Horizontaal en verticaal centreren van fixed of absoluut gepositioneerd element met (on)bekende grootte - uitleg
Laatst aangepast: .

Korte omschrijving
Horizontaal en/of verticaal centreren van een element met position: fixed; of position: absolute; en (on)bekende grootte.
BELANGRIJK
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
Als je deze handleiding graag uitprint (zonde van het bos), gebruik dan de pdf in de download. Deze pagina is niet geoptimaliseerd voor printen, de pdf kan wel makkelijk worden geprint.
Alles op deze site kan vrij worden gebruikt, met drie beperkingen:
* Je gebruikt het materiaal op deze site volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte info zitten. Voor eventuele schade die door gebruik van materiaal van deze site ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Deze uitleg wordt regelmatig bijgewerkt. Het is daarom niet toegestaan deze uitleg op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat de uitleg afkomstig is van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
* Het kan zijn dat materiaal is gebruikt dat van anderen afkomstig is. Dat materiaal kan onder een bepaalde licentie vallen, waardoor het mogelijk niet onbeperkt gebruikt mag worden. Als dat zo is, wordt dat vermeld onder Inhoud van de download en licenties.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
Alle code is geschreven in een afwijkende lettersoort en -kleur. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles vanwege de leesbaarheid in een gewone letter.)
Opmerkingen
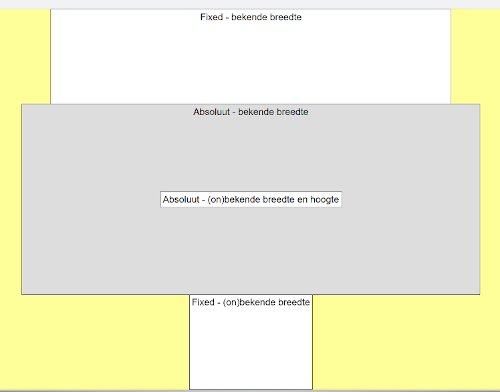
- Dit voorbeeld gaat alleen over centreren. Er is niet gelet op hoe de pagina verder in elkaar zit. De gebruikte <div>'s zijn absoluut verkeerd neergezet. Als je op een 'echte' pagina elementen op deze manier gaat combineren, maak je de pagina (grotendeels) onbruikbaar. Zie verder bij Bekende problemen (en oplossingen) onder het kopje Alle browsers.
Links in deze uitleg, vooral links naar andere sites, kunnen verouderd zijn. Op de pagina met links vind je steeds de meest recente links.
Dit voorbeeld is gemaakt op een systeem met Linux (Kubuntu). Daarbij is vooral gebruik gemaakt van Visual Studio Code, GIMP en Firefox met extensies. De pdf-bestanden zijn gemaakt met LibreOffice.
Vragen of opmerkingen? Fout gevonden? Ga naar het forum.
Achterliggend idee
Horizontaal centreren van een blok-element met bekende breedte was altijd redelijk simpel met margin: 0 auto;. Maar dat werkt niet zonder meer bij een absoluut of fixed gepositioneerd element.
Verticaal centreren van een blok-element was altijd buitengewoon moeilijk, als het al niet ronduit onmogelijk was.
Nieuwe technieken als grid en flexbox hebben van centreren een fluitje van 'n cent gemaakt. Onderdeel van die technieken zijn eigenschappen om de onderdelen van de grid of flexbox horizontaal en/of verticaal te centreren.
Maar het positioneren van een absoluut gepositioneerd element in een flexbox of grid met behulp van de daarbij horende eigenschappen werkt alleen, als geen top, right, bottom of left is gebruikt. En meestal zal dat wel worden gebruikt, als een element absoluut wordt gepositioneerd.
Een absoluut of fixed gepositioneerd element wordt gepositioneerd ten opzichte van het zogenaamde 'containing block'.
Bij een absoluut gepositioneerd element is het containing block de eerste voorouder met een relatieve, absolute of fixed positie. Als dat er niet is, wordt gepositioneerd ten opzichte van het venster van de browser.
Bij een fixed gepositioneerd element is het containing block het venster van de browser.
Meestal.
Op forums kom je soms de vraag tegen, waarom een fixed gepositioneerd zelfs met behulp van spijkers en hamer nog niet stil blijft staan, maar vrolijk meescrolt met de rest van de pagina. Dat heeft een wat weinig bekende reden, die overigens keurig in de specificatie staat. Weinig bekend, omdat zich dit niet zo vaak voordoet.
Als een voorouder van een absoluut of fixed gepositioneerd element een van de volgende eigenschappen heeft:
transform met een andere waarde dan 'none';
perspective met een andere waarde dan 'none';
will-change met de waarden 'transform', 'perspective' of 'filter';
filter met een andere waarde dan 'none';
contain met de waarde 'paint',
wordt dit het containing block. Dit geldt dus ook voor een fixed gepositioneerd element, waardoor dit mee zal scrollen met de voorouder die een van de genoemde eigenschappen heeft.
(Een veel uitgebreider verhaal over 'containing block' is te vinden op developer.mozilla.org).
Het centreren gebeurt bij fixed en absoluut gepositioneerde elementen op dezelfde manier, alleen zal de voorouder ten opzichte waarvan wordt gepositioneerd soms verschillen, afhankelijk van het hierboven beschreven containing block.
Voor horizontaal centreren kan, als de breedte van het element bekend is, margin: 0 auto; worden gebruikt. Maar dit werkt dus niet bij een absoluut of fixed gepositioneerd element. Tenzij je 'n soort truc toepast.
Als je een bepaalde positie vanaf links opgeeft én een bepaalde breedte én een bepaalde positief vanaf rechts, zal dit vrijwel nooit goed binnen het containing block passen. Alleen als dat containing block toevallig precies de juiste breedte heeft, zal deze combinatie passen.
<div style="width: 200px; position: relative">
<div style="width: 100px; position: absolute; left: 20px; right: 20px;></div>
</div>
De binnenste <div> komt op 20 px vanaf links en rechts van de buitenste <div> te staan, én is 100 px breed. Dat is samen 140 px. Maar die buitenste <div> is 200 px breed, dus dat past stomweg niet: de binnenste <div> is 60 px te smal. In dat geval wordt de waarde bij right genegeerd en 'wint' left.
Maar als je nu aan de binnenste <div> nog margin: 0 auto; toevoegt, verandert de hele situatie. De missende 60 px worden nu gelijkelijk links en rechts van de binnenste <div> verdeeld. Oftewel: de binnenste <div> is nu horizontaal gecentreerd.
Dit is trouwens geen echte 'truc', want dit is precies hoe het volgens de specificatie hoort te werken.
In verticale richting werkt het precies zo, maar dan moeten top, height en bottom worden gebruikt, en margin: auto 0;.
En als je top, left, bottom, right, width, height en margin: auto auto; gebruikt, wordt horizontaal én verticaal gecentreerd.
Bij een onbekende breedte en/of hoogte werkt bovenstaande niet, want dan kun je geen width en/of height opgeven. Maar daarvoor kan in alle niet volstrekt verouderde browsers transform worden gebruikt. Dit werkt nog veel simpeler en is trouwens ook te gebruiken, als de breedte van het te centreren element wel bekend is.
Als de browser de pagina opbouwt, weet de browser op dat moment de breedte van het browservenster en de breedte van alle elementen. Ook als geen breedte is opgegeven, want de browser berekent dat. Je kunt uiteindelijk moeilijk iets tekenen, als je niet weet hoe groot het moet zijn. Daarvan wordt bij het centreren gebruik gemaakt.
Met left: 50%; wordt de linkerkant van het horizontaal te centreren element halverwege z'n containing block neergezet. Bij het maken van de pagina is onbekend, waar dat precies is. Maar de browser weet dat wel, omdat die de grootte van het browservenster, de lettergrootte, enzovoort weet. De browser heeft ook berekend, hoe breed het te centreren element moet worden. Dat is bij een absoluut of fixed gepositioneerd element afhankelijk van de inhoud van het element: het wordt niet breder dan nodig is om de inhoud ervan weer te geven.
Met transform: translateX(-50%); wordt dat element vervolgens de helft van z'n eigen breedte terug naar links gezet. Waardoor dus de helft van het element links van dat met left: 50%; opgegeven midden komt te staan, en de andere helft rechts ervan. Oftewel: het element staat horizontaal gecentreerd binnen z'n containing block, ongeacht de breedte van dat containing block.
In verticale richting werkt het precies zo, maar dan met top: 50%; en transform: translateY(-50%);.
En voor horizontaal én verticaal centreren gebruik je top: 50%; left: 50%; transform(-50%, -50%);.
De code aanpassen aan je eigen ontwerp
- Als je dit voorbeeld gaat aanpassen voor je eigen site, houd het dan in eerste instantie zo eenvoudig mogelijk. Ga vooral geen details invullen.
- Gebruik geen FrontPage, Publisher of Word (alle drie van Microsoft). Deze programma's maken niet-standaard code die alleen goed te bekijken is in Internet Explorer. In alle andere browsers zie je grotendeels bagger, áls je al iets ziet.
-
Publisher en Word zijn niet bedoeld om websites mee te maken. FrontPage is zwaar verouderd en wordt al jaren niet meer onderhouden door Microsoft.
Ook OpenOffice en LibreOffice leveren een uiterst beroerd soort html af. Tekstverwerkers met al hun toeters en bellen zijn gewoon niet geschikt om websites mee te bouwen.
Je kunt beter een goed (gratis) programma gebruiken. Links naar dat soort programma's vind je op de pagina met links onder Gereedschap → wysiwyg-editor.
Maar het allerbeste is om gewoon zelf html, css, enzovoort te leren, omdat zelfs het allerbeste programma het nog steeds zwaar verliest van 'n op de juiste manier met de hand gemaakte pagina.
-
Als je in een desktopbrowser met behulp van zoomen het beeld vergroot, heeft dit hetzelfde effect, als wanneer de pagina in een kleiner browservenster wordt getoond. Je kunt hiermee dus kleinere apparaten zoals een tablet of een smartphone simuleren. Maar het blijft natuurlijk wel een simulatie: het is nooit hetzelfde als testen op een écht apparaat. Zo kun je bijvoorbeeld aanrakingen alleen echt testen op een echt touchscreen.
Inmiddels hebben veel browsers in de ontwikkelgereedschappen mogelijkheden voor het simuleren van weergave op een kleiner scherm ingebouwd. Ook dit blijft een simulatie, maar geeft vaak wel een beter beeld dan zoomen.
-
Ik maak zelf het liefst een site in Firefox. Als je 'n site maakt in Firefox, Opera, Safari, Google Chrome of Edge, is er 'n hele grote kans dat hij in alle browsers werkt. Ik geef de voorkeur aan Firefox, omdat het de enige grote browser is die niet bij een bedrijf hoort dat vooral op je centen of je data uit is.
Google Chrome wordt ook door veel mensen gebruikt, maar ik heb dus wat moeite met hoe Google je hele surfgedrag, je schoenmaat en de kleur van je onderbroek vastlegt. Daarom gebruik ik Google Chrome zelf alleen om in te testen.
-
Het allereerste dat je moet invoeren, is het doctype, vóór welke andere code dan ook. Een lay-out met een missend of onvolledig doctype ziet er totaal anders uit dan een lay-out met een geldig doctype. Wát er anders is, verschilt ook nog 'ns tussen de diverse browsers. Als je klaar bent en dan nog 'ns 'n doctype gaat invoeren, weet je vrijwel zeker dat je van voren af aan kunt beginnen met de lay-out.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
-
Gebruik een 'strict' doctype of (beter!) het doctype voor html5. Deze zijn bedoeld voor nieuwe sites. Het transitional doctype is bedoeld voor al bestaande sites, niet voor nieuwe.
Het transitional doctype staat talloze tags toe, die in html5 zijn verboden. Deze tags worden al zo'n tien jaar afgeraden. Het transitional doctype is echt alleen bedoeld om de puinhoop van vroeger, toen niet volgens standaarden werd gewerkt, enigszins te herstellen.
Het strict doctype staat verouderde tags niet toe. Daardoor kan met 'n strict doctype, of het nu html of xhtml is, probleemloos worden overgestapt naar html5. Met een transitional doctype en het gebruik van afgekeurde tags kun je niet overstappen naar html5. Je moet dan eerst alle verouderde tags verwijderen, wat echt ontzettend veel werk kan zijn.
Het doctype voor html5 is uiterst simpel:
<!doctype html>. Omdat het doctype voor html5 in alle browsers werkt, zelfs in de gelukkig vrijwel uitgestorven nachtmerrie Internet Explorer 6, is er geen enkele reden dit uiterst simpele doctype niet te gebruiken. - Als tweede voer je de charset in. Dit vertelt de browser, welke tekenset er gebruikt moet worden, zodat letters met accenten en dergelijke overal goed worden weergegeven. Het beste kun je utf-8 nemen. Als je later van charset verandert, loop je 'n grote kans dat je alle aparte tekens als letters met accenten weer opnieuw moet gaan invoeren. In html5 is het simpele
<meta charset="utf-8">voldoende. -
Test vanaf het allereerste begin in zoveel mogelijk verschillende browsers in 'n aantal resoluties (schermgroottes). Onder het kopje Getest in kun je in deze uitleg vinden, waar dit voorbeeld in is getest. Ook van Internet Explorer kun je meerdere versies naast elkaar draaien. Op de pagina met links staan onder het kopje Gereedschap → Weergave en dergelijke testen 'n aantal links die daarbij kunnen helpen. De compatibiliteitsweergave in Internet Explorer is niet geschikt om in te testen, omdat deze enigszins verschilt van de weergave in échte browsers.
(Overigens wordt op deze site alleen nog in Internet Explorer 11 getest. Oudere versies van Internet Explorer worden niet meer ondersteund en zijn daardoor per definitie uiterst onveilig. In Edge, de opvolger van Internet Explorer, wordt wel gewoon getest.)
- Voor alle voorbeelden geldt: breng veranderingen stapsgewijs aan. Als je bijvoorbeeld foto's wilt laten weergeven, begin dan met het alleen veranderen van de namen van de foto's, zodat je eigen foto's worden weergegeven. Maakt niet uit als de maten niet kloppen en de teksten fout zijn. Als dat werkt, ga dan bijvoorbeeld de maten aanpassen. Dan de teksten. En controleer steeds, of alles nog goed werkt.
-
Als het om een lay-out of iets dergelijks gaat: zorg eerst dat header, kolommen, footer, menu, en dergelijke staan en bewegen, zoals je wilt. Ga daarna pas details binnen die blokken invullen. In eerste instantie gebruik je dus bijvoorbeeld 'n leeg blok op de plaats, waar uiteindelijk het menu komt te staan.
Als je begint met allerlei details, is er 'n heel grote kans dat die de werking van de blokken gaan verstoren. Bouw eerst het huis, en ga dan pas de kamers inrichten. Zorg eerst dat de blokken werken, zoals je wilt. Dan zul je het daarna gelijk merken, als 'n toegevoegd detail als tekst of 'n afbeelding iets gaat verstoren. Daarvoor moet je natuurlijk wel regelmatig controleren in verschillende browsers, of alles nog wel goed werkt.
e kunt de blokken tijdens het aanpassen opvullen met bijvoorbeeld <br>1<br>2<br>3 enzovoort, tot ze de juiste hoogte hebben. Het is handig om aan het einde even iets toe te voegen als 'laatste', zodat je zeker weet dat er niet ongemerkt drie regels onderaan naar 't virtuele walhalla zijn verhuisd.
Om de breedte te vullen, kun je het best 'n kort woord als 'huis' duizend keer of zo herhalen. Ook hier is het handig om aan 't eind (en hier ook aan 't begin) 'n herkenningsteken te maken, zodat je zeker weet dat je de hele tekst ziet.
- Zolang je in grotere dingen zoals 'n lay-out aan 't wijzigen bent, kan het helpen de verschillende delen een achtergrondkleur te geven. Je ziet dan goed, waar 'n deel precies staat. Een achtergrondkleur heeft - anders dan bijvoorbeeld een border - verder geen invloed op de lay-out, dus die is hier heel geschikt voor.
- Als je eigenschappen verandert in de css, verander er dan maar één, hooguit twee tegelijk. Als je er zeventien tegelijk verandert, is de kans groot dat je niet meer weet, wat je hebt gedaan. En dat je 't dus niet meer terug kunt draaien.
-
margin,paddingenborderworden bij de hoogte en breedte van het element opgeteld. Hier worden vaak fouten mee gemaakt. Als je bijvoorbeeld in een lay-out 'n border toevoegt aan een van de 'hoofdvakken' (header, footer, kolommen), dan wordt deze er bij opgeteld. Bij 'n border van 2 px rondom de linkerkolom wordt deze dus plotseling 4 px breder (2 aan beide kanten), en 4 px hoger. Zoiets kan je hele lay-out verstoren, omdat iets net te breed of te hoog wordt. Je moet dan elders iets 4 px kleiner maken. Dat zal vaak zo zijn: als je één maat verandert, zul je vaak ook 'n andere moeten aanpassen.Css geeft de mogelijkheid om met behulp van
box-sizingde padding en border bínnen de breedte en hoogte van de inhoud te zetten, als je dat handiger vindt.Met nieuwere css-eigenschappen als grid en flexbox, die speciaal zijn gemaakt om een lay-out mee te maken, spelen dit soort problemen veel minder. In alle browsers waarop hier nog wordt getest, werken flexbox en grid prima. Maar als je oudere browsers moet ondersteunen, kan dat wel problemen opleveren en moet je ook in die oudere browsers testen.
-
In plaats van een absolute eenheid als
pxkun je ook een relatieve eenheid gebruiken, met nameemenrem. Voordeel vanemenremis dat een lettergrootte, regelhoogte, en dergelijke inemenremin alle browsers kan worden veranderd. Nadeel is dat het de lay-out sneller kan verstoren dan bijvoorbeeldpx. Dit moet je gewoon van geval tot geval bekijken. Voor weergave in mobiele apparaten zijn relatieve eenheden alsemenremvrijwel altijd beter dan absolute eenheden alspx.(De minder bekende
remis ongeveer hetzelfde als deem. Alleen is de lettergrootte bijremgebaseerd op de lettergrootte van het <html>-element, waardoor deremoveral op de pagina precies even groot is. Bij deemkan de lettergrootte worden beïnvloed door de voorouders van het element, bij deremniet.)Zoomen kan trouwens altijd, ongeacht welke eenheid je gebruikt.
-
Valideren, valideren, valideren en dan voor 't slapen gaan nog 'ns valideren.
Valiwie???
Valideren is het controleren van je html en css op 'n hele serie fouten. Computers zijn daar vaak veel beter in dan mensen. Als je 300 keer <h2> hebt gebruikt en 299 keer </h2> vindt 'n computer die ene missende </h2> zonder enig probleem. Jij ook wel, maar daarna ben je misschien wel aan vakantie toe.
Valideren kan helpen om gekmakende fouten te vinden. Valide code garandeert ook dat de weergave in verschillende browsers (vrijwel) hetzelfde is. En valide code is over twintig jaar ook nog te bekijken.
Valideren moet trouwens ook niet worden overdreven. Het is een hulpmiddel om echte fouten te vinden, meer niet. Het gaat erom dat je site goed werkt, niet dat je het braafste kind van de klas bent. Als de code niet valideert, maar daar is een goede reden voor, is daar niets op tegen. Zeker met nieuwere html en css wil de validator nog wel eens achterlopen, terwijl dat al prima is te gebruiken.
Op deze site is alle css en html gevalideerd. Als de code niet helemaal valide is (wat regelmatig voorkomt), staat daar onder Bekende problemen (en oplossingen) de reden van.
Je kunt je css en html valideren als 't online staat, maar ook als het nog in je computer staat.
Html kun je valideren op: validator.w3.org/nu.
Css kun je valideren op: jigsaw.w3.org/css-validator.
Toegankelijkheid en zoekmachines
De tekst in dit hoofdstukje is een algemene tekst, die voor elke pagina geldt. Eventueel specifiek voor dit voorbeeld geldende problemen en eventuele aanpassingen om die problemen te voorkomen staan bij Bekende problemen (en oplossingen).
Toegankelijkheid (in het Engels 'accessibility') is belangrijk voor bijvoorbeeld blinden die een schermlezer gebruiken, of voor motorisch gehandicapte mensen die moeite hebben met het bedienen van een muis. Een spider van een zoekmachine (dat is het programmaatje dat de site indexeert voor de zoekmachine) is te vergelijken met een blinde. Als je je site goed toegankelijk maakt voor gehandicapten, is dat gelijk goed voor een hogere plaats in een zoekmachine. Dus als je 't niet uit sociale motieven wilt doen, kun je 't uit egoïstische motieven doen.
(Op die plaats in de zoekmachine heb je maar beperkt invloed. De toegankelijkheid van je site is maar één van de factoren, maar zeker niet onbelangrijk.)
Als je bij het maken van je site al rekening houdt met toegankelijkheid, is dat nauwelijks extra werk. 't Is ongeveer te vergelijken met inbraakbescherming: doe dat bij 'n nieuw huis en 't is nauwelijks extra werk, doe 't bij 'n bestaand huis en 't is al snel 'n enorme klus.
Enkele tips die helpen bij toegankelijkheid:
-
Gebruik altijd een alt-beschrijving bij een afbeelding. De alt-tekst wordt gebruikt, als afbeeldingen niet kunnen worden getoond of gezien (dat geldt dus ook voor zoekmachines). Als je iets wilt laten zien, als je over de afbeelding hovert, gebruik daar dan het title-attribuut voor, niet de alt-beschrijving.
Als een afbeelding alleen maar voor de sier wordt gebruikt, zet je daarbij
alt="", om aan te geven dat de afbeelding niet belangrijk is voor het begrijpen van de tekst of zo. - Als uit de tekst in een link niet duidelijk wordt, waar de link naartoe leidt, gebruik dan een title bij de link. Een tekst als 'pagina met externe links' is waarschijnlijk duidelijk genoeg, een tekst als alleen 'links' mogelijk niet. Een duidelijke zwart-witregel is niet te geven, omdat dit ook van tekst en dergelijke in de omgeving van de link afhangt.
-
Accesskeys (sneltoetsen) kun je beter niet gebruiken, deze geven te veel problemen, omdat ze vaak dubbelop zijn met sneltoetsen voor de browser of andere al gebruikte sneltoetsen. Bovendien is voor de gebruiker meestal niet duidelijk, welke toetsen het zijn.
Op zichzelf zijn accesskeys een heel goed idee. Maar helaas zijn ze ook in html5 volstrekt onvoldoende gedefinieerd. Er is nog steeds geen standaard voor de meest gebruikelijke accesskeys, zoals Zoek of Home.
Er is nog steeds niet vastgelegd, hoe accesskeys zichtbaar gemaakt kunnen worden. Voor de makers van browsers zou dit 'n relatief kleine moeite zijn, voor de makers van 'n site is het bergen extra werk.
Hierdoor zijn accesskeys (vrijwel) niet te gebruiken. Misschien kunnen ze nog enig nut hebben op sites, die gericht zijn op 'n specifieke groep gebruikers. Maar voor algemene sites is het advies: normaal genomen niet gebruiken.
-
Met behulp van de Tab-toets (of op 'n soortgelijke manier) kun je in de meeste browsers door links, invoervelden, en dergelijke lopen. Elke tab brengt je één link, invoerveld, en dergelijke verder, Shift+Tab één plaats terug. Met behulp van het attribuut
tabindexkun je de volgorde aangeven, waarin de Tab-toets werkt. Zondertabindexwordt de volgorde van de html aangehouden bij gebruik van de Tab-toets, maar soms is een andere volgorde logischer.In principe is het beter, als
tabindexniet nodig is, maar gewoon de volgorde van de html wordt aangehouden. Bij verkeerd gebruik kantabindexheel verwarrend zijn. Het is niet bedoeld om van de pagina een hindernisbaan voor kangoeroes te maken, waarop van beneden via links over rechts naar boven wordt gesprongen. - Als, zoals hierboven beschreven, een gebruiker van de Tab-toets bij een link, invoerveld, en dergelijke is aangekomen, heeft dit element 'focus'. Dit wordt aangegeven door de link, invoerveld, en dergelijke extra te markeren met een kadertje. Dat kadertje mag je alleen weghalen, als op een andere manier wordt duidelijk gemaakt, welk element focus heeft. Een gebruiker van de Tab-toets kan anders niet zien, waar zij of hij zit, en welk element gaat reageren op bijvoorbeeld een Enter.
- In het verleden werd vaak aangeraden de volgorde van de code aan te passen. Een menu bijvoorbeeld kon in de html onderaan worden gezet, terwijl het op het scherm met behulp van css bovenaan werd gezet. Inmiddels zijn schermlezers en dergelijke zo sterk verbeterd dat dit niet meer wordt aangeraden. De volgorde in de html kan tegenwoordig beter hetzelfde zijn als die op het scherm, omdat het anders juist verwarrend kan werken.
-
Een zogenaamde skip-link is vaak nog wel zinvol. Dat is een link die je buiten het scherm parkeert met behulp van css, zodat hij normaal genomen niet te zien is. Zo'n link is wel gewoon zichtbaar in speciale programma's zoals tekstbrowsers en schermlezers, want die kijken gewoon naar wat er in de broncode staat.
(Alleen in de schermlezer TalkBack op oudere versies van Android werkt zo'n buiten het scherm geplaatste link niet. TalkBack leest zo'n link wel voor, maar de link kan niet worden gevolgd, als deze buiten het scherm staat. Met ingang van versie 9 van Android is dit eindelijk opgelost en werkt een skip-link ook fatsoenlijk in TalkBack.)
Een skip-link staat bovenaan de pagina, nog boven menu, header, en dergelijke, en linkt naar de eigenlijke inhoud van de pagina. Hierdoor kunnen mensen met één toetsaanslag naar de eigenlijke inhoud van de pagina gaan.
Een skip-link is vooral nuttig voor gebruikers van de Tab-toets. Zodra de normaal genomen onzichtbare link door het indrukken van de Tab-toets focus krijgt, kun je hem op het scherm plaatsen, waardoor hij zichtbaar wordt. Bij een volgende tab wordt hij dan weer buiten het scherm geplaatst en is dus niet meer zichtbaar, zodat de lay-out niet wordt verstoord.
Op pagina's en in voorbeelden waar dat nuttig is, wordt op deze site een skip-link gebruikt. (Althans: nog niet in alle voorbeelden die daarvoor in aanmerking komen, zit een skip-link. Maar geleidelijk aan worden dat er steeds meer.)
-
Van oorsprong is html een taal om wetenschappelijke documenten weer te geven, pas later is hij gebruikt voor lay-out. Maar daar is hij dus eigenlijk nooit voor bedoeld geweest. Het gebruiken van html voor lay-out leidt tot enorme problemen voor gehandicapten en tot een lage plaats in zoekmachines.
De html hoort alleen inhoud te bevatten, lay-out doe je met behulp van css. Die css moet in een externe stylesheet staan of, als hij alleen voor één bepaalde pagina van toepassing is, in de <head> van die pagina.
-
Breng een logische structuur aan in je document. Gebruik een <h1> voor de belangrijkste kop, een <h2> voor een subkop, enzovoort. Schermlezers en dergelijke kunnen van kop naar kop springen. En een zoekmachine gaat ervan uit dat <h1> belangrijke tekst bevat.
Dit geldt voor al dit soort structuurbepalende tags.
Als een <h1> te grote letters geeft, maak daar dan met behulp van je css 'n kleinere letter van, maar blijf die <h1> gewoon gebruiken. Op dezelfde manier kun je al dit soort dingen oplossen.
- <table> is fantastisch, maar alleen als die wordt gebruikt om een echte tabel weer te geven, niet als hij voor opmaak wordt misbruikt. In het verleden is dat op grote schaal gebeurd bij gebrek aan andere mogelijkheden. Een tabel is, als je niet heel erg goed oplet, volstrekt ontoegankelijk voor gehandicapten en zoekmachines. Het lezen van een tabel is ongeveer te vergelijken met het lezen van een krant van links naar rechts: niet per kolom, maar per regel. Dat gaat dus alleen maar goed bij een echte tabel, zoals een spreadsheet. In alle andere gevallen garandeert 'n tabel volstrekte ontoegankelijkheid voor schermlezers en dergelijke en als extra bonus vaak 'n lagere plaats in een zoekmachine.
-
Frames horen bij een volstrekt verouderde techniek, die heel veel nadelen met zich meebrengt. <iframe>'s hebben voor een deel dezelfde nadelen. Eén van die nadelen is dat de verschillende frames voor zoekmachines, schermlezers, en dergelijke als los zand aan elkaar hangen, omdat ze los van elkaar worden weergegeven. Ze staan wel naast elkaar op het scherm, maar er zit intern geen verband tussen.
Als je 'n stuk code vaker wilt gebruiken, zoals 'n menu dat op elke pagina hetzelfde is, voeg dat dan in met PHP. Dan wordt de pagina niet pas in de browser, maar al op de server samengesteld. Hierdoor zien zoekmachines, schermlezers, en dergelijke één pagina, net zoals wanneer je maar één pagina met html zou hebben geschreven.
(Je kunt ook invoegen met behulp van SSI. Maar tegenwoordig kun je beter PHP dan SSI gebruiken, omdat SSI min of meer aan het uitsterven is en PHP veel meer mogelijkheden heeft. Op deze site wordt in enkele voorbeelden nog SSI gebruikt, maar zodra die worden bijgewerkt, gaat dat vervangen worden door PHP.)
-
Geef de taal van het document aan, en bij woorden en dergelijke die afwijken van die taal de afwijkende taal met behulp van
lang="...". Op deze site gebeurt dat maar af en toe, omdat de tekst (en vooral de code) een mengsel is van Engels, Nederlands en eigengemaakte namen. Dat soort teksten is gewoon niet goed in te delen in een taal. Maar bij enigszins 'normale' teksten hoor je een taalwisseling aan te geven.Op deze site wordt de lijst op woordenlijst.org gebruikt om te bepalen, of een woord inmiddels 'Nederlands' is. Als het woord in deze lijst voorkomt, wordt geen
lang-attribuut gebruikt, ook niet als het woord oorspronkelijk uit een andere taal komt. - Gebruik de tag <abbr> bij afkortingen. Doe dat de eerste keer op een pagina samen met de title-eigenschap:
<abbr title="ten opzichte van">t.o.v.</abbr>. Daarna kun je op dezelfde pagina volstaan met<abbr>t.o.v.</abbr>. Doe je dit niet, dan is er 'n grote kans dat 'n schermlezer 't.o.v.' uit gaat spreken als 'tof', en 'n zoekmachine kan er ook geen chocola van maken. - Geef een verandering niet alleen door kleur aan. Een grote groep mensen heeft moeite met het onderscheiden van kleuren en/of het herkennen van kleuren. Verander bijvoorbeeld een ronde rode knop niet in een ronde groene knop, maar in een vierkante groene knop. Door ook de vorm te veranderen, is het herkennen van de verandering niet alleen van een kleur afhankelijk.
- Zorg voor voldoende contrast tussen achtergrond- en voorgrondkleur, tussen
background-colorencolor. Soms zie je heel lichtgrijze tekst op een donkergrijze achtergrond, en dan ook nog in een mini-formaat. Dat is dus voor heel veel mensen stomweg volledig onleesbaar. Een uitstekende online contrastchecker is bijvoorbeeld te vinden op snook.ca. -
De spider van 'n zoekmachine, schermlezers, en dergelijke kunnen geen plaatjes 'lezen'. Het is soms verbazingwekkend om te zien hoe veel, of eigenlijk: hoe weinig tekst er overblijft op een pagina, als de plaatjes worden weggehaald.
Op Linux kun je met Lynx kijken, hoe je pagina eruitziet zonder plaatjes en dergelijke, als echt alleen de tekst overblijft. Een installatie-programma voor Lynx op Windows is te vinden op invisible-island.net/lynx.
Ook kun je in Windows het gratis programma WebbIE installeren. WebbIE laat de pagina zien, zoals een tekstbrowser en dergelijke hem ziet. WebbIE is te downloaden vanaf www.webbie.org.uk.
Ten slotte kun je je pagina nog online op toegankelijkheid laten controleren op 'n behoorlijk aantal sites, zoals:
lowvision.support: laat zien hoe een kleurenblinde de site ziet. Engelstalig.
wave.webaim.org: deze laat grafisch zien, hoe de toegankelijkheid is. Engelstalig. Deze tester is ook als extensie in Firefox en Google Chrome te installeren.
Op de pagina met links kun je onder Toegankelijkheid links naar meer tests en dergelijke vinden.
Getest in
Laatst gecontroleerd op 4 augustus 2020.
Onder dit kopje staat alleen maar, hoe en waarin is getest. Alle eventuele problemen, ook die met betrekking tot zoomen, lettergroottes, toegankelijkheid, uit staan van JavaScript en/of css, enzovoort staan iets hieronder bij Bekende problemen (en oplossingen). Het is belangrijk dat deel te lezen, want uit een test kan ook prima blijken dat iets totaal niet werkt!
Dit voorbeeld is getest op de volgende systemen:
Desktopcomputers
Windows 7 (1280 x 1024 px, resolution 96 ppi):
Firefox, Google Chrome, Internet Explorer 11 en Edge, in grotere en kleinere browservensters.
OS X 10.14.6 ('Mojave') (1680 x 1050 px, resolution: 96 ppi, device-pixel-ratio: 1):
Firefox, Safari, Google Chrome en Microsoft Edge, in grotere en kleinere browservensters.
Linux (Kubuntu 18.04 LTS, 'Bionic Beaver') (2560 x 1080 px, resolution: 96 ppi):
Firefox en Google Chrome, in grotere en kleinere browservensters.
Laptops
Windows 8.1 (1366 x 768 px, resolution: 135 ppi):
Bureaublad-versie: Firefox, Google Chrome, Internet Explorer 11 en Edge, in grotere en kleinere browservensters.
Startscherm-versie: Internet Explorer 11.
Windows 10 (1600 x 900 px, resolution: 106 ppi):
Firefox, Google Chrome, Internet Explorer 11 en Edge, in grotere en kleinere browservensters.
Tablets
iPad met iOS 12.4.8 (2048 x 1536 px, device-pixel-ratio: 2:
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
iPad met iPadOS 13.6 (2160 x 1620 px, 264 ppi):
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
Android 4.4.2 ('Kitkat') (1280 x 800 px, resolution: 149 ppi):
Firefox en Chrome (alle portret en landschap).
Android 4.4.2 ('Kitkat') (2560 x 1600 px, resolution: 299 ppi):
Firefox en Chrome (alle portret en landschap).
Android 6.0 ('Marshmallow') (1920 x 1200 px, resolution: 224 ppi):
Samsung Internet, Firefox en Chrome (alle portret en landschap).
Android 8.1.0 ('Oreo') (1920 x 1200 px, resolution: 218 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 10 (2000 x 1200 px, resolution: 225 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Smartphones
Windows 10 Mobile (1280 x 720 px, resolution: 315 ppi):
Edge.
iPhone met iOS 10.3.1 (1334 x 750 px, 326 ppi) (gesimuleerd in Xcode):
Safari (portret en landschap).
iPhone met iOS 12.4 (1334 x 750 px, 326 ppi) (gesimuleerd in Xcode):
Safari (portret en landschap).
iPhone met iOS 13.6 (1334 x 750 px, 326 ppi):
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
Android 7.0 ('Nougat') (1280 x 720 px, resolution: 294 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 9.0 ('Pie') (1920 x 1080 px, resolution: 424 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Er is op de aan het begin van dit hoofdstukje genoemde controledatum getest in de meest recente versie van de browser, die op het betreffende besturingssysteem kon draaien. Het aantal geteste browsers en systemen is al tamelijk fors, en als ook nog rekening gehouden moet worden met (zwaar) verouderde browsers, is het gewoon niet meer te doen. Surfen met een verouderde browser is trouwens vragen om ellende, want updates van browsers hebben heel vaak met beveiligingsproblemen te maken.
In- en uitzoomen en - voor zover de browser dat kan - een kleinere en grotere letter zijn ook getest. Er is ingezoomd en vergroot tot zover de browser kan, maar niet verder dan 200%.
Er is getest met behulp van muis en toetsenbord, behalve op iOS, Android en Windows 10 Mobile, waar een touchscreen is gebruikt. Op Windows 8.1 en 10 is getest met touchscreen, touchpad, toetsenbord, muis, en - waar dat zinvol was - op een combinatie daarvan.
Als JavaScript is gebruikt, is op de desktop ook getest zonder JavaScript. Op iOS, Android en Windows 10 Mobile is niet getest zonder JavaScript, omdat je JavaScript in een toenemend aantal mobiele browsers niet uit kunt zetten. Bovendien is een mobiel apparaat zonder JavaScript niet veel meer dan een duur en groot uitgevallen horloge. Ook in Edge is niet getest zonder JavaScript, omdat Microsoft het onmogelijk heeft gemaakt dit uit te zetten. Ten slotte is getest zonder css en - als afbeeldingen worden gebruikt - zonder afbeeldingen.
Schermlezers en dergelijke
Naast deze 'gewone' browsers is ook getest in Lynx, WebbIE, NVDA, TalkBack, VoiceOver, ChromeVox en Verteller.
Lynx is een browser die alleen tekst laat zien en geen css gebruikt. Er is getest op Linux.
WebbIE. is een browser die gericht is op mensen met een handicap. Er is getest op Windows7.
NVDA is een schermlezer, zoals die door blinden wordt gebruikt. Er is getest op Windows 7 en Windows 10 in combinatie met Firefox.
TalkBack is een in Android ingebouwde schermlezer. Er is getest in combinatie met Chrome op Android 4.4,2, 6.0, 7.0, 8.1.0, 9 en 10
VoiceOver is een in iOS en OS X ingebouwde schermlezer. Er is getest in combinatie met Safari op iOS 12.4.8, 13.6, iPadOS 13.6 en OS X 10.14.6.
ChromeVox is een schermlezer in de vorm van een extensie bij Google Chrome. Er is getest op een systeem met Kubuntu Linux 18.04.
Verteller (Narrator) is een in Windows 10 ingebouwde schermlezer. Er is getest in combinatie met Edge.
(Voor de bovenstaande programma's zijn links naar sites met uitleg en dergelijke te vinden op de pagina met links onder Toegankelijkheid → Schermlezers, tekstbrowsers, en dergelijke.)
Als het voorbeeld in deze programma's toegankelijk is, zou het in principe toegankelijk moeten zijn in alle aangepaste browsers en dergelijke. En dus ook voor zoekmachines, want een zoekmachine is redelijk vergelijkbaar met een blinde.
Eventuele problemen in schermlezers (en eventuele aanpassingen om die te voorkomen) staan iets hieronder bij Bekende problemen (en oplossingen).
Alleen op de hierboven genoemde systemen en browsers is getest. Er is dus niet getest op bijvoorbeeld 'n Blackberry. Er is een kans dat dit voorbeeld niet (volledig) werkt op niet-geteste systemen en apparaten. Om het wel (volledig) werkend te krijgen, zul je soms (kleine) wijzigingen en/of (kleine) aanvullingen moeten aanbrengen, bijvoorbeeld met JavaScript.
Er is ook geen enkele garantie dat iets werkt in een andere tablet of smartphone dan hierboven genoemd, omdat fabrikanten in principe de software kunnen veranderen. Dit is anders dan op de desktop, waar browsers altijd (vrijwel) hetzelfde werken, zelfs op verschillende besturingssystemen. Iets wat in Samsung Internet op Android werkt, zal in de regel overal werken in die browser, maar een garantie is er niet. De enige garantie is het daadwerkelijk testen op een fysiek apparaat. En aangezien er duizenden mobiele apparaten zijn, is daar geen beginnen aan.
De html is gevalideerd met de html-validator, de css met de css-validator van w3c. Als om een of andere reden niet volledig gevalideerd kon worden, wordt dat bij Bekende problemen (en oplossingen) vermeld.
Nieuwe browsers worden pas getest, als ze uit het bèta-stadium zijn. Anders is er 'n redelijke kans dat je tegen 'n bug zit te vechten, die voor de uiteindelijke versie nog gerepareerd wordt. Dit voorbeeld is alleen getest in de hierboven met name genoemde browsers. Vragen over niet-geteste browsers kunnen niet worden beantwoord, en het melden van fouten in niet-geteste browsers heeft ook geen enkel nut. (Melden van fouten, problemen, enzovoort in wel geteste browsers: graag! Dat kan op het forum.)
Bekende problemen (en oplossingen)
Waarop en hoe is getest, kun je gelijk hierboven vinden bij Getest in.
Als je hieronder geen oplossing vindt voor een probleem dat met dit voorbeeld te maken heeft, kun je op het forum proberen een oplossing te vinden voor je probleem. Om forumspam te voorkomen, moet je je helaas wel registreren, voordat je op het forum een probleem kunt aankaarten.
Bij toegankelijkheid is er vaak geen goed onderscheid te maken tussen oplossing en probleem. Zonder (heel simpele) aanpassingen heb je vaak 'n probleem, en omgekeerd. Daarom staan wat betreft toegankelijkheid aanpassingen en problemen hier bij elkaar in dit hoofdstukje.
Voor zover van toepassing wordt eerst het ontbreken van JavaScript, css en/of afbeeldingen besproken. Vervolgens problemen en aanpassingen met betrekking tot toegankelijkheid voor specifieke groepen bezoekers, zoals zoomen en andere lettergrootte, Tab-toets, tekstbrowsers en schermlezers. Als laatste volgen algemene problemen in alle of in specifieke browsers.
Als in een onderdeel geen problemen aanwezig zijn, staat in een smal groen kadertje 'Geen problemen'. Bij een onderwerp over toegankelijkheid zijn er soms geen problemen, maar alleen aanpassingen. Ook in dat geval staat bovenaan in een smal groen kadertje 'Geen problemen'. Daaronder staan dan de aanpassingen.
Als in een onderdeel één of meer problemen worden besproken, staat van elk probleem in een breed rood kadertje een korte samenvatting daarvan.
Als bij het probleem een oplossing wordt gegeven, staat de samenvatting in een rode stippellijn.
Als bij het probleem geen oplossing is gevonden, staat de samenvatting in een rode ononderbroken lijn.
Zonder JavaScript
Geen problemen.
JavaScript wordt niet gebruikt, dus het al dan niet aanstaan van JavaScript maakt niets uit.
Zonder css
Geen problemen.
Zonder css is alle tekst nog steeds aanwezig. Alleen is de lay-out natuurlijk volledig verdwenen.
Gebruikers Tab-toets
Geen problemen.
De hier gebruikte css heeft op geen enkele manier invloed op het gebruik van de Tab-toets.
Tekstbrowsers
Geen problemen.
Lynx en WebbIE tonen beide de tekst voor de schermlezer en de alt-teksten bij de alle acht afbeeldingen, de originele en de vervangende.
Schermlezers
Geen problemen.
De hier gebruikte css heeft op geen enkele manier invloed op het gebruik van schermlezers.
Zoomen en andere lettergrootte
Geen problemen.
Alle browsers
Probleem: de hier gebruikte constructie is volledig ongeschikt voor een 'echte' pagina: er kan (een groot deel van de) tekst verdwijnen.
Normaal genomen zal niemand een fixed gepositioneerde header en footer gebruiken en dan het tussendeel met een absoluut gepositioneerd element opvullen. Dat is vragen om ellende.
Het gaat hier echter alleen om een demonstratie van centreren, het is geen voorbeeld van hoe je dat kunt gebruiken. Hooguit een voorbeeld hoe je het níét moet gebruiken, tenzij je een absolute mensenhater bent. Zo'n type dat ook van die niet-open-te-krijgen verpakkingen bedenkt. Van die verpakkingen waar je bij het openen het risico loopt 'n vinger te amputeren, de inhoud ervan te beschadigen en als kers op de taart de natuur verpest met een berg volstrekt overbodig plastic.
Zodra de inhoud van deze pagina niet meer binnen het browservenster past, verdwijnen er gewoon (delen van) <div>'s, met de daarin zittende tekst. Omdat alles absoluut en fixed is gepositioneerd, is scrollen onmogelijk. Op de site speelt dit nog meer dan in de download, want op de site staat bovenaan de pagina ook nog een menubalk. (Overigens zou scrollen hoe dan ook niet helpen: er verdwijnen gewoon delen, omdat ze over elkaar heen komen te staan. Alleen helderziendheid kan dan nog redding brengen.)
Op alle geteste mobieltjes in landschapsstand verdwijnt een groot deel van de pagina. En op 'n enkel mobieltje in portretstand verdwijnt 'n klein stukje.
Had je dat dan niet beter kunnen doen? Jazeker, maar dan had het opgesplitst moeten worden in meerdere voorbeelden, want een fixed header en footer zijn dan niet te combineren. En het probleem speelt alleen in mobieltjes.
(En je mag toch aannemen dat mensen die geïnteresseerd zijn in zo'n voorbeeld dit niet gaan bestuderen met een mobíéltje. Als je dat wel doet, ben je dan misschien geen verpakking-ontwerper, maar je zou dan toch 'ns 'n goeie therapie tegen zelfhaat moeten overwegen. Voor zover die niet zijn wegbezuinigd door VVD, CDA, PvdA en consorten.)
Wijzigingen
Alleen grotere wijzigingen worden hier vermeld, geen dingen als een link die is geüpdatet.
:
Nieuw opgenomen.
Inhoud van de download en licenties
De inhoud van deze download kan vrij worden gebruikt, met drie beperkingen:
* Sommige onderdelen die van 'n andere site of zo afkomstig zijn, vallen mogelijk onder een of andere licentie. Dat is hieronder bij het betreffende onderdeel te vinden.
* Je gebruikt het materiaal uit deze download volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte code en dergelijke zitten. Voor eventuele schade die door gebruik van materiaal uit deze download ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Dit voorbeeld (en de bijbehorende uitleg en dergelijke) wordt regelmatig bijgewerkt. Het is daarom niet toegestaan dit voorbeeld (en de bijbehorende uitleg en dergelijke) op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat voorbeeld, uitleg, en dergelijke afkomstig zijn van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
positioneren-128-dl.html: de pagina met het voorbeeld.
positioneren-128.pdf: deze uitleg (aangepast aan de inhoud van de download).
positioneren-128-inhoud-download-en-licenties.txt: een kopie van de tekst onder dit kopje (Inhoud van de download en licenties).
128-css-dl:
positioneren-128-dl.css: stylesheet voor positioneren-128-dl.html.
HTML
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
In de html hieronder wordt alleen de html besproken, waarover iets meer is te vertellen. Een <h1> bijvoorbeeld wordt in de regel niet genoemd, omdat daarover weinig interessants valt te melden. (Als bijvoorbeeld het uiterlijk van de <h1> wordt aangepast met behulp van css, staat dat verderop bij de bespreking van de css.)
Zaken als een doctype en charset hebben soms wat voor veel mensen onbekende effecten, dus daarover wordt hieronder wel een en ander geschreven.
<!doctype html>
Een document moet met een doctype beginnen om weergaveverschillen tussen browsers te voorkomen. Zonder doctype is de kans op verschillende (en soms volkomen verkeerde) weergave tussen verschillende browsers heel erg groot.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
Het hier gebruikte doctype is dat van html5. Dit kan zonder enig probleem worden gebruikt: het werkt zelfs in Internet Explorer 6.
<html lang="nl">
Het attribuut lang="nl" bij <html> geeft aan dat de pagina in het Nederlands is. De taal is van belang voor schermlezers, automatisch afbreken, automatisch genereren van aanhalingstekens, juist gebruik van decimale punt of komma, en dergelijke.
<meta charset="utf-8">
Zorgt dat de browser letters met accenten en dergelijke goed kan weergeven.
utf-8 is de beste charset (tekenset), omdat deze alle talen van de wereld (en nog heel veel andere extra tekens) bestrijkt, maar toch niet meer ruimte inneemt voor de code, dan nodig is. Als je utf-8 gebruikt, hoef je veel minder entiteiten (ä en dergelijke) te gebruiken, maar kun je bijvoorbeeld gewoon ä gebruiken.
Deze regel moet zo hoog mogelijk komen te staan, als eerste regel binnen de <head>, omdat hij anders door sommige browsers niet wordt gelezen.
In html5 hoeft deze regel niet langer te zijn, dan wat hier staat.
<meta name="viewport" content="width=device-width, initial-scale=1">
Mobiele apparaten variëren enorm in grootte. En dat is een probleem. Sites waren, in ieder geval tot enkele jaren geleden, gemaakt voor desktopbrowsers. En die hebben, in vergelijking met bijvoorbeeld een smartphone, heel brede browservensters. Hoe moet je op 'n smartphone een pagina weergeven, die is gemaakt voor de breedte van een desktop? Je kunt natuurlijk wachten tot álle sites zijn omgebouwd voor smartphones, tablets, enzovoort, maar dan moet je waarschijnlijk heel erg lang wachten.
Mobiele browsers gokken erop dat een pagina een bepaalde breedte heeft. Safari voor mobiel bijvoorbeeld gaat ervan uit dat een pagina 980 px breed is. De pagina wordt vervolgens zoveel versmald dat hij binnen het venster van het apparaat past. Op een iPhone wordt de pagina dus veel smaller dan op een iPad. Vervolgens kan de gebruiker inzoomen op het deel van de pagina dat hij of zij wil zien.
Dit betekent ook dat bij het openen van de pagina de tekst meestal heel erg klein wordt weergegeven. (Meestal, want niet alle browsers en apparaten doen het op dezelfde manier.) Niet erg fraai, maar bedenk maar 'ns 'n betere oplossing voor bestaande sites.
Nieuwe sites of pagina's kunnen echter wel rekening houden met de veel kleinere vensters van mobiele apparaten. In dit voorbeeld bijvoorbeeld worden breedte en hoogte aan de maat van het venster aangepast.
(Overigens werkt dat in dit voorbeeld niet goed bij mobieltjes. Het mobieltje wordt wijsgemaakt dat de pagina is aangepast voor weergave op een heel klein scherm, maar dat is een vuige leugen. Omdat het hier om centreren gaat, is daar niet op gelet. Meer hierover staat bij Bekende problemen (en oplossingen) onder het kopje Alle browsers.)
Maar die stomme mobiele browser weet dat niet, dus die gaat ervan uit dat ook deze pagina 980 px breed is, en verkleint die dan. Dat is ongeveer even behulpzaam als de gedienstige kelner die behulpzaam de stoel naar achteren trekt, net als jij wilt gaan zitten.
Om de door de browser aangeboden hulp vriendelijk maar beslist te weigeren, wordt deze tag gebruikt. Hiermee geef je aan dat de pagina is geoptimaliseerd voor mobiele apparaten.
Een iPad in portretstand bijvoorbeeld is 768 px breed. De kreet width=device-width zegt tegen de mobiele browser dat de breedte van de weer te geven pagina gelijk is aan de breedte van het apparaat. Voor een iPad in portretstand dus 768 px.
Er staat nog een tweede deel in de tag: initial-scale=1. Sommige mobiele apparaten zoomen een pagina gelijk in of uit. Ook weer in een poging behulpzaam te zijn. Ook dat is hier niet nodig. Er is ook een instructie om zoomen helemaal onmogelijk te maken, maar die wordt niet gebruikt. De bezoeker kan zelf nog gewoon zoomen, wat belangrijk is voor mensen die wat slechter zien.
<link rel="stylesheet" href="128-css-dl/positioneren-128-dl.css">
Dit is een koppeling naar een externe stylesheet (stijlbestand), waarin de css staat. In html5 is de toevoeging type="text/css" niet meer nodig, omdat dit standaard al zo staat ingesteld. Je moet uiteraard de naam van en het pad naar de stylesheet aanpassen aan de naam en plaats, waar je eigen stylesheet staat.
Voordeel van een externe stylesheet is onder andere dat deze geldig is voor alle pagina's, waaraan deze is gelinkt. 'n Verandering in de lay-out hoef je dan maar in één enkele stylesheet aan te brengen, in plaats van in elke pagina apart. Op een grotere site kan dit ontzettend veel werk schelen. Bovendien hoeft de browser zo'n externe stylesheet maar één keer te downloaden, ongeacht hoeveel pagina's er gebruik van maken. Zou je de css in elke pagina opnieuw aanbrengen, dan worden de te downloaden bestanden veel groter.
In dit voorbeeld heeft een extern stylesheet eigenlijk geen nut, omdat er maar één pagina is die dit stylesheet gebruikt. In dit geval kun je de css beter in de <head> van de html-pagina zelf zetten. Voor de omvang maakt het hier niets uit, want de css wordt hoe dan ook altijd precies één keer gedownload, en nooit vaker. Voor het onderhoud maakt het ook geen verschil, want ook hier hoef je de css maar op één plaats te wijzigen. Maar het scheelt wel een extra aanroep naar de server, omdat geen apart stylesheet hoeft te worden gedownload.
Dat opnemen in de <head> gaat heel simpel: je kopieert gewoon het hele stylesheet en zet die bovenin de <head>, tussen <style> en </style>:
<style>
body {color: black;}
(...) rest van de css (...)
div {color: red;}
</style>
Maar zodra een stylesheet op meerdere pagina's wordt gebruikt, wat meestal het geval zal zijn, is een extern stylesheet beter.
(De reden dat er toch een extern stylesheet is, terwijl hierboven omstandig wordt beweerd dat dat in dit voorbeeld eigenlijk geen nut heeft: overzichtelijkheid. Nu kun je html en css los van elkaar bekijken.)
CSS
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code) is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
Technisch gezien is er geen enkel bezwaar om de css in de stylesheet allemaal achter elkaar op één regel te zetten:
div#header-buiten {position: absolute; right: 16px; width: 100%; height: 120px; background: yellow;} div p {margin-left 16px; height: 120px; text-align: center;}
Maar als je dat doet, garandeer ik je hele grote problemen, omdat het volstrekt onoverzichtelijk is. Beter is het om de css netjes in te laten springen:
div#header-buiten {
position: absolute;
right: 16px;
width: 100%;
height: 120px;
background: yellow;
}
div p {
margin-left: 16px;
height: 120px;
text-align: center;
}
Hiernaast is het heel belangrijk voldoende commentaar (uitleg) in de stylesheet te schrijven. Op dit moment weet je waarschijnlijk (hopelijk...), waarom je iets doet. Maar over vijf jaar kan dat volstrekt onduidelijk zijn. Op deze site vind je nauwelijks commentaar in de stylesheets, maar dat heeft een simpele reden: deze uitleg is in feite één groot commentaar.
Op internet zelf is het goed, als de stylesheet juist zo klein mogelijk is. Dus voor het uploaden kun je normaal genomen het beste het commentaar weer verwijderen. Veel mensen halen zelfs alles wat overbodig is weg, voordat ze de stylesheet uploaden. Inspringingen bijvoorbeeld zijn voor mensen handig, een computer heeft ze niet nodig.
Je hebt dan eigenlijk twee stylesheets. De uitgebreide versie waarin je dingen uitprobeert, verandert, enzovoort, met commentaar, inspringingen, en dergelijke. Dat is de mensvriendelijke versie. Daarnaast is er dan een stylesheet die je op de echte site gebruikt: een gecomprimeerde versie.
Dat comprimeren kun je met de hand doen, maar er bestaan ook hulpmiddelen voor. Op de pagina met links kun je onder het kopje Gereedschap → Snelheid, testen, gzip, comprimeren (inclusief theorie) links naar sites vinden, waar je bestanden kunt comprimeren.
(Stylesheets op deze site zijn niet gecomprimeerd. Omdat het vaak juist om de css gaat, kunnen mensen dan zonder al te veel moeite de css bekijken.)
/* positioneren-128-dl.css */
Om vergissingen te voorkomen is het een goede gewoonte bovenaan het stijlbestand even de naam neer te zetten. Voor je het weet, zit je anders in het verkeerde bestand te werken.
body
Het element waarbinnen de hele pagina staat. Veel instellingen die hier worden opgegeven, worden geërfd door de nakomelingen van <body>. Ze gelden voor de hele pagina, tenzij ze later worden gewijzigd. Dit geldt bijvoorbeeld voor de lettersoort, de lettergrootte en de voorgrondkleur.
background: #ff9;
Achtergrondkleurtje.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
font-family: Arial, Helvetica, sans-serif;
Als Arial is geïnstalleerd op de machine van de bezoeker, wordt deze gebruikt, anders Helvetica. Als die ook niet wordt gevonden, wordt in ieder geval een schreefloze letter (zonder dwarsstreepjes) gebruikt.
font-size: 1.3em;
Tamelijk grote letter. Omdat er nauwelijks tekst op de pagina staat, oogt dat hier beter.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
margin: 0;
Slim om te doen vanwege verschillen tussen browsers.
div
Alle <div>'s.
De <div>'s hebben een aantal eigenschappen gemeen. Die kunnen hier in één keer voor alle <div>'s worden opgegeven. Als een bepaalde <div> andere css nodig heeft dan hier opgegeven, wordt dat later voor die <div> aangepast.
background: white;
Witte achtergrondkleur.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
box-sizing: border-box;
Normaal genomen worden border en padding bij de breedte en hoogte opgeteld. Door deze regel ze binnen de breedte te staan, waardoor het makkelijker is de <div>'s op de juiste plaats neer te zetten.
text-align: center;
Tekst horizontaal centreren.
border: black solid 1px;
Zwart randje.
padding: 5px;
Kleine ruimte tussen buitenkant van en tekst in de <div>'s. (Deze css wordt tot de essentiële code gerekend, omdat je zonder achtergrondkleur en rand helemaal geen <div> zou zien.)
position: absolute;
Om de <div>'s op de juiste plaats neer te kunnen zetten.
Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Als zo'n voorouder er niet is, wordt gepositioneerd ten opzichte van het venster van de browser.
In dit voorbeeld heeft alleen div#onbekend-absolute een voorouder die absoluut is gepositioneerd. div#onbekend-absolute wordt daarom gepositioneerd ten opzichte van div#bekend-absolute. De andere drie <div>'s worden gepositioneerd ten opzichte van het venster van de browser.
div[id^="bekend"]
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: white; color: black; box-sizing: border-box; text-align: center; border: black solid 1px; padding: 5px; position: absolute;}
div: alle <div>'s.
[]: het attribuut dat hiertussen staat, moet bij het element aanwezig zijn.
id: het attribuut 'id' moet aanwezig zijn.
^=: de waarde van het attribuut (in dit geval is dat alleen de naam van de id) moet precies gelijk zijn, aan wat achter het isgelijkteken staat. Althans: dat zou zo zijn als er alleen een isgelijkteken stond. Maar de combinatie ^= betekent dat de waarde moet beginnen met wat achter het isgelijkteken staat.
"bekend": de waarde van het attribuut. Omdat dit achter '^=' staat, moet de waarde hiermee beginnen. 'bekend' is goed, 'bekend-fixed', 'bekender', als het maar met 'bekend' begint. 'onbekend' is dus niet goed, want dit begint niet met 'bekend'.
De hele selector in normale taal: de <div>'s waarvan de id met 'bekend' begint. Dat zijn hier div#bekend-fixed en div#bekend-absolute. Deze twee <div>'s hebben een aantal eigenschappen gemeenschappelijk, die kunnen hier in één keer worden opgegeven.
margin: 0 auto;
Omdat voor onder en links geen waarden zijn opgegeven, krijgen die automatisch dezelfde waarde als boven en rechts. Hier staat dus eigenlijk 0 auto 0 auto in de volgorde boven - rechts - onder - links.
Boven en onder geen marge, links en rechts auto, wat hier hetzelfde betekent als evenveel. Hierdoor staan deze twee <div>'s altijd horizontaal gecentreerd ten opzichte hun 'containing block'. Dat containing block is voor elk van deze twee <div>'s een ander.
Eerder zijn alle <div>'s bij div absoluut gepositioneerd. div#bekend-fixed wordt later bij #bekend-fixed met position: fixed; fixed gepositioneerd.
Bij div#onbekend-absolute, die absoluut is gepositioneerd, is het containing block de eerste voorouder met een andere positie dan statisch. Dat is div#bekend-absolute. Hierdoor staat div#onbekend-absolute altijd horizontaal in het midden van div#bekend-absolute, ongeacht de breedte van div#bekend-absolute.
div#bekend-fixed wordt later fixed gepositioneerd ten opzichte van het venster van de browser. Daardoor wordt het containing block voor deze <div> het venster. Hierdoor staat div#bekend-fixed altijd horizontaal in het midden van het venster, ongeacht de breedte hiervan.
Normaal genomen kun je met margin: 0 auto; een absoluut of fixed gepositioneerd element niet centreren. Hier kan dat wel door een onmogelijke combinatie van right, left en width te gebruiken, in combinatie met margin: 0 auto;. Voor div#bekend-absolute is hier meer over te vinden bij width: 80%;, voor div#bekend-fixed bij width: 70%;.
right: 0; left: 0;
div#bekend-absolute wordt gepositioneerd ten opzichte van z'n ouder div#onbekend-absolute, omdat die ook absoluut is gepositioneerd. Hiermee wordt div#bekend-absolute even breed gemaakt als z'n ouder div#onbekend-absolute.
div#bekend-fixed wordt later bij #bekend-fixed met position: fixed; gepositioneerd ten opzichte van het venster van de browser. Hierdoor wordt div#bekend-fixed even breed als het venster.
Uiteindelijk worden beide <div>'s door een onmogelijke combinatie van right, left en width, in combinatie met margin: 0 auto; niet zo breed als hun ouder of het venster, maar worden ze horizontaal gecentreerd. Voor div#bekend-absolute is hier meer over te vinden bij width: 80%;, voor div#bekend-fixed bij width: 70%;.
z-index: 10;
Dit voorbeeld is - op het centreren na - redelijk snel in elkaar is gehengst. Schuldgevoel hierover won het van aangeboren luiheid, waardoor toch nog 'n enkele poging tot verfraaiing is gedaan. Dit is die poging (waarbij de luiheid nog wel 'n rol speelde, dat wel).
Normaal genomen worden elementen in de volgorde van de html op het scherm gezet. De meeste maten worden in dit voorbeeld met procenten opgegeven. Browsers rekenen dat om naar pixels. Daarbij kunnen minieme afrondingsverschillen optreden. Dat kun je niet voorkomen, want de maat van browservenster, lettergrootte, en dergelijke is onbekend bij het maken van de pagina. Die maten weet alleen de browser op het moment van weergave.

De onderste <div> is smaller dan de middelste <div>. Als door die afrondingsverschillen bij het omrekenen van procenten naar pixels de onderste <div> iets te hoog komt te staan, sluiten de horizontale lijntjes niet netjes op elkaar aan, zoals op de afbeelding is te zien.
Door de z-index van de de middelste <div> - die het breedste is - te verhogen, komt die altijd over de onderste <div> te staan, ook al staat die onderste <div> later in de html. Hierdoor wordt een eventueel iets te hoog staan lijntje aan de bovenkant van de onderste <div> altijd verborgen onder de middelste <div>, waardoor de lijntjes altijd een doorlopend geheel zijn. Zoals zo vaak je reinste nep, maar het werkt wel.
(Dat ook de bovenste div#bekend-fixed die hogere z-index krijgt, maakt niet uit. Die staat in de html voor de middelste div#bekend-absolute. Omdat ze nu allebei een z-index van 10 hebben, heft dat elkaar op en telt gewoon weer de volgorde, waarin ze in de html staan: div#bekend-absolute komt altijd boven div#bekend-fixed e staan. Dus ook de lijntjes aan onder- en bovenkant van deze twee <div>'s vallen nu altijd samen.)
Een z-index werkt alleen in bepaalde omstandigheden. Eén van die omstandigheden is een absolute positie. Omdat bij div alle <div>'s absoluut worden gepositioneerd, is dat geregeld. (Later wordt div#bekend-fixed bij #bekend-fixed met position: fixed; fixed gepositioneerd, maar ook dan werkt een z-index. En voor de werking maakt het, zoals hierboven is beschreven, in dit geval niets uit, want het gaat om de z-index bij div#bekend-absolute.)
#bekend-fixed
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: white; color: black; box-sizing: border-box; text-align: center; border: black solid 1px; padding: 5px; position: absolute;}
div[id^="bekend"] {margin: 0 auto; right: 0; left: 0; z-index: 10;}
Het element met id="bekend-fixed". De bovenste <div> met bekende breedte, die met position: fixed; horizontaal gecentreerd is binnen het venster van de browser.
width: 70%;
Breedte.
Omdat div#bekend-fixed iets hieronder met position: fixed; wordt gepositioneerd ten opzichte van het venster van de browser, geldt de breedte in procenten ten opzichte van dat venster. div#bekend-fixed heeft dus altijd een breedte van 70% van het venster, ongeacht de breedte van het venster.
Eerder is deze <div> bij div[id^="bekend"] met left: 0; en right: 0; even breed gemaakt als het venster van de browser. left: 0; zet de linkerkant van de <div> aan de linkerkant van het venster, right: 0; zet de rechterkant van de <div> aan de rechterkant van het venster.
Hier wordt een breedte van 70% van datzelfde browservenster opgegeven. Dat kan natuurlijk niet: gelijktijdig even breed en smaller als het venster. In dat geval wordt de waarde bij right genegeerd en wordt alleen naar left: 0; en width: 70%; gekeken. De <div> zou dus links in het venster komen te staan en 70% van de breedte van het venster krijgen.
Maar bij div[id^="bekend"] is ook nog margin: 0 auto; opgegeven. Als je dat gebruikt in combinatie met een onmogelijke combinatie van left, top en width, werkt het hetzelfde als bij een niet gepositioneerd element: de <div> wordt horizontaal gecentreerd, ondanks dat deze fixed is gepositioneerd.
Dit is geen obscure hack of zo, want dit is precies wat er volgens de specificatie bij deze onmogelijke combinatie moet gebeuren.
height: 25%;
Normaal genomen geldt een hoogte in procenten ten opzichte van de ouder van het element. Maar omdat div#bekend-fixed gelijk hieronder met position: fixed; wordt gepositioneerd ten opzichte van het venster van de browser, geldt de hoogte in procenten hier ten opzichte van dat venster. div#bekend-fixed heeft dus altijd een hoogte van 25% van het venster, ongeacht de hoogte van het venster.
position: fixed;
Neerzetten ten opzichte van het venster van de browser.
#bekend-absolute
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: white; color: black; box-sizing: border-box; text-align: center; border: black solid 1px; padding: 5px; position: absolute;}
div[id^="bekend"] {margin: 0 auto; right: 0; left: 0; z-index: 10;}
Het element met id="bekend-absolute". De middelste (grijze) <div> met bekende breedte, die met position: absolute; horizontaal gecentreerd is binnen het venster van de browser.
background: #ddd;
Grijze achtergrondkleur.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond- en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stylesheet, is er nog niets aan de hand, want dan veranderen achtergrond- en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
width: 80%;
Breedte.
Een breedte in procenten geldt normaal genomen ten opzichte van de ouder van het element. Maar omdat div#bekend-absolute bij div absoluut is gepositioneerd, werkt het hier anders. In dat geval geldt een breedte in procenten ten opzichte van het containing block. Dat is de eerste voorouder die een andere positie dan statisch heeft. Als die er niet is, zoals hier het geval is, geldt de breedte ten opzichte van het venster van de browser. div#bekend-absolute heeft dus altijd een breedte van 70% van het venster, ongeacht de breedte van het venster.
Eerder heeft deze <div> bij div[id^="bekend"] left: 0; en right: 0; gekregen. Ook dit geldt ten opzichte van het containing block, hier het venster van de browser. div#bekend-absolute is daarmee dus even breed gemaakt als het venster van de browser. left: 0; zet de linkerkant van de <div> aan de linkerkant van het venster, right: 0; zet de rechterkant van de <div> aan de rechterkant van het venster.
Hier wordt een breedte van 80% van datzelfde browservenster opgegeven. Dat kan natuurlijk niet: gelijktijdig even breed en smaller als het venster. In dat geval wordt de waarde bij right genegeerd en wordt alleen naar left: 0; en width: 80%; gekeken. De <div> zou dus links in het venster komen te staan en 80% van de breedte van het venster krijgen.
Maar bij div[id^="bekend"] is ook nog margin: 0 auto; opgegeven. Als je dat gebruikt in combinatie met een onmogelijke combinatie van right, left en width, werkt het hetzelfde als bij een niet gepositioneerd element: de <div> wordt horizontaal gecentreerd, ondanks dat deze fixed is gepositioneerd.
Dit is geen obscure hack of zo, want dit is precies wat er volgens de specificatie bij deze onmogelijke combinatie moet gebeuren.
height: 50.2%;
Een hoogte in procenten geldt normaal genomen ten opzichte van de ouder van het element. Maar omdat div#bekend-absolute bij div absoluut is gepositioneerd, werkt het hier anders. In dat geval geldt een hoogte in procenten ten opzichte van het containing block. Dat is de eerste voorouder die een andere positie dan statisch heeft. Als die er niet is, zoals hier het geval is, geldt de hoogte ten opzichte van het venster van de browser. div#bekend-absolute heeft dus altijd een hoogte van 50,2% van het venster, ongeacht de hoogte van het venster.
top: 24.9%;
Ook top geldt weert ten opzichte van het containing block. Dat is de eerste voorouder die een andere positie dan statisch heeft. Als die er niet is, zoals hier het geval is, geldt top ten opzichte van het venster van de browser. div#bekend-absolute staat dus altijd op 24,9% vanaf de bovenkant van het venster.
De bovenste div#bekend-fixed is bij #bekend-fixed 25% hoog gemaakt. Deze <div> komt daar dus 0,1% overheen te staan. Browsers rekenen maten in procenten om in pixels. Als bij dat omrekenen kleine afrondingsverschillen ontstaan, zou tussen de bovenste en de middelste <div> een kiertje kunnen ontstaan. Door de middelste <div> iets over de bovenste heen te zetten, wordt dat voorkomen.
#onbekend-absolute
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: white; color: black; box-sizing: border-box; text-align: center; border: black solid 1px; padding: 5px; position: absolute;}
Het element met id="onbekend-absolute". De kleine binnenste <div> in het midden met onbekende breedte, die met position: absolute; horizontaal en verticaal gecentreerd is binnen div#bekend-absolute.
top: 50%; left: 50%;
Bij div is div#onbekend-absolute absoluut gepositioneerd. Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, dat is hier de middelste grijze div#bekend-absolute.
Met top: 50%; staat de bovenkant van deze <div> daardoor altijd halverwege de hoogte van div#bekend-absolute, ongeacht de hoogte van div#bekend-absolute.
Voor left: 50%; geldt hetzelfde, maar dan in horizontale richting.
Door deze combinatie van top: 50%; en left: 50%; staat de linkerbovenhoek van div#onbekend-absolute altijd precies in het midden van z'n ouder div#bekend-absolute, ongeacht de grootte van div#bekend-absolute.
transform: translate(-50%, -50%);

Hier gelijk boven is de linkerbovenhoek van div#onbekend-absolute precies in het midden van z'n ouder div#bekend-absolute gezet. Dit ziet eruit zoals op de afbeelding.
Als je nou div#onbekend-absolute de helft van z'n eigen breedte en hoogte terug naar links en naar boven zou kunnen zetten, zou div#onbekend-absolute horizontaal en verticaal precies gecentreerd staan binnen z'n ouder div#bekend-absolute.
Je raadt het al: dat kan. Met de bij transform horende functie translate() kun je 'n element ten opzichte van zichzelf verplaatsen. En als je die verplaatsing in procenten opgeeft, gelden die procenten ten opzichte van het element zelf. Omdat de browser bij het maken van de pagina alle maten weet, kan de browser altijd uitrekenen, hoeveel 50% is.
De eerste -50% bij translate() is de verplaatsing in horizontale richting. Omdat die negatief is, wordt naar links verplaatst. Met 50%, precies de helft van de breedte van div#onbekend-absolute. Oftewel: de helft van div#onbekend-absolute staat nu links van het midden van z'n ouder div#bekend-absolute, en de andere helft staat rechts daarvan: horizontaal gecentreerd.
De tweede -50% bij translate() is de verplaatsing in verticale richting. Daarvoor geldt hetzelfde verhaal, maar dan met een verplaatsing naar boven.
#onbekend-fixed
Voor dit elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in de stylesheet staat, zodat alles hier overzichtelijk bij elkaar staat.
div {background: white; color: black; box-sizing: border-box; text-align: center; border: black solid 1px; padding: 5px; position: absolute;}
Het element met id="onbekend-fixed". De onderste <div> met onbekende breedte, die met position: fixed; horizontaal gecentreerd is binnen het venster van de browser.
height: 25.1%;
Breedte.
Normaal genomen geldt een hoogte in procenten ten opzichte van de ouder van het element. Maar omdat div#bekend-fixed gelijk hieronder met position: fixed; wordt gepositioneerd ten opzichte van het venster van de browser, geldt de hoogte in procenten ten opzichte van dat venster. div#onbekend-fixed heeft dus altijd een hoogte van 25,1% van het venster, ongeacht de hoogte van het venster.
Omdat iets hieronder deze <div> met bottom: 0; onderaan het venster van de browser wordt vastgezet, geldt de hoogte vanaf de onderkant: div#onbekend-fixed is 25,1% hoog, gemeten vanaf de onderkant van het venster.
De middelste div#bekend-absolute is bij #bekend-absolute met top: 24.9%; op 24,9% vanaf de bovenkant van het browservenster neergezet. Daar is ook met height: 50.2%; een hoogte aan div#bekend-absolute gegeven. Beginnend op 24,9 % vanaf de bovenkant van het venster en 50,2% hoog, eindigt div#bekend-absolute op een hoogte van 75,1% vanaf de bovenkant van het venster.
div#bekend-fixed is, vanaf de onderkant van het venster van de browser, 25,1% hoog. De middelste div#bekend-absolute en de onderste div#onbekend-fixed overlappen elkaar dus 'n heel klein beetje.
De meeste maten worden in procenten opgegeven. Deze worden door de browser omgerekend naar pixels. Door afrondingsverschillen zou een klein kiertje tussen de middelste en onderste <div> kunnen ontstaan, waardoor de randjes niet meer netjes naast elkaar staan. Door ze iets over elkaar heen te zetten, wordt dat voorkomen.
Omdat de onderste div#onbekend-fixed later in de html staat, zou deze normaal genomen over de middelste div#bekend-absolute komen te staan. En omdat de onderste <div> smaller is dan de middelste <div>, zou je dan - als beide <div>'s elkaar iets overlappen - nog steeds ongelijke randjes zien. Door de middelste div#bekend-absolute een hogere z-index te geven, wordt dat voorkomen. Hier is meer over te vinden bij z-index: 10;.
position: fixed;
Neerzetten ten opzichte van het venster van de browser.
bottom: 0;
Omdat gelijk hierboven met position: fixed; de <div> is neergezet ten opzichte van het venster van de browser, wordt de <div> hiermee aan de onderkant van het venster vastgezet.
left: 50%;
Ook dit geldt weer ten opzichte van het venster van de browser. Met left: 50%; staat de linkerkant van deze <div> daardoor altijd halverwege de breedte van het venster, ongeacht de breedte van het venster.
transform: translateX(-50%);
Hier gelijk boven is de linkerkant van div#onbekend-fixed precies in het midden van het venster van de browser gezet. Als je nou div#onbekend-fixed de helft van z'n eigen breedte terug naar links zet, staat div#onbekend-fixed horizontaal precies gecentreerd binnen het venster.
Met de bij transform horende functie translateX() kun je 'n element ten opzichte van zichzelf verplaatsen. En als je die verplaatsing in procenten opgeeft, gelden die procenten ten opzichte van het element zelf. Omdat de browser bij het maken van de pagina alle maten weet, kan de browser altijd uitrekenen, hoeveel 50% is.
translateX() verplaatst in horizontale richting. Omdat de waarde negatief is, wordt naar links verplaatst. Met 50%, precies de helft van de breedte van div#onbekend-fixed. Oftewel: de helft van div#onbekend-fixed staat nu links van het midden van het browservenster, en de andere helft staat rechts daarvan: horizontaal gecentreerd.
Als je een fixed element met onbekende breedte horizontaal én verticaal binnen het venster van de browser zou willen centreren, gaat dat net als bij de absoluut gepositioneerde div#onbekend-absolute met top: 50%; left: 50%; en transform: translate(-50%, -50%);. Een uitgebreider verhaal daarover is te vinden bij top: 50%; left: 50%;.