Twee of meer kolommen gemeenschappelijke rand en/of achtergrond geven - uitleg
Laatst aangepast: .

Korte omschrijving
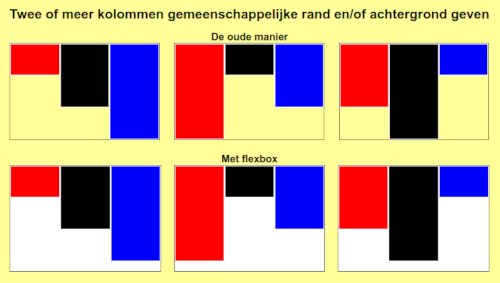
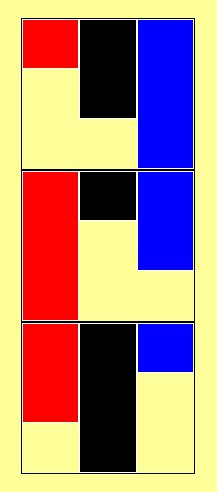
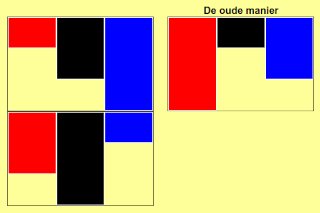
Twee of meer kolommen van verschillende hoogte een gemeenschappelijke rand en/of achtergrond geven. De bovenste serie van drie kolommen zoals dat in het verleden ging, de onderste serie van drie met flexbox.
BELANGRIJK
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
Als je deze handleiding graag uitprint (zonde van het bos), gebruik dan de pdf in de download. Deze pagina is niet geoptimaliseerd voor printen, de pdf kan wel makkelijk worden geprint.
Alles op deze site kan vrij worden gebruikt, met drie beperkingen:
* Je gebruikt het materiaal op deze site volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte info zitten. Voor eventuele schade die door gebruik van materiaal van deze site ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Deze uitleg wordt min of meer regelmatig bijgewerkt. Het is daarom niet toegestaan deze uitleg op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat de uitleg afkomstig is van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
* Het kan zijn dat materiaal is gebruikt dat van anderen afkomstig is. Dat materiaal kan onder een bepaalde licentie vallen, waardoor het mogelijk niet onbeperkt gebruikt mag worden. Als dat zo is, wordt dat vermeld onder Inhoud van de download en licenties.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
Alle code is geschreven in een afwijkende lettersoort en -kleur. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles vanwege de leesbaarheid in een gewone letter.)
Opmerkingen
- De onderste serie van drie kolommen heeft een achtergrondkleur. Op dezelfde manier kan in plaats hiervan een achtergrond-afbeelding worden gebruikt.
- Hieronder wordt steeds gesproken over 'drie kolommen', maar de tekst geldt voor elk aantal elementen en het hoeven ook geen <div>'s te zijn.
-
Om het enigszins simpel te houden hebben de kolommen geen inhoud, maar alleen een achtergrondkleur. Die kolommen zijn <div>'s. Een <div> zonder inhoud heeft geen hoogte, daarom hebben de <div>'s met behulp van
heighteen hoogte gekregen.Als de <div> wel inhoud zou hebben, zoals tekst of een afbeelding, bepaalt die inhoud de hoogte. De werking is in dat geval precies hetzelfde als in dit voorbeeld, alleen wordt de hoogte van de <div> nu niet bepaald door
height, maar door de inhoud van de <div>.(Bij de onderste serie met flexbox neergezette <div>'s worden de kolommen standaard alle drie even hoog, ongeacht wat erin staat. Dat gebeurt nu niet, omdat
heightwordt gebruikt. Als geenheightwordt gebruikt en de kolommen niet even hoog moeten worden, moet je dat regelen met een van de eigenschappen van flexbox, zoalsalign-items.) -
De kolommen staan per setje van drie in een <div>. Er zijn achttien kolommen, dus er zijn zes van die buitenste <div>'s. Die buitenste <div>'s moeten ook op het scherm worden neergezet, en liefst enigszins netjes: naast elkaar, en aangepast aan de breedte van het browservenster. Dat neerzetten van die buitenste <div>'s heeft feitelijk niets te maken met dit voorbeeld, want de setjes van drie kolommen binnen elke buitenste <div> krijgen een gemeenschappelijke border en/of achtergrond. Ongeacht waar die buitenste <div>'s precies staan.
Omdat dit een tamelijk lang verhaal is en niet echt van belang voor het voorbeeld, is het hier neergezet en niet bij de beschrijving van de code.
De onderste serie van drie kan met behulp van flexbox simpel op de goede plaats worden neergezet. De bovenste serie van drie kolommen is een heel ander verhaal. Het verschil tussen het positioneren van de bovenste en de onderste serie geeft een aardig beeld van de problemen die flexbox heeft opgelost.
Normaal genomen zul je niet een aantal setjes met kolommen naast elkaar neerzetten, maar gewoon één setje. Dat kan heel simpel. Maar zo'n serie setjes naast elkaar neerzetten was, tot de komst van flexbox (en grid), nog niet zo eenvoudig.
De bovenste serie van drie is in dit voorbeeld gepositioneerd met behulp van margins. Het op deze manier positioneren van <div>'s is in het algemeen beslist geen goed idee: veel te ingewikkeld (en bovendien met de komst van flexbox en grid niet meer nodig).
Normaal genomen zou je deze <div>'s floaten of met iets als
positionop hun plaats zetten. Alleen kan dat in dit voorbeeld niet, want dan werkt de hier beschreven techniek niet meer. Dat wil zeggen: het probleem doet zich dan niet voor, dus de oplossing is dan ook niet nodig. Alleen managers bedenken oplossingen voor problemen die er niet zijn.Normaal genomen krijgt een <div> automatisch de hoogte die nodig is om de inhoud van de <div> weer te kunnen geven. De inhoud van elke buitenste <div> bestaat uit uit drie <div>'s: de drie gekleurde kolommen. Dus de hoogte van de buitenste <div> wordt bepaald door de hoogte van de drie kolommen.
Omdat die drie kolommen zelf ook weer <div>'s zijn, wordt ook de hoogte daarvan bepaald door de inhoud ervan. Hier is er geen inhoud, maar wordt de hoogte van de kolommen bepaald door een met
heightopgegeven hoogte. Voor de werking maakt dat niets uit. Maar hier zijn in de bovenste serie van drie de kolommen gefloat, en dat maakt wel uit: de hoogte van de kolommen heeft nu geen invloed op de hoogte van de buitenste <div>. Wat betreft de buitenste <div> hebben de kolommen geen hoogte, dus ook de buitenste <div> heeft geen hoogte. Dat is precies wat nodig is om het probleem te laten zien: een border rondom de buitenste <div> omsluit de drie kolommen niet, want de buitenste <div> heeft geen hoogte. (En hetzelfde geldt voor een achtergrondkleur, achtergrond-afbeelding, en dergelijke.)Je zou de bovenste buitenste drie <div>'s het simpelst naast elkaar kunnen neerzetten met
float. Maar daardoor telt de hoogte van de drie kolommen opeens wél mee voor de hoogte van de buitenste <div>, en doet het probleem zich niet meer voor: een border rondom de buitenste <div> omsluit nu wel de drie kolommen. Hetzelfde geldt bij een absolute, relatieve of fixed positie. In die gevallen is de hier beschreven techniek dus helemaal niet nodig.De <div>'s gewoon zonder meer neerzetten is ook geen goed idee, want dan krijg je gewoon drie <div>'s onder elkaar. Dat geeft 'n onwijs smalle en hoge pagina. Het probleem doet zich dan wel voor, maar de lay-out van de pagina ziet er niet uit.
'n Relatieve positie is ook al geen goed idee. Daarbij staan de <div>'s gewoon onder elkaar en worden dan verplaatst. Maar in feite nemen ze nog steeds hun originele plaats in, alleen op het scherm zijn ze verplaatst. In feite is de pagina dan dus nog steeds onwijs hoog, wat 'n overbodige scrollbalk oplevert. Overbodig, want er is onder niets te zien: de <div>'s zijn op het scherm naar boven (en 'n deel ook naar rechts) verplaatst.
positionenfloatvallen dus af. Daarom is gekozen voor marges om de bovenste drie buitenste <div>'s op hun plaats te zetten. Met een marge wordt een element echt verplaatst, zonder dat de originele plaats nog wordt bezet. Maar nogmaals: normaal genomen is dat 'n idiote methode voor deze drie <div>'s.Hier was het lastig om 'losse' <div>'s te maken, maar in de praktijk komt het zeer regelmatig voor dat je gewoon 'n niet gefloate of gepositioneerde <div> ergens los hebt staan, en dat die 'n aantal gefloate elementen moet omsluiten. Of 'n pagina met 'n paar gefloate kolommen die omsloten moeten worden of 'n gemeenschappelijke achtergrond moeten krijgen.
Links in deze uitleg, vooral links naar andere sites, kunnen verouderd zijn. Op de pagina met links vind je steeds de meest recente links.
Dit voorbeeld is gemaakt op een systeem met Linux (KDE neon). Daarbij is vooral gebruik gemaakt van Visual Studio Code, GIMP en Firefox met extensies. De pdf-bestanden zijn gemaakt met LibreOffice.
Vragen of opmerkingen? Fout gevonden? Ga naar het forum.
Achterliggend idee
Hieronder wordt steeds gesproken over 'drie kolommen', maar de tekst geldt voor elk aantal elementen en het hoeven ook geen <div>'s te zijn.
Als je tegenwoordig een aantal elementen naast elkaar wilt laten staan, kun je daar flexbox of grid voor gebruiken. Maar voordat die beschikbaar waren, was een veel voorkomende constructie het naar links of rechts floaten van een aantal elementen, zodat die altijd tegen elkaar aan bleven staan.
De bovenste serie van drie kolommen is op deze oude manier gemaakt, de onderste serie is met behulp van flexbox gemaakt. Dit geeft een aardig idee van een van de problemen die door flexbox werd opgelost.
Een veel voorkomende vraag bij die oude manier was, hoe je die elementen (hier de drie gekleurde kolommen) een gemeenschappelijke rand of een gemeenschappelijke achtergrond kunt geven, waarbij de rand of achtergrond even hoog is als de hoogste kolom, ongeacht welke kolom dat is.
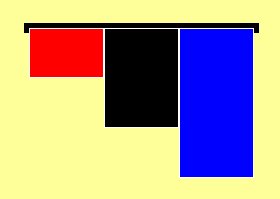
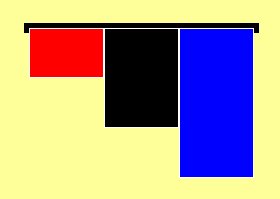
In het voorbeeld staan in de bovenste serie van drie telkens drie kolommen samen in 'n buitenste <div>. Elke kolom is 'n <div> met 'n gekleurde achtergrond. De kolommen zijn naar links gefloat. Normaal genomen neemt de buitenste <div> automatisch de hoogte van de inhoud aan, maar niet als die inhoud is gefloat. Hier zijn de kolommen gefloat, dus de buitenste <div> heeft geen enkele hoogte.

Daardoor zal een rand of achtergrond bij de buitenste <div> de kolommen dan ook niet omsluiten. De rand is niet meer dan 2 px dik: de dikte van boven‑ en onderkant van de rand van elk 1 px, zonder iets ertussenin, want de buitenste <div> heeft geen hoogte.
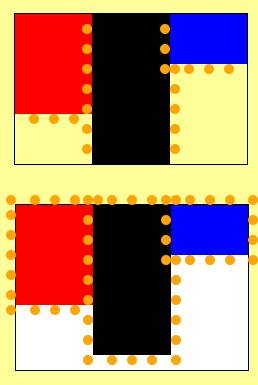
Dit is wat op de afbeelding gebeurt: de rand rondom de buitenste <div> staat alleen aan de bovenkant. (Op de afbeelding is de rand 5 px dik gemaakt, omdat het dan beter te zien is.)
Een achtergrond in de buitenste <div> zal volledig onzichtbaar zijn, want die is even groot als de buitenste <div>, en die heeft geen hoogte.
Om de drie kolommen een verschillende hoogte te geven, is hier height gebruikt. Maar als de hoogte wordt bepaald door tekst, afbeeldingen, of wat dan ook in de kolommen, werkt het precies hetzelfde.
Een veel gebruikte truc om dit op te lossen was het toevoegen van overflow: auto;, overflow: scroll; of overflow: hidden; aan de buitenste <div>. Daardoor blijkt de buitenste <div> de kolommen volledig te omsluiten, en daardoor zal ook een rand of een achtergrond bij de buitenste <div> de kolommen nu volledig omsluiten.
overflow: scroll; valt eigenlijk af, omdat je hierdoor in sommige browsers in sommige systemen altijd 'n horizontale én verticale scrollbalk krijgt, of die nu nodig is of niet.
overflow: hidden; is eigenlijk het simpelst, maar dan mag de inhoud van de buitenste <div> nooit hoger zijn dan de hoogte van de buitenste <div>, want anders verdwijnt deze.
Als je overflow: auto; gebruikt, kan de inhoud van de buitenste <div> worden gescrold, als deze hoger is dan de <div> zelf. In sommige browsers op sommige systemen verschijnt dan een verticale scrollbalk.
Een andere oplossing was het toevoegen van een leeg element onderaan de buitenste <div>, onder de drie kolommen, met als css clear: both;. Omdat dit element niet wordt gefloat, wordt dit wel omsloten door de buitenste <div>. En omdat het onder de drie kolommen staat, worden ook deze omsloten.
Een soortgelijke truc was de 'clearfix' hack: met behulp van ::after een pseudo-element toevoegen aan de buitenste <div>.
In nieuwere browsers kan aan de buitenste <div> display: flow-root; worden gegeven. Daardoor omsluit de buitenste <div> de drie gefloate kolommen, zonder de hierboven genoemde nadelen.
In de onderste serie van drie zijn de kolommen met behulp van flexbox neergezet. De buitenste <div> is een zogenaamde 'flex container'. De directe kinderen daarvan zijn 'flex items'. Hier zijn dat de drie kolommen. Deze worden automatisch naast elkaar gezet, zonder dat float nodig is. Bovendien wordt met borders en dergelijk automatisch rekening gehouden bij het naast elkaar plaatsen.
Met behulp van flexbox kun je de drie kolommen op allerlei manieren neerzetten. Als geen hoogte wordt opgegeven, worden ze standaard even hoog. Hier is dat niet het geval, omdat ze met height elk een andere hoogte hebben gekregen. Maar met flexbox kun je de kolommen even makkelijk verticaal centreren, onderaan zetten, één kolom bovenaan zetten en de andere onderaan, de ene kolom sneller laten groeien dan de andere, de kolommen onder elkaar zetten in plaats van naast elkaar, noem maar op.
De buitenste <div>, de flex container, omsluit standaard de erin zittende flex items, dus problemen met randen, achtergronden, en dergelijke zijn ook gelijk opgelost. Overigens zal in sommige situaties de 'oude' manier ook nog nodig zijn, omdat floaten soms nog nodig zal zijn.
De voorvoegsels -moz- en -webkit-
Voordat een nieuwe css-eigenschap wordt ingevoerd, is er in de regel een experimentele fase. Browsers passen het dan al toe, maar met een aangepaste naam. Tijdens deze fase kunnen problemen worden opgelost en worden veldslagen uitgevochten, over hoe de standaard precies moet worden toegepast.
Als iedereen het overal over eens is en alle problemen zijn opgelost, wordt de officiële naam uit de standaard gebruikt.
De belangrijkste browsers hebben elk een eigen voorvoegsel:
Firefox: -moz-, naar de maker: Mozilla.
Op webkit gebaseerde browsers, zoals Edge, Google Chrome, Opera, Safari en Android browser: -webkit-.
(Google Chrome is van webkit overgestapt op een eigen weergave-machine: Blink. Blink gaat geen voorvoegsels gebruiken. Het is echter een aftakking van webkit, dus het zal nog wel even duren voor -webkit- hier helemaal uit is verdwenen. Ook Opera en Edge gebruiken Blink.)
In oudere code kun je ook nog de voorvoegsels -o- (Opera) en -ms- (Microsoft Internet Explorer) tegenkomen.
Zodra de experimentele fase voorbij is, wordt het voorvoegsel weggelaten. Omdat dat moment niet bij alle browsers hetzelfde is, zet je nu ook al de officiële naam erbij. Deze wordt als laatste opgegeven. Bijvoorbeeld Safari herkent -webkit-appearance. Zodra Safari appearance gaat herkennen, zal dit -webkit-appearance overrulen, omdat het er later in staat. Dat ze er beide in staan, is dus geen enkel probleem.
In dit voorbeeld wordt hyphens gebruikt.
hyphens
Op dit moment moet je nog het volgende schrijven:
{-webkit-hyphens: ...; hyphens: ...;}
In de toekomst kun je volstaan met:
{hyphens: ...;}
Inmiddels is de algemene mening dat 'vendor prefixes', zoals deze voorvoegsels in het Engels heten, geen groot succes zijn. Eén van de grootste problemen: veel sitemakers gebruiken alleen de -webkit-variant. Daar kwamen ze in het verleden nog mee weg, omdat Apple op mobiel zo'n beetje 'n monopolie had, en omdat ook Google Chrome in het verleden met -webkit- werkte. Inmiddels is dat niet meer zo, maar deze gewoonte bestaat nog steeds. Waardoor 'n site alleen in op webkit georiënteerde browsers goed is te bekijken.
Dit is zo'n groot probleem dat andere browsers soms de variant met -webkit- ook maar zijn gaan implementeren, naast de standaard. Want als 'n site het niet goed doet in 'n bepaalde browser, krijgt in de regel niet de site maar de browser de schuld.
Vanwege alle problemen met 'vendor prefixes' worden deze niet meer gebruikt. Nieuwe, experimentele css-eigenschappen zitten inmiddels achter een zogenaamde vlag: de gebruiker moet iets veranderen in de instellingen, waarna de eigenschap gebruikt (en getest) kan worden. Als alles werkt, zoals het hoort te werken, schakelt de browsermaker de vlag standaard in.
Voorlopig zijn we echter nog niet van deze voorvoegsels af. Als je ze gebruikt, gebruik dan álle varianten, en eindig met de variant zonder voorvoegsel, zoals die uiteindelijk ooit gebruikt gaat worden. Als je alleen de -webkit-variant gebruikt, ben je in feite 'n onbetaalde reclamemaker voor Apple.
Semantische elementen en WAI-ARIA
Deze twee onderwerpen zijn samengevoegd, omdat ze veel met elkaar te maken hebben.
Semantische elementen
De meeste elementen die in html worden gebruikt, hebben een semantische betekenis. Dat wil zeggen dat je aan de gebruikte tag al (enigszins) kunt zien, wat voor soort inhoud er in het element staat. In een <h1> staat een belangrijke kop. In een <h2> staat een iets minder belangrijke kop. In een <p> staat een alinea. In een <table> staat een tabel (en geen lay-out, als het goed is!). Enzovoort.
Door het op de goede manier gebruiken van semantische elementen, kunnen zoekmachines, schermlezers, enzovoort de structuur van een pagina begrijpen. De spider van een zoekmachine is redelijk te vergelijken met een blinde. Het is dus ook in je eigen belang om semantische elementen zo goed mogelijk te gebruiken. Een site die toegankelijk is voor mensen met een handicap, is in de regel ook goed te verwerken door een zoekmachine en maakt dus een grotere kans gevonden en bezocht te worden.
Als het goed is, wordt het uiterlijk van de pagina bepaald met behulp van css. Het uiterlijk staat hierdoor (vrijwel) los van de semantische inhoud van de pagina. Met behulp van css kun je een <h1> heel klein weergeven en een <h6> heel groot, terwijl schermlezers, zoekmachines, en dergelijke nog steeds weten dat de <h1> een belangrijke kop is.
Slechts enkele elementen, zoals <div> en <span>, hebben geen semantische betekenis. Daardoor zijn deze elementen uitstekend geschikt om met behulp van css het uiterlijk van de pagina aan te passen: de semantische betekenis verandert niet, maar het uiterlijk wel. Voor een schermlezer of zoekmachine verandert er (vrijwel) niets, voor de gemiddelde bezoeker krijgt het door de css een heel ander uiterlijk.
(De derde laag, naast html voor de inhoud en css voor het uiterlijk, is JavaScript. Die zorgt voor de interactie tussen site en bezoeker. De min of meer strikte scheiding tussen css en html aan de ene kant en JavaScript aan de andere kant is met de komst van css3 en html5 veel vager geworden. Je kunt nu bijvoorbeeld ook met css dingen langzaam verplaatsen en met html deels de invoer in formulieren controleren.)
Html5 heeft een aantal nieuwe elementen, die speciaal zijn bedoeld om de opbouw van een pagina aan te geven. Deze elementen gedragen zich als een gewone <div>, maar dan een <div> met een semantische betekenis. Hierdoor kunnen schermlezers, zoekmachines, en dergelijke beter zien, hoe de pagina is samengesteld. De meeste schermlezers kunnen dit soort elementen ook gebruiken om snel door de pagina te navigeren. In dit voorbeeld worden hiervan alleen <main> en <section> gebruikt.
<main>
Hierbinnen staat de belangrijkste inhoud van de pagina (in dit voorbeeld is dat de hele pagina).
<section>
Min of meer samenhangend deel van een pagina, deel van een tekst, en dergelijke.
In dit voorbeeld zitten de bovenste en onderste serie van drie elk in een <section>.
WAI-ARIA-codes
WAI-ARIA wordt vaak ingekort tot ARIA. Voluit betekent het Web Accessibility Initiative - Accessible Rich Internet Applications.
Er wordt in dit voorbeeld één WAI-ARIA-code gebruikt: aria-labelledby.
aria-labelledby
De bovenste en onderste serie van drie staan elk in een eigen <section>. Voor schermlezers is het belangrijk dat bovenaan een <section> een kopregel staat. Schermlezers kunnen van kopregel naar kopregel 'springen', en op die manier weten ze, waar de <section> over gaat.
Omdat die kopregel hier het positioneren van de drie buitenste <div>'s fors in de weg zit, staat de kopregel hier niet bovenaan de <section>, maar gelijk erboven. Om voor schermlezers duidelijk te maken dat die kopregel bij de eronder staande <section> hoort, wordt deze met behulp van een id en aria-labelledby aan de <section> gekoppeld:
<h2 id="oud-kop">De oude manier</h2>
<section id="oud" aria-labelledby="oud-kop">
Nu meldt de schermlezer netjes de <section> met bijbehorende kopregel.
De code aanpassen aan je eigen ontwerp
- Als je dit voorbeeld gaat aanpassen voor je eigen site, houd het dan in eerste instantie zo eenvoudig mogelijk. Ga vooral geen details invullen.
-
Gebruik geen FrontPage, Publisher of Word (alle drie van Microsoft). Publisher en Word zijn niet bedoeld om websites mee te maken. FrontPage is zwaar verouderd en wordt al jaren niet meer onderhouden door Microsoft.
Ook OpenOffice en LibreOffice leveren een uiterst beroerd soort html af. Tekstverwerkers met al hun toeters en bellen zijn gewoon niet geschikt om websites mee te bouwen.
Je kunt beter een goed (gratis) programma gebruiken. Links naar dat soort programma's vind je op de pagina met links onder Gereedschap → wysiwyg-editor en Gereedschap → Editors en IDE's.
Maar het allerbeste is om gewoon zelf html, css, enzovoort te leren, omdat zelfs het allerbeste programma het nog steeds zwaar verliest van 'n op de juiste manier met de hand gemaakte pagina.
-
Als je in een desktopbrowser met behulp van zoomen het beeld vergroot, heeft dit hetzelfde effect, als wanneer de pagina in een kleiner browservenster wordt getoond. Je kunt hiermee dus kleinere apparaten zoals een tablet of een smartphone simuleren. Maar het blijft natuurlijk wel een simulatie: het is nooit hetzelfde als testen op een écht apparaat. Zo kun je bijvoorbeeld aanrakingen alleen echt testen op een echt touchscreen.
Inmiddels hebben veel browsers in de ontwikkelgereedschappen mogelijkheden voor het simuleren van weergave op een kleiner scherm ingebouwd. Ook dit blijft een simulatie, maar geeft vaak wel een beter beeld dan zoomen.
-
Als je 'n site maakt in Firefox, Opera, Safari, Google Chrome, Vivaldi of Edge, is er 'n hele grote kans dat die in alle browsers werkt. Ik geef de voorkeur aan Firefox, omdat het een van de weinige browsers is, die niet bij een bedrijf hoort dat vooral op je centen of je data uit is.
Google Chrome wordt ook door veel mensen gebruikt, maar ik heb dus wat moeite met hoe Google je hele surfgedrag, je schoenmaat en de kleur van je onderbroek vastlegt. Daarom gebruik ik Google Chrome zelf alleen om in te testen.
-
Het allereerste dat je moet invoeren, is het doctype, vóór welke andere code dan ook. Een lay-out met een missend of onvolledig doctype ziet er totaal anders uit dan een lay-out met een geldig doctype. Wát er anders is, verschilt ook nog 'ns tussen de diverse browsers. Als je klaar bent en dan nog 'ns 'n doctype gaat invoeren, weet je vrijwel zeker dat je van voren af aan kunt beginnen met de lay-out.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
-
Gebruik het doctype voor html5. Dit is bedoeld voor nieuwe sites.
Het oudere transitional doctype staat talloze tags toe, die in html5 zijn verboden. Deze tags worden al zo'n tien jaar afgeraden. Het transitional doctype is alleen bedoeld om de puinhoop van vroeger, toen niet volgens standaarden werd gewerkt, enigszins te herstellen.
Het (ook al oudere) strict doctype staat verouderde tags niet toe. Daardoor kan met 'n strict doctype, of het nu html of xhtml is, probleemloos worden overgestapt naar html5. Met een transitional doctype en het gebruik van afgekeurde tags kun je niet overstappen naar html5. Je moet dan eerst alle verouderde tags verwijderen, wat echt ontzettend veel werk kan zijn.
Het doctype voor html5 is uiterst simpel:
<!doctype html>. Omdat het doctype voor html5 in alle browsers werkt, zelfs in de gelukkig vrijwel uitgestorven nachtmerrie Internet Explorer 6, is er geen enkele reden dit uiterst simpele doctype niet te gebruiken. - De eerste regel binnen de <head> moet de charset zijn. Dit vertelt de browser, welke tekenset er gebruikt moet worden, zodat letters met accenten en dergelijke overal goed worden weergegeven. Het beste kun je utf-8 nemen. Als je later van charset verandert, loop je 'n grote kans dat je alle aparte tekens als letters met accenten weer opnieuw moet gaan invoeren. In html5 is het simpele
<meta charset="utf-8">voldoende. - Test vanaf het allereerste begin in zoveel mogelijk verschillende browsers in 'n aantal resoluties (schermgroottes). Onder het kopje Getest in kun je in deze uitleg vinden, waar dit voorbeeld in is getest.
- Voor alle voorbeelden geldt: breng veranderingen stapsgewijs aan. Als je bijvoorbeeld foto's wilt laten weergeven, begin dan met het alleen veranderen van de namen van de foto's, zodat je eigen foto's worden weergegeven. Maakt niet uit als de maten niet kloppen en de teksten fout zijn. Als dat werkt, ga dan bijvoorbeeld de maten aanpassen. Dan de teksten. En controleer steeds, of alles nog goed werkt.
-
Als het om een lay-out of iets dergelijks gaat: zorg eerst dat header, kolommen, footer, menu, en dergelijke staan en bewegen, zoals je wilt. Ga daarna pas details binnen die blokken invullen. In eerste instantie gebruik je dus bijvoorbeeld 'n leeg blok op de plaats, waar uiteindelijk het menu komt te staan.
Als je begint met allerlei details, is er 'n heel grote kans dat die de werking van de blokken gaan verstoren. Bouw eerst het huis, en ga dan pas de kamers inrichten. Zorg eerst dat de blokken werken, zoals je wilt. Dan zul je het daarna gelijk merken, als 'n toegevoegd detail als tekst of 'n afbeelding iets gaat verstoren. Daarvoor moet je natuurlijk wel regelmatig controleren in verschillende browsers, of alles nog wel goed werkt.
Je kunt de blokken tijdens het aanpassen opvullen met bijvoorbeeld <br>1<br>2<br>3 enzovoort, tot ze de juiste hoogte hebben. Het is handig om aan het einde even iets toe te voegen als 'laatste', zodat je zeker weet dat er niet ongemerkt drie regels onderaan naar 't virtuele walhalla zijn verhuisd.
Om de breedte te vullen, kun je het best 'n kort woord als 'huis' duizend keer of zo herhalen. Ook hier is het handig om aan 't eind (en hier ook aan 't begin) 'n herkenningsteken te maken, zodat je zeker weet dat je de hele tekst ziet.
- Zolang je in grotere dingen zoals 'n lay-out aan 't wijzigen bent, kan het helpen de verschillende delen een achtergrondkleur of een outline te geven. Je ziet dan goed, waar 'n deel precies staat. Een achtergrondkleur en een outline hebben - anders dan bijvoorbeeld een border - verder geen invloed op de lay-out, dus die zijn hier heel geschikt voor.
- Als je eigenschappen verandert in de css, verander er dan maar één, hooguit twee tegelijk. Als je er zeventien tegelijk verandert, is de kans groot dat je niet meer weet, wat je hebt gedaan. En dat je 't dus niet meer terug kunt draaien.
-
margin,paddingenborderworden bij de hoogte en breedte van het element opgeteld. Hier worden vaak fouten mee gemaakt. Als je bijvoorbeeld in een lay-out 'n border toevoegt aan een van de 'hoofdvakken' (header, footer, kolommen), dan wordt deze er bij opgeteld. Bij 'n border van 2 px rondom de linkerkolom wordt deze dus plotseling 4 px breder (2 px aan beide kanten), en 4 px hoger. Zoiets kan je hele lay-out verstoren, omdat iets net te breed of te hoog wordt. Je moet dan elders iets 4 px kleiner maken. Dat zal vaak zo zijn: als je één maat verandert, zul je vaak ook 'n andere moeten aanpassen.Css geeft de mogelijkheid om met behulp van
box-sizingde padding en border bínnen de breedte en hoogte van de inhoud te zetten, als je dat handiger vindt.Met nieuwere css-eigenschappen als grid en flexbox, die speciaal zijn gemaakt om een lay-out mee te maken, spelen dit soort problemen veel minder. In alle browsers waarop hier nog wordt getest, werken flexbox en grid prima. Maar als je oudere browsers moet ondersteunen, kan dat wel problemen opleveren en moet je ook in die oudere browsers testen.
-
In plaats van een absolute eenheid als
pxkun je ook een relatieve eenheid gebruiken, met nameemenrem. Voordeel vanemenremis dat een lettergrootte, regelhoogte, en dergelijke inemenremin alle browsers kan worden veranderd. Nadeel is dat het de lay-out sneller kan verstoren dan bijvoorbeeldpx. Dit moet je gewoon van geval tot geval bekijken. Voor weergave in mobiele apparaten zijn relatieve eenheden alsemenremvrijwel altijd beter dan absolute eenheden alspx.(De minder bekende
remis ongeveer hetzelfde als deem. Alleen is de lettergrootte bijremgebaseerd op de lettergrootte van het <html>-element, waardoor deremoveral op de pagina precies even groot is. Bij deemkan de lettergrootte worden beïnvloed door de voorouders van het element, bij deremniet.)Zoomen kan trouwens altijd, ongeacht welke eenheid je gebruikt.
-
Valideren, valideren, valideren en dan voor 't slapen gaan nog 'ns valideren.
Valiwie???
Valideren is het controleren van je html en css op 'n hele serie fouten. Computers zijn daar vaak veel beter in dan mensen. Als je 300 keer <h2> hebt gebruikt en 299 keer </h2> vindt 'n computer die ene missende </h2> zonder enig probleem. Jij ook wel, maar daarna ben je misschien wel aan vakantie toe.
Valideren kan helpen om gekmakende fouten te vinden. Valide code garandeert ook dat de weergave in verschillende browsers (vrijwel) hetzelfde is. En valide code is over twintig jaar ook nog te bekijken.
Valideren moet trouwens ook niet worden overdreven. Het is een hulpmiddel om echte fouten te vinden, meer niet. Het gaat erom dat je site goed werkt, niet dat je het braafste kind van de klas bent. Als de code niet valideert, maar daar is een goede reden voor, is daar niets op tegen. Zeker met nieuwere html en css wil de validator nog wel eens achterlopen, terwijl dat al prima is te gebruiken.
Op deze site is alle css en html gevalideerd. Als de code niet helemaal valide is (wat regelmatig voorkomt), staat daar onder Bekende problemen (en oplossingen) de reden van.
Je kunt je css en html valideren als 't online staat, maar ook als het nog in je computer staat.
Html kun je valideren op: validator.w3.org/nu.
Css kun je valideren op: jigsaw.w3.org/css-validator.
Toegankelijkheid en zoekmachines
De tekst in dit hoofdstukje is een algemene tekst, die voor elke pagina geldt. Eventueel specifiek voor dit voorbeeld geldende problemen en eventuele aanpassingen om die problemen te voorkomen staan bij Bekende problemen (en oplossingen).
Toegankelijkheid (in het Engels 'accessibility') is belangrijk voor bijvoorbeeld blinden die een schermlezer gebruiken, of voor motorisch gehandicapte mensen die moeite hebben met het bedienen van een muis. Een spider van een zoekmachine (dat is het programmaatje dat de site indexeert voor de zoekmachine) is te vergelijken met een blinde. Als je je site goed toegankelijk maakt voor gehandicapten, is dat gelijk goed voor een hogere plaats in een zoekmachine. Dus als je 't niet uit sociale motieven wilt doen, kun je 't uit egoïstische motieven doen.
(Op die plaats in de zoekmachine heb je maar beperkt invloed. De toegankelijkheid van je site is maar één van de factoren, maar zeker niet onbelangrijk.)
Als je bij het maken van je site al rekening houdt met toegankelijkheid, is dat nauwelijks extra werk. 't Is ongeveer te vergelijken met inbraakbescherming: doe dat bij 'n nieuw huis en 't is nauwelijks extra werk, doe 't bij 'n bestaand huis en 't is al snel 'n enorme klus.
Enkele tips die helpen bij toegankelijkheid:
-
Gebruik altijd een alt-beschrijving bij een afbeelding. De alt-tekst wordt gebruikt door schermlezers en als afbeeldingen niet kunnen worden getoond of gezien (dat geldt dus ook voor zoekmachines). Als je iets wilt laten zien, als je over de afbeelding hovert, gebruik daar dan het title-attribuut voor, niet de alt-beschrijving.
Als een afbeelding alleen maar voor de sier wordt gebruikt, zet je daarbij
alt="", om aan te geven dat de afbeelding niet belangrijk is voor het begrijpen van de tekst of zo. -
Gebruik in links een tekst die duidelijk aangeeft, waar de link naartoe gaat. Een tekst als 'pagina met externe links' is waarschijnlijk duidelijk genoeg, een tekst als alleen 'links' waarschijnlijk niet. Een duidelijke zwart-witregel is niet te geven, omdat dit ook van tekst en dergelijke in de omgeving van de link afhangt.
Schermlezers kunnen een lijst van alle links in de pagina weergeven, en een duidelijke tekst is daarbij belangrijk. Alleen 'volgende' zegt niets, als dat in 'n lijst met alleen links staat.
-
Accesskeys (sneltoetsen) kun je beter niet gebruiken, deze geven te veel problemen, omdat ze vaak dubbelop zijn met sneltoetsen voor de browser of andere al gebruikte sneltoetsen. Bovendien is voor de gebruiker meestal niet duidelijk, welke toetsen het zijn.
Op zichzelf zijn accesskeys een heel goed idee. Maar helaas zijn ze ook in html5 volstrekt onvoldoende gedefinieerd. Er is nog steeds geen standaard voor de meest gebruikelijke accesskeys, zoals Zoek of Home.
Er is nog steeds niet vastgelegd, hoe accesskeys zichtbaar gemaakt kunnen worden. Voor de makers van browsers zou dit 'n relatief kleine moeite zijn, voor de makers van 'n site is het bergen extra werk.
Hierdoor zijn accesskeys (vrijwel) niet te gebruiken. Misschien kunnen ze nog enig nut hebben op sites, die gericht zijn op 'n specifieke groep gebruikers. Maar voor algemene sites is het advies: normaal genomen niet gebruiken.
-
Met behulp van de Tab-toets (of op 'n soortgelijke manier) kun je door links, invoervelden, en dergelijke lopen. Elke tab brengt je één link, invoerveld, en dergelijke verder, Shift+Tab één plaats terug. Met behulp van het attribuut
tabindexkun je de volgorde aangeven, waarin de Tab-toets werkt. Zondertabindexwordt de volgorde van de html aangehouden bij gebruik van de Tab-toets, maar soms is een andere volgorde logischer.In principe is het beter, als
tabindexniet nodig is, maar gewoon de volgorde van de html wordt aangehouden. Bij verkeerd gebruik kantabindexheel verwarrend zijn. Het is niet bedoeld om van de pagina een hindernisbaan voor kangoeroes te maken, waarop van beneden via links over rechts naar boven wordt gesprongen. - Als, zoals hierboven beschreven, een gebruiker van de Tab-toets bij een link, invoerveld, en dergelijke is aangekomen, heeft dit element 'focus'. Dit wordt aangegeven door de link, invoerveld, en dergelijke extra te markeren met een kadertje. Dat kadertje mag je alleen weghalen, als op een andere manier wordt duidelijk gemaakt, welk element focus heeft. Een gebruiker van de Tab-toets kan anders niet zien, waar die zit, en welk element gaat reageren op bijvoorbeeld een Enter.
- In het verleden werd vaak aangeraden de volgorde van de code aan te passen. Een menu bijvoorbeeld kon in de html onderaan worden gezet, terwijl het op het scherm met behulp van css bovenaan werd gezet. Inmiddels zijn schermlezers en dergelijke zo sterk verbeterd dat dit niet meer wordt aangeraden. De volgorde in de html kan tegenwoordig beter hetzelfde zijn als die op het scherm, omdat het anders juist verwarrend kan werken. Schermlezers houden namelijk altijd de volgorde van de html aan en niet een eventueel afwijkende volgorde op het scherm.
-
Een zogenaamde skip-link is vaak nog wel zinvol. Dat is een link die je buiten het scherm parkeert met behulp van css, zodat die normaal genomen niet te zien is. Zo'n link is wel gewoon zichtbaar in speciale programma's zoals tekstbrowsers en schermlezers, want die kijken gewoon naar wat er in de broncode staat.
(Alleen in de schermlezer TalkBack op oudere versies van Android werkt zo'n buiten het scherm geplaatste link niet. TalkBack leest zo'n link wel voor, maar de link kan niet worden gevolgd, als deze buiten het scherm staat. Met ingang van versie 8.1 van Android is dit eindelijk opgelost en werkt een skip-link ook fatsoenlijk in TalkBack.)
Een skip-link staat bovenaan de pagina, nog boven menu, header, en dergelijke, en linkt naar de eigenlijke inhoud van de pagina. Hierdoor kunnen mensen met één toetsaanslag naar de eigenlijke inhoud van de pagina gaan.
Een skip-link is vooral nuttig voor gebruikers van de Tab-toets. Zodra de normaal genomen onzichtbare link door het indrukken van de Tab-toets focus krijgt, kun je de link op het scherm plaatsen, waardoor deze zichtbaar wordt. Bij een volgende tab wordt de link dan weer buiten het scherm geplaatst en is dus niet meer zichtbaar, zodat de lay-out niet wordt verstoord.
-
Van oorsprong is html een taal om wetenschappelijke documenten weer te geven, pas later is deze gebruikt voor lay-out. Maar daar is de taal dus eigenlijk nooit voor bedoeld geweest. Het gebruiken van html voor lay-out leidt tot enorme problemen voor gehandicapten en tot een lage plaats in zoekmachines.
De html hoort alleen inhoud te bevatten, lay-out doe je met behulp van css. Die css moet in een extern stijlbestand staan of, als deze alleen voor één bepaalde pagina van toepassing is, in de <head> van die pagina.
-
Breng een logische structuur aan in je document. Gebruik een <h1> voor de belangrijkste kop, een <h2> voor een subkop, enzovoort. Schermlezers en dergelijke kunnen van kop naar kop springen. En een zoekmachine gaat ervan uit dat <h1> belangrijke tekst bevat.
Dit geldt voor al dit soort structuurbepalende tags.
Als een <h1> te grote letters geeft, maak daar dan met behulp van je css 'n kleinere letter van, maar blijf die <h1> gewoon gebruiken. Op dezelfde manier kun je al dit soort dingen oplossen.
- <table> is fantastisch, maar alleen als die wordt gebruikt om een echte tabel weer te geven, niet als <table> voor opmaak wordt misbruikt. In het verleden is dat op grote schaal gebeurd bij gebrek aan andere mogelijkheden. Een tabel is, als je niet heel erg goed oplet, volstrekt ontoegankelijk voor gehandicapten en zoekmachines. Het lezen van een tabel is ongeveer te vergelijken met het lezen van een papieren krant van links naar rechts: niet per kolom, maar per regel. Dat gaat dus alleen maar goed bij een echte tabel, zoals een spreadsheet. In alle andere gevallen garandeert 'n tabel volstrekte ontoegankelijkheid voor schermlezers en dergelijke en als extra bonus vaak 'n lagere plaats in een zoekmachine.
-
Frames horen bij een volstrekt verouderde techniek, die heel veel nadelen met zich meebrengt. <iframe>'s hebben voor een deel dezelfde nadelen. Eén van die nadelen is dat de verschillende frames voor zoekmachines, schermlezers, en dergelijke als los zand aan elkaar hangen, omdat ze los van elkaar worden weergegeven. Ze staan wel naast elkaar op het scherm, maar er zit intern geen verband tussen.
Als je 'n stuk code vaker wilt gebruiken, zoals 'n menu dat op elke pagina hetzelfde is, voeg dat dan in met PHP. Dan wordt de pagina niet pas in de browser, maar al op de server samengesteld. Hierdoor zien zoekmachines, schermlezers, en dergelijke één pagina, net zoals wanneer je maar één pagina met html zou hebben geschreven.
(Je kunt ook invoegen met behulp van SSI. Maar tegenwoordig kun je beter PHP dan SSI gebruiken, omdat SSI min of meer aan het uitsterven is en PHP veel meer mogelijkheden heeft.)
-
Geef de taal van het document aan, en bij woorden en dergelijke die afwijken van die taal de afwijkende taal met behulp van
lang="...". Op deze site gebeurt dat lang niet overal, omdat de tekst (en vooral de code) een mengsel is van Engels, Nederlands en eigengemaakte namen. Dat soort teksten is gewoon niet goed in te delen in een taal. Maar bij enigszins 'normale' teksten hoor je een taalwisseling aan te geven.Op deze site wordt de lijst op woordenlijst.org gebruikt om te bepalen, of een woord inmiddels 'Nederlands' is. Als het woord in deze lijst voorkomt, wordt geen
lang-attribuut gebruikt, ook niet als het woord oorspronkelijk uit een andere taal komt. - Gebruik de tag <abbr> bij afkortingen. Doe dat de eerste keer op een pagina samen met de title-eigenschap:
<abbr title="ten opzichte van">t.o.v.</abbr>. Daarna kun je op dezelfde pagina volstaan met<abbr>t.o.v.</abbr>. Doe je dit niet, dan is er 'n grote kans dat 'n schermlezer 't.o.v.' uit gaat spreken als 'tof', en 'n zoekmachine kan er ook geen chocola van maken. - Geef een verandering niet alleen door kleur aan. Een grote groep mensen heeft moeite met het onderscheiden van kleuren en/of het herkennen van kleuren. Verander bijvoorbeeld een ronde rode knop niet in een ronde groene knop, maar in een vierkante groene knop. Door ook de vorm te veranderen, is het herkennen van de verandering niet alleen van een kleur afhankelijk.
- Zorg voor voldoende contrast tussen achtergrond- en voorgrondkleur, tussen
background-colorencolor. Soms zie je heel lichtgrijze tekst op een donkergrijze achtergrond, en dan ook nog in een mini-formaat. Dat is dus voor heel veel mensen stomweg volledig onleesbaar. Op de pagina met links staat onder het kopje Toegankelijkheid → Contrast en kleurenblindheid een hele serie sites, waar je kunt controleren of het contrast groot genoeg is. -
De spider van 'n zoekmachine, schermlezers, en dergelijke kunnen geen plaatjes 'lezen'. Het is soms verbazingwekkend om te zien hoe veel, of eigenlijk: hoe weinig tekst er overblijft op een pagina, als de plaatjes worden weggehaald.
Op Linux kun je met Lynx kijken, hoe je pagina eruitziet zonder plaatjes en dergelijke, als echt alleen de tekst overblijft. Een installatie-programma voor Lynx op Windows is te vinden op invisible-island.net/lynx.
Ook kun je in Windows het gratis programma WebbIE installeren. WebbIE laat de pagina zien, zoals een tekstbrowser en dergelijke deze ziet. WebbIE is te downloaden vanaf www.webbie.org.uk.
Ten slotte kun je je pagina nog online op toegankelijkheid laten controleren op 'n behoorlijk aantal sites, zoals:
lowvision.support: laat zien hoe een kleurenblinde de site ziet. Engelstalig.
wave.webaim.org: deze laat grafisch zien, hoe de toegankelijkheid is. Engelstalig. Deze tester is ook als extensie in Firefox en Google Chrome te installeren.
Op de pagina met links kun je onder Toegankelijkheid links naar meer tests en dergelijke vinden.
Getest in
Laatst gecontroleerd op 4 mei 2024.
Onder dit kopje staat alleen maar, hoe en waarin is getest. Alle eventuele problemen, ook die met betrekking tot zoomen, lettergroottes, toegankelijkheid, uit staan van JavaScript en/of css, enzovoort staan iets hieronder bij Bekende problemen (en oplossingen). Het is belangrijk dat deel te lezen, want uit een test kan ook prima blijken dat iets totaal niet werkt!
Dit voorbeeld is getest op de volgende systemen:
Desktopcomputers
Linux (KDE neon 5.27) (2560 x 1080 px, resolution: 96 ppi):
Firefox, Google Chrome en Vivaldi, in grotere en kleinere browservensters.
In Vivaldi is ook ruimtelijke navigatie ('Spatial Navigation') getest.
Laptops
Windows 10 (1600 x 900 px, resolution: 106 ppi):
Firefox, Google Chrome en Edge, in grotere en kleinere browservensters.
OS X 11.7.10 ('Big Sur') (1440 x 900 px, resolution: 96 ppi):
Firefox, Safari, Google Chrome en Microsoft Edge, in grotere en kleinere browservensters.
Tablets
iPad met iOS 12.5.7 (2048 x 1536 px, device-pixel-ratio: 2:
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
iPad met iPadOS 17.4.1 (2160 x 1620 px, resolution: 264 ppi):
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
Android 6.0 ('Marshmallow') (1920 x 1200 px, resolution: 224 ppi):
Samsung Internet, Firefox en Chrome (alle portret en landschap).
Android 8.1 ('Oreo') (1920 x 1200 px, resolution: 218 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 13 ('Tiramisu') (2000 x 1200 px, resolution: 225 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Smartphones
iPhone met iOS 15.8.2 (1334 x 750 px, resolution: 326 ppi):
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
Android 7.0 ('Nougat') (1280 x 720 px, resolution: 294 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 9.0 ('Pie') (1920 x 1080 px, resolution: 424 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 14 ('Upside Down Cake') (2408 x 1080 px, resolution: 401 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Er is op de aan het begin van dit hoofdstukje genoemde controledatum getest in de meest recente versie van de browser, die op het betreffende besturingssysteem kon draaien. Het aantal geteste browsers en systemen is al tamelijk fors, en als ook nog rekening gehouden moet worden met (zwaar) verouderde browsers, is het gewoon niet meer te doen. Surfen met een verouderde browser is trouwens vragen om ellende, want updates van browsers hebben heel vaak met beveiligingsproblemen te maken.
In- en uitzoomen en - voor zover de browser dat kan - een kleinere en grotere letter zijn ook getest. Er is ingezoomd en vergroot tot zover de browser kan, maar niet verder dan 200%.
Er is getest met behulp van muis en toetsenbord, behalve op iOS, iPadOs en Android, waar een touchscreen is gebruikt. Op Windows 10 is getest met touchscreen, touchpad, toetsenbord, muis, en - waar dat zinvol was - op een combinatie daarvan. Op OS X 11.7.10 is getest met (een combinatie van) toetsenbord, touchpad en muis.
Als in een voorbeeld JavaScript is gebruikt, is ook getest of het werkt zonder JavaScript. Dat is alleen gedaan in de browsers, waarin in de instellingen JavaScript kan worden uitgeschakeld.
Ook is getest zonder css en - als afbeeldingen worden gebruikt - zonder afbeeldingen.
Schermlezers en dergelijke
Naast deze 'gewone' browsers is ook getest in Lynx, WebbIE, NVDA, TalkBack, VoiceOver, Orca en Verteller.
Lynx is een browser die alleen tekst laat zien en geen css gebruikt. Er is getest op Linux.
WebbIE. is een browser die gericht is op mensen met een handicap. Er is getest op Windows 10.
NVDA is een schermlezer, zoals die door blinden wordt gebruikt. Er is getest op Windows 10 in combinatie met Firefox.
TalkBack is een in Android ingebouwde schermlezer. Er is getest in combinatie met Chrome op Android 6.0, 7.0, 8.1, 9, 13 en 14
VoiceOver is een in iOS en OS X ingebouwde schermlezer. Er is getest in combinatie met Safari op iOS 12.5.7 en 15.8.2, iPadOS 17.4.1 en OS X 11.7.10.
Orca is een schermlezer voor Linux. Er is getest in combinatie met Firefox op KDE Neon 5.27.
Verteller (Narrator) is een in Windows 10 ingebouwde schermlezer. Er is getest in combinatie met Edge.
(Voor de bovenstaande programma's zijn links naar sites met uitleg en dergelijke te vinden op de pagina met links onder Toegankelijkheid → Schermlezers, tekstbrowsers, en dergelijke.)
Als het voorbeeld in deze programma's toegankelijk is, zou het in principe toegankelijk moeten zijn in alle aangepaste browsers en dergelijke. En dus ook voor zoekmachines, want een zoekmachine is redelijk vergelijkbaar met een blinde.
Eventuele problemen in schermlezers (en eventuele aanpassingen om die te voorkomen) staan iets hieronder bij Bekende problemen (en oplossingen).
Waar dat zinvol was, is ook nog getest op combinaties als een grote letter in een schermlezer met toetsenbordbediening.
Alleen op de hierboven genoemde systemen en browsers is getest. Er is dus niet getest op bijvoorbeeld 'n Blackberry. Er is een kans dat dit voorbeeld niet (volledig) werkt op niet-geteste systemen en apparaten. Om het wel (volledig) werkend te krijgen, zul je soms (kleine) wijzigingen en/of (kleine) aanvullingen moeten aanbrengen, bijvoorbeeld met JavaScript.
Er is ook geen enkele garantie dat iets werkt in een andere tablet of smartphone dan hierboven genoemd, omdat fabrikanten in principe de software kunnen veranderen. Dit is anders dan op de desktop, waar browsers altijd (vrijwel) hetzelfde werken, zelfs op verschillende besturingssystemen. Iets wat in Samsung Internet op Android werkt, zal in de regel overal werken in die browser, maar een garantie is er niet. De enige garantie is het daadwerkelijk testen op een fysiek apparaat. En aangezien er duizenden mobiele apparaten zijn, is daar geen beginnen aan.
De html is gevalideerd met de html-validator, de css met de css-validator van w3c. Als om een of andere reden niet volledig gevalideerd kon worden, wordt dat bij Bekende problemen (en oplossingen) vermeld.
Nieuwe browsers worden pas getest, als ze uit het bèta-stadium zijn. Anders is er 'n redelijke kans dat je tegen 'n bug zit te vechten, die voor de uiteindelijke versie nog gerepareerd wordt.
Dit voorbeeld is alleen getest in de hierboven met name genoemde browsers. Vragen over niet-geteste browsers kunnen niet worden beantwoord, en het melden van fouten in niet-geteste browsers heeft ook geen enkel nut. (Melden van fouten, problemen, enzovoort in wel geteste browsers: graag! Dat kan op het forum.)
Bekende problemen (en oplossingen)
Waarop en hoe is getest, kun je gelijk hierboven vinden bij Getest in.
Als je hieronder geen oplossing vindt voor een probleem dat met dit voorbeeld te maken heeft, kun je op het forum proberen een oplossing te vinden voor je probleem. Om forumspam te voorkomen, moet je je helaas wel registreren, voordat je op het forum een probleem kunt aankaarten.
Bij toegankelijkheid is er vaak geen goed onderscheid te maken tussen oplossing en probleem. Zonder (heel simpele) aanpassingen heb je vaak 'n probleem, en omgekeerd. Daarom staan wat betreft toegankelijkheid aanpassingen en problemen hier bij elkaar in dit hoofdstukje.
Voor zover van toepassing wordt eerst het ontbreken van JavaScript, css en/of afbeeldingen besproken. Vervolgens problemen en aanpassingen met betrekking tot toegankelijkheid voor specifieke groepen bezoekers, toetsenbordnavigatie, tekstbrowsers, schermlezers en zoomen en andere lettergrootte.
Als in een onderdeel geen problemen aanwezig zijn, staat in een smal groen kadertje 'Geen problemen'. Bij een onderwerp over toegankelijkheid zijn er soms geen problemen, maar alleen aanpassingen. Ook in dat geval staat bovenaan in een smal groen kadertje 'Geen problemen'. Daaronder staan dan de aanpassingen.
Als in een onderdeel één of meer problemen worden besproken, staat van elk probleem in een breed rood kadertje een korte samenvatting daarvan.
Als bij het probleem een oplossing wordt gegeven, staat de samenvatting in een rode stippellijn. Bij een onderwerp over toegankelijkheid zijn er soms, naast de opgeloste problemen, ook aanpassingen. In dat geval staan staan die aanpassingen boven de kadertjes met opgeloste problemen.
Als bij het probleem geen oplossing is gevonden, staat de samenvatting in een rode ononderbroken lijn. Bij een onderwerp over toegankelijkheid zijn er soms, naast de problemen, ook aanpassingen. In dat geval staan staan die aanpassingen boven de kadertjes met problemen.
Zonder css
Geen problemen.
Omdat css alleen voor de opmaak wordt gebruikt, zijn tekst, afbeeldingen, enzovoort zonder css nog volledig aanwezig.
Tekstbrowsers
Geen problemen.
Omdat css alleen voor de opmaak wordt gebruikt, is alle tekst volledig aanwezig
Schermlezers
Geen problemen.
Omdat css alleen voor de opmaak wordt gebruikt, wordt alle tekst, alt-teksten bij afbeeldingen, enzovoort gewoon voorgelezen door schermlezers.
Zoomen en andere lettergrootte
Geen problemen.
In heel smalle browservensters kan een lang woord als 'gemeenschappelijke' bij een grote lettergrootte te breed worden voor het venster. Dit is opgevangen door gebruik van hyphens: auto; bij de <h1>. Nu worden te lange woorden afgebroken. (Voorwaarde voor dat afbreken is wel dat de bezoeker de afbreekregels van de taal heeft geïnstalleerd en dat het lang-attribuut aanwezig is.)
Wijzigingen
Alleen grotere wijzigingen worden hier vermeld, geen dingen als een link die is geüpdatet.
:
Nieuw opgenomen.
4 mei 2024:
Volledig herschreven. Alleen de belangrijkste wijzigingen staan hieronder.
- xhtml omgezet naar html.
- Alle aanpassingen voor Internet Explorer verwijderd.
- De onderste drie <div>'s met drie kolommen zijn niet meer gepositioneerd met behulp van
margin, maar met flexbox. - De kolommen in de onderste drie <div>'s zijn niet meer gepositioneerd met
float, maar met flexbox. - De breedte van de kolommen wordt nu aangepast aan de breedte van het browserventer.
- De kolommen hebben nu een outline, waardoor ook voor mensen die moeilijk kleuren kunnen onderscheiden de grens tussen de kolommen duidelijk is.
- Tig kleinere wijzigingen in de tekst.
- Aantal nieuwe hoofdstukken, voornamelijk over toegankelijkheid.
Inhoud van de download en licenties
De inhoud van deze download kan vrij worden gebruikt, met drie beperkingen:
* Sommige onderdelen die van 'n andere site of zo afkomstig zijn, vallen mogelijk onder een of andere licentie. Dat is hieronder bij het betreffende onderdeel te vinden.
* Je gebruikt het materiaal uit deze download volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte code en dergelijke zitten. Voor eventuele schade die door gebruik van materiaal uit deze download ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Dit voorbeeld (en de bijbehorende uitleg en dergelijke) wordt min of meer regelmatig bijgewerkt. Het is daarom niet toegestaan dit voorbeeld (en de bijbehorende uitleg en dergelijke) op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat voorbeeld, uitleg, en dergelijke afkomstig zijn van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
positioneren-089-dl.html: de pagina met het voorbeeld.
positioneren-089.pdf: deze uitleg (aangepast aan de inhoud van de download).
positioneren-089-inhoud-download-en-licenties.txt: een kopie van de tekst onder dit kopje (Inhoud van de download en licenties).
089-css-dl:
positioneren-089-dl.css: stijlbestand voor positioneren-089-dl.html.
HTML
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
In de html hieronder wordt alleen de html besproken, waarover iets meer is te vertellen. Een <h1> bijvoorbeeld wordt in de regel niet genoemd, omdat daarover weinig interessants valt te melden. (Als bijvoorbeeld het uiterlijk van de <h1> wordt aangepast met behulp van css, staat dat verderop bij de bespreking van de css.)
Zaken als een doctype en charset hebben soms wat voor veel mensen onbekende effecten, dus daarover wordt hieronder wel een en ander geschreven.
<!doctype html>
Een document moet met een doctype beginnen om weergaveverschillen tussen browsers te voorkomen. Zonder doctype is de kans op verschillende (en soms volkomen verkeerde) weergave tussen verschillende browsers heel erg groot.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
Het hier gebruikte doctype is dat van html5. Dit kan zonder enig probleem worden gebruikt: het werkt zelfs in Internet Explorer 6.
<html lang="nl">
Het attribuut lang="nl" bij <html> geeft aan dat de pagina in het Nederlands is. De taal is van belang voor schermlezers, automatisch afbreken, automatisch genereren van aanhalingstekens, juist gebruik van decimale punt of komma, en dergelijke.
<meta charset="utf-8">
Zorgt dat de browser letters met accenten en dergelijke goed kan weergeven.
utf-8 is de beste charset (tekenset), omdat deze alle talen van de wereld (en nog heel veel andere extra tekens) bestrijkt, maar toch niet meer ruimte inneemt voor de code, dan nodig is. Als je utf-8 gebruikt, hoef je veel minder entiteiten (ä en dergelijke) te gebruiken, maar kun je bijvoorbeeld gewoon ä gebruiken.
Deze regel moet zo hoog mogelijk komen te staan, als eerste regel binnen de <head>, omdat de regel anders door sommige browsers niet wordt gelezen.
In html5 hoeft deze regel niet langer te zijn, dan wat hier staat.
<meta name="viewport" content="width=device-width, initial-scale=1">
Mobiele apparaten variëren enorm in grootte. En dat is een probleem. Sites waren, in ieder geval tot enkele jaren geleden, gemaakt voor desktopbrowsers. En die hebben, in vergelijking met bijvoorbeeld een smartphone, heel brede browservensters. Hoe moet je op 'n smartphone een pagina weergeven, die is gemaakt voor de breedte van een desktop? Je kunt natuurlijk wachten tot álle sites zijn omgebouwd voor smartphones, tablets, enzovoort, maar dan moet je waarschijnlijk heel erg lang wachten.
Mobiele browsers gokken erop dat een pagina een bepaalde breedte heeft. Safari voor mobiel bijvoorbeeld gaat ervan uit dat een pagina 980 px breed is. De pagina wordt vervolgens zoveel versmald dat deze binnen het venster van het apparaat past. Op een iPhone wordt de pagina dus veel smaller dan op een iPad. Vervolgens kan de gebruiker inzoomen op het deel van de pagina dat deze wil zien.
Dit betekent ook dat bij het openen van de pagina de tekst meestal heel erg klein wordt weergegeven. (Meestal, want niet alle browsers en apparaten doen het op dezelfde manier.) Niet erg fraai, maar bedenk maar 'ns 'n betere oplossing voor bestaande sites.
Nieuwe sites of pagina's kunnen echter wel rekening houden met de veel kleinere vensters van mobiele apparaten. In dit voorbeeld bijvoorbeeld wordt de breedte van de kolommen aangepast aan de breedte van het browservenster.
Maar die stomme mobiele browser weet dat niet, dus die gaat ervan uit dat ook deze pagina 980 px breed is, en verkleint die dan. Dat is ongeveer even behulpzaam als de gedienstige kelner die behulpzaam de stoel naar achteren trekt, net als jij wilt gaan zitten.
Om de door de browser aangeboden hulp vriendelijk maar beslist te weigeren, wordt deze tag gebruikt. Hiermee geef je aan dat de pagina is geoptimaliseerd voor mobiele apparaten.
De kreet width=device-width zegt tegen de mobiele browser dat de breedte van de weer te geven pagina gelijk is aan de breedte van het apparaat. Als een iPad in portretstand bijvoorbeeld 768 px breed is, wordt de pagina ook 768 px breed.
Er staat nog een tweede deel in de tag: initial-scale=1. Sommige mobiele apparaten zoomen een pagina gelijk in of uit. Ook weer in een poging behulpzaam te zijn. Ook dat is hier niet nodig. Er is ook een instructie om zoomen helemaal onmogelijk te maken, maar die wordt niet gebruikt. De bezoeker kan zelf nog gewoon zoomen, wat belangrijk is voor mensen die wat slechter zien.
<link rel="stylesheet" href="089-css-dl/positioneren-089-dl.css">
Dit is een koppeling naar een extern stijlbestand, waarin de css staat. In html5 is de toevoeging type="text/css" niet meer nodig, omdat dit standaard al zo staat ingesteld. Je moet uiteraard de naam van en het pad naar het stijlbestand aanpassen aan de naam en plaats, waar je eigen stijlbestand staat.
Voordeel van een extern stijlebestand is onder andere dat deze geldig is voor alle pagina's, waaraan deze is gelinkt. 'n Verandering in de lay-out hoef je dan maar in één enkel stijlbestand aan te brengen, in plaats van in elke pagina apart. Op een grotere site kan dit ontzettend veel werk schelen. Bovendien hoeft de browser zo'n extern stijlbestand maar één keer te downloaden, ongeacht hoeveel pagina's er gebruik van maken. Zou je de css in elke pagina opnieuw aanbrengen, dan worden de te downloaden bestanden veel groter.
In dit voorbeeld heeft een extern stijlbestand eigenlijk geen nut, omdat er maar één pagina is die dit stijlbestand gebruikt. In dit geval kun je de css beter in de <head> van de html-pagina zelf zetten. Voor de omvang maakt het hier niets uit, want de css wordt hoe dan ook altijd precies één keer gedownload, en nooit vaker. Voor het onderhoud maakt het ook geen verschil, want ook hier hoef je de css maar op één plaats te wijzigen. Maar het scheelt wel een extra aanroep naar de server, omdat geen apart stijlbestand hoeft te worden gedownload.
Dat opnemen in de <head> gaat heel simpel: je kopieert gewoon het hele stijlbestand en zet dat bovenin de <head>, tussen <style> en </style>:
<style>
body {color: black;}
(...) rest van de css (...)
div {color: red;}
</style>
Maar zodra een stijlbestand op meerdere pagina's wordt gebruikt, wat meestal het geval zal zijn, is een extern stijlbestand beter.
(De reden dat er toch een extern stijlbestand is, terwijl hierboven omstandig wordt beweerd dat dat in dit voorbeeld eigenlijk geen nut heeft: overzichtelijkheid. Nu kun je html en css los van elkaar bekijken.)
<h2 id="oud-kop">De oude manier</h2>
<section id="oud" aria-labelledby="oud-kop">
De bovenste en onderste serie van drie staan elk in een eigen <section>. Voor schermlezers is het belangrijk dat bovenaan een <section> een kopregel staat. Schermlezers kunnen van kopregel naar kopregel 'springen' en op die manier weten ze, waar de <section> over gaat.
Omdat die kopregel hier het positioneren van de drie buitenste <div>'s wat in de weg zit, staat de kopregel hier niet bovenaan de <section>, maar gelijk erboven. Om voor schermlezers duidelijk te maken dat die kopregel bij de eronder staande <section> hoort, wordt deze met behulp van een id en aria-labelledby aan de <section> gekoppeld.
Nu meldt de schermlezer netjes de <section> met bijbehorende kopregel.
CSS
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code) is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
Omdat deze site nou eenmaal (voornamelijk) op css is gericht, wordt hieronder álle css besproken.
Technisch gezien is er geen enkel bezwaar om de css in het stijlbestand allemaal achter elkaar op één regel te zetten:
div#header-buiten {position: absolute; right: 16px; width: 100%; height: 120px; background: yellow;} div p {margin-left 16px; height: 120px; text-align: center;}
Maar als je dat doet, krijg je gegarandeerd hele grote problemen, omdat het volstrekt onoverzichtelijk is. Beter is het om de css netjes in te laten springen:
div#header-buiten {
position: absolute;
right: 16px;
width: 100%;
height: 120px;
background: yellow;
}div p {
margin-left: 16px;
height: 120px;
text-align: center;
}
Hiernaast is het heel belangrijk voldoende commentaar (uitleg) in het stijlbestand te schrijven. Op dit moment weet je waarschijnlijk (hopelijk...), waarom je iets doet. Maar over vijf jaar kan dat volstrekt onduidelijk zijn. Op deze site vind je nauwelijks commentaar in de stijlbestanden, maar dat heeft een simpele reden: deze uitleg is in feite één groot commentaar.
Op internet zelf is het goed, als het stijlbestand juist zo klein mogelijk is. Dus voor het uploaden kun je normaal genomen het beste het commentaar weer verwijderen. Veel mensen halen zelfs alles wat overbodig is weg, voordat ze het stijlbestand uploaden. Inspringingen bijvoorbeeld zijn voor mensen handig, een computer heeft ze niet nodig.
Je hebt dan eigenlijk twee stijlbestanden. De uitgebreide versie waarin je dingen uitprobeert, verandert, enzovoort, met commentaar, inspringingen, en dergelijke. Dat is de mensvriendelijke versie. Daarnaast is er dan een stijlbestand dat je op de echte site gebruikt: een gecomprimeerde versie.
Dat comprimeren kun je met de hand doen, maar er bestaan ook hulpmiddelen voor. Op de pagina met links kun je onder het kopje Gereedschap → Snelheid testen en verbeteren, gzip, CLS, comprimeren (inclusief theorie), en dergelijke links naar sites vinden, waar je bestanden kunt comprimeren.
(Stijlbestanden op deze site zijn niet gecomprimeerd. Omdat het vaak juist om de css gaat, kunnen mensen dan zonder al te veel moeite de css bekijken.)
/* positioneren-089-dl.css */
Om vergissingen te voorkomen is het een goede gewoonte bovenaan het stijlbestand even de naam neer te zetten. Voor je het weet, zit je anders in het verkeerde bestand te werken.
body
Het element waarbinnen de hele pagina staat. Veel instellingen die hier worden opgegeven, worden geërfd door de nakomelingen van <body>. Ze gelden voor de hele pagina, tenzij ze later worden gewijzigd. Dit geldt bijvoorbeeld voor de lettersoort, de lettergrootte en de voorgrondkleur.
background: #ff9;
Achtergrondkleurtje.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond‑ en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stijlbestand, is er nog niets aan de hand, want dan veranderen achtergrond‑ en voorgrondkleur geen van beide.
font-family: Arial, Helvetica, sans-serif;
Als Arial is geïnstalleerd op de machine van de bezoeker, wordt deze gebruikt, anders Helvetica. Als die ook niet wordt gevonden, wordt in ieder geval een schreefloze letter (zonder dwarsstreepjes) gebruikt.
margin: 0;
Standaardmarge bij <body> verwijderen.
main
Alle <main>'s. Dat is er maar één. De belangrijkste inhoud van de pagina staat hierin. Hier is dat de hele pagina.
width: 750px;
Breedte.
max-width: 90vw;
Maximumbreedte. Hier gelijk boven is een breedte van 750 px opgegeven. In browservensters smaller dan 750 px zou daardoor horizontaal gescrold moeten worden om alles te kunnen zien. Een maximumbreedte voorkomt dat.
De eenheid vw is gebaseerd op de breedte van het venster van de browser. 1 vw is 1% van de breedte van het venster, en 90 vw is 90% van de breedte. <main> wordt hierdoor nooit breder dan 90% van de breedte van het venster, ongeacht de breedte van het venster.
margin: 20px auto 0;
Omdat voor links geen waarde is opgegeven, krijgt links automatisch dezelfde waarde als rechts. Hier staat dus eigenlijk 20px auto 0 auto in de volgorde boven – rechts – onder – links.
Boven een kleine marge tussen titel en bovenkant van het browservenster.
Links en rechts auto, wat hier hetzelfde betekent als evenveel. Hierdoor komt <main> altijd horizontaal gecentreerd binnen ouder <body> te staan. <body> is een blok-element en wordt daardoor normaal genomen automatisch even breed als ouder <html>. Omdat <html> het buitenste element is, wordt dit normaal genomen even breed als het venster van de browser.
Hierdoor staat uiteindelijk <main> altijd horizontaal gecentreerd binnen het venster van de browser, ongeacht de breedte van het venster. En daarmee ook alles wat in <main> zit.
Deze manier van horizontaal centreren van een blok-element werkt alleen, als het blok-element een breedte heeft, want anders zou het normaal genomen even breed worden als de ouder ervan. Dat is geregeld, want iets hierboven heeft <main> een breedte van 750 px en een maximumbreedte van 90 vw gekregen.
h1
Alle <h1>'s. Dat is er maar één. De belangrijkste titel van de pagina staat erin.
font-size: 1.3em;
Een <h1> heeft standaard een heel grote lettergrootte. Die wordt hier een stuk verkleind.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
text-align: center;
Tekst horizontaal centreren.
-webkit-hyphens: auto; hyphens: auto;
Hier staat in feite twee keer hetzelfde: hyphens: auto;. Waarom dat zo is, staat bij De voorvoegsels -moz- en -webkit-.
Bij een grotere lettergrootte kunnen sommige woorden in een smal browservenster breder worden dan het venster. Deze regel zorgt ervoor dat woorden mogen worden afgebroken.
Dit werkt alleen als voor de af te breken tekst het lang-attribuut aanwezig is en de bij de opgegeven taal horende afbreek-bibliotheek is geïnstalleerd.
Bovenaan de pagina staat <html lang="nl">. Hierdoor weet de browser dat deze pagina Nederlandstalig is en worden de woorden correct afgebroken (als de Nederlandstalige afbreekregels zijn geïnstalleerd, maar in Nederland zal dit vrijwel altijd het geval zijn. En dit voorbeeld zal vermoedelijk niet in Oeganda of China worden bekeken.)
h2
Alle <h2>'s. Dat zijn er twee: de kopjes boven de twee series met kolommen.
font-size: 1em;
Een <h2> heeft een tamelijk grote lettergrootte. Die wordt hier teruggebracht tot de standaardlettergrootte van 1 em.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
text-align: center;
Tekst horizontaal centreren.
margin: 0;
Een <h2> heeft standaard een marge aan boven‑ en onderkant. Die wordt hier verwijderd.
#oud
Het element met id="oud". De <section> waar de bovenste serie van drie in zit.
margin-bottom: 20px;
Marge aan de onderkant voor wat ruimte tussen de bovenste en onderste serie van drie.
#oud > div
#oud: het element met id="oud". De <section> waarbinnen de bovenste serie van drie zit.
>: de elementen achter dit teken moeten een direct kind van het element voor dit teken zijn. De hierachter staande <div> moet een direct kind van section#oud zijn. Onderstaande <div> is een direct kind van section#oud:
<section id="oud">
<div></div>
</section>
De <p> hieronder is geen direct kind van section#oud, omdat er een <div> tussen section#oud en de <p> zit:
<section id="oud">
<div>
<p></p>
</div>
</section>
div: alle <div>'s binnen section#oud die een direct kind van #oud zijn. Dat zijn er drie met in elke <div> drie kolommen.
De hele selector in gewone taal: doe iets met de <div>'s die een direct kind van section#oud zijn.
box-sizing: border-box;
Hier iets onder wordt een breedte opgegeven. Standaard worden een border en een padding bij deze breedte opgeteld. Het element wordt daardoor dus breder dan de opgegeven breedte.
Hier komt dat slecht uit, omdat het dan heel moeilijk wordt om deze bovenste serie van drie precies even breed te maken als de onderste serie van drie, want die onderste serie wordt op een andere manier gepositioneerd.
Met de hier opgegeven waarde bij box-sizing komt de border bínnen de opgegeven breedte te staan, waardoor het element niet breder wordt dan de opgegeven breedte.
(Hetzelfde verhaal geldt voor de hoogte, die iets verderop aan elk van de drie <div>'s wordt gegeven. Maar die hoogte is hier niet van belang.)
width: 31.33333%;
Breedte.
Er moeten drie even brede <div>'s naast elkaar komen te staan, met wat ruimte ertussen. De onderste serie van drie wordt verderop met behulp van flexbox naast elkaar gezet en even breed gemaakt, met een ruimte van drie procent ertussen. Dat gaat met behulp van flexbox heel makkelijk, want de browser berekent alles. Bij de bovenste serie van drie moet je die berekeningen zelf maken. Om de bovenste en onderste serie van drie netjes recht boven elkaar te krijgen, moet de bovenste serie de posities van de onderste imiteren. Dat is makkelijker dan de met flexbox gepositioneerde onderste serie de bovenste te laten imiteren.
De verderop bij flexbox opgegeven ruimte tussen de onderste serie van drie <div>'s is 3%. Er zijn twee ruimtes, dus dat maakt 6%. Dat percentage is ten opzichte van ouder section#flexbox. Voor de drie <div>'s zelf blijft dus 100% – 6% = 94% over.
section#flexbox met de onderste serie van drie en section#oud met de bovenste serie van drie zijn beide blok-elementen en worden daarom normaal genomen even breed als hun ouder <main>. Oftewel: section#flexbox en section#oud zijn precies even breed. Ook voor de drie <div>'s in section#oud blijft dus 94% van de breedte van section#oud over.
94 gedeeld door 3 is 33⅓. Dat moet voor css worden omgezet naar een decimale breuk: 33,3333333... Met een eindeloze reeks drieën, want dat omzetten lukt niet helemaal. Maar de browser is tevreden met een benadering van 31,33333%. (Geschreven met een komma, want het is nou eenmaal css, en dat is op de Amerikaanse notatie van decimalen gebaseerd.)
Een breedte in procenten is normaal genomen ten opzichte van de ouder, hier section#oud. Hierdoor zijn de bovenste drie <div>'s nu even breed als de onderste drie met flexbox gepositioneerde <div>'s.
overflow: hidden;
De drie <div>'s met de bovenste serie kolommen zijn een blok-element. Normaal genomen wordt een blok-element automatisch precies hoog genoeg om de inhoud ervan weer te geven. Die inhoud bestaat hier uit drie <div>'s: de drie kolommen met gekleurde achtergrond.
De drie <div>'s met kolommen zijn naar links gefloat, zodat ze altijd tegen elkaar aan blijven staan. En daar ontstaat een probleem: een gefloat element heeft geen invloed meer op de hoogte van de ouder. Binnen elk van de drie bovenste buitenste <div>'s staan alleen maar de drie <div>'met kolommen, dus er staat niets in de bovenste drie <div>'s dat invloed op de hoogte heeft.

Hierdoor hebben de bovenste drie <div>'s geen enkele hoogte. Als je een border rondom die <div>'s zet, ziet dat eruit zoals op de afbeelding: de <div> heeft geen hoogte, dus de borders aan boven‑ en onderkant staan tegen elkaar aan, de border omsluit de <div>'s met de kolommen niet.
overflow heeft standaard de waarde visible. Als de inhoud van een element te groot is voor dat element, toon het dan toch. Mogelijk wordt de lay-out verstoord, maar er verdwijnt in ieder geval geen tekst of zo.
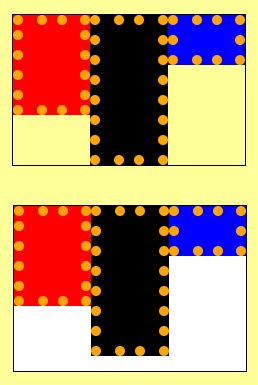
Als je de waarde bij overflow verandert in hidden, auto of scroll, omsluit de <div> plotsklaps wel de drie erin zittende gefloate <div>'s met de kolommen.
Bij de hier gekozen waarde hidden moet je oppassen dat de inhoud van de <div> binnen de <div> past, want het teveel is anders gewoon onzichtbaar. Dat is dus een beetje griezelig.
De waarde scroll is minder geslaagd, want dan verschijnt er in sommige browsers op sommige systemen altijd een horizontale én een verticale scrollbalk, of die nu nodig is of niet.
Bij auto verschijnt die scrollbalk alleen als het nodig is, maar ook dat kan de lay-out behoorlijk ontregelen.
In nieuwere browsers werkt ook display: flow-root;, en dat heeft deze nadelen niet. Maar een veel makkelijker manier waarmee dit tegenwoordig kan worden opgelost, staat hieronder bij de onderste serie van drie: flexbox.
Bij Achterliggend idee staan nog enkele (verouderde) technieken, waarmee dit vroeger kon worden opgelost.
border: black solid 1px;
Zwart randje rondom de <div> (en dus rondom alle drie de erin zittende kolommen).
#oud-midden
Voor dit element eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
#oud > div {margin: -152px 0 0 34.3%;}
Het element met id="oud-midden". De middelste <div> uit de bovenste serie.
margin: -152px 0 0 34.3%;

De drie <div>'s uit de bovenste serie zijn blok-elementen. Daarom komen deze normaal genomen op een nieuwe regel te staan. Dat is wat op de afbeelding is te zien: de drie <div>'s staan, als welopgevoede blok-elementen, netjes onder elkaar. Wat er dus niet uitziet en een veel te hoge pagina oplevert.
De onderste serie van drie <div>'s wordt gepositioneerd met behulp van flexbox, wat veel simpeler gaat omdat de browser allerlei berekeningen uitvoert die je zonder flexbox zelf moet doen.
Met de negatieve marge van -152 px wordt de middelste <div> 152 px naar boven verplaatst. De <div>'s zijn 150 px hoog, waar nog 2 px bijkomt voor de border aan boven‑ en onderkant. Door de middelste <div> 152 px naar boven te verplaatsen, komt deze dus op precies dezelfde hoogte te staan als de linker-<div>.
Rechts en onder geen marge.
Bij width: 31.33333%; is al beschreven, hoe de bovenste drie <div>'s even breed zijn gemaakt als de onderste drie <div>'s: 31,33333%.
Tussen de <div>'s uit de onderste serie zit een marge van 3%. Om de <div>'s uit de bovenste en onderste serie netjes onder elkaar te krijgen, moet die marge tussen de bovenste <div>'s even breed worden. De linker-<div> is 31,33333% breed. Tel daar een marge van 3% bij op, en je komt uit op 34,33333%.

Met behulp van deze marge links komt de middelste <div> uit de bovenste serie van drie precies boven de middelste <div> uit de onderste serie van drie te staan. (Bij de linkermarge blijkt elke browser al genoegen te nemen met 34,3% in plaats van 34,33333%.)
Op de afbeelding is de middelste <div> met behulp van margin 152 px naar boven verplaatst en 34,3% naar links. Omdat een verplaatsing met een marge een échte verplaatsing is, schuift ook de derde <div> naar boven op. (Bij een verplaatsing met bijvoorbeeld position: relative; wordt het element wel verplaatst, maar de oorspronkelijke ruimte komt niet vrij. Dan zou de derde <div> niet naar boven opschuiven.)
Dit is een tamelijk omslachtige manier om een element neer te zetten. Normaal genomen zou je dit, ook in het verleden, op een simpeler manier hebben gedaan. De reden daarvan is een tamelijk lang verhaal, wat feitelijk niets te maken heeft met dit voorbeeld. Daarom is dat bij Opmerkingen neergezet.
#oud-rechts
Voor dit element eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
#oud > div {margin: -152px 0 0 34.3%;}
Het element met id="oud-rechts". De rechter-<div> uit de bovenste serie.
margin: -152px 0 0 68.6%;
Om de rechter-<div> uit de bovenste serie van drie op de juiste plaats te krijgen, is het verhaal vrijwel hetzelfde als bij de middelste <div> #oud-midden hier gelijk boven.
Het enige verschil is de marge links. Bij de middelste <div> staat maar één <div> rechts ervan, hier zijn dat er twee. En hier is er niet één marge van 3%, maar zijn er twee marges van 3%. Om de bovenste rechter-<div> netjes boven de onderste rechter-<div> te krijgen moet de linkermarge hier daarom 31,3% + 3% + 31,3% + 3% = 68,6% zijn.
#oud div div
#oud: het element met id="oud". De <section> met de bovenste serie van drie.
div: alle <div>'s binnen section#oud.
div: alle <div>'s die weer binnen zo'n <div> zitten.
De hele selector in gewone taal: doe iets met elke <div> die binnen een andere <div> zit, die weer binnen section#oud zit. Dit zijn de <div>'s met de gekleurde kolommen in de bovenste serie.
width: 33.33%;
Een breedte in procenten is normaal genomen ten opzichte van de ouder van het element. Dat is hier een van de bovenste drie <div>'s. Met een breedte van 33,33% passen er precies drie <div>'s naast elkaar in elke bovenste <div>.
float: left;
Een <div> is een blok-element. Daardoor komt een <div> normaal genomen op een nieuwe regel te staan. Door de <div>'s naar links te floaten, komen ze op dezelfde regel te staan. Pas als de regel vol is, wordt een <div> op de volgende regel gezet.
Omdat er drie <div>'s naast elkaar staan die elk 33,33% breed zijn, wordt de regel precies gevuld: elke bovenste <div> bevat precies drie gekleurde <div>'s met kolommen.
.een, .twee, .drie
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
#oud div div {width: 33.33%; float: left;}
De elementen met class="een", class="twee" en class="drie". Dit zijn de <div>'s met de gekleurde kolommen. Een groot deel van de css voor deze <div>'s is hetzelfde, zowel voor de bovenste als voor de onderste serie, en kan hier voor allemaal worden opgegeven. Waar nodig wordt dat later aangepast.
background: red;
Rode achtergrond.
height: 50px;
Hoogte.
Een <div> is een blok-element en krijgt normaal genomen precies de hoogte die nodig is om de inhoud ervan weer te geven. Hier is geen inhoud, waardoor de <div> geen hoogte zou hebben: de kolom zou onzichtbaar zijn. Daarom wordt hier een hoogte opgegeven.
Als in de <div> tekst, afbeeldingen, en dergelijke zouden staan, is een hoogte niet nodig. Voor de werking van het voorbeeld maakt het geen enkel verschil of de hoogte van de <div> wordt bepaald door height of door wat erin zit.
outline: white solid 1px;
Witte outline. Hierdoor zijn de verschillende kolommen ook van elkaar te onderscheiden door mensen die moeite met het zien van kleuren hebben.
outline-offset: -1px;

Een outline neemt, anders dan een border, geen ruimte in. De outline komt gewoon aan de buitenkant van het element te staan. Daarbij komt de outline van elementen die later in de html staan normaal genomen gewoon over elementen heen te staan.
Op de afbeelding is de outline voor de duidelijkheid 10 px breed en gestippeld gemaakt. De bovenste afbeelding hoort bij de bovenste serie van drie, die met behulp van een marge is gepositioneerd. De onderste afbeelding hoort bij de de onderste serie van drie, die met behulp van flexbox is gepositioneerd.
Er zijn verschillen in wat er gebeurt, maar het resultaat is hetzelfde: delen van de outline staan over andere elementen heen. Dat is ook logisch, want de drie <div>'s staan tegen elkaar aan. Als daarbuiten nog een outline komt te staan, komt die over de buren heen te staan.

Als de outline met outline-offset: -10px; tien px naar binnen wordt verplaatst, gaat alles goed. Naar binnen, want de waarde -10px is negatief. De outline blijft nu binnen de <div>, waar de outline bij hoort. Geen van de buren wordt nu lastig gevallen door een te ver naar buiten staande outline.
Tussen de <div>'s staat een outline die 20 px breed is, omdat daar twee outlines naast elkaar staan. Dat is geen probleem, het maakt alleen de grenst tussen de <div>'s nog wat duidelijker.
Precies hetzelfde gebeurt er als de outline, zoals hierboven opgegeven, geen 10 px maar 1 px breed is.
Door de outline 1 px naar binnen te verplaatsen, komt de outline binnen de <div>'s te staan, net zoals hier bij de bredere outline.
.twee
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
#oud div div {width: 33.33%; float: left;}
.een, .twee, .drie {background: red; height: 50px; outline: white solid 1px; outline-offset: -1px;}
De elementen met class="twee". Elke tweede <div> met een kolom heeft deze class.
background: black;
Zwarte achtergrond.
.drie
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
#oud div div {width: 33.33%; float: left;}
.een, .twee, .drie {background: red; height: 50px; outline: white solid 1px; outline-offset: -1px;}
De elementen met class="drie". Elke derde <div> met een kolom heeft deze class.
background: blue;
Blauwe achtergrond.
#oud-links .twee, #flexbox-links .twee, #oud-midden .drie, #flexbox-midden .drie, #oud-rechts .een, #flexbox-rechts .een
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
#oud div div {width: 33.33%; float: left;}
.een, .twee, .drie {background: red; height: 50px; outline: white solid 1px; outline-offset: -1px;}
.twee {background: black;}
.drie {background: blue;}
Dat is een hele mondvol. Het gaat om zes selectors, gescheiden door een komma.
Eerder hebben bij .een, .twee, .drie alle kolommen een hoogte van 50 px gekregen. Als dat niet wordt aangepast, zouden alle kolommen even hoog worden.
Hier krijgen zes kolommen een hoogte van 100 px: drie uit de bovenste serie en drie uit de onderste serie.
De eerste selector #oud-links .twee:
#oud-links: het element met id="oud-links". De <div> met de drie kolommen linksboven.
.twee: de elementen met class="twee" binnen div#oud-links. Dat is er maar één: de <div> met de tweede kolom.
De hele selector in gewone taal: doe iets met de tweede <div> met een kolom binnen de bovenste linker-<div>.
De vijf andere selectors werken precies hetzelfde. De selectors die met #oud beginnen horen bij de bovenste serie van drie, de selectors die met #flexbox beginnen bij de onderste serie.
De selectors die eindigen op links horen bij de linkergroepjes met drie kolommen, de selectors die eindigen op midden bij de middelste groepjes en de selectors die eindigen op rechts bij de rechtergroepjes.
De classes .een, .twee en .drie horen bij de eerste, tweede en derde kolom van elk groepje van drie kolommen.
height: 100px;
Hoogte.
#oud-links .drie, #flexbox-links .drie, #oud-midden .een, #flexbox-midden .een, #oud-rechts .twee, #flexbox-rechts .twee
{height: 150px;}
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
#oud div div {width: 33.33%; float: left;}
.een, .twee, .drie {background: red; height: 50px; outline: white solid 1px; outline-offset: -1px;}
.twee {background: black;}
.drie {background: blue;}
Hier krijgen zes kolommen elk een hoogte van 150 px. Dit werkt op precies dezelfde manier als gelijk hierboven bij #oud-links .twee, #flexbox-links .twee... hierboven, alleen worden hier zes andere kolommen geselecteerd.
#flexbox
Het element met id="flexbox". De <section> waar de onderste serie van drie in zit.
display: flex;
De waarde flex is onderdeel van een hele reeks eigenschappen en waarden, die bij elkaar 'flexbox' worden genoemd. Met display: flex; wordt section#flexbox in een zogenaamde 'flex container' veranderd. Dit maakt het veel makkelijker om de directe kinderen van dit element, de 'flex items', op een bepaalde plaats neer te zetten. De directe kinderen van section#flexbox zijn hier de drie <div>'s onderin, met in elke <div> drie kolommen.
Hier komen de drie <div>'s naast elkaar te staan, omdat dat de standaardinstelling van flex-direction is. Zou je hier flex-direction: column; gebruiken, dan zouden de flex items, de drie <div>'s, onder elkaar komen te staan.
De waarde van flex-direction is van belang voor een aantal andere eigenschappen van flexbox, zoals het hieronder gebruikte justify-content.
justify-content: space-between;
section#flexbox is een blok-element en wordt daarom normaal genomen even breed als de ouder ervan, hier <main>. Dat is dezelfde breedte als section#oud met de bovenste serie van drie heeft.
Binnen section#flexbox zitten drie <div>'s met drie kolommen. Die drie <div>'s krijgen iets hieronder bij #flexbox > div een breedte van 31,33333% van de breedte van section#flexbox. Dat is dezelfde breedte als de drie <div>'s uit de bovenste serie bij #oud > div hebben gekregen.
Hierdoor zijn de drie <div>'s uit de onderste serie precies even breed als de drie <div>'s uit de bovenste serie. Ze moeten alleen nog even op de juiste plaats worden neergezet.
Samen hebben de drie <div>'s 93,99999% van de breedte van section#flexbox. Er blijft dus nog ongeveer 6% vrije ruimte binnen section#flexbox over. justify-content regelt, hoe deze vrije ruimte wordt verdeeld. Met de waarde space-between wordt de vrije ruimte gelijkelijk verdeeld tussen de eerste en de tweede, en tussen de tweede en de derde <div>.
Hierdoor staan de drie <div>'s uit de bovenste en uit de onderste serie precies boven elkaar.
Bij de onderste met flexbox gepositioneerde serie zijn de twee regels display: flex; en justify-content: space-between; voldoende, waar voor dezelfde lay-out in de bovenste serie veel meer css nodig is, en veel meer rekenwerk. Bovendien heeft flexbox nog ongelooflijk veel meer mogelijkheden, maar die worden hier verder niet gebruikt.
#flexbox > div
De <div>'s die een direct kind van section#flexbox zijn. De onderste serie van drie <div>'s, met binnen elk van die <div>'s weer drie kolommen.
<div>'s zijn blok-elementen en worden daarom normaal genomen op een nieuwe regel gezet. Maar ouder #flexbox is bij #flexbox met display: flex; in een flex container veranderd. De directe kinderen van #flexbox zijn daardoor veranderd in flex items, en die worden achter elkaar gezet, ook als het blok-elementen zijn.
Deze selector geldt alleen voor die drie <div>'s en niet voor de <div>'s met kolommen binnen deze <div>'s, want dat zijn geen directe kinderen van section#flexbox. Wat een direct kind is, wordt uitgebreider beschreven bij #oud > div.
background: white;
Witte achtergrond.
Bij de bovenste serie van drie werd alleen een border rondom de kolommen gezet, hier komt er ook nog een witte achtergrond achter de kolommen te staan.
display: flex;
Deze drie <div>'s zijn zelf flex items, omdat ouder section#flexbox bij #flexbox met display: flex; in een flex container is veranderd. Maar er is niets op tegen om deze drie <div>'s zelf ook weer in een flex container te veranderen. Daardoor kunnen de binnen deze <div>'s staande <div>'s met kolommen ook weer simpel worden gepositioneerd.
De waarde flex is onderdeel van een hele reeks eigenschappen en waarden, die bij elkaar 'flexbox' worden genoemd. Met display: flex; worden de drie <div>'s in een zogenaamde 'flex container' veranderd. Dit maakt het veel makkelijker om de directe kinderen van dit element, de 'flex items', op een bepaalde plaats neer te zetten. De directe kinderen van elk van de drie <div>'s zijn hier de drie <div>'s met kolommen.
In dit geval komen de drie <div>'s naast elkaar te staan, omdat dat de standaardinstelling van flex-direction is. Zou je hier flex-direction: column; gebruiken, dan zouden de flex items onder elkaar komen te staan.
De waarde van flex-direction is van belang voor een aantal andere eigenschappen van flexbox, zoals het hieronder gebruikte flex.
flex: 0 0 31.33333%;
flex is een zogenaamde 'shorthand': een eigenschap die eigenlijk uit meerdere eigenschappen is samengesteld. In dit geval zijn dat flex-grow, flex-shrink en flex-basis. De eerste waarde achter flex hoort bij flex-grow, de tweede bij flex-shrink en de derde bij flex-basis.
Er wordt aangeraden hier altijd de shorthand te gebruiken, omdat deze drie eigenschappen elkaar sterk beïnvloeden. Als je er eentje vergeet, valt die terug op de standaardwaarde en dat kan lastig te vinden problemen opleveren. Als je ze alle drie gebruikt, zie je altijd wat de waarde bij elk van de drie eigenschappen is.
De richting waarin flex werkt (horizontaal of verticaal) is afhankelijk van de bij de flex container opgegeven flex-direction. Die flex container is hier een van de drie <div>'s uit de onderste serie. Omdat daar niets is opgegeven voor flex-direction, werkt dat in de standaardrichting: horizontaal.
Als voor flex niets wordt opgegeven, worden de standaardwaarden gebruikt. En omdat het flex items zijn, worden ze standaard niet breder dan nodig is om de inhoud ervan weer te geven. Die inhoud is hier helemaal niets, waardoor de breedte 0 px wordt. (Je ziet wel 'n klein streepje, dat is een stukje van border die iets hieronder wordt opgegeven.)
flex-grow: de eerste waarde 0 hoort hierbij. Je kunt hier opgeven, of de flex items mogen groeien of niet. Omdat ze hier naast elkaar staan, betekent dat hier groeien in de breedte.
De standaardwaarde is 0: niet groeien. De flex items worden niet breder dan nodig is om de inhoud ervan weer te te geven. Hier is geen inhoud aanwezig, maar als derde waarde wordt 31,33333% opgegeven: de breedte. Die breedte is ten opzichte van flex container section#flexbox.
Dat is even breed als de <div>'s uit de bovenste serie, die bij #oud > div ook een breedte van 31,33333% van section#oud hebben gekregen. Hierdoor zijn de <div>'s uit de bovenste en onderste serie even breed.
Als hier als waarde 1 wordt opgegeven, zouden de <div>'s mogen groeien. Ze zouden dan de volledige breedte van flex container section#flexbox vullen en breder worden dan de <div>'s uit de bovenste serie. Daarom wordt groeien hier met de waarde 0 verboden.
flex-shrink: de tweede waarde 0 hoort hierbij. Dit is de tegenhanger van flex-grow. Deze eigenschap bepaalt of het flex-item eventueel mag krimpen. De standaardwaarde is hier 1: krimpen mag.
Hier is dat niet de bedoeling, want de <div>'s moeten altijd 31,33333% van de breedte van flex container section#flexbox zijn, dus dit wordt veranderd in 0: krimpen mag niet. (Overigens maakt dat hier weinig uit. De <div>'s met de kolommen zijn leeg, dus ze worden nooit breder dan de hieronder opgegeven breedte van 31,33333%. Maar als in een van de kolommen bijvoorbeeld een lang woord zou staan, zou die kolom breder worden en zouden de andere kolommen mogelijk smaller worden. Mogelijk, want ook daarin kan een lang woord of zoiets zitten.)
flex-basis: de derde waarde 31.33333% hoort hierbij. Dit is de 'ideale' breedte. Deze breedte krijgt het flex item, voordat er wordt gegroeid of gekrompen. Omdat er niet mag worden gekrompen of gegroeid, is dit hier altijd de breedte. Hierdoor zijn de drie <div>'s uit de onderste serie altijd even breed als de drie <div>'s uit de bovenste serie.
Dit zou anders kunnen zijn als één van de <div>'s inhoud heeft die breder is dan die 31,33333%, want dan kan die <div> toch breder worden. Maar in dit geval hebben de drie <div>'s als enige inhoud zelf ook weer drie <div>'s zonder inhoud, dus dat speelt hier niet.
(Je kunt ook nog bij de <div>'s zelf opgeven hoeveel of hoe weinig ze mogen krimpen of groeien, maar ook dat gebeurt hier niet.)
border: black solid 1px;
Randje.
Bij de bovenste serie <div>'s was bij #oud > div box-sizing nodig om te voorkomen dat de breedte van de border bij de breedte van de <div> werd opgeteld. Flexbox regelt dit automatisch, dus dat is hier niet nodig.
padding-bottom: 15px;
Lege ruimte aan de onderkant.
De achtergrondkleur loopt door onder een padding. Die padding is alleen maar aangebracht, zodat je goed kunt zien dat de achtergrondkleur inderdaad achter alle drie de kolommen aanwezig is.
#flexbox div div
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
.een, .twee, .drie {background: red; height: 50px; outline: white solid 1px; outline-offset: -1px;}
.twee {background: black;}
.drie {background: blue;}
#oud-links .twee flexbox-links .twee, #flexbox-midden .drie, #oud-rechts .een, #flexbox-rechts .een {height: 100px:}
#oud-links .drie, #flexbox-links .drie, #oud-midden .een, #flexbox-midden .een, #oud-rechts .twee, #flexbox-rechts .twee {height: 150px;}
#flexbox: het element met id="flexbox". De <section> met de onderste serie van drie.
div: alle <div>'s binnen section#flexbox.
div: alle <div>'s die weer binnen zo'n <div> zitten.
De hele selector in gewone taal: doe iets met elke <div> die binnen een andere <div> zit, die weer binnen section#flexbox zit. Dit zijn de <div>'s met de gekleurde kolommen in de onderste serie, met in elke <div> een groepje van drie gekleurde kolommen.
<div>'s zijn blok-elementen en worden daarom normaal genomen op een nieuwe regel gezet. Maar de ouders van deze <div>'s zijn bij #flexbox > div met display: flex; in een flex container veranderd. De directe kinderen van die <div>'s zijn daardoor veranderd in flex items, en die worden achter elkaar gezet, ook als het blok-elementen zijn. Daarom worden de drie <div>'s met de kolommen niet onder, maar achter elkaar gezet.
flex: 0 1 100%;
Een veel uitgebreidere beschrijving van deze eigenschap staat hierboven bij flex: 0 0 31.33333%;. De werking hier is hetzelfde, alleen staan hier andere waarden.
Er moeten drie <div>'s met een kolom naast elkaar komen te staan. Omdat die drie <div>'s leeg zijn, op de gekleurde achtergrond na, worden ze alle drie even breed.
Er zijn drie waarden: 0, 1 en 100%.
De eerste waarde 0 geeft aan dat de <div>'s niet breder mogen worden dan met de derde waarde 100% is opgegeven.
De tweede waarde 1 geeft aan dat de <div>'s wel smaller mogen worden dan met de derde waarde 100% is opgegeven.
De derde waarde 100% is de waarde die de <div>'s krijgen, voordat is verbreed of versmald.
Een breedte in procenten is normaal genomen ten opzichte van de ouder van het element. Met een breedte van 100% zou elke <div> even breed worden als hun ouder. Dat kan dus helemaal niet, want er moeten drie <div>'s naast elkaar komen te staan. Maar omdat de tweede waarde 1 aangeeft dat de <div>'s smaller mogen worden, is dat geen probleem: ze worden precies zoveel versmald, dat de drie <div>'s naast elkaar passen.
Je zou hier elk percentage kunnen opgeven, als het maar minstens 33,33333% is: minstens een derde van de breedte van de ouder. Een derde, want er staan drie <div>'s naast elkaar. De browser regelt het krimpen, het eindresultaat is altijd hetzelfde: drie <div>'s die precies in hun ouder passen.