Uitleg menu met knoppen. Symbool en/of tekst verschilt afhankelijk van bezocht of onbezocht
Laatst aangepast: .

Korte omschrijving
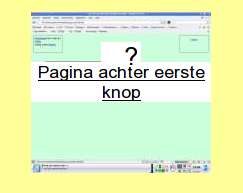
Onder de afbeelding zit een link. Boven een bezochte link staat een vinkje, boven een onbezochte een vraagteken. Bij hoveren over de afbeelding verschijnt een tekst. Die tekst is anders bij een bezochte dan bij een onbezochte link.
BELANGRIJK
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
Alles op deze site kan vrij worden gebruikt, met twee beperkingen:
* Je gebruikt het materiaal op deze site volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte info zitten. Voor eventuele schade die door gebruik van materiaal van deze site ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Deze uitleg wordt regelmatig bijgewerkt. Het is daarom niet toegestaan deze uitleg op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat de uitleg afkomstig is van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
Alle code is geschreven in een afwijkende lettersoort en -kleur. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles vanwege de leesbaarheid in een gewone letter.)
Opmerkingen
- Zodra een link is bezocht, staat er een groen vinkje boven de thumb en is de tekst, die bij hoveren verschijnt, aangepast. Om het zwarte vraagteken en de tekst die bij een onbezochte link hoort weer terug te krijgen, moet je de geschiedenis van je browser verwijderen.
- Aantal knoppen, grootte en vorm, plaats, enz. kunnen natuurlijk worden aangepast.
- Binnen de link staat een span, waarin tekst staat. Deze tekst moet bij hoveren over de thumbnail worden weergegeven. Het is nooit helemaal zeker dat dit ook echt gebeurt. Bovendien kan op een touchscreen helemaal niet worden gehoverd, waardoor daar die tekst (bijna) helemaal niet verschijnt. Daarom moet je nooit belangrijke informatie op deze manier verbergen en tonen.
Links in deze uitleg, vooral links naar andere sites, kunnen verouderd zijn. Op de pagina met links vind je steeds de meest recente links.
Dit voorbeeld is gemaakt op een systeem met Linux (Kubuntu). Daarbij is vooral gebruik gemaakt van Komodo Edit, GIMP en Firefox met extensies. De pdf-bestanden zijn gemaakt met LibreOffice.
Vragen of opmerkingen? Fout gevonden? Ga naar het forum.
Achterliggend idee
Binnen elke link staat een aantal elementen: één <img> en vier <span>'s. Binnen één van die <span>'s staat nog een aantal geneste <span>'s. De <span>'s zorgen voor het vinkje en het vraagteken, de tekst die bij hoveren verschijnt en voor een betere toegankelijkheid.
In een eerdere versie werden de <span> met het vraagteken en die met het vinkje afwisselend verborgen met display: none;, maar dat kan niet meer. Omdat het kinderlijk eenvoudig was met behulp van JavaScript en css te achterhalen, welke sites iemand had bezocht, kan bij de pseudo-class :visited alleen nog een heel beperkt aantal eigenschappen worden gebruikt. Die eigenschappen hebben allemaal met kleur te maken. color is een eigenschap die nog in alle browsers werkt. (Met enkele beperkingen: de kleur transparent kan niet worden gebruikt, en ook rgba() en hsla() kunnen niet worden gebruikt.)
Binnen de tweede <span> staat de tekst, die verschijnt als je over de thumb hovert. Deze tekst is anders bij een nog niet bezochte link dan bij een bezochte. In een eerdere versie was dat daadwerkelijk andere tekst, maar dat kan ook niet meer. Als je bepaalde tekst toont bij een link, moet die bij een bezochte link hetzelfde zijn, ook weer vanwege de hierboven genoemde veiligheidsproblemen.
Op dezelfde manier zijn de mogelijkheden voor iets als a:visited + span beperkt, tot wat hierboven is genoemd, dus ook deze omweg werkt niet.
Dat beperkt de mogelijkheden voor opmaak van een bezochte link dus nogal. Maar deze beperkingen zijn volkomen terecht, omdat het om een joekel van een beveiligingslek gaat.
Om bovenstaande redenen is dit voorbeeld al een keer volledig herschreven. Inmiddels zijn we gezegend met touchscreens, waarop hoveren niet werkt. Je kunt wel met je neus boven je touchscreen gaan hangen, maar diepgaand onderzoek heeft ontdekt dat dit slechts één ding oplevert: het dringende advies om met gezwinde spoed de opticien met een bezoek te gaan verblijden. Oftewel: een en ander moest nogmaals volledig worden herschreven.
Elke link is een gewone <a>. Binnen die <a> staan de onderdelen die voor betere toegankelijkheid, tekst, vinkje en vraagteken zorgen.
Als eerste staat binnen die <a> span.link-tekst. In deze <span> staat tekst die is bedoeld voor schermlezers. Bij de eerste link is dat 'Pagina achter eerste knop'. Hierdoor kan een schermlezer de bestemming van de link voorlezen. Normaal genomen is deze tekst verborgen achter de thumbnail. Als om een of andere reden de thumb niet getoond kan worden, wordt deze tekst zichtbaar.
Als tweede staat binnen de <a> de thumbnail. Dit is een gewone <img>. Er is geen alt-tekst aanwezig, omdat die wordt vervangen door de tekst in span.link-tekst.
Als derde staat binnen de <a> span.tekst. Dit is de <span> die zorgt voor het verschijnen van de tekst bij hoveren over de thumbnail. Omdat hoveren op een touchscreen niet werkt, is met behulp van animation een kleine vertraging aangebracht, voordat de tekst verschijnt. Als op een touchscreen de thumbnail wordt aangeraakt, wordt nu de link gevolgd, voordat de tekst verschijnt. Bij hoveren over de thumbnail verschijnt de tekst gewoon. De vertraging is zo klein, dat deze niet of nauwelijks storend is. Maar zonder deze vertraging zou je op een touchscreen even heel kort de tekst zien, waarna pas de link wordt gevolgd. Omdat die tekst zo kort te zien is, is de tekst niet te lezen. Wat ietwat frustrerend is.
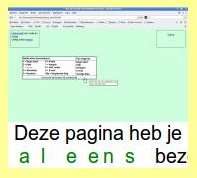
De tekst die bij hoveren moet verschijnen is 'Deze pagina heb je nog niet bezocht' of 'Deze pagina heb je al eens bezocht', afhankelijk van of de link al is bezocht of niet. En dan ontstaat er een probleem, want binnen een link kan eenmaal opgegeven tekst vanwege de eerder genoemde privacyproblemen niet worden gewijzigd, als de link is bezocht. Wel kan de voorgrondkleur en daarmee de kleur van de tekst nog worden gewijzigd bij een bezochte link.
Het grootste deel van de tekst is hetzelfde bij een bezochte en onbezochte link, alleen de woorden 'nog niet' en 'al eens' verschillen. Alleen deze twee woorden hoeven dus veranderd te worden. Echt veranderen kan niet, maar je kunt ze wel tonen of verbergen met behulp van color.
De achtergrondkleur van de tekst is wit. Door de letters van 'al eens' in een extra <span> te zetten, kun je van 'al eens' in één keer de kleur veranderen, als een link is bezocht. En ook van 'nog niet', want die staan niet in een extra geneste <span>.
Door de kleuren van 'nog niet' en 'al eens' afwisselend wit, de kleur van de achtergrond, te maken, worden ze afwisselend 'onzichtbaar'. Tussen aanhalingstekens, want ze zijn nog steeds aanwezig. Als ze zichtbaar moeten worden, kunnen ze afwisselend een kleurtje krijgen.
Daarmee is het afwisselend tonen van de juiste woorden opgelost. Maar een ander probleem blijft bestaan. Als je 'nog niet' of 'al eens' onzichtbaar maakt door de letters wit te kleuren, blijft een lelijke lege opening over, waar eerst twee woorden stonden. Dat is op te lossen door de letters van de twee woorden om en om neer te zetten: naolg eneinest. Hierin staan afwisselend de letters uit 'nog niet' en 'al eens' door elkaar heen.
Als je nu de letters afwisselend dezelfde kleur als de achtergrond geeft, afhankelijk van of de link al is bezocht of nog niet, kan je afwisselend alleen n o g n i e t of a l e e n s zichtbaar maken. De letters staan dan wel verder uit elkaar dan bij gewone tekst, maar dat benadrukt in dit geval juist het belangrijkste deel van de tekst.
De vierde <span> met het vinkje en de vijfde <span> met het vraagteken worden op dezelfde manier verborgen of getoond: als vinkje of vraagteken wit worden gemaakt, vallen ze weg tegen de witte achtergrond. Ook vinkje en vraagteken zijn dus gewoon altijd aanwezig, ook al zie je er maar één van de twee.


Op de afbeelding links hebben vinkje, vraagteken en alle tekst een kleurtje gekregen, waardoor ze zichtbaar zijn.
Op de afbeelding links zijn vinkje en groene tekst wit gemaakt, waardoor je ze niet meer ziet. Maar ze zijn nog steeds gewoon aanwezig, alleen vallen ze weg tegen de witte achtergrond.
Afhankelijk van of de link al is bezocht of nog niet, of dat er over de thumb wordt gehoverd of niet, wordt iets groen, zwart, rood of wit, en zie je het dus wel of niet.
De voorvoegsels -moz-, -ms- en -webkit-
Voordat een nieuwe css-eigenschap wordt ingevoerd, is er in de regel een experimentele fase. Browsers passen het dan al toe, maar met een aangepaste naam. Tijdens deze fase kunnen problemen worden opgelost en worden veldslagen uitgevochten, over hoe de standaard precies moet worden toegepast.
Als iedereen het overal over eens is en alle problemen zijn opgelost, wordt de officiële naam uit de standaard gebruikt.
De belangrijkste browsers hebben elk een eigen voorvoegsel:
Firefox: -moz-, naar de maker: Mozilla.
Op webkit gebaseerde browsers, zoals Google Chrome, Opera, Safari en Android browser: -webkit-.
(Google Chrome is van webkit overgestapt op een eigen weergave-machine: Blink. Blink gaat geen voorvoegsels gebruiken. Het is echter een aftakking van webkit, dus het zal nog wel even duren voor -webkit- hier helemaal uit is verdwenen. Ook Opera gebruikt Blink.)
Internet Explorer: -ms-, naar de maker: Microsoft.
In dit voorbeeld worden @keyframes, animation en hyphens gebruikt.
Zodra de experimentele fase voorbij is, wordt het voorvoegsel weggelaten. Omdat dat moment niet bij alle browsers hetzelfde is, zet je nu ook al de officiële naam erbij. Deze wordt als laatste opgegeven. Bijvoorbeeld Android browser herkent -webkit-linear-gradient. Zodra Android browser linear-gradient gaat herkennen, zal dit -webkit-linear-gradient overrulen, omdat het er later in staat. Dat ze er beide in staan, is dus geen enkel probleem.
@keyframes
Op dit moment moet je nog het volgende schrijven:
@-webkit-keyframes {...}
@keyframes {...}
In de toekomst kun je volstaan met:
@keyframes {...}
animation
Op dit moment moet je nog het volgende schrijven:
-webkit-animation: ...; animation: ...;
In de toekomst kun je volstaan met:
animation: ...;
hyphens
Op dit moment moet je nog het volgende schrijven:
{-moz-hyphens: ...; -ms-hyphens: ...; -webkit-hyphens: ...; hyphens: ...;}
In de toekomst kun je volstaan met:
{hyphens: ...;}
Inmiddels is de algemene mening dat 'vendor prefixes', zoals deze voorvoegsels in het Engels heten, geen groot succes zijn. Eén van de grootste problemen: veel sitemakers gebruiken alleen de -webkit-variant. Daar kwamen ze in het verleden nog mee weg, omdat Apple op mobiel zo'n beetje 'n monopolie had. Inmiddels is dat niet meer zo, maar deze gewoonte bestaat nog steeds. Waardoor 'n site alleen in op webkit georiënteerde browsers goed is te bekijken.
Dit is zo'n groot probleem dat andere browsers soms de variant met -webkit- ook maar zijn gaan implementeren, naast de standaard. Want als 'n site het niet goed doet in 'n bepaalde browser, krijgt in de regel niet de site maar de browser de schuld.
Voorlopig zijn we echter nog niet van deze voorvoegsels af. Als je ze gebruikt, gebruik dan álle varianten, en eindig met de variant zonder voorvoegsel, zoals die uiteindelijk ooit gebruikt gaat worden. Als je alleen de -webkit-variant gebruikt, ben je in feite 'n onbetaalde reclamemaker voor Apple.
Vanwege alle problemen met 'vendor prefixes' worden deze door steeds meer browsers niet meer gebruikt. Nieuwe, experimentele css-eigenschappen zitten inmiddels in bijvoorbeeld Firefox, Google Chrome en Safari achter een zogenaamde vlag: de gebruiker moet iets veranderen in de instellingen, waarna de eigenschap gebruikt (en getest) kan worden. Als alles werkt, zoals het hoort te werken, schakelt de browsermaker de vlag standaard in.
Semantische elementen en WAI-ARIA
Deze twee onderwerpen zijn samengevoegd, omdat ze veel met elkaar te maken hebben.
Semantische elementen
De meeste elementen die in html worden gebruikt, hebben een semantische betekenis. Dat wil zeggen dat je aan de gebruikte tag al (enigszins) kunt zien, wat voor soort inhoud er in het element staat. In een <h1> staat een belangrijke kop. In een <h2> staat een iets minder belangrijke kop. In een <p> staat een alinea. In een <table> staat een tabel (en geen lay-out, als het goed is!). Enz.
Door het op de goede manier gebruiken van semantische elementen, kunnen zoekmachines, schermlezers, enz. de structuur van een pagina begrijpen. De spider van een zoekmachine is redelijk te vergelijken met een blinde. Het is dus ook in je eigen belang om semantische elementen zo goed mogelijk te gebruiken. Een site die toegankelijk is voor mensen met een handicap, is in de regel ook goed te verwerken door een zoekmachine en maakt dus een grotere kans gevonden en bezocht te worden.
Als het goed is, wordt het uiterlijk van de pagina bepaald met behulp van css. Het uiterlijk staat hierdoor (vrijwel) los van de semantische inhoud van de pagina. Met behulp van css kun je een <h1> heel klein weergeven en een <h6> heel groot, terwijl schermlezers, zoekmachines, en dergelijke nog steeds weten dat de <h1> een belangrijke kop is.
Slechts enkele elementen, zoals <div> en <span>, hebben geen semantische betekenis. Daardoor zijn deze elementen uitstekend geschikt om met behulp van css het uiterlijk van de pagina aan te passen: de semantische betekenis verandert niet, maar het uiterlijk wel. Voor een schermlezer of zoekmachine verandert er (vrijwel) niets, voor de gemiddelde bezoeker krijgt het door de css een heel ander uiterlijk.
(De derde laag, naast html voor de inhoud en css voor het uiterlijk, is JavaScript. Die zorgt voor de interactie tussen site en bezoeker. De min of meer strikte scheiding tussen css en html aan de ene kant en JavaScript aan de andere kant is met de komst van css3 en html5 veel vager geworden. Je kunt nu bijvoorbeeld ook met css dingen langzaam verplaatsen en met html deels de invoer in formulieren controleren.)
Html5 heeft een aantal nieuwe elementen, die speciaal zijn bedoeld om de opbouw van een pagina aan te geven. In dit voorbeeld worden hiervan >alleen <nav> en <main> gebruikt.
<nav>
<nav> gedraagt zich als een gewone <div>, maar dan een <div> met een semantische betekenis: navigatie. Hierdoor kunnen schermlezers, zoekmachines, en dergelijke gelijk zien dat hierin links zijn ondergebracht, waarmee je naar andere pagina's en dergelijke kunt gaan.
Omdat <nav> alleen aangeeft dat hierin een of andere vorm van navigatie is ondergebracht, maar niet wat voor navigatie, staat gelijk onder de openingstag <nav> een <h2>. De <h2> geeft aan, wat voor soort navigatie hier staat: 'Navigatie voorbeeld'. Deze <h2> wordt links buiten het scherm geparkeerd, zodat je hem niet ziet. Maar schermlezers en dergelijke lezen de kop gewoon voor, ook al zie je hem niet, zodat voor gebruikers van schermlezers duidelijk is, wat voor soort navigatie hier staat.
In het voorbeeld staat maar één soort navigatie, maar bijvoorbeeld op de site staan niet alleen de links van het voorbeeld, maar ook de navigatie voor de site zelf. Door op de site beide <nav>'s van een verborgen kop te voorzien, kunnen schermlezers en dergelijke achterhalen, om welke navigatie het gaat.
(Normaal genomen zal op een pagina een kop voor de hele pagina staan. In dat geval wordt dat de <h1>, en wordt de <h1> binnen de <nav> een <h>2, of nog lager. Maar in dit voorbeeld is geen paginatitel aanwezig. Daarom is de kop binnen de <nav> de hoogste en wordt dit een <h1>.)
<main>
Hierbinnen staat de belangrijkste inhoud van de pagina (in dit voorbeeld is dat flauwekultekst). Door het aanbrengen van een zogenaamde skip-link hiernaartoe, kunnen gebruikers van de Tab-toets snel naar deze inhoud toegaan, zonder dat ze eerst tig keer de Tab-toets moeten indrukken om een heel menu of zo te passeren.
Met behulp van dit soort nieuwe semantische elementen kan bijvoorbeeld een schermlezer in één keer een heel menu passeren en gelijk naar de echte inhoud gaan. Alleen hadden deze nieuwe elementen tot voor kort één probleem: ze hadden in de praktijk nog weinig nut, omdat schermlezers en dergelijke ze nog niet herkenden. Daarom werd een zogenaamde WAI-ARIA-code toegevoegd aan de <nav> en de <main>. Dat is een al veel langer bestaande code, die schermlezers> en dergelijke wel herkennen. Voor een <nav> ziet dat er zo uit:
<nav role="navigation">
en voor <main>:
<main role="main">
Inmiddels is dit behoorlijk veranderd. Het advies is nu om deze speciale toevoeging niet meer te gebruiken, omdat de meeste schermlezers en dergelijke een <nav> inmiddels herkennen.
WAI-ARIA-codes
WAI-ARIA wordt vaak ingekort tot ARIA. Voluit betekent het Web Accessibility Initiative – Accessible Rich Internet Applications.
Er wordt in dit voorbeeld één WAI-ARIA-code gebruikt: aria-hidden.
aria-hidden
Met behulp van aria-hidden="true" kan een deel van de code worden verborgen voor schermlezers en dergelijke, zodat dit niet wordt voorgelezen. Op de normale weergave op het scherm heeft dit verder geen enkele invloed.
De tekst die bij hoveren over de thumbnail verschijnt, is voor een schermlezer gewone tekst. Die tekst is: 'Deze pagina heb je naolg eneinest bezocht'. Met behulp van css wordt hier een normale tekst van gemaakt, maar daar heeft een schermlezer niets aan. Die kijkt gewoon naar de html.
Te vrezen valt dat een schermlezer haar of zijn virtuele tong ernstig blesseert bij voorlezing van het vijfde en zesde woord. Bovendien meldt een schermlezer altijd, of een link al is bezocht of nog niet, dus deze tekst is ook nog 'ns overbodig. Daarom wordt deze tekst voor de schermlezer verborgen met de volgende code:
<span class="tekst" aria-hidden="true">Deze pagina heb je (...) <span>s</span>t</span> bezocht</span>
Schermlezers hebben ook niets aan het vinkje en het vraagteken. Maar omdat vinkje en vraagteken voor een schermlezer gewone tekst zijn, worden vinkje en vraagteken bij elke link voorgelezen. Het voorlezen van 'radic vraagteken' (of iets soortgelijks) bij elke link, is niet echt verhelderend. Daarom worden ze met de volgende code verborgen voor schermlezers:
<span class="vinkje" aria-hidden="true">√</span>
<span class="vraagteken" aria-hidden="true">?</span>
Nu worden vinkje en vraagteken niet voorgelezen door schermlezers.
(Het vinkje is trouwens, net als het vraagteken, gewone tekst. Het wordt met behulp van √ weergegeven.)
Tabindex
Links, invoervelden in formulieren, en dergelijke kunnen met behulp van de Tab-toets (of een soortgelijke toets) één voor één worden bezocht, in de volgorde waarin ze in de html voorkomen. Shift+Tab-toets keert de volgorde van de Tab-toets om. Dit is een belangrijk hulpmiddel voor mensen die om een of andere reden de muis niet kunnen of willen gebruiken. (En het is vaak ook veel sneller dan de muis, vooral in formulieren.)
In sommige browsers en/of besturingssystemen is dit vreemd genoeg standaard uitgeschakeld en is een zoektocht in de instellingen nodig om dit aan te zetten. Maar gebruikers van de Tab-toets zullen dit al hebben gedaan.
Als je met behulp van de Tab-toets een element hebt bereikt, heeft dit 'focus': als het een link is en je drukt op Enter, wordt de link gevolgd. Bij een tekstveld kun je tekst gaan invoeren. Enz.
De Tab-toets volgt normaal genomen de volgorde van de elementen in de html. Het maakt niet uit, in welke volgorde ze op het scherm staan. Als je met behulp van css de elementen van plaats verwisselt op het scherm, wordt toch gewoon de volgorde in de html gevolgd.
De volgorde van de Tab-toets kan worden veranderd met behulp van het tabindex-attribuut: <div tabindex="3">. Deze <div> zal nu als derde worden bezocht, ook al krijgt een simpele <div> normaal genomen nooit bezoek van de Tab-toets.
Normaal genomen is het gebruik van een tabindex niet nodig. Het is zeker niet bedoeld om de bezoeker als een kangoeroe op een hindernisbaan van onder via links over rechts naar boven te laten springen. Maar soms kan het handig zijn voor kleinere correcties, als de normale volgorde in de html niet optimaal is. Of om een element bereikbaar te maken voor de Tab-toets, zoals de hierboven genoemde <div>.
Schermlezers blijven altijd de volgorde van de html volgen, dus als de tabindex sterk afwijkt van de volgorde in de html, kan dat behoorlijk verwarrend zijn.
De tabindex kan drie verschillende waarden hebben: -1, 0 of een positief getal.
In principe is de volgorde bij gebruik van de Tab-toets als volgt: eerst worden alle positieve getallen in volgorde afgewerkt. Als twee tabindexen dezelfde waarde hebben, wordt de volgorde in de html aangehouden. Een waarde van '0' wordt, afhankelijk van browser en besturingssysteem, verschillend behandeld, waarover iets hieronder bij Tabindex="0" meer.
tabindex="-1"
Een negatieve waarde van -1 zorgt ervoor dat het element volledig wordt genegeerd door de Tab-toets. Zelfs een link met een negatieve tabindex wordt volledig genegeerd. Normaal genomen heeft een tabindex="-1" maar één nut: je kunt dan met behulp van JavaScript toch focus aan het element geven, zonder dat gebruikers van de Tab-toets erdoor worden gehinderd.
In dit voorbeeld wordt tabindex="-1" gebruikt bij <main>, het doel van de skip-link, om een probleem in sommige browsers op te lossen.
tabindex="0"
Volgens de specificatie van html 4.01 moest een tabindex="0" pas worden bezocht, nadat tabindexen met een positief nummer waren bezocht. Sommige browsers hielden zich hier echter niet aan: een tabindex="0" werd gewoon tussen de positieve tabindexen gezet.
In html5 is de situatie nog fijner. Nu staat er alleen dat, wat betreft de volgorde, de gewoonte van het platform wordt gevolgd. Oftewel: doe maar raak. Maar hoe dan ook: als je tabindex="0" gebruikt, kan een element focus krijgen met behulp van de Tab-toets. Ook als dat element normaal genomen geen focus kan krijgen.
In dit voorbeeld wordt deze waarde niet gebruikt.
tabindex="..."
Op de plaats van de puntjes moet een positief getal worden ingevuld: het volgnummer. Positieve tabindexen worden in dit voorbeeld niet gebruikt.
Muis, toetsenbord, touchpad en touchscreen
Vroeger, toen het leven nog mooi was en alles beter, waren er alleen monitors. Omdat kinderen daar niet af konden blijven met hun tengels, besloten fabrikanten dan maar touchscreens te gaan maken, omdat je die mag aanraken. Het bleek makkelijker te zijn om volwassenen ook te leren hoe je 'n scherm vies maakt, dan om kinderen te leren met hun vingers van de monitor af te blijven.
Zo ontstonden touchscreens en kreeg het begrip ellende een geheel nieuwe lading. In de perfecte wereld van vroeger, waarin alleen desktops bestonden, werkten dingen als hoveren, klikken en slepen gewoon. Zonder dat je eerst 'n cursus hogere magie op Zweinstein hoefde te volgen. Zelfs in JavaScript was het nog wel te behappen, ook voor mensen zoals ik die toevallig niet Einstein heten.
Op dit moment kun je computerschermen ruwweg in twee soorten indelen: schermen die worden aangeraakt, en schermen die worden bediend met hulpmiddelen als een toetsenbord, muis of touchpad. Omdat ook computerschermen zich kennelijk vermengen, bestaan er inmiddels ook schermen die zowel van aanraken als van muizen houden.
Hieronder staat een lijstje met dingen die zijn aangepast voor de verschillende soorten schermen, zodat dit voorbeeld overal werkt.
:hover
Omdat :hover mogelijk niet werkt, als css uitstaat, ontbreekt of onvolledig is geïmplementeerd, moet je nooit belangrijke informatie alleen met behulp van :hover tonen.
Als over de thumbnail wordt gehoverd, verschijnt een tekst die aangeeft, of de link al is bezocht of niet.
Op een touchscreen werkt hoveren niet goed. Als de thumb wordt aangeraakt, wordt de link gevolgd. Maar soms wordt heel kort de tekst getoond, voordat de link wordt gevolgd. Te kort om de tekst te kunnen lezen.
Door de tekst met een heel kleine vertraging te laten verschijnen, wordt op een touchscreen de tekst niet getoond. De kleine vertraging zorgt ervoor dat de link wordt gevolgd, voordat de tekst wordt getoond. Het gaat om een heel kleine vertraging, die bij hoveren – waarbij de tekst wel moet worden getoond – niet of nauwelijks storend is.
Als op een touchscreen een link is gevolgd en weer wordt teruggegaan naar het voorbeeld, wordt in een enkele browser de tekst voor een bezochte link getoond. Deze verdwijnt na vijf seconden weer, net als bij hoveren. Het wel of niet verschijnen van die tekst in 'n enkele browser is ook nog afhankelijk van hoe wordt teruggegaan naar het voorbeeld: met de Terug-toets van de browser of met de knop 'Terug naar voorbeeld 23'.
:focus
Omdat :focus mogelijk niet werkt, als css uitstaat, ontbreekt of onvolledig is geïmplementeerd, moet je nooit belangrijke informatie alleen met behulp van :focus tonen.
De meeste mensen gaan met een muis naar een link, invoerveld, en dergelijke. Waarna ze vervolgens klikken om de link te volgen, tekst in te voeren, of wat ze ook maar willen doen.
Er is echter 'n tweede manier om naar links, invoervelden, en dergelijke te gaan: met behulp van de Tab-toets (sommige browsers gebruiken andere toetsen, maar het principe is hetzelfde). Met behulp van de Tab-toets kun je naar links, invoervelden, en dergelijke 'springen'. (Over het gebruik van de Tab-toets staat meer bij Tabindex.)
Waar je staat, wordt door alle browsers aangegeven met een of ander kadertje. De link en dergelijke met het kadertje eromheen 'heeft focus'. Dat wil zeggen dat je die link volgt, als je op de Enter-toets drukt, of dat je in dat veld tekst kunt gaan invoeren, enz.
Het kadertje dat de focus aangeeft, moet nooit zonder meer worden weggehaald. Gebruikers van de Tab-toets hebben dan geen idee meer, waar ze zijn.
:focus wordt hier gebruikt om de voor gebruikers van de Tab-toets aangebrachte skip-link bij #skippy:focus op het scherm te zetten.
Verder wordt :focus hier gebruikt om de het kadertje bij focus te regelen. Het normale kadertje is in sommige browsers wat onduidelijk, als er een thumbnail in de link zit. Daarom wordt dit bij a:focus verwijderd. Bij a:focus img wordt een duidelijke gestippelde outline rondom de thumbnail gezet, als de bijbehorende <a> focus heeft.
:active
Omdat :active mogelijk niet werkt, als css uitstaat, ontbreekt of onvolledig is geïmplementeerd, moet je nooit belangrijke informatie alleen met behulp van :active tonen.
Een element is actief, als de muis wordt ingedrukt boven dat element. Op sommige touchscreens is het element actief, als het wordt aangeraakt.
:active wordt in dit voorbeeld niet gebruikt.
De code aanpassen aan je eigen ontwerp
- Als je dit voorbeeld gaat aanpassen voor je eigen site, houdt het dan in eerste instantie zo eenvoudig mogelijk. Ga vooral geen details invullen.
-
Gebruik vooral geen FrontPage, Publisher of Word (alle drie van Microsoft). Deze programma's maken niet-standaard code die alleen goed te bekijken is in Internet Explorer. In alle andere browsers zie je grotendeels bagger, áls je al iets ziet.
Publisher en Word zijn niet bedoeld om websites mee te maken. FrontPage is zwaar verouderd en wordt niet meer onderhouden door Microsoft.
Ook OpenOffice en LibreOffice leveren een uiterst beroerd soort html af. Tekstverwerkers met al hun toeters en bellen zijn gewoon niet geschikt om websites mee te bouwen.
Je kunt natuurlijk ook een goed gratis programma gebruiken. Links naar dat soort programma's vind je op de pagina met links onder Gereedschap → wysiwyg-editor.
Maar het allerbeste is om gewoon zelf html, css, enz. te leren, omdat zelfs het allerbeste programma het nog steeds zwaar verliest van 'n op de juiste manier met de hand gemaakte pagina.
-
Als je in een desktopbrowser met behulp van zoomen het beeld vergroot, heeft dit hetzelfde effect, als wanneer de pagina in een kleiner browservenster wordt getoond. Je kunt hiermee dus kleinere apparaten zoals een tablet of een smartphone simuleren. Maar het blijft natuurlijk wel een simulatie: het is nooit hetzelfde als testen op een écht apparaat. Zo kun je bijvoorbeeld aanrakingen alleen echt testen op een echt touchscreen.
Inmiddels hebben veel browsers mogelijkheden voor het simuleren van weergave op een kleiner scherm in de ontwikkelgereedschappen ingebouwd. Ook dit blijft een simulatie, maar geeft vaak wel een beter beeld dan zoomen.
-
Als je 'n site maakt in Firefox, Opera, Safari, Google Chrome of Edge, is er 'n hele grote kans dat hij in alle browsers werkt. Ik geef de voorkeur aan Firefox, omdat het de enige grote browser is die niet bij een bedrijf hoort dat vooral op je centen of je data uit is.
Google Chrome wordt ook door veel mensen gebruikt, maar ik heb dus wat moeite met hoe Google je hele surfgedrag, je schoenmaat en de kleur van je onderbroek vastlegt. Daarom gebruik ik Google Chrome zelf alleen om in te testen.
-
Het allereerste dat je moet invoeren, is het doctype, vóór welke andere code dan ook. Een lay-out met een missend of onvolledig doctype ziet er totaal anders uit dan een lay-out met een geldig doctype. Wát er anders is, verschilt ook nog 'ns tussen de diverse browsers. Als je klaar bent en dan nog 'ns 'n doctype gaat invoeren, weet je vrijwel zeker dat je van voren af aan kunt beginnen met de lay-out.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
-
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
Gebruik een 'strict' doctype of (beter!) het doctype voor html5. Deze zijn bedoeld voor nieuwe sites. Het transitional doctype is bedoeld voor al bestaande sites, niet voor nieuwe.
Het transitional doctype staat talloze tags toe, die in html5 zijn verboden. Deze tags worden al zo'n tien jaar afgeraden. Het transitional doctype is echt alleen bedoeld om de puinhoop van vroeger, toen niet volgens standaarden werd gewerkt, enigszins te herstellen.
Het strict doctype staat verouderde tags niet toe. Daardoor kan met 'n strict doctype, of het nu html of xhtml is, probleemloos worden overgestapt naar html5. Met een transitional doctype en het gebruik van afgekeurde tags kun je niet overstappen naar html5. Je moet dan eerst alle verouderde tags verwijderen, wat echt ontzettend veel werk kan zijn.
Het doctype voor html5 is uiterst simpel:
<!DOCTYPE html>. Omdat het doctype voor html5 in alle browsers werkt, zelfs in de gelukkig vrijwel uitgestorven nachtmerrie Internet Explorer 6, is er geen enkele reden dit uiterst simpele doctype niet te gebruiken. - Als tweede voer je de charset in. Dit vertelt de browser, welke tekenset er gebruikt moet worden, zodat letters met accenten en dergelijke overal goed worden weergegeven. Het beste kun je utf-8 nemen. Als je later van charset verandert, loop je 'n grote kans dat je alle aparte tekens als letters met accenten weer opnieuw moet gaan invoeren. In html5 is het simpele
<meta charset="utf-8">voldoende. - Test vanaf het allereerste begin in zoveel mogelijk verschillende browsers in 'n aantal resoluties (schermgroottes). Onder het kopje Getest in kun je in deze uitleg vinden, waar ikzelf op test. Ook van Internet Explorer kun je meerdere versies naast elkaar draaien. Op de pagina met links staan onder de kopjes Gereedschap → Meerdere versies van Internet Explorer draaien en Gereedschap → Weergave testen 'n aantal links die daarbij kunnen helpen. De compatibiliteitsweergave in Internet Explorer is niet geschikt om te testen, omdat deze enigszins verschilt van de weergave in échte browsers.
- Voor alle voorbeelden geldt: breng veranderingen stapsgewijs aan. Als je bijvoorbeeld foto's wilt laten weergeven, begin dan met het alleen veranderen van de namen van de foto's, zodat je eigen foto's worden weergegeven. Maakt niet uit als de maten niet kloppen en de teksten fout zijn. Als dat werkt, ga dan bijvoorbeeld de maten aanpassen. Dan de teksten. En controleer steeds, of alles nog goed werkt.
-
Als het om een lay-out of iets dergelijks gaat: zorg eerst dat header, kolommen, footer, menu, en dergelijke staan en bewegen, zoals je wilt. Ga daarna pas details binnen die blokken invullen. In eerste instantie gebruik je dus bijvoorbeeld 'n leeg blok op de plaats, waar uiteindelijk het menu komt te staan.
Als je begint met allerlei details, is er 'n heel grote kans dat die de werking van de blokken gaan verstoren. Bouw eerst het huis, en ga dan pas de kamers inrichten. Zorg eerst dat de blokken werken, zoals je wilt. Dan zul je het daarna gelijk merken, als 'n toegevoegd detail als tekst of 'n afbeelding iets gaat verstoren. Daarvoor moet je natuurlijk wel regelmatig controleren in verschillende browsers, of alles nog wel goed werkt.
Je kunt de blokken tijdens het aanpassen opvullen met bijvoorbeeld <br>1<br>2<br>3 enz., tot ze de juiste hoogte hebben. Het is handig om aan het einde even iets toe te voegen als 'laatste', zodat je zeker weet dat er niet ongemerkt drie regels onderaan naar 't virtuele walhalla zijn verhuisd.
Om de breedte te vullen, kun je het best 'n kort woord als 'huis' duizend keer of zo herhalen. Ook hier is het handig, om aan 't einde (en hier ook aan 't begin) 'n herkenningsteken te maken, zodat je zeker weet dat je de hele tekst ziet.
- Zolang je in grotere dingen zoals 'n lay-out aan 't wijzigen bent, zou ik je aanraden de verschillende delen een achtergrondkleur te geven. Je ziet dan goed, waar 'n deel precies staat. Een achtergrondkleur heeft – anders dan bijvoorbeeld een border – verder geen invloed op de lay-out, dus die is hier heel geschikt voor.
- Als je instellingen verandert in de style, verander er dan maar één, hooguit twee tegelijk. Als je er zeventien tegelijk verandert, is de kans groot dat je niet meer weet, wat je hebt gedaan. En dat je 't dus niet meer terug kunt draaien.
-
margin,paddingenborderworden bij de hoogte en breedte van het element opgeteld. Hier worden vaak fouten mee gemaakt. Als je bijvoorbeeld in een lay-out 'n border toevoegt aan een van de 'hoofdvakken' (header, footer, kolommen), dan wordt deze er bij opgeteld. Bij 'n border van 2 px rondom de linkerkolom wordt deze dus plotseling 4 px breder (2 aan beide kanten), en 4 px hoger. Zoiets kan je hele lay-out verstoren, omdat iets net te breed of te hoog wordt. Je moet dan elders iets 4 px kleiner maken. Dat zal vaak zo zijn: als je één maat verandert, zul je vaak ook 'n andere moeten aanpassen.css geeft de mogelijkheid om
margin,paddingenborderbínnen de breedte en hoogte van de inhoud te zetten met behulp vanbox-sizing, als je dat handiger vindt. -
In plaats van een absolute eenheid als
pxkun je ook een relatieve eenheid gebruiken, met nameem. Voordeel vanemis dat een lettergrootte, regelhoogte, en dergelijke inemin alle browsers kan worden veranderd. Nadeel is dat het de lay-out sneller kan verstoren dan bijvoorbeeldpx. Dit moet je gewoon van geval tot geval bekijken. Voor weergave in mobiele apparaten zijn relatieve eenheden alsemvrijwel altijd beter dan vaste eenheden alspx.Zoomen kan trouwens altijd, ongeacht welke eenheid je gebruikt.
-
Valideren, valideren, valideren en dan voor 't slapen gaan nog 'ns valideren.
Valiwie???
Valideren is het controleren van je html en css op 'n hele serie fouten. Computers zijn daar vaak veel beter in dan mensen. Als je 300 keer <h2> hebt gebruikt en 299 keer </h2> vindt 'n computer die ene missende </h2> zonder enig probleem. Jij ook wel, maar daarna ben je misschien wel aan vakantie toe.
Valideren kan helpen om gekmakende fouten te vinden. Valide code garandeert ook dat de weergave in verschillende browsers (vrijwel) hetzelfde is. En valide code is over twintig jaar ook nog te bekijken.
Valideren moet trouwens ook niet worden overdreven. Het is een hulpmiddel om echte fouten te vinden, meer niet. Het gaat erom dat je site goed werkt, niet dat je het braafste kind van de klas bent. Als de code niet valideert, maar daar is een goede reden voor, is daar niets op tegen.
Op deze site is alle css en html gevalideerd. Als de code niet helemaal valide is (wat regelmatig voorkomt), staat daar onder Bekende problemen (en oplossingen) de reden van.
Je kunt je css en html valideren als 't online staat, maar ook als het nog in je computer staat.
html kun je valideren op: validator.w3.org/nu.
css kun je valideren op: jigsaw.w3.org/css-validator.
Toegankelijkheid en zoekmachines
Het eerste deel van deze tekst is voor alle voorbeelden hetzelfde. Eventueel specifiek voor dit voorbeeld geldende dingen staan verderop onder het kopje Specifiek voor dit voorbeeld.
Toegankelijkheid (in het Engels 'accessibility') is belangrijk voor bijvoorbeeld blinden die een schermlezer gebruiken, of voor motorisch gehandicapte mensen die moeite hebben met het bedienen van een muis. Een spider van een zoekmachine (dat is het programmaatje dat de site indexeert voor de zoekmachine) is te vergelijken met een blinde. Als je je site goed toegankelijk maakt voor gehandicapten, is dat gelijk goed voor een hogere plaats in een zoekmachine. Dus als je 't niet uit sociale motieven wilt doen, kun je 't uit egoïstische motieven doen.
(Op die plaats in de zoekmachine heb je maar beperkt invloed. De toegankelijkheid van je site is maar één van de factoren, maar zeker niet onbelangrijk.)
Als je bij het maken van je site al rekening houdt met toegankelijkheid, is dat nauwelijks extra werk. 't Is ongeveer te vergelijken met inbraakbescherming: doe dat bij 'n nieuw huis en 't is nauwelijks extra werk, doe 't bij 'n bestaand huis en 't is al snel 'n enorme klus.
Enkele tips die helpen bij toegankelijkheid:
-
Gebruik altijd een alt-beschrijving bij een afbeelding. De alt-tekst wordt gebruikt, als afbeeldingen niet kunnen worden getoond of gezien (dat geldt dus ook voor zoekmachines). Als je iets wilt laten zien, als je over de afbeelding hovert, gebruik daar dan het title-attribuut voor, niet de alt-beschrijving.
Als een afbeelding alleen maar voor de sier wordt gebruikt, zet je daarbij
alt="", om aan te geven dat de afbeelding niet belangrijk is voor het begrijpen van de tekst of zo. - Als uit de tekst bij een link niet duidelijk blijkt, waar de link naartoe leidt, gebruik dan een title bij de link. Een tekst als 'pagina met externe links' is waarschijnlijk duidelijk genoeg, een tekst als alleen 'links' mogelijk niet. Een duidelijke zwart-witregel is niet te geven, omdat dit ook van tekst en dergelijke in de omgeving van de link afhangt.
-
Accesskeys (sneltoetsen) kun je beter niet gebruiken, deze geven te veel problemen, omdat ze vaak dubbelop zijn met sneltoetsen voor de browser of andere al gebruikte sneltoetsen. Bovendien is voor de gebruiker meestal niet duidelijk, welke toetsen het zijn.
Op zichzelf zijn accesskeys een heel goed idee. Maar helaas zijn ze ook in html5 volstrekt onvoldoende gedefinieerd. Er is nog steeds geen standaard voor de meest gebruikelijke accesskeys, zoals Zoek of Home.
Er is nog steeds niet vastgelegd, hoe accesskeys zichtbaar gemaakt kunnen worden. Voor de makers van browsers zou dit 'n relatief kleine moeite zijn, voor de makers van 'n site is het bergen extra werk.
Voor mij redenen om accesskeys (vrijwel) niet te gebruiken. Ik kan me wel voorstellen dat ze, op sites die gericht zijn op 'n specifieke groep gebruikers, nog enig nut kunnen hebben. Maar voor algemene sites zou ik zeggen: niet gebruiken.
-
Met behulp van de Tab-toets (of op 'n soortgelijke manier) kun je in de meeste browsers door links, invoervelden, en dergelijke lopen. Elke tab brengt je één link, invoerveld, en dergelijke verder, Shift+Tab één plaats terug. Met behulp van
tabindexkun je de volgorde aangeven, waarin de Tab-toets werkt. Zondertabindexwordt de volgorde van de html aangehouden bij gebruik van de Tab-toets, maar soms is een andere volgorde logischer.In principe is het beter, als
tabindexniet nodig is, maar gewoon de volgorde van de html wordt aangehouden. Bij verkeerd gebruik kantabindexheel verwarrend zijn. Het is niet bedoeld om van de pagina een hindernisbaan voor kangoeroes te maken, waarop van beneden via links over rechts naar boven wordt gesprongen. -
In het verleden werd vaak aangeraden de volgorde van de code aan te passen. Een menu bijvoorbeeld kon in de html onderaan worden gezet, terwijl het op het scherm met behulp van css bovenaan werd gezet. Inmiddels zijn schermlezers en dergelijke zo sterk verbeterd dat dit niet meer wordt aangeraden. De volgorde in de html kan tegenwoordig beter hetzelfde zijn als die op het scherm, omdat het anders juist verwarrend kan werken.
Een andere mogelijkheid is een zogenaamde skip-link: een link die je buiten het scherm parkeert met behulp van css, zodat hij normaal genomen niet te zien is. Zo'n link is wel gewoon zichtbaar in speciale programma's zoals tekstbrowsers en schermlezers, want die kijken gewoon naar wat er in de broncode staat.
Zo'n link staat boven menu, header, en dergelijke en linkt naar de eigenlijke inhoud van de pagina, zodat mensen met één toetsaanslag naar de eigenlijke inhoud van de pagina kunnen gaan.
Een skip-link is ook nuttig voor gebruikers van de Tab-toets. Zodra de normaal genomen onzichtbare link door het indrukken van de Tab-toets focus krijgt, kun je hem op het scherm plaatsen, waardoor hij zichtbaar wordt. Bij een volgende tab wordt hij dan weer buiten het scherm geplaatst en is dus niet meer zichtbaar, zodat de lay-out niet wordt verstoord.
Op pagina's waar dat nuttig is, wordt op deze site een skip-link gebruikt.
-
Van oorsprong is html een taal om wetenschappelijke documenten weer te geven, pas later is hij gebruikt voor lay-out. Maar daar is hij dus eigenlijk nooit voor bedoeld geweest. Het gebruiken van html voor lay-out leidt tot enorme problemen voor gehandicapten en tot een lage plaats in zoekmachines.
De html hoort alleen inhoud te bevatten, lay-out doe je met behulp van css. Die css moet in een externe stylesheet staan of, als hij alleen voor één bepaalde pagina van toepassing is, in de <head> van die pagina. Zoekmachines zijn ook niet dol op een oerwoud van inline-stijlen (dat zijn stijlen in de tag zelf:
<div style="...">.) -
Breng een logische structuur aan in je document. Gebruik een <h1> voor de belangrijkste kop, een <h2> voor een subkop, enz. Schermlezers en dergelijke kunnen van kop naar kop springen. En een zoekmachine gaat ervan uit dat <h1> belangrijke tekst bevat.
Dit geldt voor al dit soort structuurbepalende tags.
Als een <h1> te grote letters geeft, maak daar dan met behulp van je css 'n kleinere letter van, maar blijf die <h1> gewoon gebruiken. Op dezelfde manier kun je al dit soort dingen oplossen.
- <table> is fantastisch, maar alleen als die wordt gebruikt om een echte tabel weer te geven, niet als hij voor opmaak wordt misbruikt. In het verleden is dat op grote schaal gebeurd bij gebrek aan andere mogelijkheden. Een tabel is, als je niet heel erg goed oplet, volstrekt ontoegankelijk voor gehandicapten en zoekmachines. Het lezen van een tabel is ongeveer te vergelijken met het lezen van een krant van links naar rechts: niet per kolom, maar per regel. Dat gaat dus alleen maar goed bij een echte tabel, zoals een spreadsheet. In alle andere gevallen garandeert 'n tabel 'n lagere plaats in een zoekmachine.
-
Frames horen bij een volstrekt verouderde techniek, die heel veel nadelen met zich meebrengt. <iframe>'s hebben voor een deel dezelfde nadelen. Eén van die nadelen is dat de verschillende frames voor zoekmachines, schermlezers, en dergelijke als los zand aan elkaar hangen, omdat ze los van elkaar worden weergegeven. Ze staan wel naast elkaar op het scherm, maar er zit intern geen verband tussen.
Als je 'n stuk code vaker wilt gebruiken, zoals 'n menu dat op elke pagina hetzelfde is, voeg dat dan in met PHP of SSI (Server Side Includes). Dan wordt de pagina niet pas in de browser, maar al op de server samengesteld. Hierdoor zien zoekmachines, schermlezers, en dergelijke één pagina, net zoals wanneer je maar één pagina met html zou hebben geschreven.
- Geef de taal van het document aan, en bij woorden en dergelijke die afwijken van die taal de afwijkende taal met behulp van
lang="..". Ik doe dat op mijn eigen site maar af en toe, omdat de tekst (en vooral de code) een mengsel is van Engels, Nederlands en eigengemaakte namen. Dat soort teksten is gewoon niet goed in te delen in een taal. Maar bij enigszins 'normale' teksten hoor je een taalwisseling aan te geven. - Gebruik de tag <abbr> bij afkortingen. Doe dat de eerste keer op een pagina samen met de title-eigenschap:
<abbr title="ten opzichte van">t.o.v.</abbr>. Daarna kun je op dezelfde pagina volstaan met<abbr>t.o.v.</abbr>. Doe je dit niet, dan is er 'n grote kans dat 'n schermlezer 't.o.v.' uit gaat spreken als 'tof', en 'n zoekmachine kan er ook geen chocola van maken. -
De spider van 'n zoekmachine, schermlezers, en dergelijke kunnen geen plaatjes 'lezen'. Het is soms verbazingwekkend om te zien hoe veel, of eigenlijk: hoe weinig tekst er overblijft op een pagina, als de plaatjes worden weggehaald. Het zelfde geldt voor die fantastisch mooie flash-pagina's, als daarbij geen voorzieningen voor dit soort programma's zijn aangebracht.
Op Linux kun je met Lynx kijken, hoe je pagina eruitziet zonder plaatjes en dergelijke, als echt alleen de tekst overblijft. Een installatie-programma voor Lynx op Windows is te vinden op invisible-island.net/lynx.
Ook kun je in Windows het gratis programma WebbIE installeren. WebbIE laat de pagina zien, zoals een tekstbrowser en dergelijke hem zien. WebbIE is te downloaden vanaf www.webbie.org.uk.
-
Ten slotte kun je je pagina nog online laten controleren op 'n behoorlijk aantal sites. Ik noem er hier enkele.
lowvision.support Laat zien hoe een kleurenblinde de site ziet. Engelstalig.
wave.webaim.org Deze laat grafisch zien hoe de toegankelijkheid is. Engelstalig.
Op de pagina met links kun je onder Toegankelijkheid links naar testen en dergelijke vinden.
Specifiek voor dit voorbeeld
- Zonder css staat de tekst uit
span.link-tekstop het scherm, met rechts daarvan de thumbnail, en daar weer rechts van de tekst uitspan.tekst, vinkje en vraagteken. De links werken gewoon, maar het ziet er wat chaotisch uit. In tekstbrowsers als Lynx en WebbIE ziet het er ook zo uit, behalve dat daar de thumbnail mist. -
Veel mensen gaan met de Tab-toets (of een soortgelijke toets) van link naar link. De link die focus heeft (als je op Enter drukt, wordt die link gevolgd) wordt automatisch door de browser gemarkeerd met een kadertje.
Rondom een thumbnail is dit kadertje in sommige browsers erg onduidelijk. Hierdoor kan het moeilijk zijn om te zien, welke link focus heeft. Daarom is een extra duidelijke gestippelde zwarte outline gegeven aan de link die focus heeft.
- Voor gebruikers van de Tab-toets is een zogenaamde skip-link aangebracht. Hiermee kan in één keer naar de belangrijkste inhoud van de pagina worden gegaan, zonder dat elke link eerst moet worden bezocht met de Tab-toets. (Bij twee links is dat niet zo belangrijk, bij een menu met zestig links dat elke pagina terugkomt wel.)
- Onder de thumbnails is een tekst aangebracht in
span#link-tekst. Deze tekst wordt door schermlezers voorgelezen, zodat duidelijk is, waar de link naar toe leidt. Omdat de tekst door de thumb wordt afgedekt, is deze verder niet storend. - Binnen de <nav> met het menu is voor schermlezers een <h1> geplaatst, zodat duidelijk is waar het menu voor is. Deze <h1> is links buiten het scherm geparkeerd en daardoor onzichtbaar.
- Omdat bezocht/onbezocht niet alleen met kleur, maar ook met vorm en tekst wordt aangegeven, levert dit voorbeeld voor kleurenblinden geen problemen op.
- Schermlezers melden altijd, of een link al is bezocht of nog niet. Daarom zijn de tekst daarover, vinkje en vraagteken overbodig. Gebruikers van schermlezers worden waarschijnlijk ook niet echt gelukkig, als bij elke link enthousiast wordt gemeld: 'Deze pagina heb je naolgeneinest bezocht vinkje vraagteken'. Hier zijn het maar twee links, maar 'n beetje menu kan tientallen links hebben. Daarom zijn deze tekst, vinkje en vraagteken voor schermlezers verborgen met behulp van
aria-hidden="true". Meer hierover bij WAI-ARIA-codes.
Getest in
Laatst gecontroleerd op 30 juni 2016
Onder dit kopje staat alleen maar, hoe en waarin is getest. Eventuele problemen, ook die met betrekking tot zoomen en lettergroottes, staan hieronder bij Bekende problemen (en oplossingen). Het is belangrijk dat deel te lezen, want uit een test kan ook prima blijken dat iets totaal niet werkt!
Eventuele opmerkingen over de toegankelijkheid specifiek voor dit voorbeeld staan hierboven bij Toegankelijkheid en zoekmachines onder het kopje Specifiek voor dit voorbeeld.
Dit voorbeeld is getest op de volgende systemen:
- Windows 7:
Firefox, UC Browser, Google Chrome, Internet Explorer 9 en 10, in meerdere resoluties. - Windows 8.1:
Bureaublad-versie: Firefox, UC Browser, Google Chrome en Internet Explorer 11, in meerdere resoluties.
Startscherm-versie: Internet Explorer 11. - Windows 10:
Firefox, UC Browser, Google Chrome, Internet Explorer 11, Edge, in meerdere resoluties. - OS X:
Firefox, Safari en Google Chrome, in meerdere resoluties. - Linux:
Firefox en Google Chrome, in meerdere resoluties. - Windows Phone 8.1 in een resolutie van 800x480 (Nokia Lumia 520):
Internet Explorer (portret en landschap).
UC Browser (portret en landschap). - iPad met iOS 9.3.2 in een resolutie van 1024x768 (device-pixel-ratio: 1) (MC979NF):
Safari, Chrome for iOS, UC Browser, Firefox (alle portret en landschap).
Opera mini (turbo mode) portret en landschap. - iPad Air met iOS 9.3.2 in een resolutie van 2048 x 1536 (retina, device-pixel-ratio: 2) (MD785HC/B):
Safari, Chrome for iOS, UC browser, Firefox (alle portret en landschap).
Opera mini (turbo mode) portret en landschap. - Android 4.1.2 in een resolutie van 800x480 (Samsung Galaxy Core i8620):
Chrome, Android browser, UC Browser en Firefox (alle portret en landschap).
Opera mini (besparingsstand hoog) portret en landschap. - Android 4.4.2 in een resolutie van 1280x800 (resolutie: 90-99 dpi) (Samsung Galaxy Tab 3 GT-P521):
Android browser, UC Browser, Firefox en Chrome (alle portret en landschap).
Opera mini (besparingsstand hoog) portret en landschap. - Android 4.4.2 in een resolutie van 2560x1600 (hoge resolutie: 190-199 dpi) (Samsung Galaxy Tab PRO (T520):
Android browser, UC Browser, Firefox en Chrome (alle portret en landschap).
Opera mini (besparingsstand hoog) portret en landschap.
Er is steeds getest met de laatste versie van de browsers op de aan het begin van dit hoofdstukje genoemde controledatum, omdat ik geen zin heb om rekening te houden met mensen die met zwaar verouderde browsers surfen. Dat is trouwens vragen om ellende, want updates van browsers hebben heel vaak met beveiligingsproblemen te maken.
Ik maak één uitzondering: Android browser. Omdat Android vaak niet geüpdatet kan worden, test ik ook nog in oudere versies van Android browser.
In resoluties groter dan 800x600 is ook in- en uitzoomen en – voor zover de browser dat kan – een kleinere en grotere letter getest. Er is ingezoomd en vergroot tot zover de browser kan, maar niet verder dan 200%.
Er is getest met behulp van muis en toetsenbord, behalve op de iPad, Android en Windows Phone, waar een touchscreen is gebruikt. Op Windows 8.1 en 10 is getest met een touchscreen, met een combinatie van toetsenbord en touchpad, en met een combinatie van toetsenbord en muis.
Als dat relevant is, is op de desktop ook getest, als JavaScript uitstaat. Eventuele problemen staan hierboven bij Toegankelijkheid en zoekmachines onder het kopje Specifiek voor dit voorbeeld. (Op iOS, Android en Windows Phone is niet getest zonder JavaScript, omdat je JavaScript in een toenemend aantal mobiele browsers niet uit kunt zetten. Bovendien is een mobiel apparaat zonder JavaScript niet veel meer dan een duur en groot uitgevallen horloge.)
Naast deze 'gewone' browsers is ook getest in Lynx, WebbIE, NVDA, TalkBack en VoiceOver.
Lynx is een browser die alleen tekst laat zien en geen css gebruikt. Er is getest op Linux.
WebbIE is een browser die gericht is op mensen met een handicap. Er is getest op Windows 7.
NVDA is een schermlezer, zoals die door blinden wordt gebruikt. Er is getest in combinatie met Firefox op Windows 7.
TalkBack is een in Android ingebouwde schermlezer. Er is getest in combinatie met Chrome.
VoiceOver is een in iOS en OS X ingebouwde schermlezer. Er is getest in combinatie met Safari op iOS en OS X.
Als het voorbeeld in deze programma's toegankelijk is, zou het in principe toegankelijk moeten zijn in alle aangepaste browsers en dergelijke. En dus ook voor zoekmachines, want een zoekmachine is redelijk vergelijkbaar met een blinde. Eventuele opmerkingen over de toegankelijkheid specifiek voor dit voorbeeld staan hierboven bij Toegankelijkheid en zoekmachines onder het kopje Specifiek voor dit voorbeeld.
Alleen op de hierboven genoemde systemen en browsers is getest. Er is dus niet getest op bijvoorbeeld 'n Blackberry. De kans is (heel erg) groot dat dit voorbeeld niet (volledig) werkt op niet-geteste systemen en apparaten. Om het wel (volledig) werkend te krijgen, zul je vaak (kleine) wijzigingen en/of (kleine) aanvullingen moeten aanbrengen, bijvoorbeeld met JavaScript.
Er is ook geen enkele garantie dat iets werkt in een andere tablet of smartphone dan hierboven genoemd, omdat fabrikanten in principe de software kunnen veranderen. Dit is anders dan op de desktop, waar browsers altijd (vrijwel) hetzelfde werken, zelfs op verschillende besturingssystemen. Iets wat in Android browser werkt, zal in de regel overal werken in die browser, maar een garantie is er niet. De enige garantie is het daadwerkelijk testen op een fysiek apparaat. En aangezien er duizenden mobiele apparaten zijn, is daar eigenlijk geen beginnen aan.
De html is gevalideerd met de validator van w3c, de css ook. Als om een of andere reden niet volledig gevalideerd kon worden, wordt dat bij Bekende problemen (en oplossingen) vermeld.
Nieuwe browsers test ik pas, als ze uit het bèta-stadium zijn, omdat er anders 'n redelijke kans is dat ik 'n bug zit te omzeilen, die voor de uiteindelijke versie nog gerepareerd wordt. Dit voorbeeld is alleen getest in de hierboven met name genoemde browsers. Vragen over niet-geteste browsers kan ik niet beantwoorden, en het melden van fouten in niet-geteste browsers heeft ook geen enkel nut. (Melden van fouten, problemen, enz. in wel geteste browsers: graag!)
Bekende problemen (en oplossingen)
Waarop en hoe is getest, kun je gelijk hierboven vinden bij Getest in.
Als je hieronder geen oplossing vindt voor een probleem dat met dit voorbeeld te maken heeft, kun je op het forum proberen een oplossing te vinden voor je probleem. Om forumspam te voorkomen, moet je je helaas wel registreren, voordat je op het forum een probleem kunt aankaarten.
Alle browsers
-
Tekst bij hoveren breekt bij andere lettergrootte op verkeerde plaats af.
Als de tekst bij een andere lettergrootte niet op de juiste plaats (tussen woorden) afbreekt, of als er bij een andere lettergrootte tekst verdwijnt, heb je mogelijk geen normale spaties gebruikt. Of deze op de verkeerde plaats gezet. Voor een mogelijke oplossing zie Twee of meer gewone spaties achter elkaar....
-
Lettergrootte meer dan ongeveer 170%.
Bij een lettergrootte van meer dan 170% komt de onder de thumbnails verborgen tekst uit
span.link-tekstaan de onderkant onder de thumbnail uit. Dit speelt alleen bij een andere lettergrootte, niet bij zoomen.
UC browser op Android
Bij UC browser op Android heeft een bezochte link niet altijd een groen vinkje. Als een link wordt gevolgd en wordt teruggegaan naar het voorbeeld met de Terug-knop van de browser, verschijnt het groene vinkje. Als echter wordt teruggegaan met de knop 'Terug naar voorbeeld 23', blijft het zwarte vraagteken staan. Sterker nog: andere thumbnails die al een groen vinkje hadden, krijgen ook weer het zwarte vraagteken.
Bij verversen van de pagina worden eveneens alle groene vinkjes weer vervangen door het zwarte vraagteken.
Deze browser vertoont dit gedrag ook op andere sites, dus het is kennelijk een of ander soort bug.
Internet Explorer 9 toont bij hoveren geen tekst
Internet Explorer 9 kent @keyframes en animation niet. Omdat deze eigenschappen gebruikt worden bij het tonen van de tekst, als over een thumbnail wordt gehoverd, verschijnt in deze browser die tekst niet.
Als je beslist Internet Explorer 9 ook wilt ondersteunen, kun je op internet zoeken naar een zogenaamde 'polyfill' voor @keyframes en animation. Een polyfill is een JavaScript dat zorgt dat een bepaalde eigenschap ook werkt in browsers die de eigenschap nog niet ondersteunen. Zo'n polyfill moet heel grondig getest worden, want er is nogal verschil in kwaliteit. Daarom beperk ik het gebruik van polyfills tot wat echt absoluut noodzakelijk is. En wordt er hier geen gebruik van gemaakt.
Een betrouwbare site om naar polyfills te zoeken is Modernizr/wiki/HTML5-Cross-Browser-Polyfills.
Firefox op Android 4.1.2
Op de smartphone is de witte achtergrond achter vinkje en vraagteken wat te laag, waardoor vinkje en vraagteken iets onder de witte achtergrond uitsteken. Dit is alleen het geval op de smartphone met Android 4.1.2, niet op de tablets met Android 4.4.2. Maar of dit iets met de versie te maken heeft, weet ik niet. Erg storend is het verder niet.
Wijzigingen
Alleen grotere wijzigingen worden hier vermeld, geen dingen als een link die is geüpdatet.
:
Nieuw opgenomen.
26 september 2010:
Voorbeeld is totaal herschreven en ook fors veranderd, omdat display: none; om veiligheidsredenen niet meer werkt in combinatie met de pseudo-class :visited. Voor de reden zie In een eerdere versie...
Omdat de code toch totaal anders werd, heb ik gelijk de hele uitleg herschreven naar zoals ik het tegenwoordig doe.
30 juni 2016:
Voorbeeld is totaal herschreven.
- Alles voor Internet Explorer 9 en eerder is verwijderd. Hierdoor kon een aantal problemen worden opgelost.
- De afbeeldingen hebben betere namen gekregen.
- De tekst is op tig plaatsen aangepast en uitgebreid, met name over touchscreens en toegankelijkheid.
- De toegankelijkheid is verbeterd. Schermlezers lazen soms de alt-tekst bij de thumbnail voor, soms de title bij de link, en soms beide. Alt-tekst en title zijn weggehaald en er is een tekst in een <span> toegevoegd, die normaal genomen wordt verborgen door de thumbnail. Schermlezers lezen nu allemaal alleen die tekst voor.
- Met behulp van WAI-ARIA-codes zijn vinkje, vraagteken en tekst die bij hoveren verschijnt verborgen voor schermlezers.
- Voor gebruikers van de Tab-toets is een skip-link toegevoegd.
- Doctype is veranderd naar html5 en er wordt gebruik gemaakt van de nieuwe html5-elementen <nav> en <main>.
- De weergave is geschikt gemaakt voor smalle vensters zoals smartphones.
- Het voorbeeld is aangepast aan touchscreens.
- De tekst over de bezochte of onbezochte link die bij hoveren verschijnt, verdwijnt weer na ongeveer vijf seconden.
- Bij hoveren over de thumbnail verdwijnen vraagteken en vinkje niet meer.
- Lettergrootte van vinkje en vraagteken kan nu probleemloos worden aangepast.
Inhoud van de download en licenties
De inhoud van deze download kan vrij worden gebruikt, met drie beperkingen:
* Sommige onderdelen die van 'n andere site of zo afkomstig zijn, vallen mogelijk onder een of andere licentie. Dat is hieronder bij het betreffende onderdeel te vinden.
* Je gebruikt het materiaal uit deze download volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte code en dergelijke zitten. Voor eventuele schade die door gebruik van materiaal uit deze download ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Dit voorbeeld (en de bijbehorende uitleg en dergelijke) wordt regelmatig bijgewerkt. Het is daarom niet toegestaan dit voorbeeld (en de bijbehorende uitleg en dergelijke) op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat voorbeeld, uitleg, en dergelijke afkomstig zijn van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
menu-023-dl.html: de pagina met het voorbeeld.
menu-023.pdf: deze uitleg (aangepast aan de inhoud van de download).
menu-023-inhoud-download-en-licenties.txt: een kopie van de tekst onder dit kopje (Inhoud van de download en licenties).
023-css-dl:
menu-023-dl.css: stylesheet voor menu-023-dl.html.
menu-023-hulp-dl.css: stylesheet voor pagina's in 023-files-dl.
023-files-dl:
de pagina's achter de knoppen, in totaal twee html-pagina's.
023-pics:
de voor de thumbnails gebruikte afbeeldingen.
HTML
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
In de html hieronder wordt alleen de html besproken, waarover iets meer is te vertellen. Een <h1> bijvoorbeeld wordt in de regel niet genoemd, omdat daarover weinig interessants valt te melden. (Als bijvoorbeeld het uiterlijk van de <h1> wordt aangepast met behulp van css, staat dat verderop bij de bespreking van de css.)
Zaken als een doctype en charset hebben soms wat voor veel mensen onbekende effecten, dus daarover wordt hieronder wel een en ander geschreven.
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
<!DOCTYPE html>
Een document moet met een doctype beginnen om weergaveverschillen tussen browsers te voorkomen. Zonder doctype is de kans op verschillende (en soms volkomen verkeerde) weergave tussen verschillende browsers heel erg groot.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
Het hier gebruikte doctype is dat van html5. Dit kan zonder enig probleem worden gebruikt: het werkt zelfs in Internet Explorer 6.
<html lang="nl">
De toevoeging lang="nl" bij <html> geeft aan dat de pagina in het Nederlands is. De taal is van belang voor schermlezers, automatisch afbreken, automatisch genereren van aanhalingstekens, juist gebruik van decimale punt of komma, en dergelijke.
<meta charset="utf-8">
Zorgt dat de browser letters met accenten en dergelijke goed kan weergeven.
utf-8 is de beste charset (tekenset), omdat deze alle talen van de wereld (en nog heel veel andere extra tekens) bestrijkt, maar toch niet meer ruimte inneemt voor de code, dan nodig is. Als je utf-8 gebruikt, hoef je veel minder entiteiten (ä en dergelijke) te gebruiken, maar kun je bijvoorbeeld gewoon ä gebruiken.
Deze regel moet zo hoog mogelijk komen te staan, als eerste regel binnen de head, omdat hij anders door sommige browsers niet wordt gelezen.
In html5 hoeft deze regel niet langer te zijn, dan wat hier staat.
<meta name="viewport" content="width=device-width, initial-scale=1">
Mobiele apparaten variëren enorm in breedte. En dat is een probleem. Sites waren, in ieder geval tot voor kort, gemaakt voor desktopbrowsers. En die hebben, in vergelijking met bijvoorbeeld een smartphone, heel brede browservensters. Hoe moet je op 'n smartphone een pagina weergeven, die is gemaakt voor de breedte van een desktop? Je kunt natuurlijk wachten tot álle sites zijn omgebouwd voor smartphones, tablets, enz., maar dan moet je waarschijnlijk heel erg lang wachten.
Mobiele browsers gokken erop dat een pagina een bepaalde breedte heeft. Safari voor mobiel bijvoorbeeld gaat ervan uit dat een pagina 980 px breed is. De pagina wordt vervolgens zoveel versmald dat hij binnen het venster van het apparaat past. Op een iPhone wordt de pagina dus veel smaller dan op een iPad. Vervolgens kan de gebruiker inzoomen op het deel van de pagina dat hij of zij wil zien.
Dit betekent ook dat bij het openen van de pagina de tekst meestal heel erg klein wordt weergegeven. (Meestal, want niet alle browsers en apparaten doen het op dezelfde manier.) Niet erg fraai, maar bedenk maar 'ns 'n betere oplossing voor bestaande sites.
Nieuwe sites of pagina's kunnen echter wel rekening houden met de veel kleinere vensters van mobiele apparaten. Op deze pagina bijvoorbeeld worden de thumbnails in smallere vensters onder elkaar gezet en de tekst wordt nooit breder dan het venster.
Maar die stomme mobiele browser weet dat niet, dus die gaat ervan uit dat ook deze pagina 980 px breed is, en verkleint die dan. Dat is ongeveer even behulpzaam als de gedienstige kelner die behulpzaam de stoel naar achteren trekt, net als jij wilt gaan zitten.
Om de door de browser aangeboden hulp vriendelijk maar beslist te weigeren, wordt deze tag gebruikt. Hiermee geef je aan dat de pagina is geoptimaliseerd voor mobiele apparaten.
Een iPad in portretstand bijvoorbeeld is 768 px breed. De kreet width=device-width zegt tegen de mobiele browser dat de breedte van de weer te geven pagina gelijk is aan de breedte van het apparaat. Voor een iPad in portretstand dus 768 px.
Er staat nog een tweede deel in de tag: initial-scale=1. Sommige mobiele apparaten zoomen een pagina gelijk in of uit. Ook weer in een poging behulpzaam te zijn. Ook dat is hier niet nodig. Er is ook een instructie om zoomen helemaal onmogelijk te maken, maar die gebruik ik niet. De bezoeker kan zelf nog gewoon zoomen, wat belangrijk is voor mensen die wat slechter zien.
<link rel="stylesheet" href="023-css-dl/menu-023-dl.css">
Dit is een koppeling naar een externe stylesheet (stijlbestand), waarin de css staat. In html5 is de toevoeging type="text/css" niet meer nodig, omdat dit standaard al zo staat ingesteld. Je moet uiteraard de naam van en het pad naar de stylesheet aanpassen aan de naam en plaats waar je eigen stylesheet staat.
Voordeel van een externe stylesheet is onder andere dat deze geldig is voor alle pagina's, waaraan deze is gelinkt. 'n Verandering in de lay-out hoef je dan maar in één enkele stylesheet aan te brengen, in plaats van in elke pagina apart. Op een grotere site kan dit ontzettend veel werk schelen. Bovendien hoeft de browser zo'n externe stylesheet maar één keer te downloaden, ongeacht hoeveel pagina's er gebruik van maken. Zou je de css in elke pagina opnieuw aanbrengen, dan worden de te downloaden bestanden veel groter.
In dit voorbeeld heeft een extern stylesheet eigenlijk nauwelijks nut, want er is maar één pagina. In dit geval kun je daarom de css beter in de <head> van de html-pagina zelf zetten.
Voor de omvang maakt het hier nauwelijks uit, want de css wordt hoe dan ook altijd precies één keer gedownload, en nooit vaker. Voor het onderhoud maakt het ook geen verschil, want je hoeft de css slechts op één plaats te wijzigen. Maar het scheelt wel een extra aanroep naar de server, omdat geen apart stylesheet hoeft te worden gedownload.
Dat opnemen in de <head> gaat heel simpel: je kopieert gewoon het hele stylesheet en zet die bovenin de <head> van het voorbeeld, tussen <style> en </style>:
<style>
body {color: black;}
(...) rest van de css (...)
div {color: red;}
</style>
Maar zodra een iets groter stylesheet op meerdere pagina's wordt gebruikt, wat meestal het geval zal zijn, is een extern stylesheet beter.
(De reden dat er toch een extern stylesheet is, terwijl ik hierboven omstandig beweer dat dat in dit voorbeeld eigenlijk geen nut heeft: overzichtelijkheid. Nu kun je html en css los van elkaar bekijken.)
De hulppagina's achter de knoppen hebben een gezamenlijke stylesheet: menu-023-hulp-dl.css. Deze wordt hier verder niet besproken, omdat hij uiterst simpel is. Op de site is deze met de stylesheet voor het voorbeeld zelf (en nog andere pagina's) gecombineerd tot één gezamenlijke stylesheet.
<a id="skippy" href="#content" title="Gelijk naar content">Skip menu</a>
Sommige mensen gebruiken niet de muis, maar de Tab-toets om links, tekstvelden, en dergelijke af te lopen. Dat kan zijn vanwege een handicap, maar soms is het gewoon ook veel sneller dan de muis, bijvoorbeeld in formulieren.
Als bovenaan de pagina een menu met links staat, moet de gebruiker eerst door al die links heen. Voor elke link moet één keer de Tab-toets worden ingedrukt. Nu valt dat hier wel mee, omdat het om slechts twee links gaat (en er bovendien geen 'echte' inhoud op de pagina is). Maar als het om een menu met 37 links gaat dat je elke pagina opnieuw weer tegenkomt, kan dat aardig gaan vervelen. Daarom is bovenaan de pagina een zogenaamde 'skip-link' geplaatst.
Omdat het een gewone link is, wordt deze bij gebruik van de Tab-toets bezocht, krijgt focus. Als de gebruiker dan op Enter drukt, wordt de link gevolgd. In dit geval is het een link naar het begin van de echte inhoud van de pagina bij <main>. Op deze manier kan in één keer een heel menu worden gepasseerd.
Normaal genomen is de skip-link links buiten het scherm geparkeerd en daardoor onzichtbaar. Zodra de link focus heeft wordt deze met behulp van css op het scherm geplaatst. Als de Tab-toets nogmaals wordt ingedrukt, of als de link wordt gevolgd, verliest de skip-link weer focus en verdwijnt weer van het scherm. Hierdoor verpest de skip-link niet de hele lay-out.
Als mensen de Tab-toets niet gebruiken, krijgen ze de skip-link helemaal niet te zien.
<span class="link-tekst">Pagina achter eerste knop</span>
De tekst in deze <span> staat normaal genomen onder de thumbnail. Hij wordt pas zichtbaar, als om een of andere reden de thumbnail niet wordt getoond.
Deze tekst is vooral bedoeld voor schermlezers, die niets aan een afbeelding hebben. Hoewel je de tekst normaal genomen niet ziet, wordt deze gewoon voorgelezen door een schermlezer. Zodat ook gebruikers van een schermlezer weten, waar de link naartoe leidt.
<span class="tekst" aria-hidden="true">Deze pagina heb je<br><span class="onder">n<span>a</span>o<span>l</span>g <span>e</span>n<span>e</span>i<span>n</span>e<span>s</span>t </span> bezocht</span>
Deze <span> zorgt voor de tekst die bij hoveren over de thumbnail verschijnt. Die tekst is afhankelijk van of de link al is bezocht of nog niet.
Als voor de duidelijkheid de <span>'s, die alleen voor de css nodig zijn, even worden weggehaald, houd je over:
Deze pagina heb je<br>naolg eneinest bezocht
Als je goed kijkt, zie je dat er achter de <br> en voor de dubbele vier woorden door elkaar staan. In naolg staan 'nog' en 'al' door elkaar heen, in eneinest staan 'eens' en 'niet' door elkaar heen. Afhankelijk van wat er nodig is, wordt 'al eens' of 'nog niet' getoond.
Twee of meer gewone spaties achter elkaar in html worden samengevoegd tot één spatie. Daarom wordt, waar dat nodig is voor een goede verdeling, een gebruikt: een 'vaste' of 'harde' spatie (nbsp staat voor 'no-break space'). Die worden niet samengevoegd.

Maar bij een vaste spatie wordt ook geen nieuwe regel begonnen. Daardoor worden, als je alleen vaste spaties gebruikt, bij een andere lettergrootte woorden op de verkeerde plaats afgebroken. De logische afbreekplaats van een gewone spatie ontbreekt immers.
Nog erger is dat in sommige browsers helemaal niet wordt afgebroken en tekst gewoon verdwijnt. Daarom wordt achter naolg, dus na 'al' en 'nog', en na eneinest, dus na 'eens' en 'niet', een gewone spatie gebruikt. Nu wordt op de juiste plaats afgebroken bij een grotere letter.
(Ben ik nou zo geniaal dat ik overal aan denk? Nou nee. Ik heb me werkelijk 'n ongeluk gezocht naar waarom dat kreng niet gewoon fatsoenlijk op 'n nieuwe regel begon, grinnik. Terwijl dat toch eigenlijk vrij simpel is, als je alleen vaste spaties gebruikt. Meer 'n sufkont dan geniaal...)
Omdat schermlezers niets aan deze tekst hebben, wordt deze tekst met behulp van de WAI-ARIA-code aria-hidden="true" verborgen voor schermlezers.
<span class="vinkje" aria-hidden="true">√</span>
<span class="vraagteken" aria-hidden="true">?</span>
De <span>'s die voor vinkje en vraagteken zorgen. Omdat schermlezers niets aan vinkje en vraagteken hebben, worden deze met behulp van de WAI-ARIA-code aria‑hidden="true" verborgen voor schermlezers.
<main id="content" lang="la" tabindex="-1">
<main> is het element, waarbinnen de belangrijkste inhoud van de pagina staat. In dit geval is dat 'n beetje onzin, omdat er alleen maar Latijnse opvultekst binnen <main> staat. Maar op 'n 'echte' pagina is dat wel de bedoeling van <main>.
Alle tekst binnen <main> is Latijn De taal is van belang voor schermlezers, automatisch afbreken, automatisch genereren van aanhalingstekens, juist gebruik van decimale punt of komma, en dergelijke. Daarom wordt met lang="la" aangegeven dat de tekst binnen <main> Latijn is. (En tot mijn niet geringe verbazing blijkt een schermlezer als NVDA dat dan, voor zover ik dat kan beoordelen, op de juiste manier voor te lezen.)
<main> heeft een id="content". #content is het doel van de skip-link bovenaan de pagina, waarmee het menu in één keer kan worden gepasseerd. Dit is voor belang voor gebruikers van de Tab-toets.
Als de skip-link wordt gevolgd, zou je verwachten dat je met de volgende Tab-toets verder gaat binnen <main>. Dat is echter niet in alle browsers zo. Safari op OS X, Edge, Internet Explorer en UC browser op Windows gaan, bij nogmaals indrukken van de Tab-toets, terug naar de skip-link.
De toevoeging tabindex="-1" zorgt ervoor dat ook deze browsers bij nogmaals indrukken van de Tab-toets verdergaan binnen <main>.
CSS
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code) is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
Technisch gezien is er geen enkel bezwaar om de css in de stylesheet allemaal achter elkaar op één regel te zetten:
div#header-buiten {position: absolute; right: 16px; width: 100%; height: 120px; background: yellow;} div p {margin-left 16px; height: 120px; text-align: center;}
Maar als je dat doet, garandeer ik je hele grote problemen, omdat het volstrekt onoverzichtelijk is. Beter is het om de css netjes in te laten springen:
div#header-buiten {
position: absolute;
right: 16px;
width: 100%;
height: 120px;
background: yellow;
}
div p {
margin-left: 16px;
height: 120px;
text-align: center;
}
Hiernaast is het heel belangrijk voldoende commentaar (uitleg) in de stylesheet te schrijven. Op dit moment weet je waarschijnlijk (hopelijk...), waarom je iets doet. Maar over vijf jaar kan dat volstrekt onduidelijk zijn. Op deze site vind je nauwelijks commentaar in de stylesheets, maar dat heeft een simpele reden: deze uitleg is in feite één groot commentaar.
Op internet zelf is het goed, als de stylesheet juist zo klein mogelijk is. Dus voor het uploaden kun je normaal genomen het beste het commentaar weer verwijderen. Veel mensen halen zelfs alles wat overbodig is weg, voordat ze de stylesheet uploaden. Inspringingen bijvoorbeeld zijn voor mensen handig, een computer heeft ze niet nodig.
Je hebt dan eigenlijk twee stylesheets. De uitgebreide versie waarin je dingen uitprobeert, verandert, enz., met commentaar, inspringingen, en dergelijke. Dat is de mensvriendelijke versie. Daarnaast is er dan een stylesheet die je op de echte site gebruikt: een gecomprimeerde versie.
Dat comprimeren kun je met de hand doen, maar er bestaan ook hulpmiddelen voor. Als je op internet zoekt naar 'css' en 'compress' of 'comprimeren', vind je tal van sites, waar je dat automatisch kunt laten doen.
(Stylesheets op deze site zijn niet gecomprimeerd. Omdat het vaak juist om de css gaat, wil ik dat mensen zonder al te veel moeite de css kunnen bekijken.)
css voor alle vensters
/* menu-023-dl.css */
Om vergissingen te voorkomen is het een goede gewoonte bovenaan het stijlbestand even de naam neer te zetten. Voor je het weet, zit je anders in het verkeerde bestand te werken.
@-webkit-keyframes toon-tekst {
10%, 100% {left: -20000px;}
10.1%, 99.9% {left: 0;}
}
@keyframes toon-tekst {
10%, 100% {left: -20000px;}
10.1%, 99.9% {left: 0;}
}
Hier staat in feite twee keer hetzelfde, als je -webkit- bij de bovenste regel even wegdenkt. Waarom dat zo is, staat bij De voorvoegsels -moz-, -ms- en -webkit-.
Met behulp van @keyframes kun je een animatie maken. Lengte en dergelijke van de animatie wordt later opgegeven met behulp van animation.
@keyframes: dat is gewoon de naam van de eigenschap. De eigenlijke animatie staat tussen { en }, daarom wordt aan het begin een @ gezet.
toon-tekst: de naam van de animatie. Deze wordt later bij animation gebruikt, zodat duidelijk is, welke animatie gebruikt moet worden.
@keyframes toon-tekst {...}: een animatie met de naam 'toon-tekst'. Tussen de { en } komt de eigenlijke animatie te staan. De naam had ook kerstman of Marx kunnen zijn, dat is helemaal vrij.
De eigenlijke animatie wordt in procenten opgegeven (de sleutelwoorden from en to kunnen ook worden gebruikt, maar dat doe ik nooit.) Bij animation verderop wordt opgegeven dat de animatie 5 seconden moet duren. Het percentage heeft betrekking op die tijd. Als er 10% staat, is dat 10% van die 5 seconden: 'n halve seconde.
Omdat 0% niet is opgegeven, wordt automatisch het eerste wel opgegeven percentage ook voor 0% gebruikt. Dat is hier 10%. Eigenlijk staat hier in de eerste regel dus 0%, 10%, 100%.
Bij 0% (aan het begin van de 5 seconden), bij 10% (van de 5 seconden, dat is na 'n halve seconde) en bij 100% (aan het eind van de 5 seconden) moet toon-tekst 20000 px naar links worden neergezet. Dat is ver buiten het scherm, waardoor de tekst onzichtbaar is.
Omdat tussen 0% en 10%, tussen 0 en 'n halve seconde, niets is opgegeven, blijft de tekst de eerste halve seconde dat de animatie wordt afgespeeld 20000 px naar links staan. Dat levert feitelijk 'n vertraging van 'n halve seconde op.
(Die vertraging is nodig voor touchscreens. Die zouden anders de tekst heel kort tonen, voordat de link wordt gevolgd. Door deze kleine vertraging wordt de tekst niet getoond op touchscreens, omdat in die halve seconde vertraging de link al is gevolgd. Als die vertraging niet nodig zou zijn, had je ook het veel eenvoudiger display: none; of visibility: hidden; kunnen gebruiken.)
In de tweede regel wordt op 10,1% en 99,9% van de animatie, dat is na iets meer dan 'n halve seconde en net voor het eind op 5 seconden, toon-tekst met left: 0; op het scherm gezet en daarmee zichtbaar gemaakt. Omdat tussen 10,1% en 99,9% niets anders is opgegeven, blijft toon-tekst van 10,1% tot 99,9% (van de 5 seconden die de animatie duurt) zichtbaar. Dat is ongeveer 4,5 seconde.
In de eerste regel is opgegeven dat tot 10% van de 5 seconden toon-tekst 20000 px links buiten het scherm staat. In de tweede regel wordt opgegeven dat op 10,1% van de 5 seconden toon-tekst met left: 0; zichtbaar wordt gemaakt. Dat is een verschil van 0,1%. Omdat het percentage ten opzichte van de duur van de animatie (5 seconden) is, is dat 0,1% van 5 seconden: 0,005 seconde. Dat is zo kort, dat de verandering van left: -20000px; naar left: 0; voor het oog niet is te zien. De tekst verschijnt daardoor in één keer op het scherm, en niet geleidelijk aan.
(Zou het verschil tussen deze percentages groter zijn, dan zou de overgang geleidelijker verlopen en te zien zijn. Als het verschil bijvoorbeeld 80% (van 5 seconden) zou zijn, zou de verplaatsing 4 seconden duren: de tekst zou er vier seconden over doen om langzaam van left: -20000px; naar left: 0; te verschuiven.)
Aan het eind van de animatie geldt hetzelfde als aan het begin: tot 99,9% is toon-tekst zichtbaar, op 100% is toon-tekst weer links buiten het scherm geparkeerd en onzichtbaar. Ook weer te snel voor het oog om de vertraging op te merken.
Omdat hier specifiek left is opgegeven, wordt alleen left veranderd door de animatie. Een animatie kan veel meer eigenschappen aanpassen, maar dat is hier niet de bedoeling.
body
Het element waarbinnen de hele pagina staat. Veel instellingen die hier worden opgegeven, worden geërfd door de nakomelingen van <body>. Ze gelden voor de hele pagina, tenzij ze later worden gewijzigd. Dit geldt bijvoorbeeld voor de lettersoort, de lettergrootte en de voorgrondkleur.
background: #ff9;
Achtergrondkleurtje.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
font-family: Arial, Helvetica, sans-serif;
Als Arial is geïnstalleerd op de machine van de bezoeker, wordt deze gebruikt, anders Helvetica. Als die ook niet wordt gevonden, wordt in ieder geval een schreefloze letter (zonder dwarsstreepjes) gebruikt.
margin: 0; padding: 0;
Slim om te doen vanwege verschillen tussen browsers.
#skippy

Het element met id="skippy". Dit is een zogenaamde skip-link. Het geeft aan gebruikers van de Tab-toets de mogelijkheid in één keer het menu te passeren, zonder dat ze tig keer de Tab-toets moeten indrukken.
Deze link is natuurlijk absoluut foeilelijk. En dat is precies de bedoeling: nu valt hij goed op.
background: white;
Witte achtergrond.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Standaard is de kleur van tekst binnen een link afhankelijk van al bezocht of niet. In dit geval is dat een beetje vreemd, omdat de link alleen bedoeld is om het menu over te slaan. Daarom wordt de kleur veranderd naar zwart.
width: 10em;
Forse breedte, zodat de skip-link goed opvalt.
Als eenheid wordt de relatieve eenheid em gebruikt, zodat de breedte mee verandert met de lettergrootte.
font-size: 1.5em;
Grote letter, ook weer in het kader van opvallen.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
(In dit geval maakt het trouwens weinig uit, omdat de letter al behoorlijk groot is. Maar het gebruik van relatieve maten voor lettergroottes is een goede gewoonte.)
line-height: 5em;
Regelhoogte. Tekst wordt normaal genomen automatisch in het midden van de regelhoogte gezet, waardoor de tekst netjes verticaal wordt gecentreerd.
Omdat geen hoogte is opgegeven voor #skippy, is dit tevens de hoogte van #skippy.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de regelhoogte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de regelhoogte wordt gebruikt.
text-align: center;
Tekst horizontaal centreren.
border: red solid 3px;
Rode rand rondom de link.
position: absolute;
Om de skip-link op de juiste plaats neer te kunnen zetten.
Er wordt gepositioneerd ten opzichte van de eerste voorouder die zelf is gepositioneerd. Als die er niet is, zoals hier het geval is, wordt gepositioneerd ten opzichte van het venster van de browser.
Een <a> is van zichzelf een inline-element. Daardoor kunnen eigenschappen als breedte niet worden gebruikt. Door de link absoluut te positioneren verandert deze in een soort blok-element, waardoor dit soort eigenschappen wel gebruikt kunnen worden.
top: 20px;
20 px vanaf de bovenkant van het venster van de browser.
left: -20000px;
Ver links buiten het scherm parkeren, zodat hij normaal genomen onzichtbaar is. Alleen als de Tab-toets wordt ingedrukt en de link focus krijgt, wordt de link op het scherm geplaatst en zichtbaar. Dat gebeurt gelijk hieronder bij a#skippy:focus.
Je zou de link ook met display: none; of visibility: hidden; kunnen verbergen, maar dan negeren schermlezers de link volledig. Als de link niet wordt verborgen, maar buiten het scherm wordt gepositioneerd, lezen schermlezers de link gewoon voor.
z-index: 50;
Om zeker te zijn dat de skip-link altijd zichtbaar is (als hij binnen het scherm wordt gezet) en niet onder 'n ander element verdwijnt, krijgt de link een vrij hoge z-index.
Een z-index werkt alleen in sommige omstandigheden, zoals bij een gepositioneerd element. Iets hierboven is het element absoluut gepositioneerd, dus dat is geregeld.
#skippy:focus
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
#skippy {background: white; color: black; width: 10em; height: 5em; font-size: 1.5em; line-height: 5em; text-align: center; border: red solid 3px; position: absolute; top: 40px; left: -20000px; z-index: 50;}
Als het element met id="skippy" focus heeft. #skippy is een skip-link, waarmee in één keer het menu kan worden gepasseerd en gelijk naar de belangrijkste inhoud van de pagina kan worden gegaan.
left: 100px;
Iets hierboven is de skip-link met left: -20000px; links buiten het scherm geparkeerd. Als de link door het indrukken van de Tab-toets focus heeft gekregen, wordt de link binnen het scherm gezet op 100 px van de linkerkant van het venster van de browser.
h1
Alle <h1>'s. Dat is er maar eentje: de belangrijkste kop op de pagina.
De <h1> binnen de <nav> is speciaal voor schermlezers aangebracht, zodat deze kunnen voorlezen, waarvoor de navigatie is bedoeld.
(Normaal genomen zal op een pagina een kop voor de hele pagina staan. In dat geval wordt dat de <h1>, en wordt de <h1> binnen de <nav> een <h2>, of nog lager. Maar in dit voorbeeld is geen paginatitel aanwezig. Daarom is de kop binnen de <nav> de hoogste en wordt dit een <h1>.)
position: absolute;
Om de <h1> op de juiste plaats neer te kunnen zetten. Er wordt gepositioneerd ten opzichte van de eerste voorouder die zelf een positie heeft. Als die er niet is, zoals hier het geval is, wordt gepositioneerd ten opzichte van het venster van de browser.
left: -20000px;
Ver links buiten het scherm parkeren, zodat de kop onzichtbaar is.
Deze kop is alleen van belang voor schermlezers. Die hebben niets aan de thumbnail in de link, maar kunnen wel deze tekst voorlezen. Dat die tekst ver buiten het scherm staat, maakt niets uit.
Je zou de tekst ook kunnen verbergen met iets als display: none; of visibility: hidden;, maar dan negeren ook schermlezers de tekst en gooi je dus met het badwater het kind weg. (Hè jakkes, wat 'n gruwelijk enge uitdrukking is dat eigenlijk.)
ul
Alle ongeordende lijsten. Dat is er hier maar eentje: de <ul> waar de links in staan.
list-style: none;
De gebruikelijke balletjes en dergelijke van een <ul> zijn hier niet welkom.
margin: 0; padding: 0;
De standaard-instellingen hiervan verschillen bij de diverse browsers. Door ze op 0 te zetten, zijn ze overal hetzelfde.
li
Alle lijst-items. Dat zijn er hier twee: eentje voor elke link.
text-align: center;
Inline-elementen binnen de <li> horizontaal centreren.
Onder andere tekst is een inline-element. Maar ook een <a> is een inline-element. Weliswaar een inline-element met enkele aparte eigenschappen, maar het blijft een inline-element. Met deze regel wordt dus niet alleen de tekst, maar ook de <a> zelf – met de daar weer in zittende thumbnail – horizontaal gecentreerd binnen de <li>.
margin-top: 20px;
In smallere browservensters staan de links niet naast, maar onder elkaar. Dit geeft wat ruimte tussen de links, en tussen de bovenste link en de bovenkant van het venster.
.link-tekst
De elementen met class="link-tekst". In elke link zit een <span> met tekst, die het doel van de link omschrijft. Deze <span> zit verborgen onder de thumbnail. Hij is bedoeld voor schermlezers en dergelijke, die nu de bestemming van de link voor kunnen lezen.
background: white;
Als om een of andere reden de thumbnail niet wordt getoond, is de tekst binnen deze <span> zichtbaar. Voor de duidelijkheid wordt er een witte achtergrond aan gegeven.
Als je een achtergrondkleur opgeeft, is het normaal genomen een goede gewoonte met color ook een voorgrondkleur (dat is ook de kleur van de tekst) op te geven. Als een gebruiker zelf de kleuren heeft aangepast in een eigen stylesheet, loop je anders het risico dat het contrast te klein wordt. Hier wordt dat niet gedaan, omdat anders het kleurverschil voor een bezochte link en dergelijke verdwijnt.
width: 180px;
De tekst mag niet breder worden dan de thumbnail, waar hij onder staat.
text-decoration: underline;
De <span> wordt iets hieronder absoluut gepositioneerd. Tekst binnen een absoluut gepositioneerd element wordt niet onderstreept, ook niet als die binnen een <a> staat. Daarom wordt dat hier expliciet opgegeven. Nu ziet de tekst – als deze niet wordt afgedekt door de thumbnail – er als een gewone link uit.
-moz-hyphens: auto; -ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
Hier staat in feite vier keer hetzelfde: hyphens: auto;. Waarom dat zo is, staat bij De voorvoegsels -moz-, -ms- en -webkit-.
Als de tekst wordt vergroot, kan de tekst breder worden dan de thumbnail. Daarom wordt automatisch afbreken aangezet. (Hier valt dat trouwens wel mee, omdat de woorden vrij kort zijn.)
position: absolute;
Om de tekst op de juiste plaats neer te kunnen zetten.
Er wordt gepositioneerd ten opzichte van de eerste voorouder die zelf een positie heeft. Dat is hier de <a>, waarbinnen deze <span> staat.
Een <span> is van zichzelf een inline-element. Daardoor kunnen eigenschappen als breedte niet worden gebruikt. Door de <span> absoluut te positioneren verandert deze in een soort blok-element, waardoor dit soort eigenschappen wel is te gebruiken.
top: 50px;
50 px omlaag zetten. Als de thumbnail niet wordt getoond, wordt de tekst in deze <span> zichtbaar. Maar ook vinkje of vraagteken zijn nog zichtbaar en staan, omdat deze lager in de html staat, over de tekst in deze <span> heen. Door de <span> iets omlaag te zetten, komt deze onder vinkje of vraagteken te staan.
left: 0;
Helemaal links in de <a> zetten.
img
Alle afbeeldingen. Dat zijn hier alleen de twee thumbnails.
border: none;
In oudere browsers kreeg een afbeelding binnen een link automatisch een foeilelijke border. Inmiddels is dat alleen nog zo in Internet Explorer versie 10 en eerder. Weg ermee.
position: relative;

Onder de <img>, de thumbnail, ligt een span.link-tekst verborgen. Daarin zit tekst voor schermlezers en dergelijke. Deze tekst hoeft niet zichtbaar te zijn, hij is alleen bedoeld om te worden voorgelezen.
.link-tekst wordt met behulp van position: absolute; op de juiste plaats neergezet. Een absolute positie heeft als – in dit geval ongewilde – bijwerking dat het element met de absolute positie boven elementen zonder positie wordt geplaatst. Op de afbeelding is de tekst 'Pagina achter eerste knop' uit span.link-tekst hierdoor bovenop de thumbnail gezet. Dat is niet helemaal de bedoeling.
Door de <img> zelf ook een positie te geven, wordt dit voorkomen. Omdat niets voor top en dergelijke wordt opgegeven, heeft dit verder geen enkele invloed op de thumbnail.
.vinkje, .vraagteken
De elementen met class="vinkje" en class="vraagteken". De <span>'s die voor vinkje en vraagteken zorgen.
background: white;
Witte achtergrond.
color: white;
Voorgrondkleur wit. Dit is ook de kleur van de tekst. Omdat vinkje en vraagteken wit zijn en op een witte achtergrond staan, zijn ze onzichtbaar.
width: 0.8em;
Breedte.
Binnen deze breedte passen vinkje en vraagteken redelijk goed. Door als eenheid em te nemen, verandert de breedte mee met de lettergrootte.
height: 1em;
Hoogte. Door als eenheid em te nemen, verandert de hoogte mee met de lettergrootte.
font-size: 25px;
Vinkje en vraagteken zijn gewone tekst. Het liefst zou ik in dit geval de lettergrootte altijd hetzelfde houden. Vergroten van vinkje of vraagteken heeft in dit geval toch geen nut: ze zijn al groot genoeg.
Normaal genomen wordt als eenheid voor lettergrootte de relatieve eenheid em gebruikt. Die kan in alle browsers worden aangepast. In dit geval wordt de absolute eenheid px gebruikt, omdat die in sommige browsers niet kan worden aangepast. Wat in dit geval beter uitkomt.
margin-left: -0.8em;
Bij li zijn met behulp van text-align: center; ook alle <span>'s horizontaal gecentreerd. De breedte van de <span> is 0,8 em. Als de <span>'s diezelfde afstand terug naar links worden gezet, staan ze dus precies links van het midden.
(De <span> met het vraagteken én de <span> met het vinkje staan daar, over elkaar heen. Daarom wordt iets hieronder bij .vraagteken deze marge weer weggehaald bij de <span> met het vraagteken, zodat deze rechts van het midden komt te staan, naast de <span> met het vinkje.)
position: absolute;
Om de <span>'s op de juiste plaats neer te kunnen zetten. Er wordt gepositioneerd ten opzichte van de eerste voorouder die zelf een positie heeft. Dat is hier de <a> waar de <span>'s in staan.
Een <span> is van zichzelf een inline-element. Daardoor zijn eigenschappen als breedte niet te gebruiken. Door de <span> absoluut te positioneren, verandert deze in een soort blok-element, waardoor dit soort eigenschappen wel is te gebruiken.
top: 30px;
30 px vanaf de bovenkant van de <a> neerzetten.
left: 50%;
Halverwege de <a> zetten. Hierboven is een breedte van 0,8 em opgegeven aan deze <span>'s. Met margin-left: 0.8em; wordt iets hierboven diezelfde 0,8 em naar links teruggezet. Daardoor staan de <span>'s precies links van het midden.
(De <span> met het vraagteken én de <span> met het vinkje staan daar, over elkaar heen. Daarom wordt iets hieronder bij .vraagteken deze margin-left weer weggehaald bij de <span> met het vraagteken, zodat deze rechts van het midden komt te staan, naast de <span> met het vinkje.)
.vraagteken
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
.vinkje, .vraagteken {background: white; color: white; width: 0.8em; height: 1em; font-size: 25px; margin-left: -0.8em; position: absolute; top: 30px; left: 50%;}
De elementen met class="vraagteken". De <span>'s met het vraagteken.
color: black;
Voorgrondkleur zwart maken. Dit is ook de kleur van de tekst, in dit geval het vraagteken.
Het vraagteken staat op een witte achtergrond. Als de link is bezocht, wordt de voorgrondkleur wit, waardoor het vraagteken niet meer is te zien.
margin-left: 0;

Op de afbeelding hiernaast is om span.vinkje en span.vraagteken even een zwarte border gezet. Daardoor wordt zichtbaar dat het witje rechthoekje in het midden in werkelijkheid uit twee tegen elkaar staande rechthoekjes bestaat: eentje voor het vinkje, en eentje voor het vraagteken.
Bij .vinkje, .vraagteken zijn beide <span>'s met behulp van margin-left: -0.8em; links van het midden gezet, over elkaar heen. Door deze marge bij span.vraagteken weer weg te halen, komt deze <span> rechts van het midden te staan.
.tekst

De elementen met class="tekst". Dit zijn de <span>'s die zorgen voor de tekst die bij hoveren over de thumbnails verschijnt.
De tekst wordt gewijzigd door de juiste letters wit, rood of groen te maken, afhankelijk van of de link al is bezocht of nog niet.
background: white;
Witte achtergrond.
width: 180px;
Tekst even breed maken als de thumbnail, waarop deze komt te staan.
font-size: 14px;
Normaal genomen wordt een relatieve eenheid als em gebruikt, omdat bij gebruik van deze eenheid in alle browsers de lettergrootte veranderd kan worden. Bij gebruik van de absolute eenheid als px kan dat niet in alle browsers.
In dit geval is het niet kunnen veranderen van de lettergrootte een voordeel, omdat de tekst dan binnen de thumbnails blijft staan. Daarom wordt hier de absolute eenheid px gebruikt, zodat in ieder geval in sommige browsers de lettergrootte niet te groot kan worden.
position: absolute;
Om de tekst op de juiste plaats neer te kunnen zetten. Er wordt gepositioneerd ten opzichte van de eerste voorouder die zelf een positie heeft. Dat is hier de <a>, waar span.tekst in staat.
Een <span> is van zichzelf een inline-element. Daardoor zijn eigenschappen als breedte niet te gebruiken. Door de <span> absoluut te positioneren, verandert deze in een soort blok-element, waardoor deze eigenschappen wel zijn te gebruiken.
bottom: 0;
Helemaal aan de onderkant van de <a> neerzetten.
In dit geval is het het beste om vanaf de onderkant van de <a> te positioneren, omdat je niet precies weet hoe groot de letters zijn. Niet iedereen heeft dezelfde letters geïnstalleerd en de lettergrootte kan ook door de bezoeker zijn veranderd.
Als de <span> vanaf de bovenkant wordt neergezet, is er een grote kans op een kier aan de onderkant tussen tekst en thumb, of juist op tekst die onder de thumb uitsteekt. Nu is de onderkant van de <span> met tekst altijd exact gelijk met de onderkant van de link, en dus met de daarin zittende thumb, want de link is even groot als de thumb.
left: -20000px;
Ver links buiten het scherm parkeren. Pas als de tekst getoond moet worden, wordt deze binnen het scherm gezet.
a:hover .tekst
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
.tekst {background: white; width: 180px; font-size: 14px; position: absolute; bottom: 0; left: -20000px;}
De elementen met class="tekst" die binnen een <a> zitten, maar alleen als over die <a> wordt gehoverd.
-webkit-animation: toon-tekst 5s; animation: toon-tekst 5s;
Hier staat in feite twee keer hetzelfde: animation: toon-tekst 5s;. Waarom dat zo is, staat bij De voorvoegsels -moz-, -ms- en -webkit-.
toon-tekst is de naam van de bij @keyframes opgegeven animatie. Bij die animatie is het met behulp van left zichtbaar en onzichtbaar maken van de bij hoveren te tonen tekst opgegeven. Hier wordt dat daadwerkelijk uitgevoerd: bij hoveren over de <a> wordt left: -20000px; veranderd naar left: 0; waarmee de tekst zichtbaar wordt.
Er wordt gepositioneerd ten opzichte van de eerste ouder die zelf een positie heeft. Dat is hier de <a>, waarbinnen span.tekst staat.
Met 5s wordt aangegeven dat de animatie 5 seconden duurt. Omdat andere waarden niet zijn opgegeven, worden daarvoor de standaardwaarden gebruikt. De belangrijkste daarvan zijn het slechts één keer afspelen van de animatie, en geen vertraging aan het begin van de animatie.
(Bij @keyframes is wel een vertraging van 'n halve seconde opgegeven, maar dat is 'n ander soort vertraging dan hier bij animation kan worden opgegeven. De vertraging bij @keyframes is onderdeel van de animatie zelf. De vertraging die je hier bij animation op kunt geven, vertraagt het begin van de eigenlijke animatie.)
.onder
De elementen met class="onder". In deze <span> zitten de woorden 'nog niet' en 'al eens':
<span class="onder">n<span>a</span>o<span>l</span>g <span>e</span>n<span>e</span>i<span>n</span>e<span>s</span>t</span>
color: red;
Voorgrondkleur rood maken. Dit is ook de kleur van de tekst.
De rode kleur is bedoeld voor de letters die de woorden 'nog niet' vormen. Bij a:visited .vraagteken,. a:visited .onder, .onder span hier gelijk onder worden de letters die niet getoond moeten worden wit gemaakt, waardoor ze wegvallen tegen de witte achtergrond. Bij a:visited .vinkje, a:visited .onder span worden de letters voor de woorden 'al eens' groen gekleurd, als die getoond moeten worden.
a:visited .vraagteken, a:visited .onder, .onder span
Voor een deel van deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
.vinkje, .vraagteken {background: white; color: white; width: 0.8em; height: 1em; font-size: 25px; margin-left: -0.8em; position: absolute; top: 30px; left: 50%;}
.vraagteken {color: black; margin-left: 0;}
.onder {color; red;}
De eerste selector, voor de eerste komma, a:visited .vraagteken: de elementen met class="vraagteken" binnen een <a>, maar alleen als de <a> is bezocht. Dit zijn de <span>'s die voor het vraagteken zorgen. Het vraagteken is bij .vraagteken zwart gemaakt.
De tweede selector, tussen de komma's, a:visited .onder: de elementen met class="onder" binnen een link, maar alleen als die link is bezocht. Binnen span.onder zitten de letters die 'al eens' en 'nog niet' vormen. Deze zijn hierboven bij .onder rood gemaakt.
De derde selector, na de tweede komma, .onder span: de <span>'s die binnen een element met class="onder" zitten. Dit zijn binnen span.onder geneste <span>'s. Binnen deze <span>'s zitten alleen de letters die 'al eens' vormen. Ook deze zijn hierboven bij .onder rood gemaakt.
De html die bij de woorden 'al' en 'nog' hoort, ziet er als volgt uit:
<span class="onder">n<span>a</span>o<span>l</span>g (...) </span>
Voor de duidelijkheid zijn de letters gekleurd, zoals ze op het scherm verschijnen: de groene 'a' en 'l' vormen het woord 'al', de rode 'n', 'o' en 'g' het woord 'nog'.
De rode letters 'n', 'o' en 'g' zitten rechtstreeks in span.onder. De groene letters 'a' en 'l' zitten binnen een extra <span>. (Dit geldt voor alle groene en rode letters.)
color: white;
Voorgrondkleur wit maken. Hierdoor wordt ook de tekst wit.
Het vraagteken is bij .vraagteken zwart gemaakt. Als de link is bezocht, wordt het hier wit gemaakt, waardoor het dezelfde kleur krijgt als de witte achtergrond en daardoor onzichtbaar wordt.
Voor de letters die 'al eens' en 'nog niet' vormen, geldt dit wit kleuren– op grond van de tweede selector – voor álle letters die 'al eens' en 'nog niet' vormen. Maar alleen als de link is bezocht. Deze letters zijn hierboven bij .onder rood gekleurd, maar worden hier dus door de tweede selector wit gemaakt, als de link is bezocht. Waardoor ze wegvallen tegen de witte achtergrond.
Maar er staat nog een derde selector. Deze geldt alleen voor de letters die binnen een geneste <span> binnen span.onder staan: de letters die 'al eens' vormen. Deze tweede selector geldt altijd, ook als de link nog niet is bezocht. Alle letters binnen span.onder zijn bij .onder rood gemaakt, maar alleen de letters die 'al eens' vormen worden hier weer wit gemaakt. En vallen dus weg tegen de witte achtergrond: je ziet ze niet.
Het gezamenlijke effect van de tweede en derde selector: 'al eens' is altijd wit en daardoor onzichtbaar. 'nog niet' is alleen wit, als de link al is bezocht. Anders is 'nog niet' rood.
a:visited .vinkje, a:visited .onder span
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
.vinkje, .vraagteken {background: white; color: white; width: 0.8em; height: 1em; font-size: 25px; margin-left: -0.8em; position: absolute; top: 30px; left: 50%;}
a:visited .vraagteken, a:visited .onder, .onder span {color: white:}
De eerste selector, voor de komma: de elementen met class="vinkje" die binnen een <a> staan, maar alleen als die <a> al is bezocht. Dit is de <span> die voor het vinkje zorgt.
De tweede selector, na de komma: de <span>'s binnen de elementen met class="onder", die weer binnen een <a> staan, maar alleen als de link al is bezocht. Dit zijn de binnen span.onder geneste <span>'s, waarbinnen de letters voor de woorden 'al eens' staan.
color: green;
Voorgrondkleur groen maken. Dit is ook de kleur van de tekst.
Het vinkje is bij .vinkje, .vraagteken wit gemaakt, waardoor het wegvalt tegen de witte achtergrond. Als de link is bezocht wordt het groen gemaakt, waardoor het zichtbaar wordt.
De letters voor de woorden 'al eens' zijn bij a:visited .vraagteken, a:visited .onder, .onder span wit gemaakt, waardoor ze wegvallen tegen de witte achtergrond. Als de link is bezocht, worden ze groen gemaakt, waardoor ze zichtbaar worden.
a:focus
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
nav a {color: black; display: inline-block; width: 180px; text-decoration: none; position: relative;}
Als een link focus heeft.
outline: none;
Als een link focus heeft, wordt dat aangegeven door een kadertje rondom de link. Dat is belangrijk voor gebruikers van de Tab-toets. Deze weten hierdoor, welke link wordt gevolgd, als op Enter wordt gedrukt.
Dat kadertje wordt met behulp van een outline gevormd. Dat komt hier slecht uit, omdat de outline door al het gefloat en gepositioneer veel groter wordt dan de thumbnail. En die thumbnail geeft de grootte van de eigenlijk link aan. Daarom wordt de outline hier verwijderd en gelijk hieronder vervangen door een outline die wel goed past bij de link.
a:focus img
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
img {border: none; position: relative;}
Alle afbeeldingen binnen een link, maar alleen als die link focus heeft. Die afbeeldingen zijn hier de thumbnails.
outline: black dotted 3px;
Geef met een gestippelde zwart kadertje aan, welke link focus heeft. Dat is belangrijk voor gebruikers van de Tab-toets, zodat die weten welke link wordt gevolgd, als op Enter wordt gedrukt.
main
Alle <main>'s. Dat is er maar eentje. De belangrijkste inhoud van de pagina staat hierin. In dit voorbeeld is dat flauwekultekst, maar normaal genomen zal hier wel de belangrijkste inhoud in zitten.
display: block;
<main> is een blok-element. Oudere browsers kennen het echter niet. Een onbekend element wordt standaard als een inline-element weergegeven. Hier wordt dat gecorrigeerd voor die oudere browsers.
width: 760px;
Breedte.
max-width: 96%;
Een breedte in procenten is altijd ten opzichte van de ouder van het element. Dat is hier <body>, een blok-element. Een blok-element wordt normaal genomen automatisch even breed als z'n ouder. De ouder van <body> is <html>, het hoogste element en ook een blok-element. Omdat <html> het hoogste element is, wordt dit normaal genomen even breed als het venster van de browser.
<main> wordt hierdoor uiteindelijk niet breder dan 96% van de breedte van het venster. Door als maximumbreedte geen 100% maar 96% te nemen, blijft er 4% over voor wat afstand links en rechts tussen de tekst en dergelijke en de buitenkant van het venster.
margin: 0 auto;
Omdat voor onder en links geen waarde is ingevuld, krijgen die automatisch dezelfde waarde als boven en rechts. Hier staat dus eigenlijk 0 auto 0 auto in de volgorde boven – rechts – onder – links.
Boven en onder geen marge.
Links en rechts auto. Dat betekent hier: evenveel. De marge links en rechts is altijd even groot, ongeacht de breedte van het browservenster. Oftewel: <main> staat altijd horizontaal gecentreerd.
Deze manier van horizontaal centreren van een blok-element werkt alleen, als het blok-element een breedte heeft.
css voor vensters minimaal 500 px breed
@media screen and (min-width: 500px)
De css die hier tot nu toe staat, geldt voor alle browservensters.
De css die binnen deze media query staat, geldt alleen voor vensters die minimaal 500 px breed zijn. In deze vensters komen de thumbnails niet onder, maar naast elkaar te staan.
@media: geeft aan dat het om css gaat die alleen van toepassing is, als aan bepaalde voorwaarden wordt voldaan. Al langer bestond de mogelijkheid om met behulp van zo'n @media-regel css voor bijvoorbeeld printers op te geven. css3 heeft dat uitgebreid tot bepaalde fysieke eigenschappen, zoals de breedte en hoogte van het venster van de browser.
screen: deze regel geldt alleen voor schermweergave.
and: er komt nog een voorwaarde, waaraan moet worden voldaan.
(min-width: 500px): het venster moet minimaal 500 px breed zijn. Is het venster smaller, dan wordt de css die binnen deze media-regel staat genegeerd.
Gelijk na deze regel komt een { te staan, en aan het einde van de css die binnen deze regel valt een bijbehorende afsluitende }. Die zijn in de regel hierboven weggevallen, maar het geheel ziet er zo uit:
@media screen and (min-width: 500px) {
body {color: silver;}
(...) rest van de css voor deze @media-regel (...)
footer {color: gold;}
}
Voor de eerste css binnen deze media-regel staat dus een extra {, en aan het eind staat een extra }.
body
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
body {background: #ff9; color: black; font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0;}
Het element waarbinnen de hele pagina staat. Veel instellingen die hier worden opgegeven, worden geërfd door de nakomelingen van <body>. Ze gelden voor de hele pagina, tenzij ze later worden gewijzigd. Dit geldt bijvoorbeeld voor de lettersoort, de lettergrootte en de voorgrondkleur.
font-size: 110%;
Iets groter dan standaard. 't Zal de leeftijd zijn, maar ik vind de standaardgrootte wat te klein.
Als eenheid wordt de relatieve eenheid % gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
li
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat. (Alleen wat binnen deze media query geldig is, wordt binnen dit blokje herhaald.)
li {text-align: center; margin: 20px 30px;}
Alle lijst-items. Dat zijn er hier twee: eentje voor elke link.
float: left;
Zo hoog mogelijk en dan zoveel mogelijk naar links plaatsen.
Een <li> is een blok-element. Hierdoor komt elke <li> normaal genomen op een nieuwe regel te staan. Door ze naar links te floaten, komen ze naast elkaar te staan. En daarmee ook de in de <li> zittende thumbs en dergelijke.
width: 50%;
Een <li> is een blok-element. Daarom wordt een <li> normaal genomen even breed als z'n ouder. Maar hier gelijk boven zijn de <li>'s naar links gefloat. Daardoor wordt de <li> niet breder, dan nodig is om de inhoud ervan weer te geven. In dit geval is dat niet breder dan de thumbnail. Door de <li> een breedte te geven, wordt dit opgelost.
Een breedte in procenten is altijd ten opzichte van de ouder van het element. Dat is hier de <ul>, een blok-element. Een blok-element wordt normaal genomen even breed als z'n ouder. De ouder van <ul> is hier <nav>, die bij nav een breedte van 720 px heeft gekregen en horizontaal binnen het browservenster is gecentreerd.
De <li>'s worden 50% van die 720 px breed: 360 px. Ze vullen dus beide de helft van de <nav>. En omdat de inhoud van de <li>'s bij li horizontaal is gecentreerd binnen de <li>, is alles netjes verdeeld over het scherm.
margin: 20px 0;
Omdat voor onder en links geen waarde is ingevuld, krijgen die automatisch dezelfde waarde als boven en rechts. Hier staat dus eigenlijk 20px 0 20px 0 in de volgorde boven – rechts – onder – links.
De marge aan de bovenkant heeft geen invloed, want die was al bij li gegeven. Maar de marge aan de onderkant zorgt voor wat ruimte tussen de <li>'s, en dus de daarin zittende thumbnails, en de tekst eronder.


