deel moet zijn.
Voor het middendeel van de border wordt het middendeel van de afbeelding gebruikt. Dit wordt zo vaak herhaald, of zo lang uitgerekt, dat de volledige ruimte tussen de hoeken van de border wordt gevuld. Het middelste deel van de afbeelding moet dus geschikt zijn om te herhalen of om uit te rekken.
Hiernaast staat, sterk vergroot, het middendeel van de afbeelding dat wordt gebruikt voor de horizontale herhaling. Omdat linker- en rechterkant hiervan op elkaar aansluiten, lijkt het patroon zonder onderbreking door te lopen over de volle breedte van het kader.
Bij border-image hoort nog een aantal eigenschappen. Daarmee kun je bijvoorbeeld de soort herhaling aangeven, of hoe ver de border-image naar buiten mag worden gezet. Deze eigenschappen worden bij de uitleg van de code besproken.
De voorvoegsels -moz-, -ms- en -webkit-
Voordat een nieuwe css-eigenschap wordt ingevoerd, is er in de regel een experimentele fase. Browsers passen het dan al toe, maar met een aangepaste naam. Tijdens deze fase kunnen problemen worden opgelost en worden veldslagen uitgevochten, over hoe de standaard precies moet worden toegepast.
Als iedereen het overal over eens is en alle problemen zijn opgelost, wordt de officiële naam uit de standaard gebruikt.
De belangrijkste browsers hebben elk een eigen voorvoegsel:
Firefox: -moz-, naar de maker: Mozilla.
Op webkit gebaseerde browsers, zoals Google Chrome, Opera, Safari en Android browser: -webkit-.
(Google Chrome is van webkit overgestapt op een eigen weergave-machine: Blink. Blink gaat geen voorvoegsels gebruiken. Het is echter een aftakking van webkit, dus het zal nog wel even duren voor -webkit- hier helemaal uit is verdwenen. Ook Opera gebruikt Blink.)
Internet Explorer: -ms-, naar de maker: Microsoft.
In dit voorbeeld wordt border-image gebruikt.
Zodra de experimentele fase voorbij is, wordt het voorvoegsel weggelaten. Omdat dat moment niet bij alle browsers hetzelfde is, zet je nu ook al de officiële naam erbij. Deze wordt als laatste opgegeven. Bijvoorbeeld Android browser herkent -webkit-linear-gradient. Zodra Android browser linear-gradient gaat herkennen, zal dit -webkit-linear-gradient overrulen, omdat het er later in staat. Dat ze er beide in staan, is dus geen enkel probleem.
border-image
Op dit moment moet je nog het volgende schrijven:
{-webkit-border-image: ...; border-image: ...;}
In de toekomst kun je volstaan met:
{border-image: ...;}
Inmiddels is de algemene mening dat 'vendor prefixes', zoals deze voorvoegsels in het Engels heten, geen groot succes zijn. Eén van de grootste problemen: veel sitemakers gebruiken alleen de -webkit-variant. Daar kwamen ze in het verleden nog mee weg, omdat Apple op mobiel zo'n beetje 'n monopolie had. Inmiddels is dat niet meer zo, maar deze gewoonte bestaat nog steeds. Waardoor 'n site alleen in op webkit georiënteerde browsers goed is te bekijken.
Dit is zo'n groot probleem dat andere browsers soms de variant met -webkit- ook maar zijn gaan implementeren, naast de standaard. Want als 'n site het niet goed doet in 'n bepaalde browser, krijgt in de regel niet de site maar de browser de schuld.
Voorlopig zijn we echter nog niet van deze voorvoegsels af. Als je ze gebruikt, gebruik dan álle varianten, en eindig met de variant zonder voorvoegsel, zoals die uiteindelijk ooit gebruikt gaat worden. Als je alleen de -webkit-variant gebruikt, ben je in feite 'n onbetaalde reclamemaker voor Apple.
Vanwege alle problemen met 'vendor prefixes' worden deze door steeds meer browsers niet meer gebruikt. Nieuwe, experimentele css-eigenschappen zitten inmiddels in bijvoorbeeld Firefox, Google Chrome en Safari achter een zogenaamde vlag: de gebruiker moet iets veranderen in de instellingen, waarna de eigenschap gebruikt (en getest) kan worden. Als alles werkt, zoals het hoort te werken, schakelt de browsermaker de vlag standaard in.
De code aanpassen aan je eigen ontwerp
- Als je dit voorbeeld gaat aanpassen voor je eigen site, houdt het dan in eerste instantie zo eenvoudig mogelijk. Ga vooral geen details invullen.
-
Gebruik vooral geen FrontPage, Publisher of Word (alle drie van Microsoft). Deze programma's maken niet-standaard code die alleen goed te bekijken is in Internet Explorer. In alle andere browsers zie je grotendeels bagger, áls je al iets ziet.
Publisher en Word zijn niet bedoeld om websites mee te maken. FrontPage is zwaar verouderd en wordt niet meer onderhouden door Microsoft.
Ook OpenOffice en LibreOffice leveren een uiterst beroerd soort html af. Tekstverwerkers met al hun toeters en bellen zijn gewoon niet geschikt om websites mee te bouwen.
Je kunt natuurlijk ook een goed gratis programma gebruiken. Links naar dat soort programma's vind je op de pagina met links onder Gereedschap → wysiwyg-editor.
Maar het allerbeste is om gewoon zelf html, css, enz. te leren, omdat zelfs het allerbeste programma het nog steeds zwaar verliest van 'n op de juiste manier met de hand gemaakte pagina.
-
Als je in een desktopbrowser met behulp van zoomen het beeld vergroot, heeft dit hetzelfde effect, als wanneer de pagina in een kleiner browservenster wordt getoond. Je kunt hiermee dus kleinere apparaten zoals een tablet of een smartphone simuleren. Maar het blijft natuurlijk wel een simulatie: het is nooit hetzelfde als testen op een écht apparaat. Zo kun je bijvoorbeeld aanrakingen alleen echt testen op een echt touchscreen.
Inmiddels hebben veel browsers mogelijkheden voor het simuleren van weergave op een kleiner scherm in de ontwikkelgereedschappen ingebouwd. Ook dit blijft een simulatie, maar geeft vaak wel een beter beeld dan zoomen.
-
Ik maak zelf het liefst een site in Firefox. Als je 'n site maakt in Firefox, Opera, Safari, Google Chrome of Edge, is er 'n hele grote kans dat hij in alle browsers werkt. Ik geef de voorkeur aan Firefox, omdat het de enige grote browser is die niet bij een bedrijf hoort dat vooral op je centen of je data uit is.
Google Chrome wordt ook door veel mensen gebruikt, maar ik heb dus wat moeite met hoe Google je hele surfgedrag, je schoenmaat en de kleur van je onderbroek vastlegt. Daarom gebruik ik Google Chrome zelf alleen om in te testen.
-
Het allereerste dat je moet invoeren, is het doctype, vóór welke andere code dan ook. Een lay-out met een missend of onvolledig doctype ziet er totaal anders uit dan een lay-out met een geldig doctype. Wát er anders is, verschilt ook nog 'ns tussen de diverse browsers. Als je klaar bent en dan nog 'ns 'n doctype gaat invoeren, weet je vrijwel zeker dat je van voren af aan kunt beginnen met de lay-out.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
-
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
Gebruik een 'strict' doctype of (beter!) het doctype voor html5. Deze zijn bedoeld voor nieuwe sites. Het transitional doctype is bedoeld voor al bestaande sites, niet voor nieuwe.
Het transitional doctype staat talloze tags toe, die in html5 zijn verboden. Deze tags worden al zo'n tien jaar afgeraden. Het transitional doctype is echt alleen bedoeld om de puinhoop van vroeger, toen niet volgens standaarden werd gewerkt, enigszins te herstellen.
Het strict doctype staat verouderde tags niet toe. Daardoor kan met 'n strict doctype, of het nu html of xhtml is, probleemloos worden overgestapt naar html5. Met een transitional doctype en het gebruik van afgekeurde tags kun je niet overstappen naar html5. Je moet dan eerst alle verouderde tags verwijderen, wat echt ontzettend veel werk kan zijn.
Het doctype voor html5 is uiterst simpel:
<!DOCTYPE html>. Omdat het doctype voor html5 in alle browsers werkt, zelfs in de gelukkig vrijwel uitgestorven nachtmerrie Internet Explorer 6, is er geen enkele reden dit uiterst simpele doctype niet te gebruiken. - Als tweede voer je de charset in. Dit vertelt de browser, welke tekenset er gebruikt moet worden, zodat letters met accenten en dergelijke overal goed worden weergegeven. Het beste kun je utf-8 nemen. Als je later van charset verandert, loop je 'n grote kans dat je alle aparte tekens als letters met accenten weer opnieuw moet gaan invoeren. In html5 is het simpele
<meta charset="utf-8">voldoende. - Test vanaf het allereerste begin in zoveel mogelijk verschillende browsers in 'n aantal resoluties (schermgroottes). Onder het kopje Getest in kun je in deze uitleg vinden, waar ikzelf op test. Ook van Internet Explorer kun je meerdere versies naast elkaar draaien. Op de pagina met links staan onder de kopjes Gereedschap → Meerdere versies van Internet Explorer draaien en Gereedschap → Weergave testen 'n aantal links die daarbij kunnen helpen. De compatibiliteitsweergave in Internet Explorer is niet geschikt om te testen, omdat deze enigszins verschilt van de weergave in échte browsers.
- Voor alle voorbeelden geldt: breng veranderingen stapsgewijs aan. Als je bijvoorbeeld foto's wilt laten weergeven, begin dan met het alleen veranderen van de namen van de foto's, zodat je eigen foto's worden weergegeven. Maakt niet uit als de maten niet kloppen en de teksten fout zijn. Als dat werkt, ga dan bijvoorbeeld de maten aanpassen. Dan de teksten. En controleer steeds, of alles nog goed werkt.
-
Als het om een lay-out of iets dergelijks gaat: zorg eerst dat header, kolommen, footer, menu, en dergelijke staan en bewegen, zoals je wilt. Ga daarna pas details binnen die blokken invullen. In eerste instantie gebruik je dus bijvoorbeeld 'n leeg blok op de plaats, waar uiteindelijk het menu komt te staan.
Als je begint met allerlei details, is er 'n heel grote kans dat die de werking van de blokken gaan verstoren. Bouw eerst het huis, en ga dan pas de kamers inrichten. Zorg eerst dat de blokken werken, zoals je wilt. Dan zul je het daarna gelijk merken, als 'n toegevoegd detail als tekst of 'n afbeelding iets gaat verstoren. Daarvoor moet je natuurlijk wel regelmatig controleren in verschillende browsers, of alles nog wel goed werkt.
Je kunt de blokken tijdens het aanpassen opvullen met bijvoorbeeld <br>1<br>2<br>3 enz., tot ze de juiste hoogte hebben. Het is handig om aan het einde even iets toe te voegen als 'laatste', zodat je zeker weet dat er niet ongemerkt drie regels onderaan naar 't virtuele walhalla zijn verhuisd.
Om de breedte te vullen, kun je het best 'n kort woord als 'huis' duizend keer of zo herhalen. Ook hier is het handig, om aan 't einde (en hier ook aan 't begin) 'n herkenningsteken te maken, zodat je zeker weet dat je de hele tekst ziet.
- Zolang je in grotere dingen zoals 'n lay-out aan 't wijzigen bent, zou ik je aanraden de verschillende delen een achtergrondkleur te geven. Je ziet dan goed, waar 'n deel precies staat. Een achtergrondkleur heeft – anders dan bijvoorbeeld een border – verder geen invloed op de lay-out, dus die is hier heel geschikt voor.
- Als je instellingen verandert in de style, verander er dan maar één, hooguit twee tegelijk. Als je er zeventien tegelijk verandert, is de kans groot dat je niet meer weet, wat je hebt gedaan. En dat je 't dus niet meer terug kunt draaien.
-
margin,paddingenborderworden bij de hoogte en breedte van het element opgeteld. Hier worden vaak fouten mee gemaakt. Als je bijvoorbeeld in een lay-out 'n border toevoegt aan een van de 'hoofdvakken' (header, footer, kolommen), dan wordt deze er bij opgeteld. Bij 'n border van 2 px rondom de linkerkolom wordt deze dus plotseling 4 px breder (2 aan beide kanten), en 4 px hoger. Zoiets kan je hele lay-out verstoren, omdat iets net te breed of te hoog wordt. Je moet dan elders iets 4 px kleiner maken. Dat zal vaak zo zijn: als je één maat verandert, zul je vaak ook 'n andere moeten aanpassen.css geeft de mogelijkheid om
margin,paddingenborderbínnen de breedte en hoogte van de inhoud te zetten met behulp vanbox-sizing, als je dat handiger vindt. -
In plaats van een absolute eenheid als
pxkun je ook een relatieve eenheid gebruiken, met nameem. Voordeel vanemis dat een lettergrootte, regelhoogte, en dergelijke inemin alle browsers kan worden veranderd. Nadeel is dat het de lay-out sneller kan verstoren dan bijvoorbeeldpx. Dit moet je gewoon van geval tot geval bekijken. Voor weergave in mobiele apparaten zijn relatieve eenheden alsemvrijwel altijd beter dan vaste eenheden alspx.Zoomen kan trouwens altijd, ongeacht welke eenheid je gebruikt.
-
Valideren, valideren, valideren en dan voor 't slapen gaan nog 'ns valideren.
Valiwie???
Valideren is het controleren van je html en css op 'n hele serie fouten. Computers zijn daar vaak veel beter in dan mensen. Als je 300 keer <h2> hebt gebruikt en 299 keer </h2> vindt 'n computer die ene missende </h2> zonder enig probleem. Jij ook wel, maar daarna ben je misschien wel aan vakantie toe.
Valideren kan helpen om gekmakende fouten te vinden. Valide code garandeert ook dat de weergave in verschillende browsers (vrijwel) hetzelfde is. En valide code is over twintig jaar ook nog te bekijken.
Valideren moet trouwens ook niet worden overdreven. Het is een hulpmiddel om echte fouten te vinden, meer niet. Het gaat erom dat je site goed werkt, niet dat je het braafste kind van de klas bent. Als de code niet valideert, maar daar is een goede reden voor, is daar niets op tegen.
Op deze site is alle css en html gevalideerd. Als de code niet helemaal valide is (wat regelmatig voorkomt), staat daar onder Bekende problemen (en oplossingen) de reden van.
Je kunt je css en html valideren als 't online staat, maar ook als het nog in je computer staat.
html kun je valideren op: validator.w3.org/nu.
css kun je valideren op: jigsaw.w3.org/css-validator.
Toegankelijkheid en zoekmachines
Het eerste deel van deze tekst is voor alle voorbeelden hetzelfde. Eventueel specifiek voor dit voorbeeld geldende dingen staan verderop onder het kopje Specifiek voor dit voorbeeld.
Toegankelijkheid (in het Engels 'accessibility') is belangrijk voor bijvoorbeeld blinden die een schermlezer gebruiken, of voor motorisch gehandicapte mensen die moeite hebben met het bedienen van een muis. Een spider van een zoekmachine (dat is het programmaatje dat de site indexeert voor de zoekmachine) is te vergelijken met een blinde. Als je je site goed toegankelijk maakt voor gehandicapten, is dat gelijk goed voor een hogere plaats in een zoekmachine. Dus als je 't niet uit sociale motieven wilt doen, kun je 't uit egoïstische motieven doen.
(Op die plaats in de zoekmachine heb je maar beperkt invloed. De toegankelijkheid van je site is maar één van de factoren, maar zeker niet onbelangrijk.)
Als je bij het maken van je site al rekening houdt met toegankelijkheid, is dat nauwelijks extra werk. 't Is ongeveer te vergelijken met inbraakbescherming: doe dat bij 'n nieuw huis en 't is nauwelijks extra werk, doe 't bij 'n bestaand huis en 't is al snel 'n enorme klus.
Enkele tips die helpen bij toegankelijkheid:
-
Gebruik altijd een alt-beschrijving bij een afbeelding. De alt-tekst wordt gebruikt, als afbeeldingen niet kunnen worden getoond of gezien (dat geldt dus ook voor zoekmachines). Als je iets wilt laten zien, als je over de afbeelding hovert, gebruik daar dan het title-attribuut voor, niet de alt-beschrijving.
Als een afbeelding alleen maar voor de sier wordt gebruikt, zet je daarbij
alt="", om aan te geven dat de afbeelding niet belangrijk is voor het begrijpen van de tekst of zo. - Als uit de tekst bij een link niet duidelijk blijkt, waar de link naartoe leidt, gebruik dan een title bij de link. Een tekst als 'pagina met externe links' is waarschijnlijk duidelijk genoeg, een tekst als alleen 'links' mogelijk niet. Een duidelijke zwart-witregel is niet te geven, omdat dit ook van tekst en dergelijke in de omgeving van de link afhangt.
-
Accesskeys (sneltoetsen) kun je beter niet gebruiken, deze geven te veel problemen, omdat ze vaak dubbelop zijn met sneltoetsen voor de browser of andere al gebruikte sneltoetsen. Bovendien is voor de gebruiker meestal niet duidelijk, welke toetsen het zijn.
Op zichzelf zijn accesskeys een heel goed idee. Maar helaas zijn ze ook in html5 volstrekt onvoldoende gedefinieerd. Er is nog steeds geen standaard voor de meest gebruikelijke accesskeys, zoals Zoek of Home.
Er is nog steeds niet vastgelegd, hoe accesskeys zichtbaar gemaakt kunnen worden. Voor de makers van browsers zou dit 'n relatief kleine moeite zijn, voor de makers van 'n site is het bergen extra werk.
Voor mij redenen om accesskeys (vrijwel) niet te gebruiken. Ik kan me wel voorstellen dat ze, op sites die gericht zijn op 'n specifieke groep gebruikers, nog enig nut kunnen hebben. Maar voor algemene sites zou ik zeggen: niet gebruiken.
-
Met behulp van de Tab-toets (of op 'n soortgelijke manier) kun je in de meeste browsers door links, invoervelden, en dergelijke lopen. Elke tab brengt je één link, invoerveld, en dergelijke verder, Shift+Tab één plaats terug. Met behulp van
tabindexkun je de volgorde aangeven, waarin de Tab-toets werkt. Zondertabindexwordt de volgorde van de html aangehouden bij gebruik van de Tab-toets, maar soms is een andere volgorde logischer.In principe is het beter, als
tabindexniet nodig is, maar gewoon de volgorde van de html wordt aangehouden. Bij verkeerd gebruik kantabindexheel verwarrend zijn. Het is niet bedoeld om van de pagina een hindernisbaan voor kangoeroes te maken, waarop van beneden via links over rechts naar boven wordt gesprongen. -
In het verleden werd vaak aangeraden de volgorde van de code aan te passen. Een menu bijvoorbeeld kon in de html onderaan worden gezet, terwijl het op het scherm met behulp van css bovenaan werd gezet. Inmiddels zijn schermlezers en dergelijke zo sterk verbeterd dat dit niet meer wordt aangeraden. De volgorde in de html kan tegenwoordig beter hetzelfde zijn als die op het scherm, omdat het anders juist verwarrend kan werken.
Een andere mogelijkheid is een zogenaamde skip-link: een link die je buiten het scherm parkeert met behulp van css, zodat hij normaal genomen niet te zien is. Zo'n link is wel gewoon zichtbaar in speciale programma's zoals tekstbrowsers en schermlezers, want die kijken gewoon naar wat er in de broncode staat.
Zo'n link staat boven menu, header, en dergelijke en linkt naar de eigenlijke inhoud van de pagina, zodat mensen met één toetsaanslag naar de eigenlijke inhoud van de pagina kunnen gaan.
Een skip-link is ook nuttig voor gebruikers van de Tab-toets. Zodra de normaal genomen onzichtbare link door het indrukken van de Tab-toets focus krijgt, kun je hem op het scherm plaatsen, waardoor hij zichtbaar wordt. Bij een volgende tab wordt hij dan weer buiten het scherm geplaatst en is dus niet meer zichtbaar, zodat de lay-out niet wordt verstoord.
Op pagina's waar dat nuttig is, wordt op deze site een skip-link gebruikt.
-
Van oorsprong is html een taal om wetenschappelijke documenten weer te geven, pas later is hij gebruikt voor lay-out. Maar daar is hij dus eigenlijk nooit voor bedoeld geweest. Het gebruiken van html voor lay-out leidt tot enorme problemen voor gehandicapten en tot een lage plaats in zoekmachines.
De html hoort alleen inhoud te bevatten, lay-out doe je met behulp van css. Die css moet in een externe stylesheet staan of, als hij alleen voor één bepaalde pagina van toepassing is, in de <head> van die pagina. Zoekmachines zijn ook niet dol op een oerwoud van inline-stijlen (dat zijn stijlen in de tag zelf:
<div style="...">.) -
Breng een logische structuur aan in je document. Gebruik een <h1> voor de belangrijkste kop, een <h2> voor een subkop, enz. Schermlezers en dergelijke kunnen van kop naar kop springen. En een zoekmachine gaat ervan uit dat <h1> belangrijke tekst bevat.
Dit geldt voor al dit soort structuurbepalende tags.
Als een <h1> te grote letters geeft, maak daar dan met behulp van je css 'n kleinere letter van, maar blijf die <h1> gewoon gebruiken. Op dezelfde manier kun je al dit soort dingen oplossen.
- <table> is fantastisch, maar alleen als die wordt gebruikt om een echte tabel weer te geven, niet als hij voor opmaak wordt misbruikt. In het verleden is dat op grote schaal gebeurd bij gebrek aan andere mogelijkheden. Een tabel is, als je niet heel erg goed oplet, volstrekt ontoegankelijk voor gehandicapten en zoekmachines. Het lezen van een tabel is ongeveer te vergelijken met het lezen van een krant van links naar rechts: niet per kolom, maar per regel. Dat gaat dus alleen maar goed bij een echte tabel, zoals een spreadsheet. In alle andere gevallen garandeert 'n tabel 'n lagere plaats in een zoekmachine.
-
Frames horen bij een volstrekt verouderde techniek, die heel veel nadelen met zich meebrengt. <iframe>'s hebben voor een deel dezelfde nadelen. Eén van die nadelen is dat de verschillende frames voor zoekmachines, schermlezers, en dergelijke als los zand aan elkaar hangen, omdat ze los van elkaar worden weergegeven. Ze staan wel naast elkaar op het scherm, maar er zit intern geen verband tussen.
Als je 'n stuk code vaker wilt gebruiken, zoals 'n menu dat op elke pagina hetzelfde is, voeg dat dan in met PHP of SSI (Server Side Includes). Dan wordt de pagina niet pas in de browser, maar al op de server samengesteld. Hierdoor zien zoekmachines, schermlezers, en dergelijke één pagina, net zoals wanneer je maar één pagina met html zou hebben geschreven.
- Geef de taal van het document aan, en bij woorden en dergelijke die afwijken van die taal de afwijkende taal met behulp van
lang="..". Ik doe dat op mijn eigen site maar af en toe, omdat de tekst (en vooral de code) een mengsel is van Engels, Nederlands en eigengemaakte namen. Dat soort teksten is gewoon niet goed in te delen in een taal. Maar bij enigszins 'normale' teksten hoor je een taalwisseling aan te geven. - Gebruik de tag <abbr> bij afkortingen. Doe dat de eerste keer op een pagina samen met de title-eigenschap:
<abbr title="ten opzichte van">t.o.v.</abbr>. Daarna kun je op dezelfde pagina volstaan met<abbr>t.o.v.</abbr>. Doe je dit niet, dan is er 'n grote kans dat 'n schermlezer 't.o.v.' uit gaat spreken als 'tof', en 'n zoekmachine kan er ook geen chocola van maken. -
De spider van 'n zoekmachine, schermlezers, en dergelijke kunnen geen plaatjes 'lezen'. Het is soms verbazingwekkend om te zien hoe veel, of eigenlijk: hoe weinig tekst er overblijft op een pagina, als de plaatjes worden weggehaald. Hetzelfde geldt voor die fantastisch mooie flash-pagina's, als daarbij geen voorzieningen voor dit soort programma's zijn aangebracht.
Op Linux kun je met Lynx kijken, hoe je pagina eruitziet zonder plaatjes en dergelijke, als echt alleen de tekst overblijft. Een installatie-programma voor Lynx op Windows is te vinden op invisible-island.net/lynx.
Ook kun je in Windows het gratis programma WebbIE installeren. WebbIE laat de pagina zien, zoals een tekstbrowser en dergelijke hem zien. WebbIE is te downloaden vanaf www.webbie.org.uk.
-
Ten slotte kun je je pagina nog online laten controleren op 'n behoorlijk aantal sites. Ik noem er hier enkele.
lowvision.support Laat zien hoe een kleurenblinde de site ziet. Engelstalig.
wave.webaim.org Deze laat grafisch zien hoe de toegankelijkheid is. Engelstalig.
Op de pagina met links kun je onder Toegankelijkheid links naar testen en dergelijke vinden.
Specifiek voor dit voorbeeld
De toegankelijkheid voor schermlezers en dergelijke wordt op geen enkele manier beïnvloed door het gebruik van border-image. Voor schermlezers en dergelijke zijn dit gewone <div>'s met tekst.
Zonder css zie je gewone tekst zonder kader. Zonder afbeeldingen zie je een gewone, effen border.
Getest in
Laatst gecontroleerd op 6 juni 2016
Onder dit kopje staat alleen maar, hoe en waarin is getest. Eventuele problemen, ook die met betrekking tot zoomen en lettergroottes, staan hieronder bij Bekende problemen (en oplossingen). Het is belangrijk dat deel te lezen, want uit een test kan ook prima blijken dat iets totaal niet werkt!
Eventuele opmerkingen over de toegankelijkheid specifiek voor dit voorbeeld staan hierboven bij Toegankelijkheid en zoekmachines onder het kopje Specifiek voor dit voorbeeld.
Dit voorbeeld is getest op de volgende systemen:
- Windows 7:
Firefox, UC Browser, Google Chrome, Internet Explorer 9 en 10, in meerdere resoluties. - Windows 8.1:
Bureaublad-versie: Firefox, UC Browser, Google Chrome en Internet Explorer 11, in meerdere resoluties.
Startscherm-versie: Internet Explorer 11. - Windows 10:
Firefox, UC Browser, Google Chrome, Internet Explorer 11, Edge, in meerdere resoluties. - OS X:
Firefox, Safari en Google Chrome, in meerdere resoluties. - Linux:
Firefox en Google Chrome, in meerdere resoluties. - Windows Phone 8.1 in een resolutie van 800x480 (Nokia Lumia 520):
Internet Explorer (portret en landschap).
UC Browser (portret en landschap). - iPad met iOS 9.3.2 in een resolutie van 1024x768 (device-pixel-ratio: 1) (MC979NF):
Safari, Chrome for iOS, UC Browser, Firefox (alle portret en landschap).
Opera mini (turbo mode) portret en landschap. - iPad Air met iOS 9.3.2 in een resolutie van 2048 x 1536 (retina, device-pixel-ratio: 2) (MD785HC/B):
Safari, Chrome for iOS, UC browser, Firefox (alle portret en landschap).
Opera mini (turbo mode) portret en landschap. - Android 4.1.2 in een resolutie van 800x480 (Samsung Galaxy Core i8620):
Chrome, Android browser, UC Browser en Firefox (alle portret en landschap).
Opera mini (besparingsstand hoog) portret en landschap. - Android 4.4.2 in een resolutie van 1280x800 (resolutie: 90-99 dpi) (Samsung Galaxy Tab 3 GT-P521):
Android browser, UC Browser, Firefox en Chrome (alle portret en landschap).
Opera mini (besparingsstand hoog) portret en landschap. - Android 4.4.2 in een resolutie van 2560x1600 (hoge resolutie: 190-199 dpi) (Samsung Galaxy Tab PRO (T520):
Android browser, UC Browser, Firefox en Chrome (alle portret en landschap).
Opera mini (besparingsstand hoog) portret en landschap.
Er is steeds getest met de laatste versie van de browsers op de aan het begin van dit hoofdstukje genoemde controledatum, omdat ik geen zin heb om rekening te houden met mensen die met zwaar verouderde browsers surfen. Dat is trouwens vragen om ellende, want updates van browsers hebben heel vaak met beveiligingsproblemen te maken.
Ik maak één uitzondering: Android browser. Omdat Android vaak niet geüpdatet kan worden, test ik ook nog in oudere versies van Android browser.
In resoluties groter dan 800x600 is ook in- en uitzoomen en – voor zover de browser dat kan – een kleinere en grotere letter getest. Er is ingezoomd en vergroot tot zover de browser kan, maar niet verder dan 200%.
Er is getest met behulp van muis en toetsenbord, behalve op de iPad, Android en Windows Phone, waar een touchscreen is gebruikt. Op Windows 8.1 en 10 is getest met een touchscreen, met een combinatie van toetsenbord en touchpad, en met een combinatie van toetsenbord en muis.
Als dat relevant is, is op de desktop ook getest, als JavaScript uitstaat. Eventuele problemen staan hierboven bij Toegankelijkheid en zoekmachines onder het kopje Specifiek voor dit voorbeeld. (Op iOS, Android en Windows Phone is niet getest zonder JavaScript, omdat je JavaScript in een toenemend aantal mobiele browsers niet uit kunt zetten. Bovendien is een mobiel apparaat zonder JavaScript niet veel meer dan een duur en groot uitgevallen horloge.)
Naast deze 'gewone' browsers is ook getest in Lynx, WebbIE, NVDA, TalkBack en VoiceOver.
Lynx is een browser die alleen tekst laat zien en geen css gebruikt. Er is getest op Linux.
WebbIE is een browser die gericht is op mensen met een handicap. Er is getest op Windows 7.
NVDA is een schermlezer, zoals die door blinden wordt gebruikt. Er is getest in combinatie met Firefox op Windows 7.
TalkBack is een in Android ingebouwde schermlezer. Er is getest in combinatie met Chrome.
VoiceOver is een in iOS en OS X ingebouwde schermlezer. Er is getest in combinatie met Safari op iOS en OS X.
Als het voorbeeld in deze programma's toegankelijk is, zou het in principe toegankelijk moeten zijn in alle aangepaste browsers en dergelijke. En dus ook voor zoekmachines, want een zoekmachine is redelijk vergelijkbaar met een blinde. Eventuele opmerkingen over de toegankelijkheid specifiek voor dit voorbeeld staan hierboven bij Toegankelijkheid en zoekmachines onder het kopje Specifiek voor dit voorbeeld.
Alleen op de hierboven genoemde systemen en browsers is getest. Er is dus niet getest op bijvoorbeeld 'n Blackberry. De kans is (heel erg) groot dat dit voorbeeld niet (volledig) werkt op niet-geteste systemen en apparaten. Om het wel (volledig) werkend te krijgen, zul je vaak (kleine) wijzigingen en/of (kleine) aanvullingen moeten aanbrengen, bijvoorbeeld met JavaScript.
Er is ook geen enkele garantie dat iets werkt in een andere tablet of smartphone dan hierboven genoemd, omdat fabrikanten in principe de software kunnen veranderen. Dit is anders dan op de desktop, waar browsers altijd (vrijwel) hetzelfde werken, zelfs op verschillende besturingssystemen. Iets wat in Android browser werkt, zal in de regel overal werken in die browser, maar een garantie is er niet. De enige garantie is het daadwerkelijk testen op een fysiek apparaat. En aangezien er duizenden mobiele apparaten zijn, is daar eigenlijk geen beginnen aan.
De html is gevalideerd met de validator van w3c, de css ook. Als om een of andere reden niet volledig gevalideerd kon worden, wordt dat bij Bekende problemen (en oplossingen) vermeld.
Nieuwe browsers test ik pas, als ze uit het bèta-stadium zijn, omdat er anders 'n redelijke kans is dat ik 'n bug zit te omzeilen, die voor de uiteindelijke versie nog gerepareerd wordt. Dit voorbeeld is alleen getest in de hierboven met name genoemde browsers. Vragen over niet-geteste browsers kan ik niet beantwoorden, en het melden van fouten in niet-geteste browsers heeft ook geen enkel nut. (Melden van fouten, problemen, enz. in wel geteste browsers: graag!)
Bekende problemen (en oplossingen)
Waarop en hoe is getest, kun je gelijk hierboven vinden bij Getest in.
Als je hieronder geen oplossing vindt voor een probleem dat met dit voorbeeld te maken heeft, kun je op het forum proberen een oplossing te vinden voor je probleem. Om forumspam te voorkomen, moet je je helaas wel registreren, voordat je op het forum een probleem kunt aankaarten.
Internet Explorer 9 en 10
Internet Explorer kent border-image pas met ingang van versie 11. Oudere browsers negeren de voor hen onbekende eigenschap en geven de gewone weer: een 29 px brede grijze border.
Behalve dat dit minder mooi – om niet te zeggen foeilelijk – is, is dit verder geen enkel probleem.
Als je beslist Internet Explorer 9 en 10 ook wilt ondersteunen, kun je op internet zoeken naar een zogenaamde 'polyfill' voor border-image. Een polyfill is een JavaScript dat zorgt dat een bepaalde eigenschap ook werkt in browsers die de eigenschap nog niet ondersteunen. Zo'n polyfill moet heel grondig getest worden, want er is nogal verschil in kwaliteit. Daarom beperk ik het gebruik van polyfills tot wat echt absoluut noodzakelijk is. En wordt er hier geen gebruik van gemaakt.
Een betrouwbare site om naar polyfills te zoeken is Modernizr/wiki/HTML5-Cross-Browser-Polyfills.
Internet Explorer 11 op Windows 8
Dit speelt alleen op Windows 8, niet in Internet Explorer op Windows 10. Eerdere versies van Internet Explorer kennen border-image helemaal niet, dus daar speelt dit ook niet. Mogelijk speelt het ook in Internet Explorer 11 op Windows 7, maar op die combinatie test ik niet.
Bij div#vier, de middelste <div> links, wordt onderaan de border weggehaald. Dit is gedaan, omdat anders de grijze achtergrondkleur van de <div> onder de tekst uitsteekt. Het wordt niet echt duidelijk uit de specificatie of border-image zonder de eigenschap border is toegestaan of niet. In alle voorbeelden hier is ook border gebruikt, maar nergens staat expliciet dat dit verplicht is. (Overigens is dit normaal genomen wel aan te raden, omdat anders tekst en dergelijke onder de border-image kan komen te staan.)
In Internet Explorer 11 op Windows 8 heeft het verwijderen van de border aan de onderkant een vreemde bijwerking: de achtergrond van div#vier wordt volledig zwart.
In de css staat bij div#vier:
border-bottom: none;
Als dit wordt veranderd in bijvoorbeeld
border-bottom: transparent solid 20px;
gaat alles goed. Maar zodra de breedte 14 px of minder wordt, wordt de achtergrond van div#vier zwart. Bij een breedte van 15 px of meer van de border aan de onderkant, gaat alles goed. Over vreemde bugs gesproken...
Dit is vrij simpel op te lossen door aan de <p>'s in div#vier ook een achtergrondkleur te geven. Zou je denken. Dat is echter niet zo. Een achtergrond bij div#vier p heeft echter geen enkel effect. Een achtergrondkleur bij main p blijkt vreemd genoeg wel te werken. Waarom exact dezelfde css in deze browser bij main p wel werkt en bij #vier p niet, is mij een raadsel. Het maakt de bug nog vreemder.
Hoe dan ook: het geven van een achtergrondkleur aan de <p>'s bij main p werkt, en het heeft geen nadelige effecten op andere browsers. Het heeft wel één ander klein nadeel: div#vijf heeft een achtergrondkleur: background: cyan;. Omdat de <p>'s een grijze achtergrondkleur hebben gekregen bij main p, worden ook de <p>'s in div#vijf grijs. Daarom moeten de <p>'s in div#vijf met background: cyan; de juiste achtergrondkleur krijgen, anders blijven deze grijs.
UC browser op Android 4.4.2 hoge resolutie
Dit probleem speelt alleen op de tablet met hoge resolutie. Op de tablet met gewone resolutie met precies dezelfde versie van Android en UC browser speelt dit niet. Of het ook op andere Android-tablets met hoge resolutie speelt, weet ik niet.
Bij gebruik van een afbeelding met ondoorzichtige achtergrond voor border-image verandert de afbeelding in een zwarte streep. Het effect is hetzelfde als wanneer je 'n gewone massief zwarte border zou gebruiken. Bij de afbeelding met doorzichtige achtergrond die voor div#vijf onderaan wordt gebruikt, speelt dit probleem niet.
Omdat een doorzichtige achtergrond niet overal bruikbaar is, is deze bug niet goed op te lossen. Het maakt geen verschil of een jpg-, png- of gif-afbeelding wordt gebruikt.
Oudere versies van Android browser en Opera Mini op Android

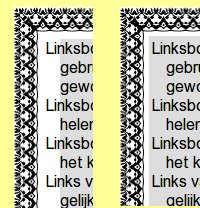
Het gebruik van border-image levert in oudere versies van Android browser en Opera Mini op Android een eigenaardige bug op: de achtergrondkleur van de <div> wordt genegeerd en vervangen door de achtergrondkleur van de voor border-image gebruikte afbeelding. Omdat voor de onderste <div> een afbeelding met doorzichtige achtergrond is gebruikt, speelt dit probleem daar niet.
In de twee bovenste <div>'s met tekst is aan de <div> én de daarin zittende <p>'s een grijze achtergrondkleur gegeven. De achtergrondkleur van de <p> wordt gewoon gebruikt, maar de achtergrondkleur van de <div> wordt vervangen door de achtergrondkleur van de afbeelding. Het maakt geen verschil of een jpg-, png- of gif-afbeelding wordt gebruikt.
Rechts op de afbeelding zoals het hoort te zijn, links op de afbeelding zoals het er in deze browsers uitziet: de grijze achtergrondkleur van de <div> is vervangen door de achtergrondkleur van de voor border-image gebruikte afbeelding. Als een andere achtergrondkleur aan de afbeelding wordt gegeven, wordt die gebruikt. Eigenaardig genoeg wordt niet de hele afbeelding herhaald of zoiets, maar alleen de achtergrondkleur.
Overigens valt het in dit geval alleen op, omdat de eerste regel van de tekst met behulp van text-indent iets naar links is verplaatst. Als dat niet gebeurt en de <p> gewoon zonder marge links wordt neergezet, is ook in deze browsers alles zoals het hoort te zijn.
In het voorbeeld is in de middelste <div> links is door deze bug de ruimte tussen tekst en onderste border, die leeg hoort te zijn, ook wit gekleurd.
Wijzigingen
Alleen grotere wijzigingen worden hier vermeld, geen dingen als een link die is geüpdatet.
:
Nieuw opgenomen.
Inhoud van de download en licenties
De inhoud van deze download kan vrij worden gebruikt, met drie beperkingen:
* Sommige onderdelen die van 'n andere site of zo afkomstig zijn, vallen mogelijk onder een of andere licentie. Dat is hieronder bij het betreffende onderdeel te vinden.
* Je gebruikt het materiaal uit deze download volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte code en dergelijke zitten. Voor eventuele schade die door gebruik van materiaal uit deze download ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Dit voorbeeld (en de bijbehorende uitleg en dergelijke) wordt regelmatig bijgewerkt. Het is daarom niet toegestaan dit voorbeeld (en de bijbehorende uitleg en dergelijke) op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat voorbeeld, uitleg, en dergelijke afkomstig zijn van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
kader-111-dl.html: de pagina met het voorbeeld.
kader-111.pdf: deze uitleg (aangepast aan de inhoud van de download).
kader-111-inhoud-download-en-licenties.txt: een kopie van de tekst onder dit kopje (Inhoud van de download en licenties).
111-css-dl:
kader-111-dl.css: stylesheet voor kader-111-dl.html.
111-pics:
blank_ornate.png: de originele afbeelding zoals die op de niet meer bestaande site www.wpclipart.com stond. Deze zit in het publiek domein en mag dus onbeperkt verspreid, bewerkt, enz. worden.
kader.png: de door mij bewerkte blank_ornate.png, die voor de border-image wordt gebruikt.
kader-doorzichtig.png: idem, maar met doorzichtige achtergrond. Deze wordt de onderste div#vijf gebruikt.
HTML
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
In de html hieronder wordt alleen de html besproken, waarover iets meer is te vertellen. Een <h1> bijvoorbeeld wordt in de regel niet genoemd, omdat daarover weinig interessants valt te melden. (Als bijvoorbeeld het uiterlijk van de <h1> wordt aangepast met behulp van css, staat dat verderop bij de bespreking van de css.)
Zaken als een doctype en charset hebben soms wat voor veel mensen onbekende effecten, dus daarover wordt hieronder wel een en ander geschreven.
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
<!DOCTYPE html>
Een document moet met een doctype beginnen om weergaveverschillen tussen browsers te voorkomen. Zonder doctype is de kans op verschillende (en soms volkomen verkeerde) weergave tussen verschillende browsers heel erg groot.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
Het hier gebruikte doctype is dat van html5. Dit kan zonder enig probleem worden gebruikt: het werkt zelfs in Internet Explorer 6.
<html lang="nl">
De toevoeging lang="nl" bij <html> geeft aan dat de pagina in het Nederlands is. De taal is van belang voor schermlezers, automatisch afbreken, automatisch genereren van aanhalingstekens, juist gebruik van decimale punt of komma, en dergelijke
<meta charset="utf-8">
Zorgt dat de browser letters met accenten en dergelijke goed kan weergeven.
utf-8 is de beste charset (tekenset), omdat deze alle talen van de wereld (en nog heel veel andere extra tekens) bestrijkt, maar toch niet meer ruimte inneemt voor de code, dan nodig is. Als je utf-8 gebruikt, hoef je veel minder entiteiten (ä en dergelijke) te gebruiken, maar kun je bijvoorbeeld gewoon ä gebruiken
Deze regel moet zo hoog mogelijk komen te staan, als eerste regel binnen de <head>, omdat hij anders door sommige browsers niet wordt gelezen.
In html5 hoeft deze regel niet langer te zijn, dan wat hier staat.
<meta name="viewport" content="width=device-width, initial-scale=1">
Mobiele apparaten variëren enorm in breedte. En dat is een probleem. Sites waren, in ieder geval tot voor kort, gemaakt voor desktopbrowsers. En die hebben, in vergelijking met bijvoorbeeld een smartphone, heel brede browservensters. Hoe moet je op 'n smartphone een pagina weergeven, die is gemaakt voor de breedte van een desktop? Je kunt natuurlijk wachten tot álle sites zijn omgebouwd voor smartphones, tablets, enz., maar dan moet je waarschijnlijk heel erg lang wachten.
Mobiele browsers gokken erop dat een pagina een bepaalde breedte heeft. Safari voor mobiel bijvoorbeeld gaat ervan uit dat een pagina 980 px breed is. De pagina wordt vervolgens zoveel versmald dat hij binnen het venster van het apparaat past. Op een iPhone wordt de pagina dus veel smaller dan op een iPad. Vervolgens kan de gebruiker inzoomen op het deel van de pagina dat hij of zij wil zien.
Dit betekent ook dat bij het openen van de pagina de tekst meestal heel erg klein wordt weergegeven. (Meestal, want niet alle browsers en apparaten doen het op dezelfde manier.) Niet erg fraai, maar bedenk maar 'ns 'n betere oplossing voor bestaande sites.
Nieuwe sites of pagina's kunnen echter wel rekening houden met de veel kleinere vensters van mobiele apparaten. Op deze pagina bijvoorbeeld worden in smalle vensters sommige <div>'s niet naast, maar onder elkaar gezet. En geen enkele <div> wordt breder dan het venster.
Maar die stomme mobiele browser weet dat niet, dus die gaat ervan uit dat ook deze pagina 980 px breed is, en verkleint die dan. Dat is ongeveer even behulpzaam als de gedienstige kelner die behulpzaam de stoel naar achteren trekt, net als jij wilt gaan zitten.
Om de door de browser aangeboden hulp vriendelijk maar beslist te weigeren, wordt deze tag gebruikt. Hiermee geef je aan dat de pagina is geoptimaliseerd voor mobiele apparaten.
Een iPad in portretstand bijvoorbeeld is 768 px breed. De kreet width=device-width zegt tegen de mobiele browser dat de breedte van de weer te geven pagina gelijk is aan de breedte van het apparaat. Voor een iPad in portretstand dus 768 px.
Er staat nog een tweede deel in de tag: initial-scale=1. Sommige mobiele apparaten zoomen een pagina gelijk in of uit. Ook weer in een poging behulpzaam te zijn. Ook dat is hier niet nodig. Er is ook een instructie om zoomen helemaal onmogelijk te maken, maar die gebruik ik niet. De bezoeker kan zelf nog gewoon zoomen, wat belangrijk is voor mensen die wat slechter zien.
<link rel="stylesheet" href="111-css-dl/kader-111-dl.css">
Dit is een koppeling naar een externe stylesheet (stijlbestand), waarin de css staat. In html5 is de toevoeging type="text/css" niet meer nodig, omdat dit standaard al zo staat ingesteld. Je moet uiteraard de naam van en het pad naar de stylesheet aanpassen aan de naam en plaats, waar je eigen stylesheet staat.
Voordeel van een externe stylesheet is onder andere dat deze geldig is voor alle pagina's, waaraan deze is gelinkt. 'n Verandering in de lay-out hoef je dan maar in één enkele stylesheet aan te brengen, in plaats van in elke pagina apart. Op een grotere site kan dit ontzettend veel werk schelen. Bovendien hoeft de browser zo'n externe stylesheet maar één keer te downloaden, ongeacht hoeveel pagina's er gebruik van maken. Zou je de css in elke pagina opnieuw aanbrengen, dan worden de te downloaden bestanden veel groter.
In dit voorbeeld heeft een extern stylesheet eigenlijk geen nut, omdat er maar één pagina is die dit stylesheet gebruikt. In dit geval kun je de css beter in de <head> van de html-pagina zelf zetten. Voor de omvang maakt het hier niets uit, want de css wordt hoe dan ook altijd precies één keer gedownload, en nooit vaker. Voor het onderhoud maakt het ook geen verschil, want ook hier hoef je de css maar op één plaats te wijzigen. Maar het scheelt wel een extra aanroep naar de server, omdat geen apart stylesheet hoeft te worden gedownload.
Dat opnemen in de <head> gaat heel simpel: je kopieert gewoon het hele stylesheet en zet die bovenin de <head>, tussen <style> en </style>:
<style>
body {color: black;}
(...) rest van de css (...)
div {color: red;}
</style>
Maar zodra een stylesheet op meerdere pagina's wordt gebruikt, wat meestal het geval zal zijn, is een extern stylesheet beter.
(De reden dat er toch externe stylesheets zijn, terwijl ik hierboven omstandig beweer dat dat in dit voorbeeld eigenlijk geen nut heeft: overzichtelijkheid. Nu kun je html en css los van elkaar bekijken.)
CSS
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code) is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
Technisch gezien is er geen enkel bezwaar om de css in de stylesheet allemaal achter elkaar op één regel te zetten:
div#header-buiten {position: absolute; right: 16px; width: 100%; height: 120px; background: yellow;} div p {margin-left 16px; height: 120px; text-align: center;}
Maar als je dat doet, garandeer ik je hele grote problemen, omdat het volstrekt onoverzichtelijk is. Beter is het om de css netjes in te laten springen:
div#header-buiten {
position: absolute;
right: 16px;
width: 100%;
height: 120px;
background: yellow;
}
div p {
margin-left: 16px;
height: 120px;
text-align: center;
}
Hiernaast is het heel belangrijk voldoende commentaar (uitleg) in de stylesheet te schrijven. Op dit moment weet je waarschijnlijk (hopelijk...), waarom je iets doet. Maar over vijf jaar kan dat volstrekt onduidelijk zijn. Op deze site vind je nauwelijks commentaar in de stylesheets, maar dat heeft een simpele reden: deze uitleg is in feite één groot commentaar.
Op internet zelf is het goed, als de stylesheet juist zo klein mogelijk is. Dus voor het uploaden kun je normaal genomen het beste het commentaar weer verwijderen. Veel mensen halen zelfs alles wat overbodig is weg, voordat ze de stylesheet uploaden. Inspringingen bijvoorbeeld zijn voor mensen handig, een computer heeft ze niet nodig.
Je hebt dan eigenlijk twee stylesheets. De uitgebreide versie waarin je dingen uitprobeert, verandert, enz., met commentaar, inspringingen, en dergelijke Dat is de mensvriendelijke versie. Daarnaast is er dan een stylesheet die je op de echte site gebruikt: een gecomprimeerde versie.
Dat comprimeren kun je met de hand doen, maar er bestaan ook hulpmiddelen voor. Als je op internet zoekt naar 'css' en 'compress' of 'comprimeren', vind je tal van sites, waar je dat automatisch kunt laten doen.
(Stylesheets op deze site zijn niet gecomprimeerd. Omdat het vaak juist om de css gaat, wil ik dat mensen zonder al te veel moeite de css kunnen bekijken.)
Uitgebreide beschrijving van border-image
Algemeen
Dit is een zogenaamde 'shorthand': een manier om meerdere eigenschappen op een kortere manier te noteren. Een meer bekende is:
border-top-color: black; border-top-style: solid; border-top-width: 1px; border-right-color: black; border-right-style: solid; border-right-width: 1px; border-bottom-color: black; border-bottom-style: solid; border-bottom-width: 1px; border-left-color: black; border-left-style: solid; border-left-width: 1px;
kan worden ingekort tot de shorthand border: black solid 1px;, wat precies hetzelfde effect heeft. Dat scheelt nogal.
border-image is nogal uitgebreid. In een poging het enigszins overzichtelijk te houden ga ik eerst wat algemene 'sub'-eigenschappen opschrijven. Daarna splits ik de shorthand in de afzonderlijke eigenschappen, om die dan aan het eind weer samen te voegen tot de uiteindelijk in het voorbeeld gebruikte shorthand.
Ook als in de shorthand niet alle mogelijke waarden zijn opgegeven, zijn deze toch aanwezig in de vorm van standaardwaarden. Deze komen aan bod bij de afzonderlijke eigenschappen.
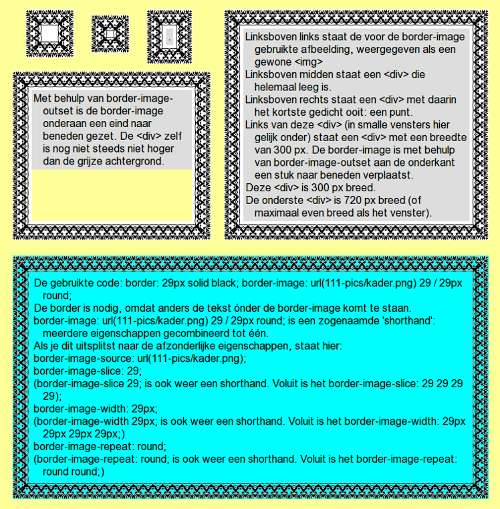
border-image gedraagt zich in veel opzichten hetzelfde als outline. Het grootste verschil is dat een outline altijd búíten het element wordt neergezet. border-image komt op de plaats van de border en staat daardoor, als er geen border is, bínnen het element. Een outline kan dus nooit onder de inhoud van de <div> komen te staan, een border-image wel (en soms zelfs boven de inhoud).

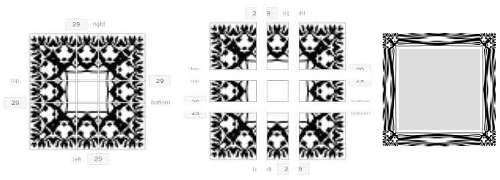
Wat betreft andere elementen en scrollen, gedraagt border-image zich precies hetzelfde als outline. Op de afbeelding is bij de <div> links midden de afstand tussen kader en <div> vergroot met behulp van border-image-outset. In de html komen eerst de drie kleine blokjes linksboven, dan de <div> rechts op de afbeelding, de div midden links en ten slotte de blauwe <div> onderaan.
border-image houdt zich keurig aan de volgorde van de html: het kader staat over eerdere elementen heen en onder latere. Op de afbeelding is het enige latere element in de html de blauwe <div> onderaan, en het kadertje aan de rechterkant van de <div> linksmidden verdwijnt inderdaad daaronder. Door de <div> linksmidden een positie en een hogere z-index te geven, kan het kadertje ook boven latere elementen in de html worden neergezet.
Als het kadertje zover buiten de <div> staat dat het buiten het venster van de browser komt te staan, verschijnt geen scrollbalk. Het deel dat niet binnen het venster past, verdwijnt gewoon. (Dat is uiteraard niet het geval als er tekst en dergelijke aanwezig is, die niet binnen het venster past. Er verschijnt alleen geen scrollbalk als slechts de border-image niet binnen het venster past.)
border-image-source
Dit is een makkelijke: het is gewoon pad naar en naam van de gebruikte afbeelding:
border-image-source: url(../111-pics/kader.png);

Hierboven staat de originele afbeelding, zoals die op de niet meer bestaande site www.wpclipart.com stondn. Deze afbeelding moest eerst worden aangepast, voordat hij bruikbaar was voor border-image.
De rand moest minder breed worden. Dat is gewoon een kwestie van het verkleinen van de afbeelding. Dat kan beter in een grafisch programma dan met de browser, omdat grafische programma's daar veel beter in zijn. Bovendien is het ook 'n beetje verspilling om een grote afbeelding te downloaden en die dan vervolgens te verkleinen. Dan kun je beter gelijk een kleinere afbeelding gebruiken.
Lastiger is de lengte van de randen. De kracht van border-image is de herhaling. In bovenstaand kader zitten vier hoeken. Daartussen zit een patroon, dat eigenlijk heel smal is, maar steeds wordt herhaald. Perfect geschikt voor border-image, maar dan moet het te herhalen deel zo klein mogelijk worden gemaakt. border-image herhaalt namelijk álles wat tussen de hoeken zit.
In bovenstaande afbeelding zit veertien keer hetzelfde zich herhalende patroon. Dat betekent dat, als de afbeelding niet wordt beperkt, minimaal dat hele stuk met die veertien herhalingen wordt gebruikt, ongeacht de hoogte of breedte van het kader. Bij een <div> van bijvoorbeeld 100 px breed zou dat veertien minieme foeilelijke patroontjes opleveren.
De afbeelding is daarom omgebouwd naar onderstaande:

De originele afbeelding is verkleind, waardoor de rand een stuk smaller is geworden. Daarnaast is de afbeelding ook echt gewijzigd: van de veertien zich herhalende patroontjes zijn er nog maar drie over. Tussen de hoeken staat nog maar één patroontje. Dat betekent dat het stukje dat wordt gebruikt om de volle breedte en hoogte tussen de hoeken van de border-image te vullen, veel kleiner is. In een kleine <div> wordt nu één patroontje gebruikt, in een iets grotere twee, enz. Maar ook in kleine <div>'s is het patroontje nu niet meer sterk vervormd, omdat er geen veertien meer op elkaar worden geperst in een veel te kleine ruimte.
Hoe dit herhalen precies in z'n werk gaat, wordt gelijk hieronder bij border-image-slice besproken.
border-image-slice
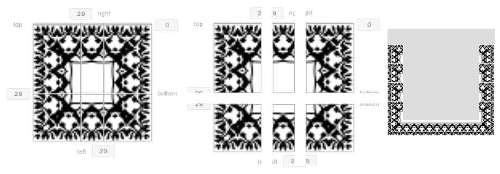
Voor het broodnodige evenwicht volgt na het hierboven staande simpele border-image-source nu de ingewikkeldste eigenschap. Met deze eigenschap wordt aangegeven, welk deel van de afbeelding waarvoor wordt gebruikt.
Om de waarden bij deze eigenschap goed te kunnen bepalen, is een border-image-generator eigenlijk onmisbaar. Hier is die van mozilla gebruikt. Zonder zo'n hulpmiddel een border-image maken die uit meer dan 'n simpele ronde cirkel of zoiets bestaat, is echt alleen aan te raden voor Masochisten op HBO-niveau met een voorkeur voor hevige hoofdpijn, zenuwtrekkingen en galkolieken.
Een computer kan geen afbeeldingen 'zien'. Daarom moet je op een of andere manier duidelijk maken, welke delen voor de hoeken en welke delen voor het middelste stuk zijn bedoeld. Dat doe je met behulp van de eigenschap border-image-slice. Als je hierbij een generator gebruikt, zie je gelijk, wat het effect is van een bepaalde verandering.
Afbeeldingen zijn in twee grote groepen in te delen: raster-afbeeldingen en vector-afbeeldingen. De manier waarop de waarden bij border-image-slice door de browser worden gebruikt, is afhankelijk van de soort afbeelding.
Een raster-afbeelding gebruikt voor elke weer te geven pixel één of enkele bytes. Een rood vlak van 10 x 10 px wordt opgeslagen als 10 x 10 bytes = 100 bytes. Maal nog 'ns drie voor de kleur. Raster-afbeeldingen zijn bijvoorbeeld een jpg, een png en een gif. In dit voorbeeld wordt 'raster-png' gebruikt.
De tweede soort is een vector-afbeelding, zoals een svg. Hierbij worden geen pixels, maar opdrachten opgeslagen: vul een rood vlak tussen die en die coördinaten. Op vector-afbeeldingen ga ik hier niet verder in.
(Dit is een veel en veel te simpele beschrijving, maar dit is geen verhandeling over grafische formaten. Los van dat ik bepaald ook geen expert ben op dat gebied.)
De browser herkent automatisch de soort afbeelding en past de opgegeven waarden automatisch op de juiste manier toe.
Hieronder volgt eerst het theoretische verhaal, iets verderop komen wat praktische voorbeelden.
Je geeft met een getal aan, hoeveel pixel vanaf een van de buitenkanten van de afbeelding wordt gebruikt voor de hoeken. Het tussen die hoeken overblijvende deel wordt dan gebruikt voor het middendeel. Je geeft de maat aan in pixel of procent. Als je pixel gebruikt, kun je volstaan met de waarde zonder 'px'. Bij procenten moet je wel het procentteken gebruiken.
Het is mogelijk vier verschillende waarden te gebruiken: eentje voor boven, eentje voor rechts, eentje voor onder en eentje voor links:
border-image-slice: 10 20 30 40;
Hierbij is '10' de waarde voor boven, '20' voor rechts, '30' voor onder en '40' voor links. Omdat geen '%' is gebruikt, wordt dit automatisch gelezen als pixels.
Als minder dan vier waarden zijn opgegeven, krijgen sommige kanten automatisch dezelfde waarde als die van een wel opgeven kant. Dit werkt precies hetzelfde als bij bijvoorbeeld border-width:
border-image-slice: 10 20 30;
is hetzelfde als:
border-image-slice: 10 20 30 20;border-image-slice: 10 20;
is hetzelfde als:
border-image-slice: 10 20 10 20;border-image-slice: 10;
is hetzelfde als:
border-image-slice: 10 10 10 10;
In de in het voorbeeld gebruikte shorthand border-image is slechts één waarde opgegeven: 29. Daarom geldt voor alle vier de kanten de waarde 29.
De gebruikte afbeelding is 73 x 73 px groot. Aan alle vier de kanten wordt hiervan 29 px gebruikt voor de hoeken. In het midden van de afbeelding blijft dus 73 – 29 – 29 = 18 px over. De stukken binnen de 29 px vanaf de rand worden gebruikt voor de hoeken, het daartussen overblijvende stuk van 18 px voor het middendeel.
Stel dat de <div> 200 px breed is, dan wordt van die breedte twee keer 29 px opgevuld met de hoekdelen. In het midden blijft dan 200 – 29 – 29 = 142 px over. Het middelste stukje van 18 px wordt gebruikt om die ruimte van 142 px te vullen. Bij een lege ruimte van 142 px wordt het middelste stukje 142 / 18 = bijna acht keer herhaald: 8 x 18 = 144 px, dus dat past net niet. (Hoe die herhaling precies plaats moet vinden, kun je ook opgeven. Dat wordt verderop bij border-image-repeat besproken.)
In plaats van een waarde in px kun je een waarde ook in procenten opgeven. Dat is in dit voorbeeld niet gebeurd. Maar stel dat je niet '29', maar '30%' zou opgeven, dan zou dat overeenkomen met 3/10 x 73 px (de breedte en hoogte van de afbeelding). Dat is ongeveer hetzelfde als 22 px.

Helemaal in het midden kan een stuk van de afbeelding overblijven. In het voorbeeld is de afbeelding 73 x 73 px. Aan alle kanten wordt 29 px gebruikt voor de hoeken. Op de afbeelding is die grens van 29 px met lijntjes aangegeven.
In het midden, tussen de hoeken, blijft een stukje van18 px over. Dat stukje van 18 px wordt gebruikt om de ruimte tussen de hoeken te vullen. Het wordt net zo vaak herhaald, tot de ruimte tussen de hoeken is opgevuld.
Maar helemaal in het midden is een klein vierkantje, dat helemaal nergens bij hoort. Niet bij de hoeken en niet bij het middendeel van 18 px. Dit stukje wordt gewoon helemaal niet gebruikt, tenzij je het sleutelwoord fill gebruikt. In dat geval wordt het middelste blokje gebruikt om de rest van de achtergrond op te vullen.
In de hier gebruikte afbeelding zou dat een witte achtergrond opleveren, omdat het middelste blokje helemaal wit is. (In een van de voorbeelden hieronder is fill gebruikt op een manier, waarbij het effect beter is te zien dan bij een egaal witte achtergrond.)
De in het voorbeeld gebruikte afbeelding is geoptimaliseerd voor een kader met een breedte van 29 px. Dat getal '29' komt dan ook heel vaak terug. Bij gebruik van de waarde '29' wordt de afbeelding zo weinig mogelijk verkleind of vergroot en sluit alles mooi op elkaar aan. Maar door juist niet de waarde '29' te gebruiken, kun je soms heel vreemde effecten bereiken. Of die effecten mooi zijn of niet, is een ander verhaal.
In de hieronder staande voorbeelden is steeds een lege <div> van 200 x 200 px gebruikt met een grijze achtergrond. De enige eigenschap die hier wordt gewijzigd, is border-image-slice. De andere bij border-image horende instellingen zijn hetzelfde als in het voorbeeld. Hierdoor is het effect van border-image-slice beter zichtbaar.
border-image-slice: 29 29 29 29;
Omdat hier vier keer dezelfde waarde wordt gebruikt, kan worden volstaan met border-image-slice: 29;. Deze waarde wordt in het voorbeeld gebruikt.

border-image-slice: 29 29 29 29 fill;
Omdat hier vier keer dezelfde waarde wordt gebruikt, kan worden volstaan met border-image-slice: 29 fill;.
Dit is precies hetzelfde als het voorbeeld gelijk hierboven, alleen wordt het sleutelwoord fill gebruikt. Nu wordt het middelste witte vierkantje blokje gebruikt om de rest van de achtergrond van de <div> te vullen. Omdat dit blokje helemaal wit is, is het effect hiervan niet echt duidelijk. Daarom is aan het witte blokje een zwarte punt toegevoegd.

fill is gebruikt, wordt het middelste blokje gebruikt om de rest van de achtergrond van de <div> te vullen. De grijze achtergrondkleur van de <div> verdwijnt hierdoor ook, omdat het witte blokje met de stip 'wint' van de achtergrondkleur. Het kader zelf is verder precies hetzelfde als in het voorbeeld hier gelijk boven.border-image-slice: 36 36 36 36;
Omdat hier vier keer dezelfde waarde wordt gebruikt, kan worden volstaan met border-image-slice: 36;.

border-image-slice: 36 29 36 29;
Omdat hier voor boven en voor onder, en voor rechts en voor links, dezelfde waarde wordt gebruikt, kan worden volstaan met border-image-slice: 36 29;.

border-image: 37 37 37 37;
Omdat hier vier keer dezelfde waarde wordt gebruikt, kan worden volstaan met border-image-slice: 37;.

Op de uiteindelijke afbeelding rechts worden wel de vier hoeken gebruikt, maar daartussen zit helemaal niets. Er is geen middenstuk om de lege ruimte tussen de hoeken te vullen. Op deze manier kun je ook vier volkomen verschillende hoeken bij een blok-element plaatsen: gewoon vier verschillende hoeken in de afbeelding stoppen.
border-image-slice: 0 29 0 29;
Omdat hier voor boven en voor onder, en voor rechts en voor links, dezelfde waarde wordt gebruikt, kan worden volstaan met border-image-slice: 0 29;.

Op de uiteindelijke afbeelding rechts is dat te zien: linker- en rechterdeel van de afbeelding worden elk volledig herhaald (twee keer, in dit geval). De breedte van linker- en rechterdeel is weer 29 px. De lege ruimte boven- en onderaan wordt veroorzaakt door de breedte van de border: deze is nog steeds 29 px, maar wordt nu niet afgedekt door de border-image.
border-image-slice: 0 0 0 29;
In dit geval zijn alle vier de waarden nodig. Boven- en onderkant zijn weliswaar allebei '0', maar als je bijvoorbeeld de waarde voor de onderkant (de derde '0') weg zou laten, wordt '29' de waarde voor de onderkant in plaats van voor de linkerkant.

border-image-slice: 0 0 29 0;
Omdat hier voor rechts en voor links dezelfde waarde wordt gebruikt, kan worden volstaan met border-image-slice: 0 29 0;.

border-image-slice: 7 13 2 18;
Alle vier de waarden zijn hier verschillend, dus weglaten van één of meer waarden kan niet. Als je nou mocht denken dat aan deze waarden een na langdurig mediteren verkregen diepe wijsheid ten grondslag ligt: nee. Ze slaan nergens op. Maar mocht iemand hier toch diepe wijsheid uit kunnen peuren, dan ontvang ik daar graag bericht van. In mijn geval is alle extra wijsheid broodnodig, vandaar.

Aan de onderkant is het nog extremer: daar wordt de onderste 2 px van de afbeelding uitgerekt tot een hoogte van 29 px.
Rechts en links is de mishandeling minder ernstig, omdat daar respectievelijk 13 en 18 px zijn gebruikt. Maar ook deze worden uitgerekt tot 29 px.
Het deel dat overblijft tussen de hoeken, het middenstukje dat wordt herhaald tot de ruimte tussen de hoeken is opgevuld, varieert ook in lengte. Horizontaal zijn er drie herhalingen nodig, verticaal twee om de ruimte tussen de hoeken zo goed mogelijk te vullen.
border-image-width
Dit is gelukkig een eenvoudiger eigenschap dan die hierboven. Hiermee wordt de breedte van de border-image aangegeven. In het voorbeeld is die overal 29 px:
border-image-width: 29px 29px 29px 29px;
Het is mogelijk vier verschillende waarden te gebruiken: eentje voor boven, eentje voor rechts, eentje voor onder en eentje voor links:
border-image-width: 10px 20px 30px 40px;
Hierbij is '10px' de waarde voor boven, '20px' voor rechts, '30px' voor onder en '40px' voor links.
Als minder dan vier waarden zijn opgegeven, krijgen sommige kanten automatisch dezelfde waarde als een wel opgegeven. Dit werkt precies hetzelfde als bij border-width:
border-image-width: 10px 20px 30px;
is hetzelfde als:
border-image-width: 10px 20px 30px 20px;border-image-width: 10px 20px;
is hetzelfde als:
border-image-width: 10px 20px 10px 20px;border-image-width: 10px;
is hetzelfde als:
border-image-width: 10px 10px 10px 10px;
Bij border-image-width moet wel de eenheid (hier 'px') worden opgegeven, omdat hierbij verschillende eenheden mogelijk zijn, zoals bijvoorbeeld ook em.
Deze eigenschap is nauw gekoppeld aan de breedte van de border: border-width.
Als je bij border-image-width geen eenheid opgeeft, maar alleen een getal, geeft dat de breedte ten opzichte van de breedte van de border aan. Bij border-image-width: 1; wordt de border-image even breed als de border, bij '1.5' anderhalf keer zo breed, bij '2' twee keer zo breed, enz.
Als de eenheid % wordt gebruikt, geldt die ten opzichte van de breedte van de <div> (of welk blok-element dan ook waar de border-image bij hoort):

Bovenstaande afbeelding hoort weer bij een <div> van 200 x 200 px. Bij border-image-slice is 73 opgegeven, even hoog en breed als de gebruikte afbeelding. Hierdoor wordt in de vier hoeken de volledige afbeelding herhaald. Bij border-image-width is 40% opgegeven. Dit is 40% van de breedte van de <div>. Oftewel: de border-image bestrijkt 40% van de breedte van de <div>.
Als geen waarde wordt opgegeven bij border-image-width, wordt de border-image even breed als de border.
(De border is in het voorbeeld 29 px breed en de border-image ook. Dus zou ik geen border-image-width op hoeven te geven. Dat klopt. Alleen wordt bij div#vier de border aan de onderkant weggehaald, dus daar moet wel een border-image-width worden opgegeven. En dan vind ik het overzichtelijker zoveel mogelijk op dezelfde plaats op te geven. Omdat het bij alle andere <div>'s aan alle kanten 29 is, hebben die hier verder geen last van.)
Wat er gebeurt, als border-image-width groter of kleiner is dan border-width, is hieronder te zien:

border-image-width is overal 29 px. Maar links is de border 10 px breed. Hierdoor komt de border-image gedeeltelijk onder tekst en dergelijke te staan.Links is de border 40 px breed. Nu is er juist extra lege ruimte tussen het kader en de tekst en dergelijke
border-image-outset
Met behulp van deze eigenschap kunnen één of meer kanten van de border-image naar buiten worden verplaatst. In het voorbeeld gebeurt dit alleen bij div#vier met de onderste rand.
Eerlijk gezegd zou ik niet weten, waar je dit voor zou kunnen gebruiken. Op internet heb ik ook geen enkel gebruik hiervan kunnen vinden. Maar iemand moet ooit hebben bedacht dat dit nuttig was, dus voor de volledigheid toch maar.
Negatieve waarden en procenten mogen niet worden gebruikt, maar wel eenheden als px en em. Omdat verschillende eenheden mogelijk zijn, moet bij border-image-outset een eenheid worden opgegeven. Als een getal zonder eenheid is opgegeven, wordt de verplaatsing met de breedte van de bijbehorende border vermenigvuldigd met dat getal. In het voorbeeld is de border aan alle kanten 29 px breed. Als het getal '2' wordt gebruikt, wordt de border-image dus 2 x 29 = 58 px naar buiten verplaatst.
Als minder dan vier waarden zijn opgegeven, krijgen sommige kanten automatisch dezelfde waarde als een wel opgegeven. Dit werkt precies hetzelfde als bij border-width:
border-image-outset: 10px 20px 30px;
is hetzelfde als:
border-image-outset: 10px 20px 30px 20px;border-image-outset: 10px 20px;
is hetzelfde als:
border-image-outset: 10px 20px 10px 20px;border-image-outset: 10px;
is hetzelfde als:
border-image-outset: 10px 10px 10px 10px;
border-image-outset lijkt op outline. Als het kader buiten het venster van de browser komt te staan, verschijnt geen scrollbalk. (Natuurlijk wel als er ook tekst en dergelijke buiten het venster komen te staan.)
Hieronder staat div#vier, zoals die ook in het voorbeeld staat, maar dan met border-image-outset iets aangepast:
border-image-outset: 0 80px 144px 0;
Aan de bovenkant staat het kader op de normale plaats, rechts 80 px naar buiten, onder 144 px buiten en links weer normaal.

Op bovenstaande afbeelding staat het kader aan de rechterkant van div#vier over de <div> rechts daarvan, omdat div#vier later in de html staat. Aan de onderkant staat het kader daarentegen onder de blauwe <div>, omdat de blauwe <div> later in de html staat. Met een z-index kun je eventueel het kader over of onder een buur-element zetten.
border-image-repeat
Met deze eigenschap regel je, hoe de opvulling van het deel tussen de hoeken precies plaatsvindt. De standaardwaarde is stretch. Ook als je deze eigenschap niet gebruikt, wordt dus het sleutelwoord stretch automatisch gebruikt.
Er kunnen eventueel twee sleutelwoorden worden gebruikt. In dat geval geldt de eerste voor de horizontale herhaling, de tweede voor de verticale herhaling:
border-image-repeat: stretch round;
In horizontale richting wordt het sleutelwoord stretch gebruikt, in verticale richting round.
border-image-repeat: stretch;

border-image-repeat: repeat;

Hier is een kleinere <div> gebruikt dan bij de meeste andere voorbeeld, omdat het dan (iets) duidelijker is te zien. Alles is precies hetzelfde als bij het voorbeeld gelijk hierboven, maar nu worden de vier middenstukjes zo vaak herhaald, tot de ruimte tussen de hoeken is opgevuld. Als een bepaald aantal herhalingen niet toevallig perfect de lege ruimte tussen de hoeken opvult, worden de middenstukjes wat op elkaar geperst of uitgerekt. Als je goed kijkt, zie je op de afbeelding de bovenste en onderste twee witte blokjes links en rechts iets dichter op elkaar staan.
border-image-repeat: round;

Dit is vrijwel hetzelfde als gelijk hierboven bij repeat, maar nu worden de middenstukjes gelijkmatig verkleind of uitgerekt, als ze niet toevallig perfect de lege ruimte tussen de hoeken vullen. Anders dan gelijk hierboven zijn nu niet alleen de twee bovenste en onderste blokjes rechts en links samengeperst, maar is de verkleining gelijkmatig verdeeld over alle blokjes.
border-image-repeat: space;
De ruimte tussen de hoeken wordt, net als gelijk hierboven bij round, opgevuld met behulp van herhaling van de middenstukjes. Maar anders dan hierboven worden de middenstukjes niet uitgerekt, als er ruimte overblijft. De overblijvende lege ruimte wordt gelijkmatig tussen de middenstukjes verdeeld.
Dit is in veel browsers nog niet geïmplementeerd. Als je het toch gebruikt, kan het vreemde problemen opleveren, zoals het in elke hoek weergeven van de volledige voor de border-image gebruikte afbeelding.
Nog niet gebruiken dus.
border-image shorthand
Als je nu alle eigenschappen die hierboven staan samenvoegt, zoals ze in dit voorbeeld zijn gebruikt, levert dit voor div#drie (de <div> midden links) de volgende code op:
border-image-source: url(../111-pics/kader.png);
border-image-slice: 29 29 29 29;
border-image-width: 29px 29px 29px 29px;
border-image-outset: 0 0 107px 0;
border-image-repeat: round;
Mensen zijn van minder overspannen geraakt.
Gelukkig kan dit fors worden ingekort. Om te beginnen kunnen alle eigenschappen apart al worden ingekort, zoals hierboven is beschreven bij de afzonderlijke eigenschappen. Dat levert de volgende al iets kortere versie op:
border-image-source: url(../111-pics/kader.png);
border-image-slice: 29;
border-image-width: 29px;
border-image-outset: 0 0 107px;
border-image-repeat: round;
Al beter, maar het kan nog een stuk korter:
border-image: url(../111-pics/kader.png) 29 / 29px / 0 0 107px round;
border-image is een zogenaamde 'shorthand': een eigenschap waarin verschillende 'sub'-eigenschappen zijn gecombineerd.
De shorthand in stukjes gehakt:
border-image: dat is gewoon de naam van de eigenschap.
url(../111-pics-kader.png): dit is ook een simpele: het is het deel dat eigenlijk bij border-image-source hoort.
29: dit is de waarde die eigenlijk bij border-image-slice hoort. Als het sleutelwoord fill wordt gebruikt, komt dit gelijk achter dit getal of deze getallen te staan.
/: de eerste '/'. Vóór deze eerste '/' komt border-image-slice te staan, erachter border-image-width. Deze volgorde is belangrijk, omdat de browser anders de eigenschappen door elkaar haalt.
29px: dit is de waarde die eigenlijk bij border-image-width hoort.
/: de tweede '/'. Vóór deze tweede '/' komt border-image-width te staan, erachter border-image-outset. Deze volgorde is belangrijk, omdat de browser anders de eigenschappen door elkaar haalt.
0 0 107px: dit zijn de waarden die eigenlijk bij border-image-outset horen.
round: als laatste komt het sleutelwoord dat eigenlijk bij border-image-repeat hoort.
Als een eigenschap helemaal niet wordt gebruikt, kan die gewoon worden weggelaten. In dat geval wordt de standaardwaarde gebruikt. Er moeten wel altijd twee schuine strepen worden gebruikt, ook al wordt tussen die twee schuine strepen niets ingevuld. Omdat border-image-slice, border-image-width en border-image-outset alle drie met getallen werken, begrijpt de computer niet wat welke eigenschap is, als je niet beide schuine strepen gebruikt.
Onderlinge beïnvloeding van bovenstaande eigenschappen
border-image-slice, border-image-width en border-image-repeat beïnvloeden elkaar onderling sterk. In mindere mate heeft ook border-image-outset invloed, omdat deze eigenschap het aantal herhalingen beïnvloedt. Daarnaast heeft de breedte van border invloed, net als de hoogte en breedte van het element waarbij border-image wordt gebruikt. Al deze eigenschappen hebben zelf ook weer een vrijwel eindeloos aantal mogelijke waarden en combinaties van waarden.
Er is geen beginnen aan om dit te beschrijven. Gebruik een border-image-generator zoals die op mozilla. Daarin kun je live alle instellingen wijzigen en zie je gelijk het resultaat daarvan. Bovendien levert zo'n generator gelijk ook de benodigde code.
css voor alle vensters
/* kader-111-dl.css */
Om vergissingen te voorkomen is het een goede gewoonte bovenaan het stijlbestand even de naam neer te zetten. Voor je het weet, zit je anders in het verkeerde bestand te werken.
body
Het element waarbinnen de hele pagina staat. Veel instellingen die hier worden opgegeven, worden geërfd door de nakomelingen van <body>. Ze gelden voor de hele pagina, tenzij ze later worden gewijzigd. Dit geldt bijvoorbeeld voor de lettersoort, de lettergrootte en de voorgrondkleur.
background: #ff9;
Achtergrondkleurtje.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de kleur en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
font-family: Arial, Helvetica, sans-serif;
Als Arial is geïnstalleerd op de machine van de bezoeker, wordt deze gebruikt, anders Helvetica. Als die ook niet wordt gevonden, wordt in ieder geval een schreefloze letter (zonder dwarsstreepjes) gebruikt.
margin: 0; padding: 0;
Slim om te doen vanwege verschillen tussen browsers.
main
Alle <main>'s. Dat is er maar één: het element waarin de belangrijkste inhoud van de pagina staat.
display: block;
Oudere browsers kennen <main> niet. Een onbekend element wordt standaard als inline-element weergeven, terwijl <main> een blok-element is. Hier wordt dat voor oudere browsers gecorrigeerd.
width: 720px;
Breedte.
max-width: 100%;
Een maximumbreedte in procenten is altijd ten opzichte van de ouder van het element. Dat is hier <body>, een blok-element. Een blok-element wordt normaal genomen automatisch even breed als z'n ouder. De ouder van <body> is <html>. Omdat <html> het buitenste element is, wordt dit normaal genomen even breed als het venster van de browser.
Hierdoor wordt uiteindelijk ook <main> niet breder dan 100% van de breedte van het browservenster. Zonder deze maximumbreedte zou een aantal <div>'s in smallere browservensters buiten het venster komen te staan. Hierdoor zou de pagina verkleind worden weergegeven, of er moet horizontaal worden gescrold.
margin: 0 auto;
Omdat voor onder en links geen waarde is opgegeven, krijgen die automatisch dezelfde waarde als boven en rechts. Hier staat dus eigenlijk 0 auto 0 auto in de volgorde boven – rechts – onder – links. Boven en onder geen marge. Links en rechts auto, wat hier hetzelfde bekent als evenveel. Hierdoor staat <main> altijd in het midden van het venster van de browser, ongeacht hoe breed dit is.
Het op deze manier centreren van een blok-element werkt alleen, als het te centreren element een breedte heeft.
img
Alle afbeeldingen. Dat is er hier maar ééntje: de afbeelding linksboven. Deze wordt gebruikt in border-image.
float: left;
Zo hoog mogelijk en dan zoveel mogelijk naar links plaatsen.
Dat zou zonder floaten ook gebeuren. Maar de twee <div>'s die hiernaast komen te staan, worden ook naar links gefloat. Dat heeft tot gevolg dat deze twee <div>'s links van de <img> zouden komen te staan. Het floaten van ook de <img> is de simpelste manier om dat te voorkomen is.
margin: 20px 0 0 20px;
20 px vanaf de bovenkant en 20 px vanaf links neerzetten.
div
Alle <div>'s. Dat zijn er hier vijf. Elke <div> ziet er (iets) anders uit, waardoor beter te zien is, wat je met border-image kunt doen. Maar een groot aantal eigenschappen is voor alle of veel <div>'s hetzelfde. Die kunnen hier in één keer worden opgegeven. Als dat nodig is, kan later bij afzonderlijke <div>'s iets worden aangepast.
background: #ddd;
Grijze achtergrond.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de kleur en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
max-width: 100%;
Een maximumbreedte in procenten is altijd ten opzichte van de ouder van het element. Dat is hier bij elk van de vijf <div>'s <main>. Bij main is met max-width: 100%; gezorgd dat <main> nooit breder dan het browservenster kan worden. Hierdoor kunnen de <div>'s ook nooit breder worden dan dit venster.
box-sizing: border-box;
Normaal genomen worden border en padding bij de breedte van een element opgeteld. In dit geval vond ik het makkelijker als deze eigenschappen bínnen de breedte en hoogte vallen.
Iets hieronder worden een border van 29 px en een padding van 3 px opgegeven. Als 'n <div> bijvoorbeeld 400 px breed zou worden, zou de totale breedte normaal genomen 29 + 3 + 400 + 3 + 29 = 464 px zijn. Nu worden border en padding bínnen de breedte en hoogte gezet. De breedte blijft daardoor 400 px. Uiteraard is er hierdoor minder ruimte voor tekst en dergelijke binnen de <div>.
float: left;
Een <div> is een blok-element. Daardoor komt het normaal genomen op een nieuwe regel te staan. Door de <div>'s naar links te floaten, komen ze op dezelfde regel te staan. Pas als de regel vol is, wordt een <div> op de volgende regel gezet.
margin-top: 20px;
Marge aan de bovenkant voor wat afstand tussen onder elkaar staande <div>'s en tussen <div>'s en de bovenkant van het browservenster.
border: 29px solid transparent;

Doorzichtige border van 29 px breed.
Internet Explorer 9 en 10, die border-image niet kennen, negeren de gelijk hieronder staande regel met border-image. Deze browsers tonen de hier opgegeven border. Omdat de kleur doorzichtig is, betekent dat in dit geval dat de grijze achtergrondkleur van de <div> wordt getoond. Maar als je hier als kleur bijvoorbeeld rood op zou geven, tonen deze browsers een rode border van 29 px breed.
Als geen border wordt opgegeven, is de border-image nog steeds aanwezig. Alleen komt de inhoud van de <div> nu gewoon over de border-image heen te staan, zoals op de afbeelding is te zien.
Boven en rechts staan de <p>'s met de tekst helemaal over het kader heen. Links hebben de <p>'s een marge van 14 px, waardoor nog iets van het kader is te zien. De afbeelding laat de <div> links midden zien. De onderkant van het kader is daarin met border-image-outset: 0 0 107px 0; 107 px omlaag gezet (waarover later meer). Hierdoor is het onderste deel van het kader wel goed te zien: er is daar gewoon niets om eroverheen te zetten.
Bij border-image kan een breedte worden opgegeven. Als dat niet gebeurt, krijgt border-image standaard dezelfde breedte als de border. Als border-image een kleinere breedte dan de border krijgt, blijft er aan de binnenkant van het kader een lege ruimte. Als border-image een grotere breedte krijgt dan de border, wordt die grotere breedte gebruikt. Maar het kader komt dan wel gedeeltelijk onder de inhoud van de <div> te staan.
-webkit-border-image: url(../111-pics/kader.png) 29 / 29px round; border-image: url(../111-pics/kader.png) 29 / 29px round;
Hier staat in feite twee keer hetzelfde: border-image: url(../111-pics/kader.png) 29 / 29px round;. Waarom dat zo is, staat bij De voorvoegsels -moz-, -ms- en -webkit-.
De uitgebreide beschrijving van border-image is te vinden bij Uitgebreide beschrijving van border-image.
Kort samengevat staat hier: gebruik van afbeelding 'kader.png' vanaf elke kant 29 px voor de hoekstukken, maak de border-image 29 px breed en vul het deel tussen de hoeken op met volledig tussenstukjes.
padding: 3px;
In alle <div>'s wat ruimte tussen de buitenkant van de <div> en de erin zittende tekst en <p>'s.
p
Alle <p>'s. De meeste tekst zit binnen een <p>.
background: #ddd;
Deze achtergrondkleur is nodig vanwege een eigenaardige bug in Internet Explorer 11 op Windows 8. Zonder deze regel wordt de achtergrond van deze div#vier volledig zwart. Meer hierover bij Bekende problemen (en oplossingen).
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de kleur en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
text-indent: -14px;
Eerste regel van de <p> 14 px naar links zetten.
margin: 0 0 0 14px;
Links een marge van 14 px. Hier gelijk boven is de eerste regel van elke <p> 14 px naar links gezet. Door deze combinatie is duidelijker, welke tekst bij welke <p> hoort. Dat is in dit geval wel handig, want het is niet echt lekker leesbare tekst.
#een
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: #ddd; color: black; max-width: 100%; box-sizing: border-box; float: left; margin-top: 20px; border: 29px solid transparent; -webkit-border-image: url(../111-pics/kader.png) 29 / 29px round; border-image: url(../111-pics/kader.png) 29 / 29px round; padding: 3px;}
Het element met id="een". De kleine <div> linksboven midden.
margin: 28px 0 0 26px;
Om de <div> een beetje netjes op het scherm te plaatsen.
padding: 0;
Bij div hebben alle <div>'s een padding van 3 px gekregen. Bij deze <div> is het de bedoeling border-image te laten zien bij een volkomen leeg blok-element. Daarom wordt bij deze <div> ook de padding verwijderd. Als je dat niet zou doen, krijgt die padding de bij div opgegeven grijze achtergrondkleur.
Nu is de <div> echt volledig leeg en is er helemaal geen achtergrondkleur te zien, omdat er gewoon helemaal geen achtergrond meer over is.
#twee
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: #ddd; color: black; max-width: 100%; box-sizing: border-box; float: left; margin-top: 20px; border: 29px solid transparent; -webkit-border-image: url(../111-pics/kader.png) 29 / 29px round; border-image: url(../111-pics/kader.png) 29 / 29px round; padding: 3px;}
Het element met id="twee". De kleine div linksboven rechts.
margin-left: 26px;
Om de <div> een beetje netjes op het scherm te plaatsen.
#drie
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: #ddd; color: black; max-width: 100%; box-sizing: border-box; float: left; margin-top: 20px; border: 29px solid transparent; -webkit-border-image: url(../111-pics/kader.png) 29 / 29px round; border-image: url(../111-pics/kader.png) 29 / 29px round; padding: 3px;}
Het element met id="drie". De <div> rechtsboven. (In browservensters smaller dan 760 px is dit de <div> op de tweede regel.)
clear: both;
De verschillende <div>'s zijn niet echt netjes op het scherm gezet, omdat het daar niet om gaat. (Althans: niet echt netjes in browservensters smaller dan 760 px. Maar in vensters van rond de 650 px breed is het echt niet om aan te zien, omdat deze <div> dan pal tegen z'n buurman staat aan te schurken.
Dit zorgt ervoor, dat deze <div> niet naast, maar onder de eerdere <div>'s komt te staan. In vensters breder dan 760 px wordt de <div> later weer naast de andere gezet.
width: 400px;
Breedte.
#vier
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: #ddd; color: black; max-width: 100%; box-sizing: border-box; float: left; margin-top: 20px; border: 29px solid transparent; -webkit-border-image: url(../111-pics/kader.png) 29 / 29px round; border-image: url(../111-pics/kader.png) 29 / 29px round; padding: 3px;}
Het element met id="vier". De <div> midden links. (In browservensters smaller dan 760 px is dit de <div> op de derde regel.)
width: 300px;
Breedte.
border-bottom: none;
Hier gelijk onder wordt de onderkant van het kader een eind omlaag gezet. Bij div is aan de onderkant een border van 29 px neergezet. In alle andere <div>'s staat op die border de border-image, maar hier niet, want hier wordt de border-image aan de onderkant een eind omlaag gezet. Waardoor de border-image ver onder de border komt te staan. De border aan de onderkant blijft daardoor in deze <div> zichtbaar.
De border is doorzichtig. Als je hem niet weghaalt, zie je daardoor de onder de border zittende achtergrondkleur over de breedte van de border. Door de border weg te halen, voorkom je dit.
border-image-outset: 0 0 107px;
Hoewel ik me niet voor kan stellen, waar je dit voor zou kunnen gebruiken, heb ik het voor de volledigheid toch maar 'n keer gebruikt. De uitgebreide beschrijving van deze eigenschap is te vinden bij border-image-outset.
Er zijn alleen waarden voor boven, rechts en onder gebruikt: 0 0 107px. Omdat voor links geen waarde is opgegeven, krijgt links automatisch dezelfde waarde als rechts. Boven, rechts en onder niet verplaatsen. Onder 107 px naar omlaag verplaatsen.
Eerder zijn bij div met border-image alle 'sub'-eigenschappen van border-image in één keer opgegeven. Omdat hier expliciet de 'sub'-eigenschap border-image-outset wordt gebruikt, blijven de eerder bij border-image opgegeven 'sub-'eigenschappen ongewijzigd. Alleen border-image-outset wordt aangepast.
margin: 10px 0 110px 0;
Om de <div> enigszins netjes op het scherm te zetten.
#vijf
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: #ddd; color: black; max-width: 100%; box-sizing: border-box; float: left; margin-top: 20px; border: 29px solid transparent; -webkit-border-image: url(../111-pics/kader.png) 29 / 29px round; border-image: url(../111-pics/kader.png) 29 / 29px round; padding: 3px;}
Het element met id="vijf". De blauwe <div> onderaan.
background: cyan;
Achtergrond blauw.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de kleur en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
width: 720px;
Breedte.
border-image-source: url(../111-pics/kader-doorzichtig.png);
Voor deze <div> wordt een iets andere afbeelding gebruikt. De afbeelding zelf is hetzelfde, maar de achtergrond is doorzichtig. Hierdoor is, door de border-image heen, de iets hierboven opgegeven achtergrondkleur van de <div> zichtbaar.
Eerder zijn bij div met border-image alle 'sub'-eigenschappen van border-image in één keer opgegeven. Omdat hier expliciet de 'sub'-eigenschap border-image-source wordt gebruikt, blijven de eerder bij border-image opgegeven 'sub-'eigenschappen ongewijzigd. Alleen border-image-source, de gebruikte afbeelding, wordt aangepast.
#vijf p
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
p {background: #ddd; color: black; text-indent: -14px; margin: 0 0 0 14px;}
De <p>'s in het element met id="vijf". De <p>'s in de onderste <div>.
background: cyan;
Achtergrond blauw. Vanwege een bug Internet Explorer 11 op Windows 8 is bij p een grijze achtergrondkleur aan alle <p>'s opgegeven. Daardoor zouden de <p>'s in div#vijf ook grijs in plaats van blauw zijn. Dit corrigeert dat.
Meer over deze bug is te vinden bij Bekende problemen (en oplossingen.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de kleur en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
css voor vensters minimaal 760 px breed
@media screen and (min-width: 760px)
De css die hier tot nu toe staat, geldt voor alle browservensters.
De css die binnen deze media query staat, geldt alleen voor vensters die minimaal 760 px breed zijn. In deze worden de <div>'s op een andere manier (en netter) neergezet.
@media: geeft aan dat het om css gaat die alleen van toepassing is, als aan bepaalde voorwaarden wordt voldaan. Al langer bestond de mogelijkheid om met behulp van zo'n @media-regel css voor bijvoorbeeld printers op te geven. css3 heeft dat uitgebreid tot bepaalde fysieke eigenschappen, zoals de breedte en hoogte van het venster van de browser.
screen: deze regel geldt alleen voor schermweergave.
and: er komt nog een voorwaarde, waaraan moet worden voldaan.
(min-width: 760px): het venster moet minimaal 760 px breed zijn. Is het venster smaller, dan wordt de css die binnen deze media-regel staat genegeerd.
Gelijk na deze regel komt een { te staan, en aan het einde van de css die binnen deze regel valt een bijbehorende afsluitende }. Die zijn in de regel hierboven weggevallen, maar het geheel ziet er zo uit:
@media screen and (min-width: 760px) {
body {color: silver;}
(...) rest van de css voor deze @media-regel (...)
footer {color: gold;}
}
Voor de eerste css binnen deze media-regel staat dus een extra {, en aan het eind staat een extra }.
#drie
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
div {background: #ddd; color: black; max-width: 100%; box-sizing: border-box; float: left; margin-top: 20px; border: 29px solid transparent; -webkit-border-image: url(../111-pics/kader.png) 29 / 29px round; border-image: url(../111-pics/kader.png) 29 / 29px round; padding: 3px;}
#drie {clear: both; width: 400px;}
Het element met id="drie". De <div> rechtsboven.
clear: none;
Een <div> is een blok-element. Normaal genomen komt een blok-element op een nieuwe regel te staan. Bij div zijn alle <div>'s naar links gefloat, waardoor ze naast elkaar komen te staan (tot de regel vol is).
Omdat div#drie hierdoor in smallere browservensters soms heel dicht tegen de tweede <div> komt te staan, is div#drie bij #drie met clear: both; toch op een nieuwe regel gezet.
In bredere browservensters kan div#drie toch weer naast de eerdere <div>'s worden neergezet. Hier wordt de opdracht om div#drie altijd op een nieuwe regel te zetten weer ongedaan gemaakt.
float: right;
Door de <div> naar rechts te floaten, wordt deze niet onder, maar rechts van div#twee op het scherm gezet.