Boekenplank met (zichtbaar te maken) informatie over de boeken - uitleg
Laatst aangepast: .

Korte omschrijving
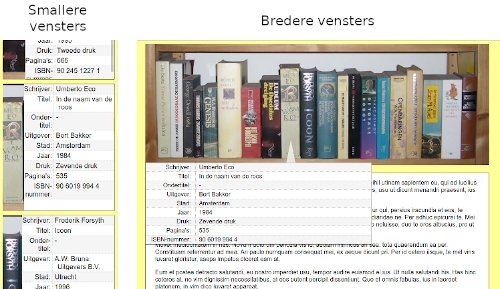
Bij elk boek is meer informatie beschikbaar. In kleinere browservensters is deze altijd zichtbaar, in grotere vensters na aanraken, klikken, hoveren of tabben.
BELANGRIJK
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
Als je deze handleiding graag uitprint (zonde van het bos), gebruik dan de pdf in de download. Deze pagina is niet geoptimaliseerd voor printen, de pdf kan wel makkelijk worden geprint.
Alles op deze site kan vrij worden gebruikt, met drie beperkingen:
* Je gebruikt het materiaal op deze site volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte info zitten. Voor eventuele schade die door gebruik van materiaal van deze site ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Deze uitleg wordt regelmatig bijgewerkt. Het is daarom niet toegestaan deze uitleg op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat de uitleg afkomstig is van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
* Het kan zijn dat materiaal is gebruikt dat van anderen afkomstig is. Dat materiaal kan onder een bepaalde licentie vallen, waardoor het mogelijk niet onbeperkt gebruikt mag worden. Als dat zo is, wordt dat vermeld onder Inhoud van de download en licenties.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
Alle code is geschreven in een afwijkende lettersoort en -kleur. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles vanwege de leesbaarheid in een gewone letter.)
Opmerkingen
Links in deze uitleg, vooral links naar andere sites, kunnen verouderd zijn. Op de pagina met links vind je steeds de meest recente links.
Dit voorbeeld is gemaakt op een systeem met Linux (Kubuntu). Daarbij is vooral gebruik gemaakt van Visual Studio Code, GIMP en Firefox met extensies. De pdf-bestanden zijn gemaakt met LibreOffice.
Vragen of opmerkingen? Fout gevonden? Ga naar het forum.
Achterliggend idee
In een <ul> is als achtergrond-afbeelding een boekenplank aangebracht. Op elk van de boeken is een <li> geplaatst, waarvan de breedte overeen komt met de breedte van het bijbehorende boek. Bij aanraken van, klikken op, tabben naar of hoveren over een &<li> wordt een venstertje met informatie over het bij die <li> horende boek getoond. Een soort pijltje geeft aan, bij welk boek de informatie hoort.
In smallere browservensters zouden de boeken te smal worden om makkelijk aan te kunnen raken. Daarom worden in smallere vensters de <li>'s niet naast, maar onder elkaar gezet. De informatie over de boeken is in die smallere vensters altijd zichtbaar.
De voorvoegsels -moz-, -ms- en -webkit-
Voordat een nieuwe css-eigenschap wordt ingevoerd, is er in de regel een experimentele fase. Browsers passen het dan al toe, maar met een aangepaste naam. Tijdens deze fase kunnen problemen worden opgelost en worden veldslagen uitgevochten, over hoe de standaard precies moet worden toegepast.
Als iedereen het overal over eens is en alle problemen zijn opgelost, wordt de officiële naam uit de standaard gebruikt.
De belangrijkste browsers hebben elk een eigen voorvoegsel:
Firefox: -moz-, naar de maker: Mozilla.
Op webkit gebaseerde browsers, zoals Edge, Google Chrome, Opera, Safari en Android browser: -webkit-.
(Google Chrome is van webkit overgestapt op een eigen weergave-machine: Blink. Blink gaat geen voorvoegsels gebruiken. Het is echter een aftakking van webkit, dus het zal nog wel even duren voor -webkit- hier helemaal uit is verdwenen. Ook Opera en Edge gebruiken Blink.)
Internet Explorer: -ms-, naar de maker: Microsoft.
Zodra de experimentele fase voorbij is, wordt het voorvoegsel weggelaten. Omdat dat moment niet bij alle browsers hetzelfde is, zet je nu ook al de officiële naam erbij. Deze wordt als laatste opgegeven. Bijvoorbeeld Firefox herkent -moz-appearance. Zodra Firefox appearance gaat herkennen, zal dit moz-appearance overrulen, omdat het er later in staat. Dat ze er beide in staan, is dus geen enkel probleem.
In dit voorbeeld wordt transform gebruikt.
transform
Op dit moment moet je nog het volgende schrijven:
{-webkit-transform: ...; transform: ...;}
In de toekomst kun je volstaan met:
{transform: ...;}
Inmiddels is de algemene mening dat 'vendor prefixes', zoals deze voorvoegsels in het Engels heten, geen groot succes zijn. Eén van de grootste problemen: veel sitemakers gebruiken alleen de -webkit-variant. Daar kwamen ze in het verleden nog mee weg, omdat Apple op mobiel zo'n beetje 'n monopolie had. Inmiddels is dat niet meer zo, maar deze gewoonte bestaat nog steeds. Waardoor 'n site alleen in op webkit georiënteerde browsers goed is te bekijken.
Dit is zo'n groot probleem dat andere browsers soms de variant met -webkit- ook maar zijn gaan implementeren, naast de standaard. Want als 'n site het niet goed doet in 'n bepaalde browser, krijgt in de regel niet de site maar de browser de schuld.
Vanwege alle problemen met 'vendor prefixes' worden deze niet meer gebruikt. Nieuwe, experimentele css-eigenschappen zitten inmiddels achter een zogenaamde vlag: de gebruiker moet iets veranderen in de instellingen, waarna de eigenschap gebruikt (en getest) kan worden. Als alles werkt, zoals het hoort te werken, schakelt de browsermaker de vlag standaard in.
Voorlopig zijn we echter nog niet van deze voorvoegsels af. Als je ze gebruikt, gebruik dan álle varianten, en eindig met de variant zonder voorvoegsel, zoals die uiteindelijk ooit gebruikt gaat worden. Als je alleen de -webkit-variant gebruikt, ben je in feite 'n onbetaalde reclamemaker voor Apple.
Semantische elementen en WAI-ARIA
Deze twee onderwerpen zijn samengevoegd, omdat ze veel met elkaar te maken hebben.
Semantische elementen
De meeste elementen die in html worden gebruikt, hebben een semantische betekenis. Dat wil zeggen dat je aan de gebruikte tag al (enigszins) kunt zien, wat voor soort inhoud er in het element staat. In een <h1> staat een belangrijke kop. In een <h2> staat een iets minder belangrijke kop. In een <p> staat een alinea. In een <table> staat een tabel (en geen lay-out, als het goed is!). Enzovoort.
Door het op de goede manier gebruiken van semantische elementen, kunnen zoekmachines, schermlezers, enzovoort de structuur van een pagina begrijpen. De spider van een zoekmachine is redelijk te vergelijken met een blinde. Het is dus ook in je eigen belang om semantische elementen zo goed mogelijk te gebruiken. Een site die toegankelijk is voor mensen met een handicap, is in de regel ook goed te verwerken door een zoekmachine en maakt dus een grotere kans gevonden en bezocht te worden.
Als het goed is, wordt het uiterlijk van de pagina bepaald met behulp van css. Het uiterlijk staat hierdoor (vrijwel) los van de semantische inhoud van de pagina. Met behulp van css kun je een <h1> heel klein weergeven en een <h6> heel groot, terwijl schermlezers, zoekmachines, en dergelijke nog steeds weten dat de <h1> een belangrijke kop is.
Slechts enkele elementen, zoals <div> en <span>, hebben geen semantische betekenis. Daardoor zijn deze elementen uitstekend geschikt om met behulp van css het uiterlijk van de pagina aan te passen: de semantische betekenis verandert niet, maar het uiterlijk wel. Voor een schermlezer of zoekmachine verandert er (vrijwel) niets, voor de gemiddelde bezoeker krijgt het door de css een heel ander uiterlijk.
(De derde laag, naast html voor de inhoud en css voor het uiterlijk, is JavaScript. Die zorgt voor de interactie tussen site en bezoeker. De min of meer strikte scheiding tussen css en html aan de ene kant en JavaScript aan de andere kant is met de komst van css3 en html5 veel vager geworden. Je kunt nu bijvoorbeeld ook met css dingen langzaam verplaatsen en met html deels de invoer in formulieren controleren.)
Html5 heeft een aantal nieuwe elementen, die speciaal zijn bedoeld om de opbouw van een pagina aan te geven. In dit voorbeeld wordt hiervan alleen <main> gebruikt. <main> gedraagt zich als een gewone <div>, maar dan een <div> met een semantische betekenis. Hierdoor kunnen schermlezers, zoekmachines, en dergelijke beter zien, hoe de pagina is samengesteld. De meeste schermlezers kunnen dit soort elementen ook gebruiken om snel over de pagina te navigeren.
<main>
Hierbinnen staat de belangrijkste inhoud van de pagina (in dit voorbeeld is dat de hele pagina).
Met behulp van dit soort nieuwe semantische elementen kan bijvoorbeeld een schermlezer in één keer een heel menu passeren en gelijk naar de echte inhoud gaan.
WAI-ARIA-codes
WAI-ARIA wordt vaak ingekort tot ARIA. Voluit betekent het Web Accessibility Initiative – Accessible Rich Internet Applications.
Er wordt in dit voorbeeld één WAI-ARIA-code gebruikt: aria-label.
aria-label
Als iemand de pagina gewoon kan zien, is duidelijk dat het om een boekenplank gaat. (Mogelijk zou een aanwijzing dat bij aanraken of -klikken van, hoveren over of tabben naar een boek meer informatie verschijnt, maar dat is hier weggelaten. Op een 'echte' pagina zou zoiets mogelijk wel handig zijn.)
Iemand die slecht of niet ziet, weet niet dat om een boekenplank gaat, met voor elk van de boeken meer informatie. Daarom is met behulp van aria-label een tekst voor schermlezers aangebracht bij de <ul> met de boekenplank:
<ul aria-label="Lijst met informatie over boeken op deze plank">
Deze tekst is niet zichtbaar en verstoort daardoor niet de lay-out, maar de meeste schermlezers lezen hem voor.
Tot voor kort was aria-label eigenlijk alleen bruikbaar bij interactieve elementen als een <input> of een <button>. Bij andere elementen negeerden schermlezers het. Inmiddels lezen de meeste geteste schermlezers het voor. Alleen VoiceOver op iOS en TalkBack op oudere versies van Android negeren het nog. (VoiceOver op iPadOS leest het wel voor, TalkBack leest het in versie 4.4.2 nog niet voor, in versie 6 wel. Op tussenliggende versies van Android wordt niet getest.)
Tabindex en Tab-toets
Links, invoervelden in formulieren, en dergelijke kunnen met behulp van de Tab-toets (of een soortgelijke toets) één voor één worden bezocht, in de volgorde waarin ze in de html voorkomen. Shift+Tab-toets keert de volgorde van de Tab-toets om. Dit is een belangrijk hulpmiddel voor mensen die om een of andere reden de muis niet kunnen of willen gebruiken. (En het is vaak ook veel sneller dan de muis, vooral in formulieren.)
In sommige browsers en/of besturingssystemen is dit vreemd genoeg standaard uitgeschakeld en is een zoektocht in de instellingen nodig om dit aan te zetten. Maar gebruikers van de Tab-toets zullen dit al hebben gedaan.
Als je met behulp van de Tab-toets een element hebt bereikt, heeft dit 'focus': als het een link is en je drukt op Enter, wordt de link gevolgd. Bij een tekstveld kun je tekst gaan invoeren. Enzovoort.
De Tab-toets volgt normaal genomen de volgorde van de elementen in de html. Het maakt niet uit, in welke volgorde ze op het scherm staan. Als je met behulp van css de elementen van plaats verwisselt op het scherm, wordt toch gewoon de volgorde in de html gevolgd.
De volgorde van de Tab-toets kan worden veranderd met behulp van het tabindex-attribuut: <div tabindex="3">. Deze <div> zal nu als derde worden bezocht, ook al krijgt een simpele <div> normaal genomen nooit bezoek van de Tab-toets.
Normaal genomen is het gebruik van een tabindex niet nodig. Het is zeker niet bedoeld om de bezoeker als een kangoeroe op een hindernisbaan van onder via links over rechts naar boven te laten springen. Maar soms kan het handig zijn voor kleinere correcties, als de normale volgorde in de html niet optimaal is. Of om een element bereikbaar te maken voor de Tab-toets, zoals de hierboven genoemde <div>.
Schermlezers blijven altijd de volgorde van de html volgen, dus als de tabindex sterk afwijkt van de volgorde in de html, kan dat behoorlijk verwarrend zijn.
De tabindex kan drie verschillende waarden hebben: -1, 0 of een positief getal.
In principe is de volgorde bij gebruik van de Tab-toets als volgt: eerst worden alle positieve getallen in volgorde afgewerkt. Als twee tabindexen dezelfde waarde hebben, wordt de volgorde in de html aangehouden. Een waarde van '0' wordt, afhankelijk van browser en besturingssysteem, verschillend behandeld, waarover iets hieronder bij Tabindex="0" meer.
tabindex="-1"
Een negatieve waarde van -1 zorgt ervoor dat het element volledig wordt genegeerd door de Tab-toets. Zelfs een link met een negatieve tabindex wordt volledig genegeerd. Normaal genomen heeft een tabindex="-1" maar één nut: je kunt dan met behulp van JavaScript toch focus aan het element geven, zonder dat gebruikers van de Tab-toets erdoor worden gehinderd.
In dit voorbeeld wordt tabindex="-1" voor iets anders gebruikt. De <div> met meer informatie over een bepaald boek wordt zichtbaar gemaakt door de bijbehorende <li> aan te raken. (Of op andere manieren, maar die zijn hier niet van belang.) Daardoor krijgt die <li> focus en wordt de <div> getoond. Door het scherm ergens buiten die <li> aan te raken, verliest de <li> weer de focus en verdwijnt de <div> weer.
Behalve op iOS en iPadOS. Daar verliest de <li> pas weer de focus, als een ander element de focus krijgt. Buiten de <li>'s zijn er echter in dit voorbeeld geen elementen die de focus kunnen krijgen. Dat betekent dat er altijd een <div> zichtbaar is op iOS en iPadOS, als er eenmaal eentje is geopend. Want je kunt een <div> alleen sluiten door een ander element de focus te geven. En in dit voorbeeld is dat dus altijd een <li>, waardoor dan de bij die <li> horende <div> weer wordt getoond.
Om dit op te lossen heeft <main> een tabindex gekregen:
<main tabindex="-1">
Nu kan <main> ook de focus krijgen. Als dat gebeurt, verliest de <li> met de getoonde <div> de focus en verdwijnt de <div> weer. Bij html, body, main wordt ervoor gezorgd dat <main> altijd minstens even hoog is als het venster van de browser. Hierdoor kan een <div> altijd worden gesloten, ongeacht waar je het venster aanraakt.
Je zou ook tabindex="0" kunnen gebruiken, maar dan wordt <main> ook bezocht, als de Tab-toets wordt ingedrukt. Waardoor gebruikers van de Tab-toets pas bij een tweede keer indrukken van de Tab-toets een <div> met informatie zien verschijnen. Door '-1' te gebruiken, wordt <main> genegeerd door de Tab-toets.
(Dit speelt alleen in browservensters minimaal 940 px breed, want in smallere vensters is de <div> met informatie altijd zichtbaar.)
tabindex="0"
Volgens de specificatie van html 4.01 moest een tabindex="0" pas worden bezocht, nadat tabindexen met een positief nummer waren bezocht. Sommige browsers hielden zich hier echter niet aan: een tabindex="0" werd gewoon tussen de positieve tabindexen gezet.
In html5 is de situatie nog fijner. Nu staat er alleen dat, wat betreft de volgorde, de browser mag doen wat hij wil. Oftewel: doe maar raak. Maar hoe dan ook: als je tabindex="0" gebruikt, kan een element focus krijgen met behulp van de Tab-toets. Ook als dat element normaal genomen geen focus kan krijgen.
In dit voorbeeld wordt hiervan bij de twintig <li>'s gebruik gemaakt. Normaal genomen worden die genegeerd door de Tab-toets, maar door het gebruik van tabindex="0" kunnen ze toch focus krijgen. Dit maakt het mogelijk de <div> met informatie te tonen, als een <li> focus heeft:
<li tabindex="0">
tabindex="..."
Op de plaats van de puntjes moet een positief getal worden ingevuld: het volgnummer. Positieve tabindexen worden in dit voorbeeld niet gebruikt.
Muis, toetsenbord, touchpad en touchscreen
Vroeger, toen het leven nog mooi was en alles beter, waren er alleen monitors. Omdat kinderen daar niet af konden blijven met hun tengels, besloten fabrikanten dan maar touchscreens te gaan maken, omdat je die mag aanraken. Het bleek makkelijker te zijn om volwassenen ook te leren hoe je 'n scherm vies maakt, dan om kinderen te leren met hun vingers van de monitor af te blijven.
Zo ontstonden touchscreens en kreeg het begrip ellende een geheel nieuwe lading. In de perfecte wereld van vroeger, waarin alleen desktops bestonden, werkten dingen als hoveren, klikken en slepen gewoon. Zonder dat je eerst 'n cursus hogere magie op Zweinstein hoefde te volgen. Zelfs in JavaScript was het nog wel te behappen, ook voor mensen zoals ik die toevallig niet Einstein heten.
Op dit moment kun je computerschermen ruwweg in twee soorten indelen: schermen die worden aangeraakt, en schermen die worden bediend met hulpmiddelen als een toetsenbord, muis of touchpad. Omdat ook computerschermen zich kennelijk vermengen, bestaan er inmiddels ook schermen die zowel van aanraken als van muizen houden.
Hieronder staat een lijstje met dingen die zijn aangepast voor de verschillende soorten schermen, zodat dit voorbeeld overal werkt. Een touchpad werkt ongeveer hetzelfde als een muis. Als hieronder iets over een muis staat, geldt dit ook voor een touchpad.
:hover
Omdat :hover mogelijk niet werkt, als css uitstaat, ontbreekt of onvolledig is geïmplementeerd, moet je nooit belangrijke informatie alleen met behulp van :hover tonen.
Je hovert over een element, als je met behulp van muis of touchpad de cursor boven dat element brengt. Hoveren kan over álle elementen. Het wordt veel gebruikt om iets van uiterlijk te laten veranderen, een pop-up te laten verschijnen, en dergelijke.
Bij gebruik van een muis zit er een verschil tussen hoveren en klikken, maar op een touchscreen is dat verschil er niet: je raakt een touchscreen aan of niet. Dit levert problemen op in iOS en in Internet Explorer 11 en Edge op een touchscreen.
In dit voorbeeld levert :hover geen bijzondere problemen op en zijn er geen aanpassingen nodig.
:focus
Omdat :focus mogelijk niet werkt, als css uitstaat, ontbreekt of onvolledig is geïmplementeerd, moet je nooit belangrijke informatie alleen met behulp van :focus tonen.
De meeste mensen gaan met een muis naar een link, invoerveld, en dergelijke. Waarna ze vervolgens klikken om de link te volgen, tekst in te voeren, of wat ze ook maar willen doen.
Er is echter 'n tweede manier om naar links, invoervelden, en dergelijke te gaan: met behulp van de Tab-toets (sommige browsers gebruiken andere toetsen, maar het principe is hetzelfde). Met behulp van de Tab-toets kun je naar links, invoervelden, en dergelijke 'springen'. (Over het gebruik van de Tab-toets staat meer bij Tabindex en Tab-toets.)
Waar je staat, wordt door alle browsers aangegeven met een of ander kadertje. De link en dergelijke met het kadertje eromheen 'heeft focus'. Dat wil zeggen dat je die link volgt, als je op de Enter-toets drukt, of dat je in dat veld tekst kunt gaan invoeren, enzovoort.
Het kadertje dat de focus aangeeft, moet nooit zonder meer worden weggehaald. Gebruikers van de Tab-toets hebben dan geen idee meer, waar ze zijn. In dit voorbeeld kan dit wel, omdat met een soort pijltje wordt aangegeven, welke <li> focus heeft.
Op iOS en iPadOS kan een element alleen de focus verliezen, als een ander element de focus krijgt. Zolang een <li> de focus heeft, wordt een bijbehorende <div> getoond. Om ook op deze systemen elke <div> te kunnen sluiten, is aan <main> een tabindex gegeven. Hierover is meer te lezen bij tabindex="-1".
:active
Omdat :active mogelijk niet werkt, als css uitstaat, ontbreekt of onvolledig is geïmplementeerd, moet je nooit belangrijke informatie alleen met behulp van :active tonen.
Een element is actief, als de muis wordt ingedrukt boven dat element. Op sommige touchscreens is het element actief, als het wordt aangeraakt.
:active wordt niet gebruikt in dit voorbeeld.
De code aanpassen aan je eigen ontwerp
- Als je dit voorbeeld gaat aanpassen voor je eigen site, houd het dan in eerste instantie zo eenvoudig mogelijk. Ga vooral geen details invullen.
- Gebruik geen FrontPage, Publisher of Word (alle drie van Microsoft). Deze programma's maken niet-standaard code die alleen goed te bekijken is in Internet Explorer. In alle andere browsers zie je grotendeels bagger, áls je al iets ziet.
-
Publisher en Word zijn niet bedoeld om websites mee te maken. FrontPage is zwaar verouderd en wordt al jaren niet meer onderhouden door Microsoft.
Ook OpenOffice en LibreOffice leveren een uiterst beroerd soort html af. Tekstverwerkers met al hun toeters en bellen zijn gewoon niet geschikt om websites mee te bouwen.
Je kunt beter een goed (gratis) programma gebruiken. Links naar dat soort programma's vind je op de pagina met links onder Gereedschap → wysiwyg-editor.
Maar het allerbeste is om gewoon zelf html, css, enzovoort te leren, omdat zelfs het allerbeste programma het nog steeds zwaar verliest van 'n op de juiste manier met de hand gemaakte pagina.
-
Als je in een desktopbrowser met behulp van zoomen het beeld vergroot, heeft dit hetzelfde effect, als wanneer de pagina in een kleiner browservenster wordt getoond. Je kunt hiermee dus kleinere apparaten zoals een tablet of een smartphone simuleren. Maar het blijft natuurlijk wel een simulatie: het is nooit hetzelfde als testen op een écht apparaat. Zo kun je bijvoorbeeld aanrakingen alleen echt testen op een echt touchscreen.
Inmiddels hebben veel browsers in de ontwikkelgereedschappen mogelijkheden voor het simuleren van weergave op een kleiner scherm ingebouwd. Ook dit blijft een simulatie, maar geeft vaak wel een beter beeld dan zoomen.
-
Ik maak zelf het liefst een site in Firefox. Als je 'n site maakt in Firefox, Opera, Safari, Google Chrome of Edge, is er 'n hele grote kans dat hij in alle browsers werkt. Ik geef de voorkeur aan Firefox, omdat het de enige grote browser is die niet bij een bedrijf hoort dat vooral op je centen of je data uit is.
Google Chrome wordt ook door veel mensen gebruikt, maar ik heb dus wat moeite met hoe Google je hele surfgedrag, je schoenmaat en de kleur van je onderbroek vastlegt. Daarom gebruik ik Google Chrome zelf alleen om in te testen.
-
Het allereerste dat je moet invoeren, is het doctype, vóór welke andere code dan ook. Een lay-out met een missend of onvolledig doctype ziet er totaal anders uit dan een lay-out met een geldig doctype. Wát er anders is, verschilt ook nog 'ns tussen de diverse browsers. Als je klaar bent en dan nog 'ns 'n doctype gaat invoeren, weet je vrijwel zeker dat je van voren af aan kunt beginnen met de lay-out.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
-
Gebruik een 'strict' doctype of (beter!) het doctype voor html5. Deze zijn bedoeld voor nieuwe sites. Het transitional doctype is bedoeld voor al bestaande sites, niet voor nieuwe.
Het transitional doctype staat talloze tags toe, die in html5 zijn verboden. Deze tags worden al zo'n tien jaar afgeraden. Het transitional doctype is echt alleen bedoeld om de puinhoop van vroeger, toen niet volgens standaarden werd gewerkt, enigszins te herstellen.
Het strict doctype staat verouderde tags niet toe. Daardoor kan met 'n strict doctype, of het nu html of xhtml is, probleemloos worden overgestapt naar html5. Met een transitional doctype en het gebruik van afgekeurde tags kun je niet overstappen naar html5. Je moet dan eerst alle verouderde tags verwijderen, wat echt ontzettend veel werk kan zijn.
Het doctype voor html5 is uiterst simpel:
<!doctype html>. Omdat het doctype voor html5 in alle browsers werkt, zelfs in de gelukkig vrijwel uitgestorven nachtmerrie Internet Explorer 6, is er geen enkele reden dit uiterst simpele doctype niet te gebruiken. - Als tweede voer je de charset in. Dit vertelt de browser, welke tekenset er gebruikt moet worden, zodat letters met accenten en dergelijke overal goed worden weergegeven. Het beste kun je utf-8 nemen. Als je later van charset verandert, loop je 'n grote kans dat je alle aparte tekens als letters met accenten weer opnieuw moet gaan invoeren. In html5 is het simpele
<meta charset="utf-8">voldoende. -
Test vanaf het allereerste begin in zoveel mogelijk verschillende browsers in 'n aantal resoluties (schermgroottes). Onder het kopje Getest in kun je in deze uitleg vinden, waar dit voorbeeld in is getest. Ook van Internet Explorer kun je meerdere versies naast elkaar draaien. Op de pagina met links staan onder het kopje Gereedschap → Weergave en dergelijke testen 'n aantal links die daarbij kunnen helpen. De compatibiliteitsweergave in Internet Explorer is niet geschikt om in te testen, omdat deze enigszins verschilt van de weergave in échte browsers.
(Overigens wordt op deze site alleen nog in Internet Explorer 11 getest. Oudere versies van Internet Explorer worden niet meer ondersteund en zijn daardoor per definitie uiterst onveilig. In Edge, de opvolger van Internet Explorer, wordt wel gewoon getest.)
- Voor alle voorbeelden geldt: breng veranderingen stapsgewijs aan. Als je bijvoorbeeld foto's wilt laten weergeven, begin dan met het alleen veranderen van de namen van de foto's, zodat je eigen foto's worden weergegeven. Maakt niet uit als de maten niet kloppen en de teksten fout zijn. Als dat werkt, ga dan bijvoorbeeld de maten aanpassen. Dan de teksten. En controleer steeds, of alles nog goed werkt.
-
Als het om een lay-out of iets dergelijks gaat: zorg eerst dat header, kolommen, footer, menu, en dergelijke staan en bewegen, zoals je wilt. Ga daarna pas details binnen die blokken invullen. In eerste instantie gebruik je dus bijvoorbeeld 'n leeg blok op de plaats, waar uiteindelijk het menu komt te staan.
Als je begint met allerlei details, is er 'n heel grote kans dat die de werking van de blokken gaan verstoren. Bouw eerst het huis, en ga dan pas de kamers inrichten. Zorg eerst dat de blokken werken, zoals je wilt. Dan zul je het daarna gelijk merken, als 'n toegevoegd detail als tekst of 'n afbeelding iets gaat verstoren. Daarvoor moet je natuurlijk wel regelmatig controleren in verschillende browsers, of alles nog wel goed werkt.
e kunt de blokken tijdens het aanpassen opvullen met bijvoorbeeld <br>1<br>2<br>3 enzovoort, tot ze de juiste hoogte hebben. Het is handig om aan het einde even iets toe te voegen als 'laatste', zodat je zeker weet dat er niet ongemerkt drie regels onderaan naar 't virtuele walhalla zijn verhuisd.
Om de breedte te vullen, kun je het best 'n kort woord als 'huis' duizend keer of zo herhalen. Ook hier is het handig om aan 't eind (en hier ook aan 't begin) 'n herkenningsteken te maken, zodat je zeker weet dat je de hele tekst ziet.
- Zolang je in grotere dingen zoals 'n lay-out aan 't wijzigen bent, kan het helpen de verschillende delen een achtergrondkleur te geven. Je ziet dan goed, waar 'n deel precies staat. Een achtergrondkleur heeft – anders dan bijvoorbeeld een border – verder geen invloed op de lay-out, dus die is hier heel geschikt voor.
- Als je eigenschappen verandert in de css, verander er dan maar één, hooguit twee tegelijk. Als je er zeventien tegelijk verandert, is de kans groot dat je niet meer weet, wat je hebt gedaan. En dat je 't dus niet meer terug kunt draaien.
-
margin,paddingenborderworden bij de hoogte en breedte van het element opgeteld. Hier worden vaak fouten mee gemaakt. Als je bijvoorbeeld in een lay-out 'n border toevoegt aan een van de 'hoofdvakken' (header, footer, kolommen), dan wordt deze er bij opgeteld. Bij 'n border van 2 px rondom de linkerkolom wordt deze dus plotseling 4 px breder (2 aan beide kanten), en 4 px hoger. Zoiets kan je hele lay-out verstoren, omdat iets net te breed of te hoog wordt. Je moet dan elders iets 4 px kleiner maken. Dat zal vaak zo zijn: als je één maat verandert, zul je vaak ook 'n andere moeten aanpassen.Css geeft de mogelijkheid om met behulp van
box-sizingde padding en border bínnen de breedte en hoogte van de inhoud te zetten, als je dat handiger vindt.Met nieuwere css-eigenschappen als grid en flexbox, die speciaal zijn gemaakt om een lay-out mee te maken, spelen dit soort problemen veel minder. In alle browsers waarop hier nog wordt getest, werken flexbox en grid prima. Maar als je oudere browsers moet ondersteunen, kan dat wel problemen opleveren en moet je ook in die oudere browsers testen.
-
In plaats van een absolute eenheid als
pxkun je ook een relatieve eenheid gebruiken, met nameemenrem. Voordeel vanemenremis dat een lettergrootte, regelhoogte, en dergelijke inemenremin alle browsers kan worden veranderd. Nadeel is dat het de lay-out sneller kan verstoren dan bijvoorbeeldpx. Dit moet je gewoon van geval tot geval bekijken. Voor weergave in mobiele apparaten zijn relatieve eenheden alsemenremvrijwel altijd beter dan absolute eenheden alspx.(De minder bekende
remis ongeveer hetzelfde als deem. Alleen is de lettergrootte bijremgebaseerd op de lettergrootte van het <html>-element, waardoor deremoveral op de pagina precies even groot is. Bij deemkan de lettergrootte worden beïnvloed door de voorouders van het element, bij deremniet.)Zoomen kan trouwens altijd, ongeacht welke eenheid je gebruikt.
-
Valideren, valideren, valideren en dan voor 't slapen gaan nog 'ns valideren.
Valiwie???
Valideren is het controleren van je html en css op 'n hele serie fouten. Computers zijn daar vaak veel beter in dan mensen. Als je 300 keer <h2> hebt gebruikt en 299 keer </h2> vindt 'n computer die ene missende </h2> zonder enig probleem. Jij ook wel, maar daarna ben je misschien wel aan vakantie toe.
Valideren kan helpen om gekmakende fouten te vinden. Valide code garandeert ook dat de weergave in verschillende browsers (vrijwel) hetzelfde is. En valide code is over twintig jaar ook nog te bekijken.
Valideren moet trouwens ook niet worden overdreven. Het is een hulpmiddel om echte fouten te vinden, meer niet. Het gaat erom dat je site goed werkt, niet dat je het braafste kind van de klas bent. Als de code niet valideert, maar daar is een goede reden voor, is daar niets op tegen. Zeker met nieuwere html en css wil de validator nog wel eens achterlopen, terwijl dat al prima is te gebruiken.
Op deze site is alle css en html gevalideerd. Als de code niet helemaal valide is (wat regelmatig voorkomt), staat daar onder Bekende problemen (en oplossingen) de reden van.
Je kunt je css en html valideren als 't online staat, maar ook als het nog in je computer staat.
Html kun je valideren op: validator.w3.org/nu.
Css kun je valideren op: jigsaw.w3.org/css-validator.
Toegankelijkheid en zoekmachines
De tekst in dit hoofdstukje is een algemene tekst, die voor elke pagina geldt. Eventueel specifiek voor dit voorbeeld geldende problemen en eventuele aanpassingen om die problemen te voorkomen staan bij Bekende problemen (en oplossingen).
Toegankelijkheid (in het Engels 'accessibility') is belangrijk voor bijvoorbeeld blinden die een schermlezer gebruiken, of voor motorisch gehandicapte mensen die moeite hebben met het bedienen van een muis. Een spider van een zoekmachine (dat is het programmaatje dat de site indexeert voor de zoekmachine) is te vergelijken met een blinde. Als je je site goed toegankelijk maakt voor gehandicapten, is dat gelijk goed voor een hogere plaats in een zoekmachine. Dus als je 't niet uit sociale motieven wilt doen, kun je 't uit egoïstische motieven doen.
(Op die plaats in de zoekmachine heb je maar beperkt invloed. De toegankelijkheid van je site is maar één van de factoren, maar zeker niet onbelangrijk.)
Als je bij het maken van je site al rekening houdt met toegankelijkheid, is dat nauwelijks extra werk. 't Is ongeveer te vergelijken met inbraakbescherming: doe dat bij 'n nieuw huis en 't is nauwelijks extra werk, doe 't bij 'n bestaand huis en 't is al snel 'n enorme klus.
Enkele tips die helpen bij toegankelijkheid:
-
Gebruik altijd een alt-beschrijving bij een afbeelding. De alt-tekst wordt gebruikt, als afbeeldingen niet kunnen worden getoond of gezien (dat geldt dus ook voor zoekmachines). Als je iets wilt laten zien, als je over de afbeelding hovert, gebruik daar dan het title-attribuut voor, niet de alt-beschrijving.
Als een afbeelding alleen maar voor de sier wordt gebruikt, zet je daarbij
alt="", om aan te geven dat de afbeelding niet belangrijk is voor het begrijpen van de tekst of zo. - Als uit de tekst in een link niet duidelijk wordt, waar de link naartoe leidt, gebruik dan een title bij de link. Een tekst als 'pagina met externe links' is waarschijnlijk duidelijk genoeg, een tekst als alleen 'links' mogelijk niet. Een duidelijke zwart-witregel is niet te geven, omdat dit ook van tekst en dergelijke in de omgeving van de link afhangt.
-
Accesskeys (sneltoetsen) kun je beter niet gebruiken, deze geven te veel problemen, omdat ze vaak dubbelop zijn met sneltoetsen voor de browser of andere al gebruikte sneltoetsen. Bovendien is voor de gebruiker meestal niet duidelijk, welke toetsen het zijn.
Op zichzelf zijn accesskeys een heel goed idee. Maar helaas zijn ze ook in html5 volstrekt onvoldoende gedefinieerd. Er is nog steeds geen standaard voor de meest gebruikelijke accesskeys, zoals Zoek of Home.
Er is nog steeds niet vastgelegd, hoe accesskeys zichtbaar gemaakt kunnen worden. Voor de makers van browsers zou dit 'n relatief kleine moeite zijn, voor de makers van 'n site is het bergen extra werk.
Hierdoor zijn accesskeys (vrijwel) niet te gebruiken. Misschien kunnen ze nog enig nut hebben op sites, die gericht zijn op 'n specifieke groep gebruikers. Maar voor algemene sites is het advies: normaal genomen niet gebruiken.
-
Met behulp van de Tab-toets (of op 'n soortgelijke manier) kun je in de meeste browsers door links, invoervelden, en dergelijke lopen. Elke tab brengt je één link, invoerveld, en dergelijke verder, Shift+Tab één plaats terug. Met behulp van het attribuut
tabindexkun je de volgorde aangeven, waarin de Tab-toets werkt. Zondertabindexwordt de volgorde van de html aangehouden bij gebruik van de Tab-toets, maar soms is een andere volgorde logischer.In principe is het beter, als
tabindexniet nodig is, maar gewoon de volgorde van de html wordt aangehouden. Bij verkeerd gebruik kantabindexheel verwarrend zijn. Het is niet bedoeld om van de pagina een hindernisbaan voor kangoeroes te maken, waarop van beneden via links over rechts naar boven wordt gesprongen. - Als, zoals hierboven beschreven, een gebruiker van de Tab-toets bij een link, invoerveld, en dergelijke is aangekomen, heeft dit element 'focus'. Dit wordt aangegeven door de link, invoerveld, en dergelijke extra te markeren met een kadertje. Dat kadertje mag je alleen weghalen, als op een andere manier wordt duidelijk gemaakt, welk element focus heeft. Een gebruiker van de Tab-toets kan anders niet zien, waar zij of hij zit, en welk element gaat reageren op bijvoorbeeld een Enter.
- In het verleden werd vaak aangeraden de volgorde van de code aan te passen. Een menu bijvoorbeeld kon in de html onderaan worden gezet, terwijl het op het scherm met behulp van css bovenaan werd gezet. Inmiddels zijn schermlezers en dergelijke zo sterk verbeterd dat dit niet meer wordt aangeraden. De volgorde in de html kan tegenwoordig beter hetzelfde zijn als die op het scherm, omdat het anders juist verwarrend kan werken.
-
Een zogenaamde skip-link is vaak nog wel zinvol. Dat is een link die je buiten het scherm parkeert met behulp van css, zodat hij normaal genomen niet te zien is. Zo'n link is wel gewoon zichtbaar in speciale programma's zoals tekstbrowsers en schermlezers, want die kijken gewoon naar wat er in de broncode staat.
(Alleen in de schermlezer TalkBack op oudere versies van Android werkt zo'n buiten het scherm geplaatste link niet. TalkBack leest zo'n link wel voor, maar de link kan niet worden gevolgd, als deze buiten het scherm staat. Met ingang van versie 9 van Android is dit eindelijk opgelost en werkt een skip-link ook fatsoenlijk in TalkBack.)
Een skip-link staat bovenaan de pagina, nog boven menu, header, en dergelijke, en linkt naar de eigenlijke inhoud van de pagina. Hierdoor kunnen mensen met één toetsaanslag naar de eigenlijke inhoud van de pagina gaan.
Een skip-link is vooral nuttig voor gebruikers van de Tab-toets. Zodra de normaal genomen onzichtbare link door het indrukken van de Tab-toets focus krijgt, kun je hem op het scherm plaatsen, waardoor hij zichtbaar wordt. Bij een volgende tab wordt hij dan weer buiten het scherm geplaatst en is dus niet meer zichtbaar, zodat de lay-out niet wordt verstoord.
Op pagina's en in voorbeelden waar dat nuttig is, wordt op deze site een skip-link gebruikt. (Althans: nog niet in alle voorbeelden die daarvoor in aanmerking komen, zit een skip-link. Maar geleidelijk aan worden dat er steeds meer.)
-
Van oorsprong is html een taal om wetenschappelijke documenten weer te geven, pas later is hij gebruikt voor lay-out. Maar daar is hij dus eigenlijk nooit voor bedoeld geweest. Het gebruiken van html voor lay-out leidt tot enorme problemen voor gehandicapten en tot een lage plaats in zoekmachines.
De html hoort alleen inhoud te bevatten, lay-out doe je met behulp van css. Die css moet in een externe stylesheet staan of, als hij alleen voor één bepaalde pagina van toepassing is, in de <head> van die pagina.
-
Breng een logische structuur aan in je document. Gebruik een <h1> voor de belangrijkste kop, een <h2> voor een subkop, enzovoort. Schermlezers en dergelijke kunnen van kop naar kop springen. En een zoekmachine gaat ervan uit dat <h1> belangrijke tekst bevat.
Dit geldt voor al dit soort structuurbepalende tags.
Als een <h1> te grote letters geeft, maak daar dan met behulp van je css 'n kleinere letter van, maar blijf die <h1> gewoon gebruiken. Op dezelfde manier kun je al dit soort dingen oplossen.
- <table> is fantastisch, maar alleen als die wordt gebruikt om een echte tabel weer te geven, niet als hij voor opmaak wordt misbruikt. In het verleden is dat op grote schaal gebeurd bij gebrek aan andere mogelijkheden. Een tabel is, als je niet heel erg goed oplet, volstrekt ontoegankelijk voor gehandicapten en zoekmachines. Het lezen van een tabel is ongeveer te vergelijken met het lezen van een krant van links naar rechts: niet per kolom, maar per regel. Dat gaat dus alleen maar goed bij een echte tabel, zoals een spreadsheet. In alle andere gevallen garandeert 'n tabel volstrekte ontoegankelijkheid voor schermlezers en dergelijke en als extra bonus vaak 'n lagere plaats in een zoekmachine.
-
Frames horen bij een volstrekt verouderde techniek, die heel veel nadelen met zich meebrengt. <iframe>'s hebben voor een deel dezelfde nadelen. Eén van die nadelen is dat de verschillende frames voor zoekmachines, schermlezers, en dergelijke als los zand aan elkaar hangen, omdat ze los van elkaar worden weergegeven. Ze staan wel naast elkaar op het scherm, maar er zit intern geen verband tussen.
Als je 'n stuk code vaker wilt gebruiken, zoals 'n menu dat op elke pagina hetzelfde is, voeg dat dan in met PHP. Dan wordt de pagina niet pas in de browser, maar al op de server samengesteld. Hierdoor zien zoekmachines, schermlezers, en dergelijke één pagina, net zoals wanneer je maar één pagina met html zou hebben geschreven.
(Je kunt ook invoegen met behulp van SSI. Maar tegenwoordig kun je beter PHP dan SSI gebruiken, omdat SSI min of meer aan het uitsterven is en PHP veel meer mogelijkheden heeft. Op deze site wordt in enkele voorbeelden nog SSI gebruikt, maar zodra die worden bijgewerkt, gaat dat vervangen worden door PHP.)
- Geef de taal van het document aan, en bij woorden en dergelijke die afwijken van die taal de afwijkende taal met behulp van
lang="...". Op deze site gebeurt dat maar af en toe, omdat de tekst (en vooral de code) een mengsel is van Engels, Nederlands en eigengemaakte namen. Dat soort teksten is gewoon niet goed in te delen in een taal. Maar bij enigszins 'normale' teksten hoor je een taalwisseling aan te geven. - Gebruik de tag <abbr> bij afkortingen. Doe dat de eerste keer op een pagina samen met de title-eigenschap:
<abbr title="ten opzichte van">t.o.v.</abbr>. Daarna kun je op dezelfde pagina volstaan met<abbr>t.o.v.</abbr>. Doe je dit niet, dan is er 'n grote kans dat 'n schermlezer 't.o.v.' uit gaat spreken als 'tof', en 'n zoekmachine kan er ook geen chocola van maken. - Geef een verandering niet alleen door kleur aan. Een grote groep mensen heeft moeite met het onderscheiden van kleuren en/of het herkennen van kleuren. Verander bijvoorbeeld een ronde rode knop niet in een ronde groene knop, maar in een vierkante groene knop. Door ook de vorm te veranderen, is het herkennen van de verandering niet alleen van een kleur afhankelijk.
- Zorg voor voldoende contrast tussen achtergrond- en voorgrondkleur, tussen
background-colorencolor. Soms zie je heel lichtgrijze tekst op een donkergrijze achtergrond, en dan ook nog in een mini-formaat. Dat is dus voor heel veel mensen stomweg volledig onleesbaar. Een uitstekende online contrastchecker is bijvoorbeeld te vinden op snook.ca. -
De spider van 'n zoekmachine, schermlezers, en dergelijke kunnen geen plaatjes 'lezen'. Het is soms verbazingwekkend om te zien hoe veel, of eigenlijk: hoe weinig tekst er overblijft op een pagina, als de plaatjes worden weggehaald.
Op Linux kun je met Lynx kijken, hoe je pagina eruitziet zonder plaatjes en dergelijke, als echt alleen de tekst overblijft. Een installatie-programma voor Lynx op Windows is te vinden op invisible-island.net/lynx.
Ook kun je in Windows het gratis programma WebbIE installeren. WebbIE laat de pagina zien, zoals een tekstbrowser en dergelijke hem ziet. WebbIE is te downloaden vanaf www.webbie.org.uk.
Ten slotte kun je je pagina nog online op toegankelijkheid laten controleren op 'n behoorlijk aantal sites, zoals:
lowvision.support: laat zien hoe een kleurenblinde de site ziet. Engelstalig.
wave.webaim.org: deze laat grafisch zien, hoe de toegankelijkheid is. Engelstalig. Deze tester is ook als extensie in Firefox en Google Chrome te installeren.
Op de pagina met links kun je onder Toegankelijkheid links naar meer tests en dergelijke vinden.
Getest in
Laatst gecontroleerd op 28 mei 2020.
Onder dit kopje staat alleen maar, hoe en waarin is getest. Alle eventuele problemen, ook die met betrekking tot zoomen, lettergroottes, toegankelijkheid, uit staan van JavaScript en/of css, enzovoort staan iets hieronder bij Bekende problemen (en oplossingen). Het is belangrijk dat deel te lezen, want uit een test kan ook prima blijken dat iets totaal niet werkt!
Dit voorbeeld is getest op de volgende systemen:
Desktopcomputers
Windows 7 (1280 x 1024 px, resolution 96 ppi):
Firefox, Google Chrome en Internet Explorer 11, in grotere en kleinere browservensters.
OS X 10.14.6 ('Mojave') (1680 x 1050 px, resolution: 96 ppi, device-pixel-ratio: 1):
Firefox, Safari, Google Chrome en Microsoft Edge, in grotere en kleinere browservensters.
Linux (Kubuntu 18.04 LTS, 'Bionic Beaver') (2560 x 1080 px, resolution: 96 ppi):
Firefox en Google Chrome, in grotere en kleinere browservensters.
Laptops
Windows 8.1 (1366 x 768 px, resolution: 135 ppi):
Bureaublad-versie: Firefox, Google Chrome en Internet Explorer 11, in grotere en kleinere browservensters.
Startscherm-versie: Internet Explorer 11.
Windows 10 (1600 x 900 px, resolution: 106 ppi):
Firefox, Google Chrome, Internet Explorer 11 en Edge, in grotere en kleinere browservensters.
Tablets
iPad met iOS 12.4.7 (2048 x 1536 px, device-pixel-ratio: 2:
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
iPad met iPadOS 13.5 (2160 x 1620 px, 264 ppi):
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
Android 4.4.2 ('Kitkat') (1280 x 800 px, resolution: 149 ppi):
Firefox en Chrome (alle portret en landschap).
Android 4.4.2 ('Kitkat') (2560 x 1600 px, resolution: 299 ppi):
Firefox en Chrome (alle portret en landschap).
Android 6.0 ('Marshmallow') (1920 x 1200 px, resolution: 224 ppi):
Samsung Internet, Firefox en Chrome (alle portret en landschap).
Android 8.1.0 ('Oreo') (1920 x 1200 px, resolution: 218 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 10 (2000 x 1200 px, resolution: 225 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Smartphones
Windows 10 Mobile (1280 x 720 px, resolution: 315 ppi):
Edge.
iPhone met iOS 10.3.1 (1334 x 750 px, 326 ppi) (gesimuleerd in Xcode):
Safari (portret en landschap).
iPhone met iOS 12.4 (1334 x 750 px, 326 ppi) (gesimuleerd in Xcode):
Safari (portret en landschap).
iPhone met iOS 13.5 (1334 x 750 px, 326 ppi):
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
Android 7.0 ('Nougat') (1280 x 720 px, resolution: 294 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 9.0 ('Pie') (1920 x 1080 px, resolution: 424 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Er is op de aan het begin van dit hoofdstukje genoemde controledatum getest in de meest recente versie van de browser, die op het betreffende besturingssysteem kon draaien. Het aantal geteste browsers en systemen is al tamelijk fors, en als ook nog rekening gehouden moet worden met (zwaar) verouderde browsers, is het gewoon niet meer te doen. Surfen met een verouderde browser is trouwens vragen om ellende, want updates van browsers hebben heel vaak met beveiligingsproblemen te maken.
In- en uitzoomen en – voor zover de browser dat kan – een kleinere en grotere letter zijn ook getest. Er is ingezoomd en vergroot tot zover de browser kan, maar niet verder dan 200%.
Er is getest met behulp van muis en toetsenbord, behalve op iOS, Android en Windows 10 Mobile, waar een touchscreen is gebruikt. Op Windows 8.1 en 10 is getest met touchscreen, touchpad, toetsenbord, muis, en – waar dat zinvol was – op een combinatie daarvan.
Als JavaScript is gebruikt, is op de desktop ook getest zonder JavaScript. Op iOS, Android en Windows 10 Mobile is niet getest zonder JavaScript, omdat je JavaScript in een toenemend aantal mobiele browsers niet uit kunt zetten. Bovendien is een mobiel apparaat zonder JavaScript niet veel meer dan een duur en groot uitgevallen horloge. Ook in Edge is niet getest zonder JavaScript, omdat Microsoft het onmogelijk heeft gemaakt dit uit te zetten. Ten slotte is getest zonder css en – als afbeeldingen worden gebruikt – zonder afbeeldingen.
Schermlezers en dergelijke
Naast deze 'gewone' browsers is ook getest in Lynx, WebbIE, NVDA, TalkBack, VoiceOver, ChromeVox en Verteller.
Lynx is een browser die alleen tekst laat zien en geen css gebruikt. Er is getest op Linux.
WebbIE. is een browser die gericht is op mensen met een handicap. Er is getest op Windows7.
NVDA is een schermlezer, zoals die door blinden wordt gebruikt. Er is getest op Windows 7 en Windows 10 in combinatie met Firefox.
TalkBack is een in Android ingebouwde schermlezer. Er is getest in combinatie met Chrome op Android 4.4,2, 6.0, 7.0, 8.1.0 en 9.0
VoiceOver is een in iOS en OS X ingebouwde schermlezer. Er is getest in combinatie met Safari op iOS 12.4.7, 13.5, iPadOS 13.5 en OS X 10.14.6.
ChromeVox is een schermlezer in de vorm van een extensie bij Google Chrome. Er is getest op een systeem met Kubuntu Linux 18.04.
Verteller (Narrator) is een in Windows 10 ingebouwde schermlezer. Er is getest in combinatie met Edge.
(Voor de bovenstaande programma's zijn links naar sites met uitleg en dergelijke te vinden op de pagina met links onder Toegankelijkheid → Schermlezers, tekstbrowsers, en dergelijke.)
Als het voorbeeld in deze programma's toegankelijk is, zou het in principe toegankelijk moeten zijn in alle aangepaste browsers en dergelijke. En dus ook voor zoekmachines, want een zoekmachine is redelijk vergelijkbaar met een blinde.
Eventuele problemen in schermlezers (en eventuele aanpassingen om die te voorkomen) staan iets hieronder bij Bekende problemen (en oplossingen).
Alleen op de hierboven genoemde systemen en browsers is getest. Er is dus niet getest op bijvoorbeeld 'n Blackberry. Er is een kans dat dit voorbeeld niet (volledig) werkt op niet-geteste systemen en apparaten. Om het wel (volledig) werkend te krijgen, zul je soms (kleine) wijzigingen en/of (kleine) aanvullingen moeten aanbrengen, bijvoorbeeld met JavaScript.
Er is ook geen enkele garantie dat iets werkt in een andere tablet of smartphone dan hierboven genoemd, omdat fabrikanten in principe de software kunnen veranderen. Dit is anders dan op de desktop, waar browsers altijd (vrijwel) hetzelfde werken, zelfs op verschillende besturingssystemen. Iets wat in Samsung Internet op Android werkt, zal in de regel overal werken in die browser, maar een garantie is er niet. De enige garantie is het daadwerkelijk testen op een fysiek apparaat. En aangezien er duizenden mobiele apparaten zijn, is daar geen beginnen aan.
De html is gevalideerd met de validator van w3c, de css ook. Als om een of andere reden niet volledig gevalideerd kon worden, wordt dat bij Bekende problemen (en oplossingen) vermeld.
Nieuwe browsers worden pas getest, als ze uit het bèta-stadium zijn. Anders is er 'n redelijke kans dat je tegen 'n bug zit te vechten, die voor de uiteindelijke versie nog gerepareerd wordt. Dit voorbeeld is alleen getest in de hierboven met name genoemde browsers. Vragen over niet-geteste browsers kunnen niet worden beantwoord, en het melden van fouten in niet-geteste browsers heeft ook geen enkel nut. (Melden van fouten, problemen, enzovoort in wel geteste browsers: graag! Dat kan op het forum.)
Bekende problemen (en oplossingen)
Waarop en hoe is getest, kun je gelijk hierboven vinden bij Getest in.
Als je hieronder geen oplossing vindt voor een probleem dat met dit voorbeeld te maken heeft, kun je op het forum proberen een oplossing te vinden voor je probleem. Om forumspam te voorkomen, moet je je helaas wel registreren, voordat je op het forum een probleem kunt aankaarten.
Bij toegankelijkheid is er vaak geen goed onderscheid te maken tussen oplossing en probleem. Zonder (heel simpele) aanpassingen heb je vaak 'n probleem, en omgekeerd. Daarom staan wat betreft toegankelijkheid aanpassingen en problemen hier bij elkaar in dit hoofdstukje.
Voor zover van toepassing wordt eerst het ontbreken van JavaScript, css en/of afbeeldingen besproken. Vervolgens problemen en aanpassingen met betrekking tot toegankelijkheid voor specifieke groepen bezoekers, zoals zoomen en andere lettergrootte, Tab-toets, tekstbrowsers en schermlezers. Als laatste volgen algemene problemen in alle of in specifieke browsers.
Als in een onderdeel geen problemen aanwezig zijn, staat in een smal groen kadertje 'Geen problemen'. Bij een onderwerp over toegankelijkheid zijn er soms geen problemen, maar alleen aanpassingen. Ook in dat geval staat bovenaan in een smal groen kadertje 'Geen problemen'. Daaronder staan dan de aanpassingen.
Als in een onderdeel één of meer problemen worden besproken, staat van elk probleem in een breed rood kadertje een korte samenvatting daarvan.
Als bij het probleem een oplossing wordt gegeven, staat de samenvatting in een rode stippellijn.
Als bij het probleem geen oplossing is gevonden, staat de samenvatting in een rode ononderbroken lijn.
Zonder JavaScript
Geen problemen.
Omdat JavaScript niet wordt gebruikt, levert dit geen problemen op.
Zonder css
Geen problemen.
Zonder css is er geen afbeelding te zien, maar de informatie over de boeken is gewoon zichtbaar. Uiteraard is de hele lay-out om zeep geholpen, maar alle tekst is nog steeds aanwezig.
Zonder afbeeldingen
Geen problemen
Alles werkt gewoon nog, alleen mist de afbeelding met de boeken.
Gebruikers Tab-toets
Geen problemen.
Door het toevoegen van tabindex="0" aan elke <li>, kan de extra informatie ook in browservensters minimaal 940 px breed zichtbaar worden gemaakt.
Verder is een zogenaamde skip-link aangebracht. Hiermee kunnen gebruikers van de Tab-toets in één keer alle <li>'s passeren en gelijk naar de rest van de pagina gaan.
Tekstbrowsers
Geen problemen.
Tekstbrowsers tonen de extra informatie voor de boeken gewoon, maar – uiteraard – niet de afbeelding. WebbIE en Lynx negeren de tekst die met behulp van de WAI-ARIA-code aria-label bij de <ul> is aangebracht.
Schermlezers
Probleem: op iOS op een iPad en op Android ouder dan versie 8 werkt de skip-link niet.
Links buiten het browservenster staat een zogenaamde skip-link, waarmee gebruikers van een schermlezer in één keer alle <li>'s kunnen passeren om gelijk naar de rest van de pagina te gaan. In principe zou deze link gewoon moeten werken in een schermlezer, ook al staat deze buiten het venster.
Op een iPhone met iOS werkt deze link, op een iPad met iOS niet. (Op iPadOS, zoals iOS voor een iPad met ingang van versie 13 heet, werkt de link wel.) In TalkBack op versies van Android ouder dan versie 8 werkt deze link ook niet.
Omdat schermlezers ook andere manieren hebben om te navigeren, is dit geen heel groot probleem.
(Om dit op te lossen kun je met veel kunst- en vliegwerk de link binnen het browservenster zetten en zo klein maken, dat deze eigenlijk niet per ongeluk aangeraakt kan worden. Omdat dit niet zo'n groot probleem is en eigenlijk alleen nog speelt op oudere tablets met iOS en oudere smartphones en tablets met Android, is dit gewoon zo gelaten.)
Probleem: op iOS en (heel) oude versies van Android wordt de tekst in aria-label niet voorgelezen.
Bij de <ul> is met behulp van de WAI-ARIA-code aria-label een tekst aangebracht, die door schermlezers voorgelezen hoort te worden. Inmiddels doen alle geteste schermlezers dat ook, behalve VoiceOver op iOS en TalkBack op Android ouder dan versie 6. (Op iPadOS, zoals iOS voor een iPad met ingang van versie 13 heet, wordt het wel voorgelezen. Mogelijk ook op Android versie 5, maar daar wordt niet op getest.)
In het verleden lazen schermlezers alleen een aria-label voor bij interactieve elementen zoals knoppen, tekstvelden, en dergelijke. Dat is sterk verbeterd.
Je zou dit kunnen oplossen door gelijk boven de <ul> een <h> in te voegen, die je buiten het browservenster neerzet. Op die manier wordt de lay-out niet verstoord, maar schermlezers lezen dit gewoon voor. Dat is hier niet gedaan, omdat het probleem eigenlijk alleen nog op iOS speelt.
Zoomen en lettergroottes
Geen problemen.
Als de letters sterk worden vergroot, zou in browservensters minimaal 940 px breed de tekst bij de boeken onder het venster kunnen komen te staan. Hierdoor zou je de hele pagina moeten scrollen, elke keer als dat gebeurt. Om dat te voorkomen is bij ul div met overflow: auto; gezorgd dat dit eventuele scrollen beperkt blijft tot de tekst bij het betreffende boek.
Bij een sterke vergroting zou het woord 'Ondertitel' over de erachter staande ondertitel komen te staan. Daarom is bij <span>Onder­titel:</span> gezorgd dat 'Ondertitel' afgebroken kan worden.
css-validator
Probleem: aria-label bij een <ul> levert een waarschuwing op.
In het verleden negeerden alle schermlezers de WAI-ARIA-code aria-label, als dit ergens anders dan bij een interactief element zoals een knop of tekstveld werd gebruikt. Inmiddels lezen vrijwel alle schermlezers het voor. De validator geeft echter nog steeds een waarschuwing hiervoor. Er is meer over te lezen bij Schermlezers. Deze waarschuwing is genegeerd.
Wijzigingen
Alleen grotere wijzigingen worden hier vermeld, geen dingen als een link die is geüpdatet.
:
Nieuw opgenomen.
Oorspronkelijk stond hier een compleet ander soort lijst. Deze kon echter onmogelijk werken op touchscreens. Omdat deze lijst niet zo bijzonder was, is hij niet bewaard als voorbeeld van antieke tovenarij of zoiets.
Daarom gaat het hier in feite om een compleet nieuw voorbeeld. Deze lijst heeft niets meer te maken met z'n voorganger en geldt daarom als nieuw. (Als je je daar beter bij voelt, mag je de lijst ook als gereïncarneerd beschouwen.)
Inhoud van de download en licenties
De inhoud van deze download kan vrij worden gebruikt, met drie beperkingen:
* Sommige onderdelen die van 'n andere site of zo afkomstig zijn, vallen mogelijk onder een of andere licentie. Dat is hieronder bij het betreffende onderdeel te vinden.
* Je gebruikt het materiaal uit deze download volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte code en dergelijke zitten. Voor eventuele schade die door gebruik van materiaal uit deze download ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Dit voorbeeld (en de bijbehorende uitleg en dergelijke) wordt regelmatig bijgewerkt. Het is daarom niet toegestaan dit voorbeeld (en de bijbehorende uitleg en dergelijke) op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat voorbeeld, uitleg, en dergelijke afkomstig zijn van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
lijst-096-dl.html: de pagina met het voorbeeld.
lijst-096.pdf: deze uitleg (aangepast aan de inhoud van de download).
lijst-096-inhoud-download-en-licenties.txt: een kopie van de tekst onder dit kopje (Inhoud van de download en licenties).
096-css-dl:
lijst-096-dl.css: stylesheet voor lijst-096-dl.html.
096-pics
boeken.jpg: de afbeelding met de boekenplank.
HTML
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
In de html hieronder wordt alleen de html besproken, waarover iets meer is te vertellen. Een <h1> bijvoorbeeld wordt in de regel niet genoemd, omdat daarover weinig interessants valt te melden. (Als bijvoorbeeld het uiterlijk van de <h1> wordt aangepast met behulp van css, staat dat verderop bij de bespreking van de css.)
Zaken als een doctype en charset hebben soms wat voor veel mensen onbekende effecten, dus daarover wordt hieronder wel een en ander geschreven.
<!DOCTYPE html>
Een document moet met een doctype beginnen om weergaveverschillen tussen browsers te voorkomen. Zonder doctype is de kans op verschillende (en soms volkomen verkeerde) weergave tussen verschillende browsers heel erg groot.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
Het hier gebruikte doctype is dat van html5. Dit kan zonder enig probleem worden gebruikt: het werkt zelfs in Internet Explorer 6.
<html lang="nl">
De toevoeging lang="nl" bij <html> geeft aan dat de pagina in het Nederlands is. De taal is van belang voor schermlezers, automatisch afbreken, automatisch genereren van aanhalingstekens, juist gebruik van decimale punt of komma, en dergelijke.
<meta charset="utf-8">
Zorgt dat de browser letters met accenten en dergelijke goed kan weergeven.
utf-8 is de beste charset (tekenset), omdat deze alle talen van de wereld (en nog heel veel andere extra tekens) bestrijkt, maar toch niet meer ruimte inneemt voor de code, dan nodig is. Als je utf-8 gebruikt, hoef je veel minder entiteiten (ä en dergelijke) te gebruiken, maar kun je bijvoorbeeld gewoon ä gebruiken.
Deze regel moet zo hoog mogelijk komen te staan, als eerste regel binnen de <head>, omdat hij anders door sommige browsers niet wordt gelezen.
In html5 hoeft deze regel niet langer te zijn, dan wat hier staat.
<meta name="viewport" content="width=device-width, initial-scale=1">
Mobiele apparaten variëren enorm in grootte. En dat is een probleem. Sites waren, in ieder geval tot enkele jaren geleden, gemaakt voor desktopbrowsers. En die hebben, in vergelijking met bijvoorbeeld een smartphone, heel brede browservensters. Hoe moet je op 'n smartphone een pagina weergeven, die is gemaakt voor de breedte van een desktop? Je kunt natuurlijk wachten tot álle sites zijn omgebouwd voor smartphones, tablets, enzovoort, maar dan moet je waarschijnlijk heel erg lang wachten.
Mobiele browsers gokken erop dat een pagina een bepaalde breedte heeft. Safari voor mobiel bijvoorbeeld gaat ervan uit dat een pagina 980 px breed is. De pagina wordt vervolgens zoveel versmald dat hij binnen het venster van het apparaat past. Op een iPhone wordt de pagina dus veel smaller dan op een iPad. Vervolgens kan de gebruiker inzoomen op het deel van de pagina dat hij of zij wil zien.
Dit betekent ook dat bij het openen van de pagina de tekst meestal heel erg klein wordt weergegeven. (Meestal, want niet alle browsers en apparaten doen het op dezelfde manier.) Niet erg fraai, maar bedenk maar 'ns 'n betere oplossing voor bestaande sites.
Nieuwe sites of pagina's kunnen echter wel rekening houden met de veel kleinere vensters van mobiele apparaten. In dit voorbeeld bijvoorbeeld worden de <li>'s met de boeken, als ze niet meer naast elkaar passen, onder elkaar gezet.
Maar die stomme mobiele browser weet dat niet, dus die gaat ervan uit dat ook deze pagina 980 px breed is, en verkleint die dan. Dat is ongeveer even behulpzaam als de gedienstige kelner die behulpzaam de stoel naar achteren trekt, net als jij wilt gaan zitten.
Om de door de browser aangeboden hulp vriendelijk maar beslist te weigeren, wordt deze tag gebruikt. Hiermee geef je aan dat de pagina is geoptimaliseerd voor mobiele apparaten.
Een iPad in portretstand bijvoorbeeld is 768 px breed. De kreet width=device-width zegt tegen de mobiele browser dat de breedte van de weer te geven pagina gelijk is aan de breedte van het apparaat. Voor een iPad in portretstand dus 768 px.
Er staat nog een tweede deel in de tag: initial-scale=1. Sommige mobiele apparaten zoomen een pagina gelijk in of uit. Ook weer in een poging behulpzaam te zijn. Ook dat is hier niet nodig. Er is ook een instructie om zoomen helemaal onmogelijk te maken, maar die wordt niet gebruikt. De bezoeker kan zelf nog gewoon zoomen, wat belangrijk is voor mensen die wat slechter zien.
<meta name="format-detection" content="telephone=no">
iOS en iPadOS hebben de gewoonte om telefoonnummers automatisch te markeren. Bij aanraken kan het nummer dan snel worden gekozen.
Helaas gebeurt dit op een niet al te snuggere manier, waardoor in dit voorbeeld ook de ISBN-nummers als telefoonnummer worden gemarkeerd. Door in de <head> deze meta-tag op te nemen, wordt deze detectie uitgeschakeld.
Bij het invoeren van een telefoonnummer op touchscreens kan een toetsenbord worden geopend, dat speciaal geschikt is gemaakt voor telefoonnummers. Dit werkt nog steeds op iOS en iPadOS als je <input type="tel"> gebruikt op de plaatsen, waar een telefoonnummer moet worden ingevoerd.
<link rel="stylesheet" href="096-css-dl/lijst-096-dl.css">
Dit is een koppeling naar een externe stylesheet (stijlbestand), waarin de css staat. In html5 is de toevoeging type="text/css" niet meer nodig, omdat dit standaard al zo staat ingesteld. Je moet uiteraard de naam van en het pad naar de stylesheet aanpassen aan de naam en plaats, waar je eigen stylesheet staat.
Voordeel van een externe stylesheet is onder andere dat deze geldig is voor alle pagina's, waaraan deze is gelinkt. 'n Verandering in de lay-out hoef je dan maar in één enkele stylesheet aan te brengen, in plaats van in elke pagina apart. Op een grotere site kan dit ontzettend veel werk schelen. Bovendien hoeft de browser zo'n externe stylesheet maar één keer te downloaden, ongeacht hoeveel pagina's er gebruik van maken. Zou je de css in elke pagina opnieuw aanbrengen, dan worden de te downloaden bestanden veel groter.
In dit voorbeeld heeft een extern stylesheet eigenlijk geen nut, omdat er maar één pagina is die dit stylesheet gebruikt. In dit geval kun je de css beter in de <head> van de html-pagina zelf zetten. Voor de omvang maakt het hier niets uit, want de css wordt hoe dan ook altijd precies één keer gedownload, en nooit vaker. Voor het onderhoud maakt het ook geen verschil, want ook hier hoef je de css maar op één plaats te wijzigen. Maar het scheelt wel een extra aanroep naar de server, omdat geen apart stylesheet hoeft te worden gedownload.
Dat opnemen in de <head> gaat heel simpel: je kopieert gewoon het hele stylesheet en zet die bovenin de <head>, tussen <style> en </style>:
<style>
body {color: black;}
(...) rest van de css (...)
div {color: red;}
</style>
Maar zodra een stylesheet op meerdere pagina's wordt gebruikt, wat meestal het geval zal zijn, is een extern stylesheet beter.
(De reden dat er toch externe stylesheets zijn, terwijl hierboven omstandig wordt beweerd dat dat in dit voorbeeld eigenlijk geen nut heeft: overzichtelijkheid. Nu kun je html en css los van elkaar bekijken.)
<main tabindex="-1">
Als op iOS en iPadOS in browservensters minimaal 940 px breed een <li> wordt aangeraakt, wordt de bijbehorende <div> met informatie getoond. Sluiten van die <div> kan alleen door het aanraken van een ander element dat reageert op :hover of dat de focus kan krijgen. In dit voorbeeld zijn dat echter alleen de <li>'s, waardoor altijd één <div> met tekst zichtbaar blijft.
Door <main> een tabindex te geven, reageert <main> ook op een aanraking. Waardoor de <div> wordt gesloten, als <main> ergens wordt aangeraakt. Bij html, body, main wordt gezorgd dat <main> altijd even hoog is als het venster van de browser. Hierdoor maakt het niet uit, waar je het scherm aanraakt: de <div> wordt altijd gesloten.
<a id="skippy" href="#content">Skip boekenplank</a>
Dit is een zogenaamde skip-link: een link om in één keer de hele boekenplank te passeren en naar de rest van de pagina te gaan.
Deze link staat normaal genomen onzichtbaar links buiten browservenster. In de meeste schermlezers werkt deze link echter gewoon (meer hierover is te vinden bij Schermlezers). Maar deze link is vooral van belang voor gebruikers van de Tab-toets. Als de Tab-toets voor de eerste keer wordt ingedrukt, wordt deze link binnen het venster geplaatst. Door op Enter te drukken, wordt de link gevolgd en wordt de boekenplank in één keer gepasseerd. Zonder deze link zou de Tab-toets twintig keer moeten worden ingedrukt, voordat de boekenplank is gepasseerd.
Als de Tab-toets nogmaals wordt ingedrukt, wordt de skip-link weer links buiten het scherm neergezet.
<ul aria-label="Lijst met informatie over boeken op deze plank">
In browservensters minimaal 940 px breed is de informatie bij de boeken verborgen. Voor bezoekers die de boekenplank zien, zal duidelijk zijn dat het om boeken gaat. Voor gebruikers van schermlezers is dat mogelijk niet gelijk duidelijk.
De tekst 'Lijst met informatie over boeken op deze plank' is niet zichtbaar. Maar met behulp van de WAI-ARIA-code aria-label wordt deze door de meeste schermlezers voorgelezen. Meer hierover is te vinden bij Schermlezers.
<li tabindex="0">
In browservensters minimaal 940 px breed is de informatie bij de boeken verborgen. Op touchscreens kan de informatie zichtbaar worden gemaakt door een aanraking, op andere schermen door hoveren of klikken.
Sommige mensen willen of kunnen de muis niet gebruiken, maar gebruiken in plaats daarvan de Tab-toets. Door het indrukken van de Tab-toets krijgen links, tekstvelden, knoppen, en dergelijke focus en kunnen dan worden gebruikt.
Een <li> wordt normaal genomen genegeerd door de Tab-toets. Door toevoeging van tabindex="0" worden ook de <li>'s bezocht door de Tab-toets, waardoor de informatie ook voor gebruikers van de Tab-toets zichtbaar gemaakt kan worden.
<span>Onder­titel:</span>

Als de letters sterk worden vergroot, kan het woord 'Ondertitel' uit de linkerkolom gedeeltelijk in de rechterkolom komen te staan, zoals op de bovenste afbeelding het geval is.
Door het invoegen van ­ wordt het woord afgebroken tussen 'Onder' en 'titel', zoals op de onderste afbeelding is te zien.
<div lang="la" id="content">
Met <html lang="nl"> bovenaan de pagina wordt aangegeven dat de pagina in het Nederlands is. De taal is van belang voor schermlezers, automatisch afbreken, automatisch genereren van aanhalingstekens, juist gebruik van decimale punt of komma, en dergelijke.
De opvultekst in de <div> onder de boekenplank is echter in het Latijn. Met lang="la" wordt dit aangegeven. (En tot mijn niet geringe verbazing blijkt een schermlezer als NVDA dit dan – voor zover ik dat kan beoordelen – correct voor te lezen.)
CSS
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code) is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
div#header-buiten {position: absolute; right: 16px; width: 100%; height: 120px; background: yellow;} div p {margin-left 16px; height: 120px; text-align: center;}
Maar als je dat doet, garandeer ik je hele grote problemen, omdat het volstrekt onoverzichtelijk is. Beter is het om de csscss netjes in te laten springen:
div#header-buiten {
position: absolute;
right: 16px;
width: 100%;
height: 120px;
background: yellow;
}
div p {
margin-left: 16px;
height: 120px;
text-align: center;
}
Hiernaast is het heel belangrijk voldoende commentaar (uitleg) in de stylesheet te schrijven. Op dit moment weet je waarschijnlijk (hopelijk...), waarom je iets doet. Maar over vijf jaar kan dat volstrekt onduidelijk zijn. Op deze site vind je nauwelijks commentaar in de stylesheets, maar dat heeft een simpele reden: deze uitleg is in feite één groot commentaar.
Op internet zelf is het goed, als de stylesheet juist zo klein mogelijk is. Dus voor het uploaden kun je normaal genomen het beste het commentaar weer verwijderen. Veel mensen halen zelfs alles wat overbodig is weg, voordat ze de stylesheet uploaden. Inspringingen bijvoorbeeld zijn voor mensen handig, een computer heeft ze niet nodig.
Je hebt dan eigenlijk twee stylesheets. De uitgebreide versie waarin je dingen uitprobeert, verandert, enzovoort, met commentaar, inspringingen, en dergelijke. Dat is de mensvriendelijke versie. Daarnaast is er dan een stylesheet die je op de echte site gebruikt: een gecomprimeerde versie.
Dat comprimeren kun je met de hand doen, maar er bestaan ook hulpmiddelen voor. Op de pagina met links kun je onder het kopje Gereedschap → Snelheid, testen, gzip, comprimeren (inclusief theorie) links naar sites vinden, waar je bestanden kunt comprimeren.
(Stylesheets op deze site zijn niet gecomprimeerd. Omdat het vaak juist om de css gaat, kunnen mensen dan zonder al te veel moeite de css bekijken.)
css voor alle vensters
/* kader-096-dl.css */
Om vergissingen te voorkomen is het een goede gewoonte bovenaan het stijlbestand even de naam neer te zetten. Voor je het weet, zit je anders in het verkeerde bestand te werken.
body
Het element waarbinnen de hele pagina staat. Veel instellingen die hier worden opgegeven, worden geërfd door de nakomelingen van <body>. Ze gelden voor de hele pagina, tenzij ze later worden gewijzigd. Dit geldt bijvoorbeeld voor de lettersoort, de lettergrootte en de voorgrondkleur.
background: #ff9;
Achtergrondkleurtje.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
font-family: Arial, Helvetica, sans-serif;
Als Arial is geïnstalleerd op de machine van de bezoeker, wordt deze gebruikt, anders Helvetica. Als die ook niet wordt gevonden, wordt in ieder geval een schreefloze letter (zonder dwarsstreepjes) gebruikt.
margin: 0;
Slim om te doen vanwege verschillen tussen browsers.
#skippy

Het element met id="skippy". Dit is een zogenaamde skip-link. Het geeft aan gebruikers van de Tab-toets de mogelijkheid in één keer naar de tekst onder de boekenplank te gaan, zonder dat eerst alle twintig <div>'s met extra informatie geopend moeten worden.
Sommige mensen kunnen (of willen) de muis niet gebruiken. Met behulp van de Tab-toets of een soortgelijke toets kun je één voor één alle links, tekstvelden, en dergelijke op een pagina aflopen. <div>'s, <li>'s en dergelijke worden normaal genomen genegeerd door de Tab-toets, maar door het toevoegen van tabindex="0" kan ook dit soort elementen focus krijgen.
Dit levert een probleem op: als de gebruiker van de Tab-toets al die <div>'s met informatie helemaal niet wil zien, moet de gebruiker toch eerst twintig keer de Tab-toets indrukken om door die <div>'s heen te tabben. Dit kan leiden tot taalgebruik, waartegen zelfs de modernste opvoeders hun kinderen zouden willen beschermen. Dit taalgebruik kan nog veel uitbundiger worden, als zo'n constructie ook nog 'ns bovenaan elke pagina wordt herhaald, of als er driehonderd <div>'s zijn.
Daarom wordt voor de gemoedsrust van deze mensen en ter bescherming van hun kinderen gelijk boven de boekenplank een zogenaamde skip-link neergezet. De hierboven afgebeelde skip-link zie je normaal genomen niet, omdat hij met behulp van css ver links buiten het scherm wordt geparkeerd. Maar ook al zie je hem niet, hij is er wel. En wordt dus door de Tab-toets gewoon gezien.
Als je de Tab-toets gebruikt, is de skip-link de eerste link die focus krijgt. Zodra de link focus heeft, wordt hij duidelijk zichtbaar op het scherm gezet. En omdat hij groot is en 'n knalrode rand heeft en zo, is hij vrijwel niet te missen. Als je nu op Enter drukt, wordt de link gevolgd: je passeert met één toetsindruk de hele boekenplank met al z'n twintig <div>'s.
Deze link is natuurlijk absoluut foeilelijk. En dat is precies de bedoeling: nu valt hij goed op. Zodra je nog 'n keer op de Tab-toets drukt, heeft de link geen focus meer en verdwijnt weer links buiten het scherm. Hij verpest dus niet de hele pagina, want hij is alleen maar zichtbaar voor mensen die de Tab-toets gebruiken. En precies voor die mensen is de link bedoeld.
background: white;
Witte achtergrond.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
width: 10em;
Breedte.
Als eenheid wordt de relatieve eenheid em gebruikt. Deze is gebaseerd op de lettergrootte binnen a#skippy en verandert, anders dan een absolute eenheid als bijvoorbeeld px, mee met de lettergrootte.
font-size: 1.5em;
Grotere lettergrootte.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
line-height: 5em;
Regelhoogte. Omdat geen hoogte is opgegeven, is dit ook gelijk de hoogte van de hele <a>.
Standaard wordt tekst halverwege de regelhoogte neergezet. Hierdoor komt de tekst netjes verticaal in het midden te staan.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px de regelgrootte niet mee verandert met de lettergrootte. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
text-align: center;
Tekst horizontaal centreren.
border: red solid 3px;
Rood randje.
position: absolute;
Om de <a> op de juiste plaats neer te kunnen zetten.
Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Als die er niet is, zoals hier het geval is, wordt gepositioneerd ten opzichte van het venster van de browser.
top: 20px;
Op 20 px vanaf de bovenkant zetten.
left: -20000px;
Links buiten het scherm parkeren. Om de link zichtbaar te maken, hoeft deze alleen maar binnen het scherm te worden geplaatst.
z-index: 50;
De link moet altijd zichtbaar zijn, dus voor de zekerheid een hogere z-index geven. Deze waarde is vrij hoog, maar er wordt op meer plaatsen een z-index gegeven. Nu staat de skip-link hoe dan ook altijd boven de andere elementen.
Een z-index werkt alleen in sommige omstandigheden, zoals bij een absolute positie. Die is hierboven gegeven, dus dat is geregeld.
#skippy:focus
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
#skippy {background: white; color: black; width: 10em; font-size: 1.5em; line-height: 5em; text-align: center; border: red solid 3px; position: absolute; top: 20px; left: -20000px; z-index: 50;}
Als het element met id="skippy" focus heeft. Als door het indrukken van de Tab-toets de skip-link is bereikt.
De hele opmaak van de skip-link is gelijk hierboven al opgegeven. Hier hoeft de skip-link alleen nog zichtbaar te worden gemaakt.
left: 100px;
Op 100 px vanaf links neerzetten. Hierdoor wordt de skip-link zichtbaar.
main
Alle <main>'s. Dat is er hier maar één: de hele pagina zit erin.
display: block;
Oudere browsers kennen <main> niet. Een onbekend element is standaard een inline-element, waardoor eigenschappen als breedte niet kunnen worden gebruikt. Nu weten alle browsers dat dit een blok-element is.
ul
Alle <ul>'s. Dat is er hier maar één: de <ul> waar de hele boekenplank met alles erop en eraan in zit.
display: flex;
Hiermee wordt de <ul> in een zogenaamde 'flex container' veranderd. Dit maakt het veel makkelijker om de directe kinderen van dit element, de 'flex items', op een bepaalde plaats neer te zetten.
De directe kinderen van <ul> zijn hier de twintig <li>'s. Deze hebben allemaal <ul> als ouder en veranderen daardoor in flex items.
flex-direction: column;
Met deze eigenschap wordt de richting van de hoofdas (in het Engels: 'main axis') aangegeven. Standaard heeft flex-direction de waarde 'row': horizontaal, waardoor de flex items naast elkaar komen te staan: op één regel. Hier moeten de flex items niet naast, maar onder elkaar komen te staan, in een kolom. In smallere browservensters is er niet genoeg ruimte om twintig boeken naast elkaar neer te zetten. Je kunt de afbeelding met de boekenplank wel versmallen, maar dan wordt het heel moeilijk het juiste boek aan te raken.
In browservensters minimaal 940 px breed worden de boeken later weer naast elkaar gezet, want daar is genoeg ruimte.
max-width: 96%;
Een breedte in procenten is normaal genomen ten opzichte van de ouder van het element.
De ouder van <ul> is <main>, een blok-element. Een blok-element wordt normaal genomen even breed als z'n ouder. De ouder van <main> is <body>, ook een blok-element. Ook <body> wordt daarom normaal genomen even breed als z'n ouder <html>. Omdat <html> het buitenste element is, wordt <html> normaal genomen even breed als het venter van de browser.
Uiteindelijk wordt de <ul>, en daarmee de hele zichtbare inhoud van de pagina, niet breder dan 96% van het venster van de browser.
list-style-type: none;
De gebruikelijke bolletjes en dergelijke bij een <ul> zijn hier niet welkom.
margin: 0 auto;
Omdat voor onder en links geen waarden zijn opgegeven, krijgen die automatisch dezelfde waarde als boven rechts. Hier staat dus eigenlijk 0 auto 0 auto in de volgorde boven – rechts – onder – links. Boven en onder geen marge, links en rechts auto, wat hier hetzelfde betekent als evenveel.
Hierdoor staat de <ul> altijd horizontaal gecentreerd binnen z'n ouder <main>. Zoals iets hierboven beschreven bij max-width: 96%; is <main> even breed als het venster van de browser. Hierdoor staat de <ul>, en daarmee alles wat daar weer in zit, altijd horizontaal gecentreerd binnen het browservenster.
padding: 0;
Browsers van de een <ul> voegen standaard een padding toe aan de linkerkant. Met hartelijke dank voor dit vriendelijke aanbod wordt die hier de deur uit gebonjourd als zijnde volstrekt overbodig.
li
Alle <li>'s. Dat zijn er hier twintig, voor elk boek één.
Een groot deel van de css is voor alle <li>'s hetzelfde. Die kan hier in één keer worden opgegeven.
background-image: url("../096-pics/boeken.jpg");

Op de afbeelding staat de volledige achtergrond-afbeelding. Deze is voor alle <li>'s hetzelfde. Met behulp van background-position wordt later in elke <li> een ander boek getoond. Je zou ook twintig aparte afbeeldingen kunnen nemen, maar nu hoeft er maar één afbeelding te worden gedownload.
margin-top: 10px;
Kleine ruimte tussen de onder elkaar staande <li>'s.
li:first-of-type
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
li {background-image: url("../096-pics/boeken.jpg"); margin-top: 10px;}
De <ul> heeft twintig kinderen: de twintig <li>'s, voor elk boek één. Kinderen van dezelfde ouder kunnen worden geteld, net zoals dat bij kinderen uit een gezin het geval is: eerste kind, tweede kind, derde kind, enzovoort. Je kunt ook alleen 'n bepaald soort element tellen, net zoals je alleen kinderen van jonger of ouder dan zes jaar kunt tellen. Met de selector :nth-of-type() worden alleen elementen van een bepaald soort geteld. Omdat het vaak voorkomt dat je het eerste element van 'n bepaald type wilt hebben, heeft dat een aparte selector: :first-of-type.
li: alle <li>'s.
:first-of-type: het element met een bepaald volgnummer. In dit geval wordt geen volgnummer gebruikt, maar een speciaal voor het eerste element bedoelde selector: :first-of-type. Voor alle latere elementen gebruik je 'n soortgelijke selector, maar dan met een volgnummer: :nth-of-type(). Tussen de haakjes komt het volgnummer. :nth-of-type(1) is precies hetzelfde als :first-of-type, maar de laatste is wat mensvriendelijker.
Omdat voor :first-of-type (of voor latere elementen :nth-of-type()) een li staat, worden alleen <li>'s geteld. Als binnen de <ul> 327 <p>'s zitten, tellen die niet mee. Hadden ze maar 'n <li> moeten zijn.
De hele selector in normale mensentaal: elke eerste <li>. Omdat er hier maar één serie <li>'s is, is dit de <li> die bij het eerste boek hoort.
De selector :first-of-type (of :nth-of-type()) kan onverwachte bijwerkingen hebben. In dit geval is er maar één <ul> en dus maar één serie <li>'s. Maar als in het voorbeeld een tweede <ul> zou worden gebruikt, zou deze selector ook voor de <li>'s in die <ul> gelden. (Op de site is dat het geval. Dat is daar opgelost door voor de selector main te zetten: main ul li:first-of-type. Nu geldt de selector alleen voor de <li>'s in de <ul> die binnen <main> zit.)
background-position: -30px bottom;

Door de achtergrond-afbeelding niet gewoon links neer te zetten, maar 30 px naar links te verplaatsen, komt de rechterkant van het eerste boek (ongeveer) gelijk te staan met de rechterkant van de eerste <li>. De eerste waarde ‑30px zorgt daarvoor.
De tweede waarde is voor de verplaatsing in verticale richting. Als hier niets wordt ingevuld, is dit standaard 50%. Dat komt in dit geval niet goed uit, want de achtergrond-afbeelding is iets hoger dan de <li>. Door de onderkant van de achtergrond-afbeelding met behulp van het sleutelwoord bottom gelijk te zetten met de onderkant de <li>, valt de plank aan de bovenkant van de achtergrond-afbeelding weg. Dat komt in dit geval beter uit.
De <div> met meer info over het boek komt gelijk naast het boek te staan. Daardoor is de rest van de achtergrond-afbeelding niet zichtbaar. Maar die is wel degelijk gewoon aanwezig.
Op de afbeelding zijn de twee <div>'s in de eerste twee <li>'s doorzichtig gemaakt, waardoor je de hele achtergrond-afbeelding kunt zien. Maar normaal genomen is dus alleen één boek zichtbaar, omdat de rest wordt afgedekt door de iets hieronder bij ul div opgegeven witte achtergrond van de <div>.
Bij de andere negentien <li>'s werkt dit precies hetzelfde, alleen heeft background-position steeds een andere waarde.
li:nth-of-type(2) {background-position: -66px bottom;}
tot en met
li:nth-of-type(20) {background-position: -839px bottom;}
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
li {background-image: url("../096-pics/boeken.jpg"); margin-top: 10px;}
Dit zijn de tweede tot en met twintigste <li>: de <li>'s die bij het tweede tot en met twintigste boek horen.
De beschrijving van deze regels is gelijk hierboven te vinden bij li:first-of-type. De enige twee verschillen: het volgnummer tussen de haakjes van nth-of-type() en de waarde achter background-position.
ul div
Alle <div>'s binnen een <ul>. Hier zijn dat alleen de twintig <div>'s met extra informatie over een bepaald boek.
Het grootste deel van de css is voor alle <div>'s hetzelfde. Dat kan hier in één keer worden opgegeven.
background: white;
Witte achtergrond.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
height: 299px;
Hoogte.
Elke <div> staat binnen een <li>. Omdat de <li>'s geen hoogte hebben gekregen, is dit tevens de hoogte van de <li>. Daar komt nog 2 px bij, want de <div>'s krijgen iets hieronder een border aan boven- en onderkant. Daarmee komt de hoogte op 301 px.
De hoogte van de achtergrond-afbeelding in de <li>'s is 321 px, 20 px meer dan deze hoogte. Omdat de onderkant van de achtergrond-afbeeldingen bij li:first-of-type en daarna gelijk is gezet met de onderkant van de <li>'s, valt die 20 px weg aan de bovenkant van de achtergrond-afbeelding. Dat is prima, want daar staat alleen een stukje van de boekenkast.
Zonder opgegeven hoogte zou de <div> niet hoger worden dan nodig is om de inhoud ervan weer te geven, waardoor bij minder tekst een groter deel van de achtergrond-afbeelding weg zou vallen.
overflow: auto;

De standaardinstelling van overflow is visible: als iets niet past, laat het dan toch zien. Mogelijk wordt de lay-out verstoord, maar er verdwijnt in ieder geval geen tekst of zo.
Als er meer tekst aanwezig is, dan binnen de hoogte van de <div> past, komt deze onder de <div> te staan. (In het voorbeeld is dit niet het geval, behalve wanneer de letters worden vergroot.)
Hier komt het slecht uit, als een teveel aan tekst onder de <div> zou komen te staan, want het teveel aan tekst verdwijnt onder de eronder staande <li>, zoals op de afbeelding is te zien.
Met overflow: auto; komt de tekst niet onder de <div> te staan, maar kan de tekst binnen de <div> worden gescrold. Afhankelijk van browser en besturingssysteem kan daarbij rechts een scrollbalk verschijnen.
border: black solid 1px;
Randje.
border-left: none;
Links geen randje.
li:first-of-type div
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
ul div {background: white; color: black; height: 299px; overflow: auto; border: black solid 1px; border-left: none;}
De <ul> heeft twintig kinderen: de twintig <li>'s, voor elk boek één. Kinderen van dezelfde ouder kunnen worden geteld, net zoals dat bij kinderen uit een gezin het geval is: eerste kind, tweede kind, derde kind, enzovoort. Je kunt ook alleen 'n bepaald soort element tellen, net zoals je alleen kinderen van jonger of ouder dan zes jaar kunt tellen. Met de selector :nth-of-type() worden alleen elementen van een bepaald soort geteld. Omdat het vaak voorkomt dat je het eerste element van 'n bepaald type wilt hebben, heeft dat een aparte selector: :first-of-type.
li: alle <li>'s.
:first-of-type: het element met een bepaald volgnummer. In dit geval wordt geen volgnummer gebruikt, maar een speciaal voor het eerste element bedoelde selector: :first-of-type. Voor alle latere elementen gebruik je 'n soortgelijke selector, maar dan met een volgnummer: :nth-of-type(). Tussen de haakjes komt het volgnummer. :nth-of-type(1) is precies hetzelfde als :first-of-type, maar de laatste is wat mensvriendelijker.
Omdat voor :first-of-type (of voor latere elementen :nth-of-type()) een li staat, worden alleen <li>'s geteld. Als binnen de <ul> 327 <p>'s zitten, tellen die niet mee. Hadden ze maar 'n <li> moeten zijn.
div: alle <div>'s binnen de hierboven omschreven <li>. Dat is er maar één: de informatie over het betreffende boek zit erin.
De hele selector in normale mensentaal: de <div> binnen de eerste <li>. De <div> met de informatie die bij het eerste boek hoort.
De selector :first-of-type (of :nth-of-type()) kan onverwachte bijwerkingen hebben. In dit geval is er maar één <ul> en dus maar één serie <li>'s. Maar als in het voorbeeld een tweede <ul> zou worden gebruikt, zou deze selector ook voor eventuele <div>'s binnen de <li>'s in die <ul> gelden. (Op de site is dat het geval. Dat is daar opgelost door voor de selector main te zetten: main ul li:first-of-type div. Nu geldt de selector alleen voor de <li>'s in de <ul> die binnen <main> zit.)
margin-left: 31px;
Deze <div> zit binnen een <li>. Binnen elke <li> zit de achtergrond-afbeelding met de boeken. Met behulp van background-position wordt in elke <li> het juiste boek getoond, zoals beschreven bij background-position: -30px bottom; (daar staat ook een afbeelding).
Bij ul div hebben de <div>'s een witte achtergrondkleur gekregen. De achtergrond-afbeelding in de <li>'s wordt afgedekt door de witte achtergrondkleur van de <div>'s. Door de <div> links een marge te geven die even breed is als het boek, blijft slechts één boek zichtbaar.
li:nth-of-type(2) div {margin-left: 34px;}
tot en met
li:nth-of-type(20) div {margin-left: 44px;}
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
ul div {background: white; color: black; height: 299px; overflow: auto; border: black solid 1px; border-left: none;}
Dit zijn de <div>'s binnen de tweede tot en met twintigste <li>: de <div>'s met de extra informatie bij het tweede tot en met twintigste boek.
De beschrijving is gelijk hierboven te vinden bij li:first-of-type div. De enige twee verschillen: het volgnummer tussen de haakjes van nth-of-type() en de waarde achter margin-left. De breedte van de marge links is even breed als het boek dat getoond moet worden.
ul p
Alle <p>'s binnen een <ul>. Er is maar één <ul> in het voorbeeld aanwezig. Binnen de <p>'s staat de extra informatie over de boeken, elk onderwerp in een eigen <p>.
margin: 0;
Van zichzelf heeft een <p> een marge aan boven- en onderkant. Die is hier niet welkom.
ul p:nth-of-type(odd)
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
ul p {margin: 0;}
Voor elk boek is een <div> met extra informatie aanwezig. Binnen die <div>, zit een aantal <p>'s, voor elk onderwerp een <p>. Kinderen van dezelfde ouder kunnen worden geteld, net zoals dat bij kinderen uit een gezin het geval is: eerste kind, tweede kind, derde kind, enzovoort. Je kunt ook alleen 'n bepaald soort element tellen, net zoals je alleen kinderen van jonger of ouder dan zes jaar kunt tellen. Met de selector :nth-of-type() worden alleen elementen van een bepaald soort geteld. Omdat het vaak voorkomt dat alleen de oneven (of even) elementen van 'n bepaald type wilt hebben, bestaat daar een speciaal sleutelwoord voor: odd voor oneven elementen, even voor de even elementen.
ul: alle <ul>'s. In dit voorbeeld is slechts één <ul> aanwezig.
p: alle <p>'s.
:nth-of-type: het element met een bepaald volgnummer. In dit geval wordt geen volgnummer gebruikt, maar een speciaal voor de oneven elementen bedoeld sleutelwoord: odd. Het gaat hier dus om het eerste, derde, vijfde, enzovoort element. Dit is precies hetzelfde als :nth-of-type(1), :nth-of-type(3), :nth-of-type(5), enzovoort, maar dan 'n heel stuk korter. Ander voordeel: als je <p>'s toevoegt of weghaalt, blijft de selector gelden voor alle oneven <p>'s, zonder dat je volgnummers hoeft te wijzigen.
Omdat voor :nth-of-type(odd) een p staat, worden alleen <p>'s geteld. Als binnen de <ul> 327 <span>'s zitten, tellen die niet mee. Hadden ze maar 'n <p> moeten zijn.
De hele selector in normale mensentaal: de oneven <p>'s binnen de <ul>.
De selector :nth-of-type() kan onverwachte bijwerkingen hebben. In dit geval is er maar één <ul>, en alle <p>'s zitten binnen die ene <ul>. Maar als in het voorbeeld een tweede <ul> zou worden gebruikt, zou deze selector ook voor eventuele <p>'s binnen die tweede <ul> gelden.
Je kunt dat opvangen door bijvoorbeeld main voor de selector te zetten: main ul p:nth-of-type(odd). Nu geldt de selector alleen voor <p>'s binnen een <ul> binnen <main>, en niet voor eventuele <p>'s binnen een andere <ul>.
background: #f5f5f5;
Lichtgrijze achtergrondkleur. Dit levert horizontale balken bij de oneven <p>'s op, waardoor duidelijker is, welk kopje bij welke informatie hoort.
ul p:not(:first-child)
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
ul p {margin: 0;}
ul p:nth-of-type(odd) {background: #f5f5f5;}
Kinderen van dezelfde ouder kunnen worden geteld, net zoals dat bij kinderen uit een gezin het geval is: eerste kind, tweede kind, derde kind, enzovoort. Je kunt elementen selecteren op basis van het volgnummer binnen zo'n reeks kinderen. In dit geval wordt geen echt volgnummer gebruikt, maar :not(:first-child): alle kinderen, behalve het eerste kind.
ul: alle <ul>'s. In dit voorbeeld is slechts één <ul> aanwezig.
p: alle <p>'s binnen die <ul>.
:first-child: alleen de <p>'s die een eerste kind zijn. Binnen deze <p> zit de schrijver.
:not(:first-child): maar dan omgekeerd. Omdat :first-child binnen :not() staat, worden juist alle <p>'s geselecteerd, behalve de <p>'s die eerste kind zijn. De selector :not() geeft aan dat wat tussen de haakjes staat, juist níét geselecteerd moet worden.
De hele selector In normale mensentaal: alle <p>'s binnen de <ul>, behalve de <p>'s die eerste kind zijn. Dat zijn alle <p>'s binnen de <div>'s met extra informatie, behalve de eerste.
De selector :first-child, en daarmee ook de omgekeerde selector :not(:first-child) kan onverwachte bijwerkingen hebben. In dit geval is er maar één <ul>, en alle bij een boek horende <p>'s zitten binnen eenzelfde <div> binnen die ene <ul>. Maar als in het voorbeeld een tweede <ul> zou worden gebruikt, zou deze selector ook voor eventuele <p>'s binnen die <ul> gelden, als ze geen eerste kind zijn.
Je kunt dat opvangen door bijvoorbeeld main voor de selector te zetten: main ul p:not:(:first-child). Nu geldt de selector alleen voor <p>'s binnen een <ul> binnen <main>, en niet voor eventuele <p>'s binnen een andere <ul>.
border-top: dotted #bbb 1px;
Licht stippellijntje aan de bovenkant.
De eerste <p> moet dat niet hebben, omdat daar al de border aan de bovenkant van de <div>, waar de <p>'s in zitten, staat.
ul p:last-child
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
ul p {margin: 0;}
ul p:nth-of-type(odd) {background: #f5f5f5;}
ul p:not(:first-child) {border-top: dotted #bbb 1px;}
Kinderen van dezelfde ouder kunnen worden geteld, net zoals dat bij kinderen uit een gezin het geval is: eerste kind, tweede kind, derde kind, enzovoort. Je kunt elementen selecteren op basis van het volgnummer binnen zo'n reeks kinderen. In dit geval wordt geen echt volgnummer gebruikt, maar :last-child: alleen het laatste kind. Omdat dit zo vaak voorkomt, is hier een apart sleutelwoord voor: last-child.
ul: alle <ul>'s. In dit voorbeeld is slechts één <ul> aanwezig.
p: alle <p>'s binnen die <ul>.
:last-child: alleen de <p>'s die een laatste kind zijn. Binnen deze <p> zit het ISBN-nummer.
De hele selector in normale mensentaal: alle <p>'s binnen de <ul>, die een laatste kind zijn.
Omdat er negen <p>'s als ouder <div> hebben, zou je hier ook p:nth-child(9) kunnen gebruiken. Maar :last-child blijft altijd het laatste kind, ook als er eventueel <p>'s worden toegevoegd of weggehaald..
De selector :last-child kan onverwachte bijwerkingen hebben. In dit geval is er maar één <ul>, en alle bij een boek horende <p>'s zitten binnen eenzelfde <div> binnen die ene <ul>. Maar als in het voorbeeld een tweede <ul> zou worden gebruikt, zou deze selector ook voor eventuele <p>'s binnen die <ul> gelden, als ze een laatste kind zijn.
Je kunt dat opvangen door bijvoorbeeld main voor de selector te zetten: main ul p:last-child. Nu geldt de selector alleen voor <p>'s binnen een <ul> binnen <main>, en niet voor eventuele <p>'s binnen een andere <ul>.
border-bottom: dotted #bbb 1px;
Alle <p>'s hebben aan de bovenkant een dun stippellijntje gekregen. Deze laatste <p> krijgt datzelfde lijntje aan de onderkant.
ul p > span
ul: alle <ul>'s. In dit voorbeeld is slechts één <ul> aanwezig.
p: alle <p>'s binnen die <ul>.
>: de elementen achter dit teken moeten een direct kind van het element voor dit teken zijn. De hierachter staande <span> moet een direct kind van een <p> zijn. Onderstaande <span> is een direct kind van een <p>:
<p>
<span></span>
</p>
De <span> hieronder is geen direct kind van een <p>, omdat er een <label> tussen de <p> en de <span> zit:
<p>
<label>
<span></span>
</label>
</p>
In elke <p> zitten twee <span>'s die een direct kind van de <p> zijn. In de eerste <span> zitten de kopjes in de linkerkolom, in de tweede <span> zit de inhoud bij die kopjes in de rechterkolom. Deze selector geldt alleen voor die twee <span>'s.
Dat is van belang, want er kunnen nog meer <span>'s aanwezig zijn, bijvoorbeeld om een andere taal aan te geven:
<p>
<span>Titel:</span>
<span>De beste <span lang="en">and very best and greatest</span> Science Fiction verhalen</span>
</p>
De <span> met als inhoud 'and very best and greatest' is geen direct kind van de <p>, dus deze selector geldt niet voor die <span>.
De hele selector in normale mensentaal: de <span>'s die een direct kind van een <p> zijn. Dit zijn de <span>'s, waarbinnen de kopjes en de bij het kopje horende informatie zitten.
Een deel van de css is voor al deze <span>'s hetzelfde en kan hier in één keer worden opgegeven.
display: inline-block;
Een <span> is van zichzelf een inline-element. Daardoor zijn eigenschappen als breedte niet te gebruiken. Als de <span> in een blok-element wordt veranderd, kan dat wel. Maar dan komt elke <span> op een nieuwe regel te staan.
Door de span in een inline-block te veranderen, kunnen eigenschappen als breedte worden gebruikt, maar wordt toch niet elke <span> op een nieuwe regel gezet.
padding: 2px 0;
Omdat voor onder en links geen waarde is opgegeven, krijgen die automatische dezelfde waarde als boven en rechts. Hier staat dus eigenlijk 2px 0 2px 0 in de volgorde boven – rechts – onder – links.
Boven en onder een kleine padding, rechts en links geen padding.
ul p > span:first-child
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
ul p > span {display: inline-block; padding: 2px 0;}
Kinderen van dezelfde ouder kunnen worden geteld, net zoals dat bij kinderen uit een gezin het geval is: eerste kind, tweede kind, derde kind, enzovoort. Je kunt elementen selecteren op basis van het volgnummer binnen zo'n reeks kinderen. In dit geval wordt geen echt volgnummer gebruikt, maar :first-child: het eerste kind.
ul p > span: elke <span> die een direct kind van een <p> is binnen een <ul>. Dit zijn de <span>'s, waarbinnen de kopjes en de bij het kopje horende informatie zitten. Een uitgebreidere uitleg staat iets hierboven bij ul p > span.
:first-child: alleen de <span>'s die een eerste kind zijn van die <p> zijn.
De hele selector In normale mensentaal: de eerste <span>'s binnen de <p>'s met extra informatie. Hierin zitten de kopjes in de linkerkolom van de extra informatie.
De selector :first-child kan onverwachte bijwerkingen hebben. In dit geval is er maar één <ul>, en alle bij <span>'s zitten binnen die ene <ul>. Maar als in het voorbeeld een tweede <ul> zou worden gebruikt, zou deze selector ook voor eventuele <span>'s binnen die <ul> gelden, als ze een eerste kind en een direct kind van een <p> zijn.
Je kunt dat opvangen door bijvoorbeeld main voor de selector te zetten: main ul > p span:first-child. Nu geldt de selector alleen voor <span>'s binnen een <ul> binnen <main>, en niet voor eventuele <span>'s binnen een andere <ul>.
width: 31%;
Breedte.
Een breedte in procenten geldt normaal genomen ten opzichte van de ouder van het element. Die ouder is hier een <p>, een blok-element. Een blok-element wordt normaal genomen even breed als z'n ouder, dat is hier een <div>, ook weer een blok-element. Daarom wordt ook de <div> normaal genomen even breed als z'n ouder. Die ouder is <li>, ook weer een blok-element, dat dus weer even breed wordt als z'n ouder <ul>.
Bij ul heeft de <ul> een breedte van 96% van het venster van de browser gekregen. Uiteindelijk geldt de breedte van 31% dus ten opzichte van die 96%.
(Bij ul is de <ul> met display: flex; veranderd in een zogenaamde 'flex container'. De directe kinderen van de <ul>, de <li>'s, zijn hierdoor veranderd in zogenaamde 'flex items'. Flex items worden normaal genomen even breed (of hoog, afhankelijk van flex-direction) als hun flex container. Dus ook om die reden worden de <li>'s even breed als de <ul>.)
Dit hele verhaal in 'n paar woorden: de <span>'s met de kopjes beslaan ongeveer een derde van de breedte van het browservenster.
text-align: right;
Tekst rechts uitlijnen.
vertical-align: top;

Sommige teksten worden met behulp van <br> op meerdere regels gezet, bijvoorbeeld omdat er meerdere schrijvers zijn. Dat kan ook gebeuren, als de tekst te lang is of de letters (sterk) worden vergroot.
Standaard wordt de tekst in de twee <span>'s onderaan neergezet. Daardoor komen de kopjes soms te laag te staan, zoals op de afbeelding is te zien. Met behulp van deze regel worden de kopjes altijd bovenaan de bijbehorende tekst neergezet.
Dit speelt in dit voorbeeld alleen in de linkerkolom, want de kopjes zijn altijd korter dan de bijbehorende tekst. Zou dat niet zo zijn, dan moet deze regel (ook) bij de <span>'s voor de rechterkolom komen te staan.
ul p > span:last-child
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
ul p > span {display: inline-block; padding: 2px 0;}
Precies dezelfde selector als gelijk hierboven bij ul p > span:first-child, maar nu gaat het om het laatste kind. In deze <span>'s staat de feitelijke informatie.
width: 60%;
De <span>'s 60% van de breedte van de ouder geven. Dat is ook ongeveer 60% van de breedte van het browservenster. Een uitgebreider verhaal staat iets hierboven voor de <span>'s aan de linkerkant bij width: 31%;.
text-indent: -5%; margin-left: 2%; padding-left: 5%;
Deze drie eigenschappen zorgen gezamenlijk voor de goede plaatsing van de tekst in de rechterkolom.

Zonder deze drie eigenschappen ziet de rechterkolom eruit zoals op de afbeelding: de tekst staat tegen de kopjes in de linkerkolom aan.

Op de afbeelding links heeft de <span> links een marge van 2% gekregen: alle tekst in de rechterkolom is iets naar rechts geschoven, zodat er wat ruimte tussen de tekst in linker- en rechterkolom ontstaat.

Op de afbeelding links is aan de linkerkant een padding van 5% toegevoegd. Hierdoor schuift de tekst in de rechterkolom nog meer naar rechts.

Op deze vierde en laatste afbeelding zijn alle drie de eigenschappen aanwezig. De tweede en latere regels in de rechterkolom zien er nog hetzelfde uit, maar de eerste regel in elke <span> is met behulp van text-indent: -5%; een stukje naar links verplaatst.
Als je een eerste regel zo wilt laten uitsteken, kun je normaal genomen volstaan met de eigenschappen padding en text-indent. Waarom dat hier niet kan, staat gelijk hieronder bij border-left.
Als eenheid voor de breedtes bij de drie eigenschappen worden procenten genomen. Normaal genomen wordt een breedte in procenten genomen ten opzichte van de ouder van het element. In dit geval is dat ook ongeveer de breedte van het venster van de browser (meer hierover is te vinden bij width: 31%;), waardoor de breedte mee verandert met de breedte van het venster.
border-left: #bbb dotted 1px;
Links een hele lichte gestippelde border.
In dit voorbeeld is de rechterkolom altijd even hoog of hoger dan de linkerkolom. Daarom is de border hier aan de linkerkant van de rechterkolom neergezet. Zou de border aan de rechterkant van de linkerkolom zijn neergezet, dan zou je openingen krijgen, als de rechterkolom hoger is dan de linkerkolom.
Hier gelijk boven is nog de reden van het gebruik van text-indent, margin-left en padding-left beloofd, in plaats van alleen text-indent en padding-left. Bij deze.

Op de afbeelding hiernaast is van de lichte border tussen de kolommen even een iets dikkere stippellijn gemaakt, zodat deze beter zichtbaar is.
Aan de <span>'s in de rechterkolom is gelijk hierboven een marge van 2% gegeven. Dat is de ruimte die links van de stippellijn zichtbaar is. Met behulp van deze marge is voor wat afstand tussen de linker- en rechterkolom gezorgd.
Aan de binnenkant van die marge staat de stippellijn.
De lege ruimte rechts van de stippellijn is de padding van 5%. En de text-indent van 5% zorgt ervoor dat de eerste regel weer terug naar links wordt gezet.
Zou je hier alleen de padding en de text-indent gebruiken, dan zou de stippellijn tegen de linkerkolom aan komen te staan: er zou geen afstand tussen de tekst in de linkerkolom en de stippellijn zijn.
Vandaar dat hier ook een marge moet worden gegeven en alleen padding en text-indent niet volstaan.
sup
Alle <sup>'s. Binnen deze elementen staat tekst, die iets hoger moet worden neergezet, zoals de 'e' in 29e.
line-height: 0;
Door <sup> te gebruiken, wordt de hele regel iets hoger. Dit voorkomt dat de hele regel hoger wordt.
ul + div
ul: alle <ul>'s. In dit voorbeeld is slechts één <ul> aanwezig.
+: het element achter de + moet in de html direct volgen op het element voor de +. In dit geval gaat het om de <div> die gelijk op de <ul> volgt. Beide elementen moeten ook nog dezelfde ouder hebben. Dat is hier het geval, ze hebben beide als ouder <main>.
div: de <div> die op de <ul> volgt.
De hele selector in normale mensentaal: de <div> die op de <ul> volgt. Dat is de <div>, waarin de rest van de pagina staat. In dit geval is dat alleen flauwekultekst.
background: white;
Witte achtergrond.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
box-sizing: border-box;
Hier iets onder wordt links en rechts een padding en een border opgegeven. Standaard worden die bij de breedte van het element opgeteld. Hierdoor wordt het lastig om de boekenplank en de eronder staande tekst even breed te maken, wat wel zo netjes is.
Nu worden padding en marge binnen de hieronder opgegeven maximumbreedte neergezet, in plaats van erbij opgeteld.
max-width: 96%;
Een breedte in procenten is normaal genomen ten opzichte van de ouder van het element.
De ouder van de <div> is <main>, een blok-element. Een blok-element wordt normaal genomen even breed als z'n ouder. De ouder van <main> is <body>, ook een blok-element. Ook <body> wordt daarom normaal genomen even breed als z'n ouder <html>. Omdat <html> het buitenste element is, wordt <html> normaal genomen even breed als het venter van de browser.
Uiteindelijk wordt de <div>, en daarmee de tekst erin, niet breder dan 96% van het venster van de browser.
Dat is dezelfde maximumbreedte als de <ul>, en daarmee alles er in, bij ul heeft gekregen. Hierdoor staat alles netjes uitgelijnd onder elkaar.
margin: 20px auto;
Omdat voor onder en links geen waarden zijn opgegeven, krijgen die automatisch dezelfde waarde als boven rechts. Hier staat dus eigenlijk 20px auto 20px auto in de volgorde boven – rechts – onder – links.
Boven en onder een marge van 20 px, waardoor wat afstand tussen de boekenplank en de tekst eronder ontstaat.
Links en rechts auto, wat hier hetzelfde betekent als evenveel. Hierdoor staat de <div> altijd horizontaal gecentreerd binnen z'n ouder <main>. <main> is een blok-element en wordt daarom normaal genomen even breed als z'n ouder <body>, ook een blok-element. Ook <body> wordt daarom normaal genomen even breed als z'n ouder <html>. Omdat <html> het buitenste element is, wordt dit normaal genomen even breed als het venster van de browser.
Hierdoor staat de <div>, en daarmee alles wat daar weer in zit, altijd horizontaal gecentreerd binnen het browservenster.
padding: 0 2%;
Omdat voor onder en links geen waarde is opgegeven, krijgen die automatisch dezelfde waarde als boven en rechts. Hier staat dus eigenlijk 0 2% 0 2% in de volgorde boven – rechts – onder – links.
Link en rechts wat afstand tussen tekst in en buitenkant van de <div>. Aan boven- en onderkant hoeft dat niet, want de in de <div> zittende <p>'s hebben standaard al een marge aan boven- en onderkant.
Een padding in procenten geldt normaal genomen ten opzichte van de ouder van het element. Die ouder is hier <main>, dat even breed is als het venster van de browser. Hierdoor is de padding in een breder venster wat groter dan in een smaller venster.
border: black solid 1px;
Zwart randje.
css voor vensters minimaal 940 px breed
@media screen and (min-width: 940px)
De css die hier tot nu toe staat, geldt voor alle browservensters.
De css die binnen deze media query staat, geldt alleen voor vensters die minimaal 940 px breed zijn. In deze bredere vensters worden de boeken niet afzonderlijk onder elkaar gezet, maar staan ze naast elkaar op een boekenplank. Daarnaast is de extra informatie over de boeken nu niet altijd zichtbaar, maar pas als een boek wordt aangeraakt of -geklikt, als over een boek wordt gehoverd, of als naar een boek wordt getabt.
@media: geeft aan dat het om css gaat die alleen van toepassing is, als aan bepaalde voorwaarden wordt voldaan. Al langer bestond de mogelijkheid om met behulp van zo'n @media-regel css voor bijvoorbeeld printers op te geven. css3 heeft dat uitgebreid tot bepaalde fysieke eigenschappen, zoals de breedte en hoogte van het venster van de browser.
screen: deze regel geldt alleen voor schermweergave.
and: er komt nog een voorwaarde, waaraan moet worden voldaan.
(min-width: 940px): het venster moet minimaal 940 px breed zijn. Is het venster smaller, dan wordt de css die binnen deze media-regel staat genegeerd.
Gelijk na deze regel komt een { te staan, en aan het einde van de css die binnen deze query valt een bijbehorende afsluitende }. Die zijn in de regel hierboven weggevallen, maar het geheel ziet er zo uit:
@media screen and (min-width: 940px) {
body {color: silver;}
(...) rest van de css voor deze @media-regel (...)
footer {color: gold;}
}
Voor de eerste css binnen deze media-regel staat dus een extra {, en aan het eind staat een extra }.
Als je nou 'n mobieltje hebt met een resolutie van – ik roep maar wat – 1800 x 1000 px, dan geldt deze media query soms toch niet voor dat mobieltje. Terwijl dat toch echt meer dan 940 px. Een vuig complot van gewetenloze multinationals? Voordat je je gaat beklagen bij Radar, zou ik eerst even verder lezen.
Steeds meer mobiele apparaten, maar ook steeds meer gewone beeldschermen, hebben een hogere resolutiedichtheid. Dat wil zeggen dat ze kleinere pixels hebben, die dichter bij elkaar staan. Daardoor zijn foto's, tekst, en dergelijke veel scherper weer te geven. Hoe kleiner de puntjes (de pixels) zijn, waaruit een afbeelding is opgebouwd, hoe duidelijker het wordt.
Er ontstaat alleen één probleem: als je de pixels twee keer zo klein maakt, wordt ook wat je ziet twee keer zo klein. En inmiddels zijn er al apparaten met pixels die meer dan vier keer zo klein zijn. Een lijntje van 1 px breed zou op die apparaten minder dan 'n kwart van de oorspronkelijke breedte krijgen en vrijwel onzichtbaar zijn. Een normale foto zou in een thumbnail veranderen. Kolommen zouden heel smal worden. Tekst zou onleesbaar klein worden. Allemaal fantastisch scherp, maar je hebt 'n vergrootglas nodig om 't te kunnen zien.
Om dit te voorkomen wordt een verschil gemaakt tussen css-pixels en schermpixels (in het Engels 'device-pixels'). De css-pixels zijn gebaseerd op de – tot voor kort – normale beeldschermen van de desktop. 1 css-pixel is op zo'n beeldscherm 1 pixel. Het aantal schermpixels is het werkelijk op het apparaat aanwezige aantal pixels (dat is het aantal pixels, waarvoor je hebt betaald).
Dat eerder genoemde mobieltje van 1800 x 1000 px heeft wel degelijk het aantal pixels, waarvoor je hebt betaald. Maar die zitten dichter bij elkaar. Op een gewoon beeldscherm zitten 96 pixels per inch, wat wordt uitgedrukt met de eenheid ppi (’pixels per inch’). (Vaak wordt foutief de eenheid dpi (’dots per inch’) gebruikt. Die eenheid is voor printers.)Als dat mobieltje een resolutie van 192 ppi heeft, 192 pixels per inch, zijn de pixels ervan twee keer zo klein als op een origineel beeldscherm. Er zijn per inch twee keer zoveel schermpixels aanwezig.
Om nu te voorkomen dat alles op dat mobieltje twee keer zo klein wordt, geeft het mobieltje niet het echte aantal schermpixels (1800 x 1000), maar een lager aantal css-pixels door bij een media query. De 192 ppi van het mobieltje is twee keer zo veel als de 96 ppi van een normaal beeldscherm. Het aantal css-pixels is dan het aantal schermpixels gedeeld door 2. 1800 x 1000 gedeeld door 2 is 900 x 500 px. Het aantal css-pixels is 900 x 500 px en zit daarmee dus ruim onder de vereiste minimale breedte van 940 px.
Je bent dus niet opgelicht, of in ieder geval niet wat betreft het aantal pixel.
Door deze truc is een lijn van 1 px breed op een normaal beeldscherm ook op het mobieltje nog steeds 1 px breed, alleen wordt die ene (css‑)pixel opgebouwd uit twee schermpixel (feitelijk bijna vier, want het verhaal geldt voor breedte én hoogte). De dikte van het lijntje is hetzelfde, maar het is veel fijner opgebouwd. Bij lijntjes is dat verschil bijvoorbeeld in bochten goed te zien.
Hetzelfde verhaal geldt voor hogere resoluties, Een tablet met een breedte van 4096 schermpixels en een ppi van 384 (vier keer de originele dichtheid) geeft 4096 gedeeld door 4 = 1024 css-pixel door. Het lijntje van 1 px breedte op de originele monitor is nog steeds 1 css pixel breed op de tablet, maar die ene css-pixel is nu opgebouwd uit zestien schermpixel.
(Overigens kun je met behulp van media query's ook testen op de resolutie met gebruik van het sleutelwoord 'resolution'. Apple gebruikt het niet-standaard 'device-pixel-ratio', maar het idee is hetzelfde. Dit kan bijvoorbeeld handig zijn om te bepalen, hoe groot een foto moet zijn.)
Kort samengevat: omdat niet het aantal schermpixels (waarvoor je hebt betaald), maar het aantal css-pixels (de door de ontwerper bedoelde afmeting) wordt doorgegeven, wordt voorkomen dat een hogeresolutiescherm onleesbaar klein wordt.
html, body, main
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor een deel van deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
body {background: #ff9; color: black; font-family: Arial, Helvetica, sans-serif; margin: 0;}
main {display: block;}
Alle <html>'s, <body>'s en <main>'s. Van alle drie is er (uiteraard) maar één. De hele pagina staat erbinnen.
min-height: 100%;
Op iOS en iPadOS wordt bij aanraking van een <li> de daarin zittende <div> met extra informatie getoond. Deze kan echter alleen weer worden verborgen, als een ander element de focus kan krijgen. In dit voorbeeld zijn die elementen er echter niet: alleen de <li>'s reageren op een aanraking. Daarom is aan <main> een tabindex="-1" toegevoegd. Nu is <main> ook gevoelig voor een aanraking en kan, door het aanraken van <main>, ook op iOS en iPadOS elke <div> worden gesloten. Meer hierover is te lezen bij tabindex="-1".
Normaal genomen worden <html> en <body> niet hoger dan nodig is om de inhoud van de pagina weer te geven.
<main> is een blok-element en wordt daarom normaal genomen ook niet hoger dan nodig is om de inhoud ervan weer te geven. Als je de tekst bij dit voorbeeld weghaalt, is <main> niet hoger dan de boekenplank. Daardoor kan een <div> alleen worden gesloten, als je het scherm naast of boven de boekenplank aanraakt. Onder de boekenplank zit geen <main>, dus daar kan die ook niet op een aanraking reageren.
Om te zorgen dat, ook bij een korte pagina, de <div>'s overal op het scherm kunnen worden gesloten, wordt <main> hier 100% hoog gemaakt.
Een hoogte in procenten is normaal genomen ten opzichte van de ouder van het element. Dat is hier <body>. Maar <body> is normaal genomen precies hoog genoeg om de inhoud ervan weer te geven. En die inhoud is <main>, die zojuist even hoog is gemaakt als <body>. Maar... Na het te veel nadenken over graancirkels is bij sitebouwers dit soort problemen de meest voorkomende oorzaak van acute psychosomatische acyclische overdruk in de lever.
Gelukkig is er een oplossing.
html {min-height: 100%;} maakt <html> altijd minstens even hoog als z'n ouder. Omdat <html> het buitenste element is, wordt <html> nu altijd minstens even hoog als het venster van de browser.
body {min-height: 100%;} maakt <body> minimaal even hoog als z'n ouder. Omdat <html> minimaal even hoog is gemaakt als het venster van de browser, is <body> nu ook altijd minimaal even hoog als het venster.
Ten slotte maakt main {min-height: 100%;} het element <main> minimaal even hoog als z'n ouder <body>, waarmee ook <main> altijd minimaal even hoog is als het venster van de browser. En de <div>'s nu dus overal op het scherm door een aanraking verborgen kunnen worden.
Als je css opgeeft bij <html> of <body>, kan dat problemen opleveren. Die css geld immers voor élke pagina, want élke pagina heeft <html> en <body>. Dus als je een selector gebruikt zoals hier met alleen html, body, main kun je op andere pagina's problemen krijgen.
Daarom wordt normaal genomen een id gebruikt bij css voor <html> en <body>. Daarmee beperkt je de css tot deze pagina. Dat werkt precies hetzelfde als een id bij andere tags:
<html id="ik-ben-een-id">
<body id="en-ik-ben-ook-een-id">
In de css komt dan te staan:
#ik-ben-een-id, #ik-ben-ook-een-id {...}
of:
html#ik-ben-een-id, body#ik-ben-ook-een-id {...}
Op de site bijvoorbeeld is dit opgelost door het gebruik van:
<html lang="nl" id="h-096">
<body id="b-096">
Omdat het voorbeeld maar uit één pagina bestaat, is hier gewoon alleen html en body gebruikt in de selector.
ul
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
ul {display: flex; flex-direction: column; max-width: 96%; list-style-type: none; margin: 0 auto; padding: 0;}
Alle <ul>'s. In dit voorbeeld is dat er maar één.
background-image: url("../096-pics/boeken.jpg");
In deze bredere browservensters staan de boeken naast elkaar op een kastplank. Er is nu ook ruimte om de linker-, rechter- en bovenkant van de kast te laten zien.
background-position: 0 10px;
De <ul> heeft iets hierboven een achtergrond-afbeelding gekregen. Die achtergrond-afbeelding is precies dezelfde als de achtergrond-afbeelding van de <li>', alleen geeft elke <li> maar een stukje ter breedte van een boek weer. De <ul> bevat de volledige achtergrond. Daardoor kunnen ook de linker- en rechterzijkant van de kast worden getoond. Maar de <li>'s hebben ook nog steeds hun achtergrond-afbeelding, en die <li>'s staan over de <ul> heen.
Je zou de achtergrond-afbeeldingen bij de <li>'s weg kunnen halen, maar dat is niet nodig. De achtergrond-afbeelding van de <ul> moet toch op de juiste plaats worden gezet, en dan sluit de hele handel naadloos op elkaar aan. Voor het oog lijken de achtergrond-afbeelding van de <ul> en de twintig achtergrond-afbeeldingen van de <li>'s één afbeelding.
De <ul> wordt iets hieronder 914 px breed gemaakt, dezelfde breedte als de achtergrond-afbeelding. Daardoor wordt in de breedte de volledige achtergrond-afbeelding getoond. Een correctie in horizontale richting is daarom niet nodig. De eerste waarde bij background-position is voor een verplaatsing in horizontale richting, die mag dus '0' zijn.
De <li>'s hebben een marge van 10 px aan de bovenkant. De tweede waarde bij background-position zorgt voor een verticale verplaatsing van 10 px naar beneden. Ook in verticale richting sluit alles nu goed aan en zie je maar één afbeelding.
background-repeat: no-repeat;
Standaard wordt een achtergrond-afbeelding herhaald tot het hele element is gevuld. Dat is hier niet de bedoeling. De <ul> is 10 px hoger dan de achtergrond-afbeelding, daarom zou je 'n stukje van 10 px twee keer zien. Deze regel voorkomt dat.
flex-direction: row;
Met display: flex; is eerder bij ul van de <ul> een zogenaamde 'flex container' gemaakt. De kinderen van de <ul> zijn daardoor 'flex items' geworden. Die kinderen zijn de twintig <li>'s, die met flex-direction: column; onder elkaar zijn gezet.
In deze bredere browservensters moeten de <li>'s naast elkaar komen te staan, zodat ze weer een volledige boekenplank met boeken vormen.
justify-content: center;
Met display: flex; is eerder bij ul van de <ul> een zogenaamde 'flex container' gemaakt. De kinderen van de <ul> zijn daardoor 'flex items' geworden. Die kinderen zijn de twintig <li>'s, die met flex-direction: column; onder elkaar zijn gezet.
De <ul> is breder dan het totaal van twintig <li>'s. Hiermee worden de de flex items, de <li>'s, in het midden van de flex container neergezet. Omdat hier gelijk boven flex-direction: row; is opgegeven, worden ze in horizontale richting gecentreerd.
width: 914px;
Even breed maken als de achtergrond-afbeelding. Omdat de <ul> breder is dan de twintig <li>'s, wordt links en rechts van de <li>'s de zijkant van de kast nu ook zichtbaar.
position: relative;
Nakomelingen van een element worden gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Door aan de <ul> een relatieve positie te geven, kunnen nakomelingen nu ten opzichte van deze <ul> worden gepositioneerd.
Omdat voor top en dergelijke verder niets wordt opgegeven, heeft dit geen invloed op de <ul> zelf.
li
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
Elke <li> heeft eerder een background-position gekregen, die bij allemaal anders is. Omdat dat twintig vrijwel dezelfde regels op zou leveren, wordt hiervan alleen de eerste hieronder vermeld.
li {background-image: url("../096-pics/boeken.jpg"); margin-top: 10px;}
li:first-of-type {background-position: -30px bottom;}
Alle <li>'s. Dat zijn er hier twintig, voor elk boek één.
Een deel van de css is voor alle <li>'s hetzelfde. Die kan hier in één keer worden opgegeven.
height: 321px;
In de <li>'s zit alleen een achtergrond-afbeelding, verder niets. Een achtergrond-afbeelding heeft zelf geen grootte, maar vult alleen het element op. Daarom moet aan de <li>'s een hoogte worden gegeven.
outline: none;
Sommige mensen willen of kunnen de muis niet gebruiken, maar gebruiken de Tab-toets om links, knoppen, tekstvelden, en dergelijke langs te lopen. Het element dat actief is heeft de focus. Je kunt dan tekst invoeren, met Enter wordt een link gevolgd, enzovoort.
Om te kunnen zien, welk element de focus heeft, tekent de browser een klein kadertje om dat element. Je moet dat nooit zomaar weghalen, want dan weten gebruikers van de Tab-toets niet, waar ze zijn.
Als een <li> wordt bezocht met de Tab-toets, verschijnt een <div> met meer informatie. Een soort pijltje geeft aan, bij welk boek de informatie hoort. Daarom kan hier het (lelijke) kadertje veilig worden verwijderd.
(Normaal genomen wordt een <li> genegeerd door de Tab-toets. Maar door het toevoegen van tabindex="0" aan de <li>'s, worden deze toch bezocht door de Tab-toets.)
li:first-of-type
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
li {background-image: url("../096-pics/boeken.jpg"); margin-top: 10px;}
li:first-of-type {background-position: -30px;}
li {height: 321px; overflow: visible; outline: none;}
De <ul> heeft twintig kinderen: de twintig <li>'s, voor elk boek één. Kinderen van dezelfde ouder kunnen worden geteld, net zoals dat bij kinderen uit een gezin het geval is: eerste kind, tweede kind, derde kind, enzovoort. Je kunt ook alleen 'n bepaald soort element tellen, net zoals je alleen kinderen van jonger of ouder dan zes jaar kunt tellen. Met de selector :nth-of-type() worden alleen elementen van een bepaald soort geteld. Omdat het vaak voorkomt dat je het eerste element van 'n bepaald type wilt hebben, heeft dat een aparte selector: :first-of-type.
li: alle <li>'s.
:first-of-type: het element met een bepaald volgnummer. In dit geval wordt geen volgnummer gebruikt, maar een speciaal voor het eerste element bedoelde selector: :first-of-type. Voor alle latere elementen gebruik je 'n soortgelijke selector, maar dan met een volgnummer: :nth-of-type(). Tussen de haakjes komt het volgnummer. :nth-of-type(1) is precies hetzelfde als :first-of-type, maar de laatste is wat mensvriendelijker.
Omdat voor :first-of-type (of voor latere elementen :nth-of-type()) een li staat, worden alleen <li>'s geteld. Als binnen de <ul> 327 <p>'s zitten, tellen die niet mee. Hadden ze maar 'n <li> moeten zijn.
De hele selector in normale mensentaal: elke eerste <li>. Omdat er hier maar één serie <li>'s is, is dit de <li> die bij het eerste boek hoort.
De selector :first-of-type (of :nth-of-type()) kan onverwachte bijwerkingen hebben. In dit geval is er maar één <ul> en dus maar één serie <li>'s. Maar als in het voorbeeld een tweede <ul> zou worden gebruikt, zou deze selector ook in die <ul> gelden voor <li>'s die eerste kind zijn. (Op de site is dat het geval. Dat is daar opgelost door voor de selector main te zetten: main ul li:first-of-type. Nu geldt de selector alleen voor de <li>'s in de <ul> die binnen <main> zit.)
width: 36px;
In de <li>'s zit alleen een achtergrond-afbeelding, verder niets. Een achtergrond-afbeelding heeft zelf geen grootte, maar vult alleen het element op. Daarom moet aan de <li>'s een breedte worden gegeven. Deze breedte is even groot, als het boek waar de <li> bij hoort.
li:nth-of-type(2) {width: 34px;}
tot en met
li:nth-of-type(20) {width: 44px;}
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
Elke <li> heeft eerder een background-position gekregen, die bij allemaal anders is. Omdat dat negentien vrijwel dezelfde regels op zou leveren, wordt hieronder alleen de regel voor de tweede <li> vermeld.
li:nth-of-type(2) {background-position: -66px bottom;}
li {background-image: url("../096-pics/boeken.jpg"); margin-top: 10px;}
li {height: 321px; outline: none;}
Dit zijn de tweede tot en met twintigste <li>: de <li>'s die bij het tweede tot en met twintigste boek horen.
De beschrijving is gelijk hierboven te vinden bij li:first-of-type. De enige twee verschillen: het volgnummer tussen de haakjes van nth-of-type() en de waarde achter width.
li::after
li: alle <li>'s. Dat zijn er hier twintig, voor elk boek één.
::after: met behulp van ::after wordt bij elke <li> een pseudo-element gemaakt. Hierin komt het driehoekige pijltje te staan dat aangeeft, bij welk boek de extra informatie hoort. Omdat elke <li> een eigen boek toont, hoeft dit pijltje alleen maar de juiste <li> aan te wijzen om bij het juiste boek te staan.
content: "";
Ook als er verder niets in het pseudo-element staat, moet deze eigenschap aanwezig zijn. Dat er geen tekst en dergelijke in staat, geef je aan door twee aanhalingstekens achter elkaar te zetten met niets ertussen.
display: none;
Verbergen. Alleen als de extra informatie zichtbaar is, moet het pijltje worden getoond.
width: 0;

De pijltjes zijn in werkelijkheid borders, die door een combinatie van kleuren en breedtes een driehoekje opleveren. Om dat voor elkaar te krijgen, mag het pseudo-element geen breedte hebben. (Iets hieronder wordt daar uitgebreider op ingegaan.)
Als geen breedte wordt opgegeven, wordt het pseudo-element even breed als z'n ouder <li>. Dat levert bij bredere boeken een platte bovenkant op, zoals op de afbeelding is te zien.
Bovendien zou de breedte van het pijltje variëren, want die is afhankelijk van de breedte van de bijbehorende <li>.
margin: 254px auto 0;
Omdat voor links geen waarde is ingevuld, krijgt links automatisch dezelfde waarde als rechts. Hier staat dus eigenlijk 254px auto 0 auto in de volgorde boven – rechts – onder – links.
Aan de bovenkant een marge van 254 px. Hiermee komt de onderkant van het pijltje precies gelijk te staan met de bovenkant van de <div> met informatie.
Aan de onderkant geen marge.
Links en rechts auto, wat hier hetzelfde betekent als evenveel. Hierdoor komt het pijltje in het midden van de <li> te staan, als de <li> breder is dan het pijltje.
border-style: solid; border-width: 0 12px 60px; border-color: transparent transparent rgba(255, 255, 255, 0.7);

Dat is een hele mondvol, maar als je de eigenschappen uit elkaar peutert, valt het hopelijk mee.
Het driehoekige pijltje bestaat uit alleen maar borders. Op de afbeelding hebben die borders drie aparte kleuren gekregen, zodat ze zichtbaar worden.
Iets hierboven heeft het pseudo-element een breedte van 0 px gekregen. En omdat er helemaal niets in zit, is ook de hoogte 0 px. Gelukkig zijn er wel borders, anders zou het arme ding helemaal niets hebben.
Vaak worden de eigenschappen voor de vier borders in één keer opgegeven, omdat ze vaak alle vier hetzelfde zijn. Hier is dat niet zo, daarom zijn ze opgesplitst in border-style, border-width en border-color.
border-style: solid; is simpel: de borders moeten niet gestippeld zijn of zo, maar gevuld. Omdat hier maar één waarde is ingevuld, geldt dit voor alle vier de borders.
border-width: 0 12px 60px; geeft de dikte van de borders aan. Omdat voor links geen waarde is opgegeven, krijgt links automatisch dezelfde waarde als rechts. Hier staat dus eigenlijk 0 12px 60px 12px in de volgorde boven – rechts – onder – links.
Aan de bovenkant geen border.
Rechts en links een border van 12 px. Dit zijn op de afbeelding het groene en het gele driehoekje rechts en links. Omdat het pseudo-element geen breedte heeft, wordt dit tevens de breedte: 2 x 12 px = 14 px.
Aan de onderkant een border van 60 px. Dit is op de afbeelding het blauwe driehoekje aan de onderkant. Omdat het pseudo-element geen hoogte heeft, wordt dit tevens de hoogte: 60 px.
Waar twee borders elkaar raken, worden die afgeschuind. Waar op de afbeelding de gele en de blauwe border elkaar raken, krijgen die een diagonale grens. Tussen groen en blauw hetzelfde. Als je nou de rechter- en linkerborder, de gele en groene border, doorzichtig maakt, zie je alleen de blauwe border nog. En die is driehoekig. Dat is precies, wat hieronder bij border-color gebeurt.
border-color: transparent transparent rgba(255, 255, 255, 0.7); regelt de kleuren. Omdat voor links geen kleur is opgegeven, krijgt die automatisch dezelfde kleur als rechts. Hier staat dus eigenlijk transparent transparent rgba(255, 255, 255, 0.7) transparent; in de volgorde boven – rechts – onder – links.
Boven (waar trouwens helemaal geen border is), rechts en links worden doorzichtig gemaakt, waardoor je ze niet meer ziet.
De enige border die je wel ziet, is die aan de onderkant. En om dat die driehoekig is, zie je 'n driehoekje.
Vaak wordt voor 'n kleur de hexadecimale notatie gebruikt, iets als color: #33ab01;. Daarbij worden niet alleen cijfers, maar ook letters gebruikt. 0 tot en met 9 werken precies hetzelfde als altijd, maar na de 9 komen nog A, B, C, D, E en F.
Als je telt, is 't dus: 0 1 2 3 4 5 6 7 8 9 A B C D E F 10 11 12, enzovoort. Daarbij is A gelijk aan het tientallige 10, B aan 11, enzovoort. Op deze manier kun je met twee cijfers en/of letters 256 mogelijkheden aangeven: van 00 tot en met FF.
De eerste drie getallen bij rgba() geven de kleur aan. Deze lopen van 0 tot en met 255, dus ook hiermee kun je 256 mogelijkheden aangeven. En omdat er drie getallen zijn levert dat 256 x 256 x 256 = 16.777.216 mogelijke kleuren op, net iets meer dan het aantal kleurpotloden in de gemiddelde kleurdoos van 'n kind.
De notatie bij rgba() geeft dus precies evenveel mogelijkheden als de hexadecimale.
Het eerste getal staat voor rood, het tweede voor groen en het derde voor blauw (feitelijk de Engelse namen, maar de eerste letter is toevallig in het Nederlands hetzelfde). Uit deze drie kleuren zijn alle kleuren op een monitor opgebouwd.
255 wil zeggen volledig aanwezig, 0 wil zeggen helemaal ontbrekend.
255, 255, 255 levert wit op, 0, 0, 0 zwart.
In plaats van getallen mag je ook percentages gebruiken, bijvoorbeeld: rgba(10%, 20%, 100%, 0.3).
Omdat in dit voorbeeld drie keer 255 is opgegeven, levert dit een witte kleur op.
Het vierde getal staat voor het alfa-kanaal. Hiermee wordt de doorzichtigheid aangegeven. Dit getal loopt van 0 naar 1. Volledig doorzichtig is 0, volledig ondoorzichtig is 1.
Het getal voor het alfa-kanaal wordt als decimale breuk aangegeven, dus bijvoorbeeld 0.5 wil zeggen halfdoorzichtig. Let erop dat je 'n punt gebruikt, de Amerikaanse manier om breuken aan te geven. Als je 'n komma gebruikt, denkt de browser dat er twee verschillende getallen staan.
In dit voorbeeld is de borderkleur enigszins doorzichtig: 0.7. Hierdoor zie je de boeken nog enigszins door de border heen, maar is toch duidelijk, bij welk boek de getoonde informatie hoort.
ul div
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
Elke <div> heeft eerder een margin-left gekregen, die bij allemaal anders is. Deze marges worden iets hieronder allemaal verwijderd. Daarom worden ze hieronder niet vermeld, want dat zou twintig tamelijk zinloze regels opleveren.
ul div {background: white; color: black; height: 299px; overflow: auto; border: black solid 1px; border-left: none;}
Alle <div>'s binnen een <ul>. Er is maar een <ul>. Daarin zitten twintig <div>'s, met in elke <div> informatie over één bepaald boek.
width: 600px;
Breedte.
height: auto;
In smallere browservensters staat de tekst in de <div> naast het bijbehorende boek. Hier is dat niet het geval, daarom is hier geen vaste hoogte nodig.
max-height: calc(100vh – 331px);
In heel lage browservensters, of als de letters sterk worden vergroot, zou de tekst in 'n <div> onder het venster kunnen komen te staan. Als je dan scrolt om alles te kunnen zien, scrolt de hele pagina mee. Dat levert een tamelijk onrustig beeld op.
Door de maximumhoogte van de <div>'s aan te passen aan de hoogte van het browservenster, wordt dat voorkomen. Eerder is bij ul div autoflow: auto; opgegeven. Hierdoor kan, als dat nodig zou zijn, de tekst binnen de <div> worden gescrold. De rest van de pagina scrolt dan niet mee. Afhankelijk van besturingssysteem en browser kan hierbij rechts in de <div> een scrollbalk verschijnen.
Bij het maken van de site is de hoogte van het browservenster van de bezoeker uiteraard onbekend. En ook is onbekend, of de letters worden vergroot. Maar op het moment dat de pagina wordt getoond, weet de browser dat wel. Daardoor kan de browser bij het tonen met behulp van calc() de maximumhoogte berekenen.
1 vh is 1% van de hoogte van het browservenster. 100 vh is de volledige hoogte van het venster. Als de <div> niet hoger wordt gemaakt dan deze hoogte, kan hij nooit onder het venster uitkomen. Maar omdat de <div>'s aan de onderkant van de <li>'s komen te staan, moet van die 100 vh de hoogte van de <li>'s (321 px) worden afgetrokken. Bovendien hebben de <li>'s een marge aan de bovenkant van 10 px, dus die moet er ook nog af. In totaal moet er 331 px worden afgetrokken van de hoogte van het venster.
De berekening calc(100vh – 331px) levert nu de maximale hoogte op, waarbij de <div> met de daarin zittende tekst nooit beneden het browservenster kan komen te staan.
border: black solid 1px;
Zwart randje.
position: absolute;
Om de <div>'s op de juiste plaats neer te kunnen zetten.
Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. In dit geval is dat de <ul>, die bij ul een relatieve positie heeft gekregen.
top: 324px;
Op deze hoogte vanaf de bovenkant komen de <div>'s met informatie onderaan de boekenplank te staan.
left: -20000px;
Ver links buiten het scherm parkeren, zodat de <div>'s onzichtbaar zijn. Als ze getoond moeten worden, hoef je ze alleen op de juiste plaats binnen het scherm te zetten.
ul p > span:first-child
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
ul p > span {display: inline-block; padding: 2px 0;}
ul p > span:first-child {width: 31%; text-align: right; vertical-align: top;}
De eerste <span>'s die een direct kind zijn van een <p> binnen de <ul>. Dit zijn de <span>'s, waarbinnen de kopjes bij de extra informatie staan. Een uitgebreide beschrijving van deze selector is te vinden bij ul p > span:first-child.
width: 20%;
In deze bredere browservensters is de eerder opgegeven breedte van 31% wel heel enthousiast voor zulke korte kopjes. Daarom wordt die breedte hier teruggebracht tot 20%. Hierdoor is er meer ruimte voor de rechterkolom, waar veel meer tekst in zit.
Een breedte in procenten geldt normaal genomen ten opzichte van de ouder van het element. Die ouder is hier een <p>, een blok-element. Een blok-element wordt normaal genomen even breed als z'n ouder, dat is hier een <div>. Die <div> heeft bij ul div een breedte van 600 px gekregen.
De <span>'s worden 20% van die 600 px breed, oftewel 120 px.
ul p > span:last-child
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
ul p > span {display: inline-block; padding: 2px 0;}
ul p > span:last-child {width: 60%; text-indent: -5%; margin-left: 2%; padding-left: 5%; border-left: #bbb dotted 1px;}
Precies dezelfde selector als gelijk hierboven bij ul p > span:first-child, maar nu gaat het om het laatste kind. In deze <span>'s staat de feitelijke informatie.
width: 71%;
Eerder is een breedte van 60% opgegeven, hier wordt dit verhoogd. In deze <span>'s staat de meeste tekst, dus meer breedte is welkom. En kan ook, in deze bredere browservensters.
Een breedte in procenten geldt normaal genomen ten opzichte van de ouder van het element. Die ouder is hier een <p>, een blok-element. Een blok-element wordt normaal genomen even breed als z'n ouder, dat is hier een <div>. Die <div> heeft bij ul div een breedte van 600 px gekregen.
De <span>'s worden 71% van die 600 px breed, oftewel 426 px.
Als je de gelijk hierboven opgegeven 20% van de <span>'s met de eerste kolom optelt bij deze 71% van de <span>'s met de tweede kolom, kom je uit op een totaal van slechts 91%. Maar bij deze <span>'s moet je ook nog 'n linkermarge van 2% en een linkerpadding van 5% optellen. Dan kom je 98%. Dat is minder dan 100%, maar er is ook nog 'n border, dus 'n klein beetje speling kan geen kwaad.
li:focus div, li:hover div
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
Elke <div> heeft eerder een margin-left gekregen, die bij allemaal anders is. Deze marges worden hier allemaal verwijderd. Daarom worden ze hieronder niet vermeld, want dat zou twintig tamelijk zinloze regels opleveren.
ul div {background: white; color: black; height: 299px; overflow: auto; border: black solid 1px; border-left: none;}
ul div {width: 600px; height: auto; max-height: calc(100vh – 331px); border: black solid 1px; position: absolute; top: 324px; left: -20000px;}
De eerste selector, li:focus div:
li: alle <li>'s.
:focus: maar alleen als deze de focus hebben.
div: de <div>'s in een <li> met focus. In elke <li> zit één <div>, met daarin informatie over het bij de <li> horende boek.
De hele selector in normale mensentaal: doe iets met de <div> in de <li> met focus.
De tweede selector, li:hover div
li: alle <li>'s.
:hover: maar alleen als erover wordt gehoverd.
div: de <div>'s in een <li>, waarover wordt gehoverd. In elke <li> zit één <div>, met daarin informatie over het bij de <li> horende boek.
De hele selector in normale mensentaal: doe iets met de <div> in de <li>, waarover wordt gehoverd.
Gecombineerd zorgen deze twee selectors dat er iets met de in de <li> zittende <div> met informatie gebeurt, als de <li> wordt aangeraakt of -geklikt, als erover wordt gehoverd of als er met de Tab-toets naartoe is gegaan.
margin: 0;
Bij li:first-of-type div en daaronder heeft elke <div> een marge links gekregen. Die was nodig in smallere browservensters, maar moet nu worden verwijderd.
left: 50%;
Eerder zijn bij ul div de <div>'s absoluut gepositioneerd. Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. In dit geval is dat de <ul>, die bij ul een relatieve positie heeft gekregen.
-webkit-transform: translateX(-457px); transform: translateX(-457px);
Hier staat in feite twee keer hetzelfde: transform: translateX(-457px);. Waarom dat zo is, staat bij De voorvoegsels -moz-, -ms- en -webkit-.
Bij ul is de inhoud van de <ul> (achtergrond-afbeelding en <li>'s) horizontaal gecentreerd. De <ul> is 914 px breed en is bij ul met margin: 0 auto; horizontaal gecentreerd binnen het venster van de browser. De linkerkant van de <ul>, en daarmee ook van de achtergrond-afbeelding in de <ul>, staat dus de helft van die 914 px links van het midden van het venster van de browser, oftewel 457 px.
De linkerkant van de <div> met de informatie is gelijk hierboven met left: 50%; halverwege de <ul> neergezet, en daarmee ook halverwege het venster van de browser. Als je die <div> nu met translateX(-457px) 457 px naar links verplaatst, staat de linkerkant van de <div> gelijk met de linkerkant van de <ul>, en daarmee ook met de linkerkant van de in de <ul> zittende achtergrond-afbeelding.
Elke <div> komt op dezelfde plaats te staan, maar gelijk hieronder worden de laatste tien <div>'s naar rechts verplaatst. Een driehoekig pijltje geeft aan, bij welke <li> (en dus bij welk boek) de informatie hoort.
li:nth-of-type(n + 11):focus div, li:nth-of-type(n + 11):hover div
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
Elke <div> heeft eerder een margin-left gekregen, die bij allemaal anders is. Deze marges zijn echter gelijk hierboven weer allemaal verwijderd. Daarom worden ze hieronder niet vermeld, want dat zou twintig tamelijk zinloze regels opleveren.
ul div {background: white; color: black; height: 299px; overflow: auto; border: black solid 1px; border-left: none;}
ul div {width: 600px; height: auto; max-height: calc(100vh – 331px); border: black solid 1px; position: absolute; top: 324px; left: -20000px;}
li:focus div, li:hover div {margin: 0; left: 50%; -webkit-transform: translateX(-457px); transform: translateX(-457px);}
De eerste selector, li:nth-of-type(n + 11):focus div:
li: alle <li>'s.
:nth-of-type: een zogenaamde pseudo-class. nth wil zeggen 'de zoveelste', of-type betekent 'van de soort'. Aangezien dit achter li staat, gaat het hier dus om één (of meer) <li>'s.
(n + 11): tussen de haakjes staat aangegeven, om welke <input> of <input>'s het gaat.
Het getal '11' is gewoon een getal, daar is verder weinig geheimzinnigs aan.
De 'n' is een soort teller, die begint bij 0, en steeds met 1 wordt verhoogd. Bij de eerste keer is de 'n' 0, bij de tweede keer 1, derde keer 2, enzovoort.
De eerste keer is het resultaat 0 + 11 = 11. Oftewel: de elfde <li>.
De tweede keer is het resultaat 1 + 11. Oftewel: de twaalfde <input>.
De derde keer is het resultaat 2 + 11 = 13. Oftewel: de dertiende <div>.
Bij de laatste berekening is het resultaat 9 + 11 = 20. Hoger is niet zinvol, want bij de volgende berekening zou de uitkomst 10 + 11 = 21 zijn, en er zijn maar twintig <li>'s.
:focus: maar alleen als deze de focus hebben.
div: de <div>'s in een <li> met focus. In elke <li> zit één <div>, met daarin informatie over het bij de <li> horende boek.
In dit geval gaat het om de elfde en latere <li>. Dit zijn de <li>'s met de tien boeken aan de rechterkant.
Deze selector telt alleen de <li>'s die dezelfde ouder hebben. Alle twintig <li>'s hebben hier als ouder dezelfde <ul>, want er is meer één <ul>, en tellen dus mee. Maar stel dat er nog een <ul> met <li>'s zou zijn, dan zou je twee series hebben: één in de eerste <ul>, en één in de tweede <ul>.
De tweede selector, li:nth-of-type(n + 11):hover div:
Deze selector is precies hetzelfde als de eerste, maar deze werkt bij hoveren over de elfde en verdere <li>.
Gecombineerd zorgen deze twee selectors dat er iets met de in de elfde en later <li> zittende <div> met informatie gebeurt, als de elfde of latere <li> wordt aangeraakt of -geklikt, als erover wordt gehoverd of als er met de Tab-toets naar toe is gegaan.
-webkit-transform: translateX(-145px); transform: translateX(-145px);
Hier staat in feite twee keer hetzelfde: transform: translateX(-145px);. Waarom dat zo is, staat bij De voorvoegsels -moz-, -ms- en -webkit-.
Bij ul is de inhoud van de <ul> (achtergrond-afbeelding en <li>'s) horizontaal gecentreerd. Omdat de <ul> even breed is als het venster van de browser, staan achtergrond-afbeelding en <li>'s ook in het midden van het venster.
De <ul> met de achtergrond-afbeelding is 914 px breed. De rechterkant van de achtergrond-afbeelding staat dus de helft van die 914 px rechts van het midden van het venster van de browser, oftewel 457 px.
De <div> met de informatie is gelijk hierboven met left: 50%; halverwege de <ul> en daarmee ook halverwege het venster van de browser neergezet. Als je die <div> nu met translateX(-145px) 145 px naar links verplaatst, staat de rechterkant van de <div> gelijk met de rechterkant van de achtergrond-afbeelding in de <ul>.
Een driehoekig pijltje geeft aan, bij welke <li> (en dus bij welk boek) de informatie hoort.
li:hover div
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
Elke <div> heeft eerder een margin-left gekregen, die bij allemaal anders is. Deze marges zijn echter iets hierboven weer allemaal verwijderd. Daarom worden ze hieronder niet vermeld, want dat zou twintig tamelijk zinloze regels opleveren.
ul div {background: white; color: black; height: 299px; overflow: auto; border: black solid 1px; border-left: none;}
ul div {width: 600px; height: auto; max-height: calc(100vh – 331px); border: black solid 1px; position: absolute; top: 324px; left: -20000px; z-index: 10;}
li:focus div, li:hover div {margin: 0; left: 50%; -webkit-transform: translateX(-457px); transform: translateX(-457px);}
li:nth-of-type(n + 11):focus div, li:nth-of-type(n + 11):hover div {-webkit-transform: translateX(-145px); transform: translateX(-145px);}
li: alle <li>'s.
:hover: maar alleen als erover wordt gehoverd.
div: de <div>'s in een <li>, waarover wordt gehoverd. met focus. In elke <li> zit één <div>, met daarin informatie over het bij de <li> horende boek.
De hele selector in normale mensentaal: doe iets met de <div> in de <li>, waarover wordt gehoverd.
z-index: 10;
Als een <li> wordt aangeraakt of -geklikt, als erover wordt gehoverd of als er met de Tab-toets naartoe wordt gegaan, wordt de erin zittende <div> met informatie zichtbaar. Dat is iets hierboven geregeld.
Als een <li> op een van bovenstaande manieren de focus heeft gekregen, is de erin zittende <div> zichtbaar. Als een muis wordt gebruikt, kan echter gelijktijdig over een andere <li> worden gehoverd. Welke <div> dan zichtbaar is, is afhankelijk van de volgorde in de html.
Stel dat de vierde <li> de focus heeft en de <div> met informatie over het vierde boek dus zichtbaar is. Als je nu met de muis over de vijfde of latere <li> hovert, wordt de <div> in die vijfde of latere <li> zichtbaar. En omdat die in de html na de <div> in de vierde <li> staat, komt die bovenaan te staan.
Als je echter over de eerste, tweede of derde <li> hovert, wordt die niet zichtbaar. Omdat de vierde <li> in de html na die eerste drie <li>'s staat, blijft die vierde <li> bovenaan staan. Het bij de eerste, tweede of derde <li> horende driehoekige pijltje verschijnt wel, wat nogal verwarrend is.
Als de twintigste (en laatste) <li> de focus heeft en de twintigste <div> dus zichtbaar is, vallen andere negentien <div>'s zelfs geheel of volledig onder die twintigste <div> weg, als erover wordt gehoverd.
Door bij hoveren de z-index te verhogen, komt bij hoveren over een <li> altijd de daarin zittende <div> bovenaan te staan, ook als een andere <li> de focus heeft.
Een z-index werkt alleen onder bepaalde omstandigheden. Eén van die omstandigheden is een absolute positie. Bij ul div hebben de <div>'s een absolute positie gekregen, dus dat is geregeld.
li:focus::after, li:hover::after
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
li::after {content: ""; display: none; width: 1px; margin: 254px auto 0; border-style: solid; border-width: 0 14px 60px 14px; border-color: transparent transparent rgba(255, 255, 255, 0.7); position: relative;}
De eerste selector, li:focus::after:
li: alle <li>'s. Dat zijn er hier twintig, voor elk boek één.
:focus: maar alleen als deze <li> de focus heeft.
::after: met behulp van ::after wordt bij elke <li> een pseudo-element gemaakt.
Hierin komt het driehoekige pijltje te staan dat aangeeft, bij welk boek de extra informatie hoort. Omdat elke <li> een eigen boek toont, hoeft dit pijltje alleen maar de juiste <li> aan te wijzen om bij het juiste boek te staan.
De hele selector in normale mensentaal: doe iets met het pseudo-element bij de <li> die de focus heeft.
De tweede selector li:hover::after:
Deze is precies hetzelfde als de eerste selector, maar nu bij hoveren over de <li>.
Beide selectors gecombineerd: doe iets met het pseudo-element bij de <li> die de focus heeft, of waarover wordt gehoverd.
Dat de pseudo-class :hover samen met het pseudo-element ::after wordt gebruikt, is geen enkel probleem. Je kunt ze gewoon op deze manier binnen dezelfde selector aan elkaar koppelen.
De hele opmaak van het pseudo-element is al eerder geregeld, hier hoeft het alleen zichtbaar te worden gemaakt.
display: block;
Eerder zijn de driehoekige pijltjes met display: none; verborgen.
Als een <li> wordt aangeraakt of -geklikt, als erover wordt gehoverd of als er met de Tab-toets naartoe wordt gegaan, wordt de erin zittende <div> met informatie zichtbaar. Dat is iets hierboven geregeld. Hier wordt ook het bijbehorende pijltje zichtbaar gemaakt, zodat duidelijk is, bij welke <li> de getoonde <div> hoort.
ul + div
Deze selector werkt alleen in browservensters minimaal 940 px breed. Voor andere vensters is de uitleg hieronder niet van belang.
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
ul + div {background: white; color: black; box-sizing: border-box; max-width: 96%; margin: 20px auto; padding: 0 2%; border: black solid 1px}
ul: alle <ul>'s. In dit voorbeeld is slechts één <ul> aanwezig.
+: het element achter de + moet in de html direct volgen op het element voor de +. In dit geval gaat het om de <div> die gelijk op de <ul> volgt. Beide elementen moeten ook nog dezelfde ouder hebben. Dat is hier het geval, ze hebben beide als ouder <main>.
div: de <div> die op de <ul> volgt.
De hele selector in normale mensentaal: de <div> die op de <ul> volgt. Dat is de <div>, waarin de rest van de pagina staat. In dit geval is dat alleen flauwekultekst.
width: 914px;
Eerder heeft deze <div> een maximumbreedte van 96% gekregen. Dat is in heel brede browservensters veel te veel. Daarom wordt de <div> hier 914 px breed gemaakt. Dat is even breed als de <ul> met de achtergrond-afbeelding van de boekenplank, waardoor de <div> met de flauwekultekst netjes onder de boekenplank staat.