Verticaal centreren van element met bekende hoogte met behulp van position: absolute;
Laatst aangepast: .

Korte omschrijving
Verticaal centreren van element met behulp van position: absolute;.
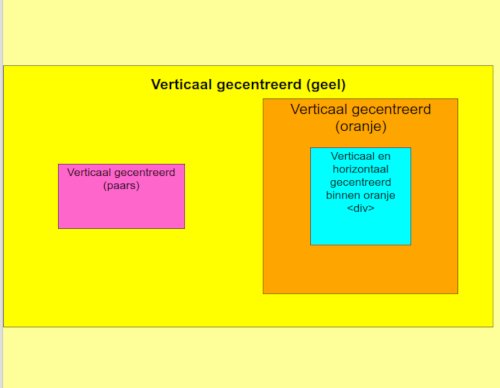
Gele blok
Verticaal binnen het venster van de browser gecentreerde <div>. (Alleen in grotere vensters.)
Paarse blok
Verticaal binnen het gele blok gecentreerde <div>.
Oranje blok
Verticaal binnen het gele blok gecentreerde <div>.
Blauwe blok
Horizontaal én verticaal binnen het oranje blok gecentreerd gecentreerde <div>.
BELANGRIJK
Deze uitleg hoort bij het voorbeeld dat in de download zit. Het voorbeeld uit de download verschilt iets van het voorbeeld hier op de site. In de download ontbreekt bijvoorbeeld de navigatie voor de site. Ook in de kopregels zit vaak wat verschil. Daarnaast kunnen er nog andere (meestal kleine) verschillen zijn.
Als je deze uitleg leest naast de broncode van het voorbeeld op de site, kan het dus bijvoorbeeld zijn dat 'n <h1> uit de css bij 'n <h2> uit de html hoort. Maar het gaat niet om hele grote, fundamentele afwijkingen.
Als je dit lastig vindt, kun je bovenaan de pagina de hele handel downloaden. In de download zit 'n voorbeeld dat wel naadloos aansluit op de uitleg in de download.
Als je deze handleiding graag uitprint (zonde van het bos), gebruik dan de pdf in de download. Deze pagina is niet geoptimaliseerd voor printen, de pdf kan wel makkelijk worden geprint.
Alles op deze site kan vrij worden gebruikt, met drie beperkingen:
* Je gebruikt het materiaal op deze site volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte info zitten. Voor eventuele schade die door gebruik van materiaal van deze site ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Deze uitleg wordt min of meer regelmatig bijgewerkt. Het is daarom niet toegestaan deze uitleg op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat de uitleg afkomstig is van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
* Het kan zijn dat materiaal is gebruikt dat van anderen afkomstig is. Dat materiaal kan onder een bepaalde licentie vallen, waardoor het mogelijk niet onbeperkt gebruikt mag worden. Als dat zo is, wordt dat vermeld onder Inhoud van de download en licenties.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
Alle code is geschreven in een afwijkende lettersoort en -kleur. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles vanwege de leesbaarheid in een gewone letter.)
Opmerkingen
-
Deze manier van centreren is verouderd. Tegenwoordig kun je op allerlei andere manieren horizontaal en verticaal centreren, maar nog niet zo lang geleden was dit een van de weinige manieren, waarop dit kon.
Nieuwere (en meestal betere) technieken om te centreren kun je vinden op css-voorbeelden.nl/positioneren. Met die nieuwere technieken kun je vaak ook elementen met een onbekende hoogte centreren.
- Als een inline-element absoluut wordt gepositioneerd, kun je het een hoogte en een breedte geven. Daarom werkt deze manier van centreren ook voor inline-elementen.
- Het gaat hier niet om absoluut gepositioneerde elementen die gecentreerd moeten worden, maar om elementen die gecentreerd moeten worden en alleen om die reden absoluut gepositioneerd worden.
Links in deze uitleg, vooral links naar andere sites, kunnen verouderd zijn. Op de pagina met links vind je steeds de meest recente links.
Dit voorbeeld is gemaakt op een systeem met Linux (KDE neon). Daarbij is vooral gebruik gemaakt van Visual Studio Code, GIMP en Firefox met extensies. De pdf-bestanden zijn gemaakt met LibreOffice.
Vragen of opmerkingen? Fout gevonden? Ga naar het forum.
Achterliggend idee
Tegenwoordig zijn er veel betere methoden dan de hier gebruikte om een element verticaal te centreren. Een aantal daarvan is te vinden op de pagina met voorbeelden over positioneren. Maar soms kan deze manier van centeren toch nog wel handig zijn. Bovendien kom je het vaak tegen in oudere code. Daarom blijft dit voorbeeld toch op de site staan.
Horizontaal centreren van een blok-element is al heel lang mogelijk. Standaard vult een blok-element de volle breedte van de ouder, en dan is centreren niet nodig. Als het blok-element een breedte heeft, kun je het met een simpel margin: 0 auto; horizontaal centreren binnen de ouder.
Voor verticaal centreren lag dat anders. Een veel gebruikte techniek was het geven van een hoogte aan het blok-element en het dan met behulp van een absolute positie halverwege de ouder positioneren. Vervolgens werd het met een negatieve marge aan de bovenkant weer de helft van de hoogte terug naar naar boven verplaatst.
Aan die methode zitten nogal wat nadelen. Bijvoorbeeld dat bij een grotere letter de tekst buiten het blok-element kan komen te staan, want dat heeft een vaste hoogte. Je kunt het blok-element wel een relatieve hoogte geven, zodat het meegroeit met de tekst, maar dan kan het hele element te groot worden. Bovendien staat het dan niet meer gecentreerd.
Een absoluut gepositioneerd element doet niet mee met de normale opbouw van de pagina, wat grote problemen kan opleveren, bijvoorbeeld dat het element bij een grotere lettergrootte andere elementen (deels) afdekt. Of juist (deels) wordt afgedekt door andere elementen.
Het verticaal te centreren blok-element moet absoluut worden gepositioneerd op 50% vanaf de bovenkant van de ouder. Om dat te kunnen doen, moet de ouder zelf een een zogenaamd 'containing block' zijn. Dat kan worden bereikt door sommige eigenschappen, bijvoorbeeld een andere positie dan statisch. In dit voorbeeld krijgt <main> daarom een relatieve positie.
De blauwe <div> is een kind van de oranje <div>. Die oranje <div> is absoluut gepositioneerd, dus die vormt een containing block voor de blauwe <div>.
De te centreren elementen hebben zelf een vaste hoogte. Ze worden halverwege de hoogte van hun ouder gepositioneerd. Door de elementen met een negatieve marge aan de bovenkant de helft van hun eigen hoogte terug naar boven te zetten, staan ze verticaal gecentreerd binnen de ouder. Ook als die ouder van grootte veranderd.
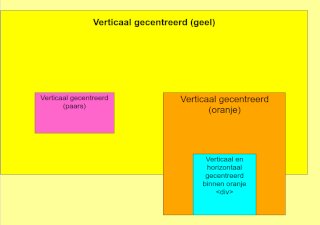
In heel kleine browservensters wordt de gele buitenste <div> niet verticaal gecentreerd, omdat dat zinloos is: er is te weinig ruimte in verticale richting.
De code aanpassen aan je eigen ontwerp
- Als je dit voorbeeld gaat aanpassen voor je eigen site, houd het dan in eerste instantie zo eenvoudig mogelijk. Ga vooral geen details invullen.
-
Gebruik geen FrontPage, Publisher of Word (alle drie van Microsoft). Publisher en Word zijn niet bedoeld om websites mee te maken. FrontPage is zwaar verouderd en wordt al jaren niet meer onderhouden door Microsoft.
Ook OpenOffice en LibreOffice leveren een uiterst beroerd soort html af. Tekstverwerkers met al hun toeters en bellen zijn gewoon niet geschikt om websites mee te bouwen.
Je kunt beter een goed (gratis) programma gebruiken. Links naar dat soort programma's vind je op de pagina met links onder Gereedschap → wysiwyg-editor en Gereedschap → Editors en IDE's.
Maar het allerbeste is om gewoon zelf html, css, enzovoort te leren, omdat zelfs het allerbeste programma het nog steeds zwaar verliest van 'n op de juiste manier met de hand gemaakte pagina.
-
Als je in een desktopbrowser met behulp van zoomen het beeld vergroot, heeft dit hetzelfde effect, als wanneer de pagina in een kleiner browservenster wordt getoond. Je kunt hiermee dus kleinere apparaten zoals een tablet of een smartphone simuleren. Maar het blijft natuurlijk wel een simulatie: het is nooit hetzelfde als testen op een écht apparaat. Zo kun je bijvoorbeeld aanrakingen alleen echt testen op een echt touchscreen.
Inmiddels hebben veel browsers in de ontwikkelgereedschappen mogelijkheden voor het simuleren van weergave op een kleiner scherm ingebouwd. Ook dit blijft een simulatie, maar geeft vaak wel een beter beeld dan zoomen.
-
Als je 'n site maakt in Firefox, Opera, Safari, Google Chrome, Vivaldi of Edge, is er 'n hele grote kans dat die in alle browsers werkt. Hier wordt de voorkeur gegeven aan Firefox, omdat het een van de weinige browsers is, die niet bij een bedrijf hoort dat vooral op je centen of je data uit is.
Google Chrome wordt ook door veel mensen gebruikt, maar slaat ondertussen wel je hele surfgedrag, je schoenmaat en de kleur van je onderbroek op. Daarom wordt Google Chrome alleen gebruikt om in te testen.
-
Het allereerste dat je moet invoeren, is het doctype, vóór welke andere code dan ook. Een lay-out met een missend of onvolledig doctype ziet er totaal anders uit dan een lay-out met een geldig doctype. Wát er anders is, verschilt ook nog 'ns tussen de diverse browsers. Als je klaar bent en dan nog 'ns 'n doctype gaat invoeren, weet je vrijwel zeker dat je van voren af aan kunt beginnen met de lay-out.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
-
Gebruik het doctype voor html5. Dit is bedoeld voor nieuwe sites.
Het oudere transitional doctype staat talloze tags toe, die in html5 zijn verboden. Deze tags worden al zo'n tien jaar afgeraden. Het transitional doctype is alleen bedoeld om de puinhoop van vroeger, toen niet volgens standaarden werd gewerkt, enigszins te herstellen.
Het (ook al oudere) strict doctype staat verouderde tags niet toe. Daardoor kan met 'n strict doctype, of het nu html of xhtml is, probleemloos worden overgestapt naar html5. Met een transitional doctype en het gebruik van afgekeurde tags kun je niet overstappen naar html5. Je moet dan eerst alle verouderde tags verwijderen, wat echt ontzettend veel werk kan zijn.
Het doctype voor html5 is uiterst simpel:
<!doctype html>. Omdat het doctype voor html5 in alle browsers werkt, zelfs in de gelukkig vrijwel uitgestorven nachtmerrie Internet Explorer 6, is er geen enkele reden dit uiterst simpele doctype niet te gebruiken. - De eerste regel binnen de <head> moet de charset zijn. Dit vertelt de browser, welke tekenset er gebruikt moet worden, zodat letters met accenten en dergelijke overal goed worden weergegeven. Het beste kun je utf-8 nemen. Als je later van charset verandert, loop je 'n grote kans dat je alle aparte tekens als letters met accenten weer opnieuw moet gaan invoeren. In html5 is het simpele
<meta charset="utf-8">voldoende. - Test vanaf het allereerste begin in zoveel mogelijk verschillende browsers in 'n aantal resoluties (schermgroottes). Onder het kopje Getest in kun je in deze uitleg vinden, waar dit voorbeeld in is getest.
- Voor alle voorbeelden geldt: breng veranderingen stapsgewijs aan. Als je bijvoorbeeld foto's wilt laten weergeven, begin dan met het alleen veranderen van de namen van de foto's, zodat je eigen foto's worden weergegeven. Maakt niet uit als de maten niet kloppen en de teksten fout zijn. Als dat werkt, ga dan bijvoorbeeld de maten aanpassen. Dan de teksten. En controleer steeds, of alles nog goed werkt.
-
Als het om een lay-out of iets dergelijks gaat: zorg eerst dat header, kolommen, footer, menu, en dergelijke staan en bewegen, zoals je wilt. Ga daarna pas details binnen die blokken invullen. In eerste instantie gebruik je dus bijvoorbeeld 'n leeg blok op de plaats, waar uiteindelijk het menu komt te staan.
Als je begint met allerlei details, is er 'n heel grote kans dat die de werking van de blokken gaan verstoren. Bouw eerst het huis, en ga dan pas de kamers inrichten. Zorg eerst dat de blokken werken, zoals je wilt. Dan zul je het daarna gelijk merken, als 'n toegevoegd detail als tekst of 'n afbeelding iets gaat verstoren. Daarvoor moet je natuurlijk wel regelmatig controleren in verschillende browsers, of alles nog wel goed werkt.
Je kunt de blokken tijdens het aanpassen opvullen met bijvoorbeeld <br>1<br>2<br>3 enzovoort, tot ze de juiste hoogte hebben. Het is handig om aan het einde even iets toe te voegen als 'laatste', zodat je zeker weet dat er niet ongemerkt drie regels onderaan naar 't virtuele walhalla zijn verhuisd.
Om de breedte te vullen, kun je het best 'n kort woord als 'huis' duizend keer of zo herhalen. Ook hier is het handig om aan 't eind (en hier ook aan 't begin) 'n herkenningsteken te maken, zodat je zeker weet dat je de hele tekst ziet.
- Zolang je in grotere dingen zoals 'n lay-out aan 't wijzigen bent, kan het helpen de verschillende delen een achtergrondkleur of een outline te geven. Je ziet dan goed, waar 'n deel precies staat. Een achtergrondkleur en een outline hebben - anders dan bijvoorbeeld een border - verder geen invloed op de lay-out, dus die zijn hier heel geschikt voor.
- Als je eigenschappen verandert in de css, verander er dan maar één, hooguit twee tegelijk. Als je er zeventien tegelijk verandert, is de kans groot dat je niet meer weet, wat je hebt gedaan. En dat je 't dus niet meer terug kunt draaien.
-
margin,paddingenborderworden bij de breedte en hoogte van het element opgeteld. Hier worden vaak fouten mee gemaakt. Als je bijvoorbeeld in een lay-out 'n border toevoegt aan een van de 'hoofdvakken' (header, footer, kolommen), dan wordt deze er bij opgeteld. Bij 'n border van 2 px rondom de linkerkolom wordt deze dus plotseling 4 px breder (2 px aan beide kanten), en 4 px hoger. Zoiets kan je hele lay-out verstoren, omdat iets net te breed of te hoog wordt. Je moet dan elders iets 4 px kleiner maken. Dat zal vaak zo zijn: als je één maat verandert, zul je vaak ook 'n andere moeten aanpassen.Css geeft de mogelijkheid om met behulp van
box-sizingde padding en border bínnen de breedte en hoogte van de inhoud te zetten, als je dat handiger vindt.Met nieuwere css-eigenschappen als grid en flexbox, die speciaal zijn gemaakt om een lay-out mee te maken, spelen dit soort problemen veel minder. In alle browsers waarop hier nog wordt getest, werken flexbox en grid prima. Maar als je oudere browsers moet ondersteunen, kan dat wel problemen opleveren en moet je ook in die oudere browsers testen.
-
In plaats van een absolute eenheid als
pxkun je ook een relatieve eenheid gebruiken, met nameemenrem. Voordeel vanemenremis dat een lettergrootte, regelhoogte, en dergelijke inemenremin alle browsers kan worden veranderd. Nadeel is dat het de lay-out sneller kan verstoren dan bijvoorbeeldpx. Dit moet je gewoon van geval tot geval bekijken. Voor weergave in mobiele apparaten zijn relatieve eenheden alsemenremvrijwel altijd beter dan absolute eenheden alspx.(De minder bekende
remis ongeveer hetzelfde als deem. Alleen is de lettergrootte bijremgebaseerd op de lettergrootte van het <html>-element, waardoor deremoveral op de pagina precies even groot is. Bij deemkan de lettergrootte worden beïnvloed door de voorouders van het element, bij deremniet.)Zoomen kan trouwens altijd, ongeacht welke eenheid je gebruikt.
-
Valideren, valideren, valideren en dan voor 't slapen gaan nog 'ns valideren.
Valiwie???
Valideren is het controleren van je html en css op 'n hele serie fouten. Computers zijn daar vaak veel beter in dan mensen. Als je 300 keer <h2> hebt gebruikt en 299 keer </h2> vindt 'n computer die ene missende </h2> zonder enig probleem. Jij ook wel, maar daarna ben je misschien wel aan vakantie toe.
Valideren kan helpen om gekmakende fouten te vinden. Valide code garandeert ook dat de weergave in verschillende browsers (vrijwel) hetzelfde is. En valide code is over twintig jaar ook nog te bekijken.
Valideren moet trouwens ook niet worden overdreven. Het is een hulpmiddel om echte fouten te vinden, meer niet. Het gaat erom dat je site goed werkt, niet dat je het braafste kind van de klas bent. Als de code niet valideert, maar daar is een goede reden voor, is daar niets op tegen. Zeker met nieuwere html en css wil de validator nog wel eens achterlopen, terwijl dat al prima is te gebruiken.
Op deze site is alle css en html gevalideerd. Als de code niet helemaal valide is (wat regelmatig voorkomt), staat daar onder Bekende problemen (en oplossingen) de reden van.
Je kunt je css en html valideren als 't online staat, maar ook als het nog in je computer staat.
Html kun je valideren op: validator.w3.org/nu.
Css kun je valideren op: jigsaw.w3.org/css-validator.
Toegankelijkheid en zoekmachines
De tekst in dit hoofdstukje is een algemene tekst, die voor elke pagina geldt. Eventueel specifiek voor dit voorbeeld geldende problemen en eventuele aanpassingen om die problemen te voorkomen staan bij Bekende problemen (en oplossingen).
Toegankelijkheid (in het Engels 'accessibility') is belangrijk voor bijvoorbeeld blinden die een schermlezer gebruiken, of voor motorisch gehandicapte mensen die moeite hebben met het bedienen van een muis. Een spider van een zoekmachine (dat is het programmaatje dat de site indexeert voor de zoekmachine) is te vergelijken met een blinde. Als je je site goed toegankelijk maakt voor gehandicapten, is dat gelijk goed voor een hogere plaats in een zoekmachine. Dus als je 't niet uit sociale motieven wilt doen, kun je 't uit egoïstische motieven doen.
(Op die plaats in de zoekmachine heb je maar beperkt invloed. De toegankelijkheid van je site is maar één van de factoren, maar zeker niet onbelangrijk.)
Als je bij het maken van je site al rekening houdt met toegankelijkheid, is dat nauwelijks extra werk. 't Is ongeveer te vergelijken met inbraakbescherming: doe dat bij 'n nieuw huis en 't is nauwelijks extra werk, doe 't bij 'n bestaand huis en 't is al snel 'n enorme klus.
Enkele tips die helpen bij toegankelijkheid:
-
Gebruik altijd een alt-beschrijving bij een afbeelding. De alt-tekst wordt gebruikt door schermlezers en als afbeeldingen niet kunnen worden getoond of gezien (dat geldt dus ook voor zoekmachines). Als je iets wilt laten zien, als je over de afbeelding hovert, gebruik daar dan het title-attribuut voor, niet de alt-beschrijving.
Als een afbeelding alleen maar voor de sier wordt gebruikt, zet je daarbij
alt="", om aan te geven dat de afbeelding niet belangrijk is voor het begrijpen van de tekst of zo. -
Gebruik in links een tekst die duidelijk aangeeft, waar de link naartoe gaat. Een tekst als 'pagina met externe links' is waarschijnlijk duidelijk genoeg, een tekst als alleen 'links' waarschijnlijk niet. Een duidelijke zwart-witregel is niet te geven, omdat dit ook van tekst en dergelijke in de omgeving van de link afhangt.
Schermlezers kunnen een lijst van alle links in de pagina weergeven, en een duidelijke tekst is daarbij belangrijk. Alleen 'volgende' zegt niets, als dat in 'n lijst met alleen links staat.
-
Accesskeys (sneltoetsen) kun je beter niet gebruiken, deze geven te veel problemen, omdat ze vaak dubbelop zijn met sneltoetsen voor de browser of andere al gebruikte sneltoetsen. Bovendien is voor de gebruiker meestal niet duidelijk, welke toetsen het zijn.
Op zichzelf zijn accesskeys een heel goed idee. Maar helaas zijn ze ook in html5 volstrekt onvoldoende gedefinieerd. Er is nog steeds geen standaard voor de meest gebruikelijke accesskeys, zoals Zoek of Home.
Er is nog steeds niet vastgelegd, hoe accesskeys zichtbaar gemaakt kunnen worden. Voor de makers van browsers zou dit 'n relatief kleine moeite zijn, voor de makers van 'n site is het bergen extra werk.
Hierdoor zijn accesskeys (vrijwel) niet te gebruiken. Misschien kunnen ze nog enig nut hebben op sites, die gericht zijn op 'n specifieke groep gebruikers. Maar voor algemene sites is het advies: normaal genomen niet gebruiken.
-
Met behulp van de Tab-toets (of op 'n soortgelijke manier) kun je door links, invoervelden, en dergelijke lopen. Elke tab brengt je één link, invoerveld, en dergelijke verder, Shift+Tab één plaats terug. Met behulp van het attribuut
tabindexkun je de volgorde aangeven, waarin de Tab-toets werkt. Zondertabindexwordt de volgorde van de html aangehouden bij gebruik van de Tab-toets, maar soms is een andere volgorde logischer.In principe is het beter, als
tabindexniet nodig is, maar gewoon de volgorde van de html wordt aangehouden. Bij verkeerd gebruik kantabindexheel verwarrend zijn. Het is niet bedoeld om van de pagina een hindernisbaan voor kangoeroes te maken, waarop van beneden via links over rechts naar boven wordt gesprongen. - Als, zoals hierboven beschreven, een gebruiker van de Tab-toets bij een link, invoerveld, en dergelijke is aangekomen, heeft dit element 'focus'. Dit wordt aangegeven door de link, invoerveld, en dergelijke extra te markeren met een kadertje. Dat kadertje mag je alleen weghalen, als op een andere manier wordt duidelijk gemaakt, welk element focus heeft. Een gebruiker van de Tab-toets kan anders niet zien, waar die zit, en welk element gaat reageren op bijvoorbeeld een Enter.
- In het verleden werd vaak aangeraden de volgorde van de code aan te passen. Een menu bijvoorbeeld kon in de html onderaan worden gezet, terwijl het op het scherm met behulp van css bovenaan werd gezet. Inmiddels zijn schermlezers en dergelijke zo sterk verbeterd dat dit niet meer wordt aangeraden. De volgorde in de html kan tegenwoordig beter hetzelfde zijn als die op het scherm, omdat het anders juist verwarrend kan werken. Schermlezers houden namelijk altijd de volgorde van de html aan en niet een eventueel afwijkende volgorde op het scherm.
-
Een zogenaamde skip-link is vaak nog wel zinvol. Dat is een link die je buiten het scherm parkeert met behulp van css, zodat die normaal genomen niet te zien is. Zo'n link is wel gewoon zichtbaar in speciale programma's zoals tekstbrowsers en schermlezers, want die kijken gewoon naar wat er in de broncode staat.
(Alleen in de schermlezer TalkBack op oudere versies van Android werkt zo'n buiten het scherm geplaatste link niet. TalkBack leest zo'n link wel voor, maar de link kan niet worden gevolgd, als deze buiten het scherm staat. Met ingang van versie 8.1 van Android is dit eindelijk opgelost en werkt een skip-link ook fatsoenlijk in TalkBack.)
Een skip-link staat bovenaan de pagina, nog boven menu, header, en dergelijke, en linkt naar de eigenlijke inhoud van de pagina. Hierdoor kunnen mensen met één toetsaanslag naar de eigenlijke inhoud van de pagina gaan.
Een skip-link is vooral nuttig voor gebruikers van de Tab-toets. Zodra de normaal genomen onzichtbare link door het indrukken van de Tab-toets focus krijgt, kun je de link op het scherm plaatsen, waardoor deze zichtbaar wordt. Bij een volgende tab wordt de link dan weer buiten het scherm geplaatst en is dus niet meer zichtbaar, zodat de lay-out niet wordt verstoord.
-
Van oorsprong is html een taal om wetenschappelijke documenten weer te geven, pas later is deze gebruikt voor lay-out. Maar daar is de taal dus eigenlijk nooit voor bedoeld geweest. Het gebruiken van html voor lay-out leidt tot enorme problemen voor gehandicapten en tot een lage plaats in zoekmachines.
De html hoort alleen inhoud te bevatten, lay-out doe je met behulp van css. Die css moet in een extern stijlbestand staan of, als deze alleen voor één bepaalde pagina van toepassing is, in de <head> van die pagina.
-
Breng een logische structuur aan in je document. Gebruik een <h1> voor de belangrijkste kop, een <h2> voor een subkop, enzovoort. Schermlezers en dergelijke kunnen van kop naar kop springen. En een zoekmachine gaat ervan uit dat <h1> belangrijke tekst bevat.
Dit geldt voor al dit soort structuurbepalende tags.
Als een <h1> te grote letters geeft, maak daar dan met behulp van je css 'n kleinere letter van, maar blijf die <h1> gewoon gebruiken. Op dezelfde manier kun je al dit soort dingen oplossen.
- <table> is fantastisch, maar alleen als die wordt gebruikt om een echte tabel weer te geven, niet als <table> voor opmaak wordt misbruikt. In het verleden is dat op grote schaal gebeurd bij gebrek aan andere mogelijkheden. Een tabel is, als je niet heel erg goed oplet, volstrekt ontoegankelijk voor gehandicapten en zoekmachines. Het lezen van een tabel is ongeveer te vergelijken met het lezen van een papieren krant van links naar rechts: niet per kolom, maar per regel. Dat gaat dus alleen maar goed bij een echte tabel, zoals een spreadsheet. In alle andere gevallen garandeert 'n tabel volstrekte ontoegankelijkheid voor schermlezers en dergelijke en als extra bonus vaak 'n lagere plaats in een zoekmachine.
-
Frames horen bij een volstrekt verouderde techniek, die heel veel nadelen met zich meebrengt. <iframe>'s hebben voor een deel dezelfde nadelen. Eén van die nadelen is dat de verschillende frames voor zoekmachines, schermlezers, en dergelijke als los zand aan elkaar hangen, omdat ze los van elkaar worden weergegeven. Ze staan wel naast elkaar op het scherm, maar er zit intern geen verband tussen.
Als je 'n stuk code vaker wilt gebruiken, zoals 'n menu dat op elke pagina hetzelfde is, voeg dat dan in met PHP. Dan wordt de pagina niet pas in de browser, maar al op de server samengesteld. Hierdoor zien zoekmachines, schermlezers, en dergelijke één pagina, net zoals wanneer je maar één pagina met html zou hebben geschreven.
(Je kunt ook invoegen met behulp van SSI. Maar tegenwoordig kun je beter PHP dan SSI gebruiken, omdat SSI min of meer aan het uitsterven is en PHP veel meer mogelijkheden heeft.)
-
Geef de taal van het document aan, en bij woorden en dergelijke die afwijken van die taal de afwijkende taal met behulp van
lang="...". Op deze site gebeurt dat lang niet overal, omdat de tekst (en vooral de code) een mengsel is van Engels, Nederlands en eigengemaakte namen. Dat soort teksten is gewoon niet goed in te delen in een taal. Maar bij enigszins 'normale' teksten hoor je een taalwisseling aan te geven.Op deze site wordt de lijst op woordenlijst.org gebruikt om te bepalen, of een woord inmiddels 'Nederlands' is. Als het woord in deze lijst voorkomt, wordt geen
lang-attribuut gebruikt, ook niet als het woord oorspronkelijk uit een andere taal komt. - Gebruik de tag <abbr> bij afkortingen. Doe dat de eerste keer op een pagina samen met de title-eigenschap:
<abbr title="ten opzichte van">t.o.v.</abbr>. Daarna kun je op dezelfde pagina volstaan met<abbr>t.o.v.</abbr>. Doe je dit niet, dan is er 'n grote kans dat 'n schermlezer 't.o.v.' uit gaat spreken als 'tof', en 'n zoekmachine kan er ook geen chocola van maken. - Geef een verandering niet alleen door kleur aan. Een grote groep mensen heeft moeite met het onderscheiden van kleuren en/of het herkennen van kleuren. Verander bijvoorbeeld een ronde rode knop niet in een ronde groene knop, maar in een vierkante groene knop. Door ook de vorm te veranderen, is het herkennen van de verandering niet alleen van een kleur afhankelijk.
- Zorg voor voldoende contrast tussen achtergrond- en voorgrondkleur, tussen
background-colorencolor. Soms zie je heel lichtgrijze tekst op een donkergrijze achtergrond, en dan ook nog in een mini-formaat. Dat is dus voor heel veel mensen stomweg volledig onleesbaar. Op de pagina met links staat onder het kopje Toegankelijkheid → Contrast en kleurenblindheid een hele serie sites, waar je kunt controleren of het contrast groot genoeg is. -
De spider van 'n zoekmachine, schermlezers, en dergelijke kunnen geen plaatjes 'lezen'. Het is soms verbazingwekkend om te zien hoe veel, of eigenlijk: hoe weinig tekst er overblijft op een pagina, als de plaatjes worden weggehaald.
Op Linux kun je met Lynx kijken, hoe je pagina eruitziet zonder plaatjes en dergelijke, als echt alleen de tekst overblijft. Een installatie-programma voor Lynx op Windows is te vinden op invisible-island.net/lynx.
Ook kun je in Windows het gratis programma WebbIE installeren. WebbIE laat de pagina zien, zoals een tekstbrowser en dergelijke deze ziet. WebbIE is te downloaden vanaf www.webbie.org.uk.
Ten slotte kun je je pagina nog online op toegankelijkheid laten controleren op 'n behoorlijk aantal sites, zoals:
lowvision.support: laat zien hoe een kleurenblinde de site ziet. Engelstalig.
wave.webaim.org: deze laat grafisch zien, hoe de toegankelijkheid is. Engelstalig. Deze tester is ook als extensie in Firefox en Google Chrome te installeren.
Op de pagina met links kun je onder Toegankelijkheid links naar meer tests en dergelijke vinden.
Getest in
Laatst gecontroleerd op 21 november 2024.
Onder dit kopje staat alleen maar, hoe en waarin is getest. Alle eventuele problemen, ook die met betrekking tot zoomen, lettergroottes, toegankelijkheid, uit staan van JavaScript en/of css, enzovoort staan iets hieronder bij Bekende problemen (en oplossingen). Het is belangrijk dat deel te lezen, want uit een test kan ook prima blijken dat iets totaal niet werkt!
Dit voorbeeld is getest op de volgende systemen:
Desktopcomputers
Linux (KDE neon 6.2) (2560 x 1080 px, resolutie: 96 ppi):
Firefox, Google Chrome en Vivaldi, in grotere en kleinere browservensters.
In Vivaldi is ook ruimtelijke navigatie ('Spatial Navigation') getest.
Laptops
Windows 10 (1600 x 900 px, resolutie: 106 ppi):
Firefox, Google Chrome en Edge, in grotere en kleinere browservensters.
OS X 11.7.10 ('Big Sur') (1440 x 900 px, resolutie: 96 ppi):
Firefox, Safari, Google Chrome en Microsoft Edge, in grotere en kleinere browservensters.
OS X 15.1 ('Sequola') (2500 x 1600 px, resolutie: 227 ppi):
Firefox, Safari, Google Chrome en Microsoft Edge, in grotere en kleinere browservensters.
Tablets
iPad met iOS 12.5.7 (2048 x 1536 px, device-pixel-ratio: 2:
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
iPad met iPadOS 18.1 (2160 x 1620 px, resolutie: 264 ppi):
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
Android 6.0 ('Marshmallow') (1920 x 1200 px, resolutie: 224 ppi):
Samsung Internet, Firefox en Chrome (alle portret en landschap).
Android 8.1 ('Oreo') (1920 x 1200 px, resolutie: 218 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 13 ('Tiramisu') (2000 x 1200 px, resolutie: 225 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Smartphones
iPhone met iOS 15.8.3 (1334 x 750 px, resolutie: 326 ppi):
Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
iPhone met iOS 18.1 (1334x750, resolutie: 326 ppi): Safari, Chrome, Firefox en Microsoft Edge (alle portret en landschap).
Android 7.0 ('Nougat') (1280 x 720 px, resolutie: 294 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 9.0 ('Pie') (1920 x 1080 px, resolutie: 424 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Android 14 ('Upside Down Cake') (2408 x 1080 px, resolutie: 401 ppi):
Samsung Internet, Firefox, Microsoft Edge en Chrome (alle portret en landschap).
Er is op de aan het begin van dit hoofdstukje genoemde controledatum getest in de meest recente versie van de browser, die op het betreffende besturingssysteem kon draaien. Het aantal geteste browsers en systemen is al tamelijk fors, en als ook nog rekening gehouden moet worden met (zwaar) verouderde browsers, is het gewoon niet meer te doen. Surfen met een verouderde browser is trouwens vragen om ellende, want updates van browsers hebben heel vaak met beveiligingsproblemen te maken.
In- en uitzoomen en - voor zover de browser dat kan - een kleinere en grotere letter zijn ook getest. Er is ingezoomd en vergroot tot zover de browser kan, maar niet verder dan 200%.
Er is getest met behulp van muis en toetsenbord, behalve op iOS, iPadOs en Android, waar een touchscreen is gebruikt. Op Windows 10 is getest met touchscreen, touchpad, toetsenbord, muis, en - waar dat zinvol was - op een combinatie daarvan. Op OS X 11.7.10 en 15.1 is getest met (een combinatie van) toetsenbord, touchpad en muis.
Als in een voorbeeld JavaScript is gebruikt, is ook getest of het werkt zonder JavaScript. Dat is alleen gedaan in de browsers, waarin in de instellingen JavaScript kan worden uitgeschakeld.
Ook is getest zonder css en - als afbeeldingen worden gebruikt - zonder afbeeldingen.
Schermlezers en dergelijke
Naast deze 'gewone' browsers is ook getest in Lynx, WebbIE, NVDA, TalkBack, VoiceOver, Orca en Verteller.
Lynx is een browser die alleen tekst laat zien en geen css gebruikt. Er is getest op Linux.
WebbIE. is een browser die gericht is op mensen met een handicap. Er is getest op Windows 10.
NVDA is een schermlezer, zoals die door blinden wordt gebruikt. Er is getest op Windows 10 in combinatie met Firefox.
TalkBack is een in Android ingebouwde schermlezer. Er is getest in combinatie met Chrome op Android 6.0, 7.0, 8.1, 9, 13 en 14
VoiceOver is een in iOS en OS X ingebouwde schermlezer. Er is getest in combinatie met Safari op iOS 12.5.7 en 15.8.3 en 18.1, iPadOS 18.1, OS X 11.7.10 en 15.1.
Orca is een schermlezer voor Linux. Er is getest in combinatie met Firefox op KDE Neon 6.2.
Verteller (Narrator) is een in Windows 10 ingebouwde schermlezer. Er is getest in combinatie met Edge.
(Voor de bovenstaande programma's zijn links naar sites met uitleg en dergelijke te vinden op de pagina met links onder Toegankelijkheid → Schermlezers, tekstbrowsers, en dergelijke.)
Als het voorbeeld in deze programma's toegankelijk is, zou het in principe toegankelijk moeten zijn in alle aangepaste browsers en dergelijke. En dus ook voor zoekmachines, want een zoekmachine is redelijk vergelijkbaar met een blinde.
Eventuele problemen in schermlezers (en eventuele aanpassingen om die te voorkomen) staan iets hieronder bij Bekende problemen (en oplossingen).
Waar dat zinvol was, is ook nog getest op combinaties als een grote letter in een schermlezer met toetsenbordbediening.
Alleen op de hierboven genoemde systemen en browsers is getest. Er is dus niet getest op bijvoorbeeld 'n Blackberry. Er is een kans dat dit voorbeeld niet (volledig) werkt op niet-geteste systemen en apparaten. Om het wel (volledig) werkend te krijgen, zul je soms (kleine) wijzigingen en/of (kleine) aanvullingen moeten aanbrengen, bijvoorbeeld met JavaScript.
Er is ook geen enkele garantie dat iets werkt in een andere tablet of smartphone dan hierboven genoemd, omdat fabrikanten in principe de software kunnen veranderen. Dit is anders dan op de desktop, waar browsers altijd (vrijwel) hetzelfde werken, zelfs op verschillende besturingssystemen. Iets wat in Samsung Internet op Android werkt, zal in de regel overal werken in die browser, maar een garantie is er niet. De enige garantie is het daadwerkelijk testen op een fysiek apparaat. En aangezien er duizenden mobiele apparaten zijn, is daar geen beginnen aan.
De html is gevalideerd met de html-validator, de css met de css-validator van w3c. Als om een of andere reden niet volledig gevalideerd kon worden, wordt dat bij Bekende problemen (en oplossingen) vermeld.
Nieuwe browsers worden pas getest, als ze uit het bèta-stadium zijn. Anders is er 'n redelijke kans dat je tegen 'n bug zit te vechten, die voor de uiteindelijke versie nog gerepareerd wordt.
Dit voorbeeld is alleen getest in de hierboven met name genoemde browsers. Vragen over niet-geteste browsers kunnen niet worden beantwoord, en het melden van fouten in niet-geteste browsers heeft ook geen enkel nut. (Melden van fouten, problemen, enzovoort in wel geteste browsers: graag! Dat kan op het forum.)
Bekende problemen (en oplossingen)
Waarop en hoe is getest, kun je gelijk hierboven vinden bij Getest in.
Als je hieronder geen oplossing vindt voor een probleem dat met dit voorbeeld te maken heeft, kun je op het forum proberen een oplossing te vinden voor je probleem. Om forumspam te voorkomen, moet je je helaas wel registreren, voordat je op het forum een probleem kunt aankaarten.
Bij toegankelijkheid is er vaak geen goed onderscheid te maken tussen oplossing en probleem. Zonder (heel simpele) aanpassingen heb je vaak 'n probleem, en omgekeerd. Daarom staan wat betreft toegankelijkheid aanpassingen en problemen hier bij elkaar in dit hoofdstukje.
Voor zover van toepassing wordt eerst het ontbreken van JavaScript, css en/of afbeeldingen besproken. Vervolgens problemen en aanpassingen met betrekking tot toegankelijkheid voor specifieke groepen bezoekers, toetsenbordnavigatie, tekstbrowsers, schermlezers en zoomen en andere lettergrootte.
Als in een onderdeel geen problemen aanwezig zijn, staat in een smal groen kadertje 'Geen problemen'. Bij een onderwerp over toegankelijkheid zijn er soms geen problemen, maar alleen aanpassingen. Ook in dat geval staat bovenaan in een smal groen kadertje 'Geen problemen'. Daaronder staan dan de aanpassingen.
Als in een onderdeel één of meer problemen worden besproken, staat van elk probleem in een breed rood kadertje een korte samenvatting daarvan.
Als bij het probleem een oplossing wordt gegeven, staat de samenvatting in een rode stippellijn. Bij een onderwerp over toegankelijkheid zijn er soms, naast de opgeloste problemen, ook aanpassingen. In dat geval staan staan die aanpassingen boven de kadertjes met opgeloste problemen.
Als bij het probleem geen oplossing is gevonden, staat de samenvatting in een rode ononderbroken lijn. Bij een onderwerp over toegankelijkheid zijn er soms, naast de problemen, ook aanpassingen. In dat geval staan staan die aanpassingen boven de kadertjes met problemen.
Zonder css
Geen problemen.
Omdat css alleen voor de lay-out wordt gebruikt, wordt zonder css alle tekst volledig weergegeven. Uiteraard is de lay-out volledig verdwenen.
Tekstbrowsers
Geen problemen.
WebbIE en Lynx geven beide alle tekst volledig weer.
Schermlezers
Geen problemen.
Schermlezers lezen alle tekst volledig voor.
Zoomen en andere lettergrootte
Probleem: als de tekst tot meer dan zo'n 150% wordt vergroot, kan de tekst gedeeltelijk buiten de bijbehorende <div> komen te staan.
Omdat de <div>'s een vaste hoogte hebben, verandert die hoogte niet mee met de lettergrootte. Hierdoor kan bij een vergroting van ongeveer 150% of meer een deel van de tekst buiten de <div> komen te staan. (Als er meer tekst in de <div>'s zit, kan dit al eerder het geval zijn.) Daardoor kan een deel van de tekst in een <div> verdwijnen onder een andere <div>, of juist over een andere <div> heen komen te staan.
Je kunt in plaats van de hier voor de hoogte van de <div>'s gebruikte absolute eenheid px een eenheid als em gebruiken, die mee verandert met de lettergrootte. Maar dat lost het probleem niet op, want dan groeit gewoon de hele <div> mee en kunnen de <div>'s nog steeds boven of onder een ander element komen te staan.
Nieuwere technieken om een element te centreren hebben dit soort nadelen veel minder of zelfs helemaal niet. Op css-voorbeelden.nl/positioneren kun je dat soort technieken vinden.
Wijzigingen
Alleen grotere wijzigingen worden hier vermeld, geen dingen als een link die is geüpdatet.
:
Nieuw opgenomen.
10 augustus 2008:
Bij Bekende problemen (en oplossingen) stukje over zoomen in Internet Explorer 7 toegevoegd.
6 april 2009:
Tekst aangepast aan de nieuw verschenen Internet Explorer 8. De code is hetzelfde gebleven.
30 juni 2011:
Op diverse plaatsen color: black; toegevoegd vanwege toegankelijkheid. Het waarom staat op de betreffende plaatsen in de Beschrijving van code en css.
7 december 2012:
- Alles over Internet Explorer 6 en 7 verwijderd. Worden niet meer ondersteund.
- Door het gebruik van @media screen and (min-height: 450px) verdwijnt aan de bovenkant van het venster geen inhoud meer, als de pagina verticaal niet in het venster past. Voor Internet Explorer 8 css3-mediaqueries.js toegevoegd, omdat dit fossiel hier anders niet mee overweg kan.
- Tig kleinere wijzigingen in de tekst.
- Doctype en dergelijke veranderd naar html5.
- Hoogte van venster wordt nu vastgesteld met behulp van <meta name="viewport".
- Breedte van px veranderd naar %, waardoor ook op smalle vensters geen horizontale scrollbalk meer nodig is. Om de verhoudingen te bewaren idem bij position:
left. - In kleinere vensters lettergrootte verkleind.
- Hoofdstukje Getest in volledig vervangen.
- Bij Bekende problemen (en oplossingen) stukjes over Internet Explorer 8 en andere lettergrootte toegevoegd.
21 november 2024:
- Alle aanpassingen voor Internet Explorer verwijderd.
- Selectors zoveel mogelijk ingekort.
- Tekst bijgewerkt met onder andere verwijzingen naar nieuwere (en betere) manieren om te centreren.
- Hoofdstukje Getest in volledig vervangen.
div#contentomgezet naar <main>.- Bij <main>
max-width: 100%;veranderd inmax-width: 94vw; - Gele <div> wordt nu pas verticaal gecentreerd in browservensters minimaal 450 px breed én minimaal 450 px hoog in plaats van alleen bij een minimale hoogte van 400 px. (Elementen werden te smal in smallere vensters.)
- Groene achtergrond veranderd in oranje achtergrond voor meer contrast.
- <main> en <div>'s voorzien van een border, zodat ook voor mensen die moeite hebben met kleuren de elementen beter zijn afgebakend.
Inhoud van de download en licenties
De inhoud van deze download kan vrij worden gebruikt, met drie beperkingen:
* Sommige onderdelen die van 'n andere site of zo afkomstig zijn, vallen mogelijk onder een of andere licentie. Dat is hieronder bij het betreffende onderdeel te vinden.
* Je gebruikt het materiaal uit deze download volledig op eigen risico. Het kan prima zijn dat er fouten in de hier verstrekte code en dergelijke zitten. Voor eventuele schade die door gebruik van materiaal uit deze download ontstaat, in welke vorm dan ook, zijn www.css-voorbeelden.nl en medewerkers daarvan op geen enkele manier verantwoordelijk.
* Dit voorbeeld (en de bijbehorende uitleg en dergelijke) wordt min of meer regelmatig bijgewerkt. Het is daarom niet toegestaan dit voorbeeld (en de bijbehorende uitleg en dergelijke) op welke manier dan ook te verspreiden, zonder daarbij duidelijk te vermelden dat voorbeeld, uitleg, en dergelijke afkomstig zijn van www.css-voorbeelden.nl en dat daar altijd de nieuwste versie is te vinden. Dit is om te voorkomen dat er verouderde versies worden verspreid.
Een link naar www.css-voorbeelden.nl wordt trouwens altijd op prijs gesteld.
positioneren-006-dl.html: de pagina met het voorbeeld.
positioneren-006.pdf: deze uitleg (aangepast aan de inhoud van de download).
positioneren-006-inhoud-download-en-licenties.txt: een kopie van de tekst onder dit kopje (Inhoud van de download en licenties).
006-css-dl:
positioneren-006-dl.css: stijlbestand voor positioneren-006-dl.html.
HTML
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code), is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
In de html hieronder wordt alleen de html besproken, waarover iets meer is te vertellen. Een <h1> bijvoorbeeld wordt in de regel niet genoemd, omdat daarover weinig interessants valt te melden. (Als bijvoorbeeld het uiterlijk van de <h1> wordt aangepast met behulp van css, staat dat verderop bij de bespreking van de css.)
Zaken als een doctype en charset hebben soms wat voor veel mensen onbekende effecten, dus daarover wordt hieronder wel een en ander geschreven.
<!doctype html>
Een document moet met een doctype beginnen om weergaveverschillen tussen browsers te voorkomen. Zonder doctype is de kans op verschillende (en soms volkomen verkeerde) weergave tussen verschillende browsers heel erg groot.
Geldige doctypes vind je op www.w3.org/QA/2002/04/valid-dtd-list.
Gebruik het volledige doctype, inclusief de eventuele url, anders werkt het niet goed.
Het hier gebruikte doctype is dat van html5. Dit kan zonder enig probleem worden gebruikt: het werkt zelfs in Internet Explorer 6.
<html lang="nl">
Het attribuut lang="nl" bij <html> geeft aan dat de pagina in het Nederlands is. De taal is van belang voor schermlezers, automatisch afbreken, automatisch genereren van aanhalingstekens, juist gebruik van decimale punt of komma, en dergelijke.
<meta charset="utf-8">
Zorgt dat de browser letters met accenten en dergelijke goed kan weergeven.
utf-8 is de beste charset (tekenset), omdat deze alle talen van de wereld (en nog heel veel andere extra tekens) bestrijkt, maar toch niet meer ruimte inneemt voor de code, dan nodig is. Als je utf-8 gebruikt, hoef je veel minder entiteiten (ä en dergelijke) te gebruiken, maar kun je bijvoorbeeld gewoon ä gebruiken.
Deze regel moet zo hoog mogelijk komen te staan, als eerste regel binnen de <head>, omdat de regel anders door sommige browsers niet wordt gelezen.
In html5 hoeft deze regel niet langer te zijn, dan wat hier staat.
<meta name="viewport" content="width=device-width, initial-scale=1">
Mobiele apparaten variëren enorm in grootte. En dat is een probleem. Sites waren, in ieder geval tot enkele jaren geleden, gemaakt voor desktopbrowsers. En die hebben, in vergelijking met bijvoorbeeld een smartphone, heel brede browservensters. Hoe moet je op 'n smartphone een pagina weergeven, die is gemaakt voor de breedte van een desktop? Je kunt natuurlijk wachten tot álle sites zijn omgebouwd voor smartphones, tablets, enzovoort, maar dan moet je waarschijnlijk heel erg lang wachten.
Mobiele browsers gokken erop dat een pagina een bepaalde breedte heeft. Safari voor mobiel bijvoorbeeld gaat ervan uit dat een pagina 980 px breed is. De pagina wordt vervolgens zoveel versmald dat deze binnen het venster van het apparaat past. Op een iPhone wordt de pagina dus veel smaller dan op een iPad. Vervolgens kan de gebruiker inzoomen op het deel van de pagina dat deze wil zien.
Dit betekent ook dat bij het openen van de pagina de tekst meestal heel erg klein wordt weergegeven. (Meestal, want niet alle browsers en apparaten doen het op dezelfde manier.) Niet erg fraai, maar bedenk maar 'ns 'n betere oplossing voor bestaande sites.
Nieuwe sites of pagina's kunnen echter wel rekening houden met de veel kleinere vensters van mobiele apparaten. In dit voorbeeld bijvoorbeeld wordt de breedte van de elementen aangepast aan de breedte van het venster.
Maar die stomme mobiele browser weet dat niet, dus die gaat ervan uit dat ook deze pagina 980 px breed is, en verkleint die dan. Dat is ongeveer even behulpzaam als de gedienstige kelner die behulpzaam de stoel naar achteren trekt, net als jij wilt gaan zitten.
Om de door de browser aangeboden hulp vriendelijk maar beslist te weigeren, wordt deze tag gebruikt. Hiermee geef je aan dat de pagina is geoptimaliseerd voor mobiele apparaten.
De kreet width=device-width zegt tegen de mobiele browser dat de breedte van de weer te geven pagina gelijk is aan de breedte van het apparaat. Als een iPad in portretstand bijvoorbeeld 768 px breed is, wordt de pagina ook 768 px breed.
Er staat nog een tweede deel in de tag: initial-scale=1. Sommige mobiele apparaten zoomen een pagina gelijk in of uit. Ook weer in een poging behulpzaam te zijn. Ook dat is hier niet nodig. Er is ook een instructie om zoomen helemaal onmogelijk te maken, maar die wordt niet gebruikt. De bezoeker kan zelf nog gewoon zoomen, wat belangrijk is voor mensen die wat slechter zien.
<link rel="stylesheet" href="006-css-dl/positioneren-006-dl.css">
Dit is een koppeling naar een extern stijlbestand, waarin de css staat. In html5 is de toevoeging type="text/css" niet meer nodig, omdat dit standaard al zo staat ingesteld. Je moet uiteraard de naam van en het pad naar het stijlbestand aanpassen aan de naam en plaats, waar je eigen stijlbestand staat.
Voordeel van een extern stijlebestand is onder andere dat deze geldig is voor alle pagina's, waaraan deze is gelinkt. 'n Verandering in de lay-out hoef je dan maar in één enkel stijlbestand aan te brengen, in plaats van in elke pagina apart. Op een grotere site kan dit ontzettend veel werk schelen. Bovendien hoeft de browser zo'n extern stijlbestand maar één keer te downloaden, ongeacht hoeveel pagina's er gebruik van maken. Zou je de css in elke pagina opnieuw aanbrengen, dan worden de te downloaden bestanden veel groter.
In dit voorbeeld heeft een extern stijlbestand eigenlijk geen nut, omdat er maar één pagina is die dit stijlbestand gebruikt. In dit geval kun je de css beter in de <head> van de html-pagina zelf zetten. Voor de omvang maakt het hier niets uit, want de css wordt hoe dan ook altijd precies één keer gedownload, en nooit vaker. Voor het onderhoud maakt het ook geen verschil, want ook hier hoef je de css maar op één plaats te wijzigen. Maar het scheelt wel een extra aanroep naar de server, omdat geen apart stijlbestand hoeft te worden gedownload.
Dat opnemen in de <head> gaat heel simpel: je kopieert gewoon het hele stijlbestand en zet dat bovenin de <head>, tussen <style> en </style>:
<style>
body {color: black;}
(...) rest van de css (...)
div {color: red;}
</style>
Maar zodra een stijlbestand op meerdere pagina's wordt gebruikt, wat meestal het geval zal zijn, is een extern stijlbestand beter.
(De reden dat er toch een extern stijlbestand is, terwijl hierboven omstandig wordt beweerd dat dat in dit voorbeeld eigenlijk geen nut heeft: overzichtelijkheid. Nu kun je html en css los van elkaar bekijken.)
CSS
De code is geschreven in een afwijkende lettersoort. De code die te maken heeft met de basis van dit voorbeeld (essentiële code) is in de hele uitleg onderstippeld blauw. Alle niet-essentiële code is bruin. (In de inhoudsopgave staat alles in een gewone letter vanwege de leesbaarheid.)
Omdat deze site nou eenmaal (voornamelijk) op css is gericht, wordt hieronder álle css besproken.
Technisch gezien is er geen enkel bezwaar om de css in het stijlbestand allemaal achter elkaar op één regel te zetten:
div#header-buiten {position: absolute; right: 16px; width: 100%; height: 120px; background: yellow;} div p {margin-left 16px; height: 120px; text-align: center;}
Maar als je dat doet, krijg je gegarandeerd hele grote problemen, omdat het volstrekt onoverzichtelijk is. Beter is het om de css netjes in te laten springen:
div#header-buiten {
position: absolute;
right: 16px;
width: 100%;
height: 120px;
background: yellow;
}div p {
margin-left: 16px;
height: 120px;
text-align: center;
}
Hiernaast is het heel belangrijk voldoende commentaar (uitleg) in het stijlbestand te schrijven. Op dit moment weet je waarschijnlijk (hopelijk...), waarom je iets doet. Maar over vijf jaar kan dat volstrekt onduidelijk zijn. Op deze site vind je nauwelijks commentaar in de stijlbestanden, maar dat heeft een simpele reden: deze uitleg is in feite één groot commentaar.
Op internet zelf is het goed, als het stijlbestand juist zo klein mogelijk is. Dus voor het uploaden kun je normaal genomen het beste het commentaar weer verwijderen. Veel mensen halen zelfs alles wat overbodig is weg, voordat ze het stijlbestand uploaden. Inspringingen bijvoorbeeld zijn voor mensen handig, een computer heeft ze niet nodig.
Je hebt dan eigenlijk twee stijlbestanden. De uitgebreide versie waarin je dingen uitprobeert, verandert, enzovoort, met commentaar, inspringingen, en dergelijke. Dat is de mensvriendelijke versie. Daarnaast is er dan een stijlbestand dat je op de echte site gebruikt: een gecomprimeerde versie.
Dat comprimeren kun je met de hand doen, maar er bestaan ook hulpmiddelen voor. Op de pagina met links kun je onder het kopje Gereedschap → Snelheid testen en verbeteren, gzip, CLS, comprimeren (inclusief theorie), en dergelijke links naar sites vinden, waar je bestanden kunt comprimeren.
(Stijlbestanden op deze site zijn niet gecomprimeerd. Omdat het vaak juist om de css gaat, kunnen mensen dan zonder al te veel moeite de css bekijken.)
css voor alle vensters
/* positioneren-006-dl.css */
Om vergissingen te voorkomen is het een goede gewoonte bovenaan het stijlbestand even de naam neer te zetten. Voor je het weet, zit je anders in het verkeerde bestand te werken.
body
Het element waarbinnen de hele pagina staat. Veel instellingen die hier worden opgegeven, worden geërfd door de nakomelingen van <body>. Ze gelden voor de hele pagina, tenzij ze later worden gewijzigd. Dit geldt bijvoorbeeld voor de lettersoort, de lettergrootte en de voorgrondkleur.
background: #ff9;
Achtergrondkleurtje.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond‑ en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stijlbestand, is er nog niets aan de hand, want dan veranderen achtergrond‑ en voorgrondkleur geen van beide.
font-family: Arial, Helvetica, sans-serif;
Als Arial is geïnstalleerd op de machine van de bezoeker, wordt deze gebruikt, anders Helvetica. Als die ook niet wordt gevonden, wordt in ieder geval een schreefloze letter (zonder dwarsstreepjes) gebruikt.
font-size: 0.8em;
Vrij kleine letter, zodat deze ook nog op in kleinere browservensters past. Voor grotere vensters wordt deze later weer vergroot.
Alleen een kleine letter is bepaald niet voldoende om een pagina goed weer te geven in een klein browservenster, zoals van een smartphone. Een woord als 'gecentreerde' bijvoorbeeld zal in een klein buiten venster z'n <div> komen te staan, omdat het gewoon te lang is.
Daar kun je wel wat aan doen, maar omdat het hier gaat om verticaal centreren, wordt dit hier verder niet aangepast.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
margin: 0;
Standaardmarge bij <body> weghalen.
main
Alle <main>'s. Dat is er maar één. Hierbinnen staat de belangrijkste inhoud van de pagina. Hier is dat de hele pagina.
background: yellow;
Gele achtergrond.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond‑ en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stijlbestand, is er nog niets aan de hand, want dan veranderen achtergrond‑ en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
width: 750px;
Breedte.
max-width: 94vw;
Hier gelijk boven is een breedte van 750 px opgegeven. In browservensters smaller dan 750 px zou hierdoor horizontaal gescrold moeten worden om alles te zien. In sommige browsers op sommige systemen verschijnt daarbij een horizontale scrollbalk. Om dat te voorkomen, wordt hier een maximumbreedte opgegeven.
De eenheid vw is gebaseerd op de breedte van het venster van de browser. 1 vw is 1% van de breedte van het venster, en 94 vw is 94% van de breedte. <main> wordt hierdoor nooit breder dan 94% van de breedte van het venster, ongeacht de breedte van het venster.
height: 400px;
Omdat nakomelingen van <main> verticaal binnen <main> gecentreerd moeten worden, moet <main> een hoogte krijgen. Je kunt nou eenmaal moeilijk iets centreren binnen een element dat geen hoogte heeft. (Met sommige nieuwere technieken kan dat inmiddels wel.)
In grotere browservensters wordt <main> bij @media screen and (min-width: 450px) and (min-height: 450px) zelf ook verticaal gecentreerd, en ook daarvoor is een hoogte nodig.
border: black solid 1px;
Zwart randje.
position: relative;
Om nakomelingen van <main> te kunnen positioneren ten opzichte van <main>, moet <main> zelf een zogenaamd 'containing block' voor die nakomelingen vormen. Dit kan door aan <main> bepaalde eigenschappen te geven. Een van die eigenschappen is een relatieve positie. Een relatieve positie heeft verder geen invloed op <main> zelf, omdat niets voor top en dergelijke wordt opgegeven.
div
Alle <div>'s. Dat zijn hier het paarse, het oranje en het blauwe blok.
Een aantal eigenschappen is voor deze drie <div>'s hetzelfde, en die worden hier in een keer voor alle drie opgegeven.
box-sizing: border-box;
Later wordt voor elke <div> een breedte en een hoogte opgegeven. Standaard worden een border en een padding bij deze breedte en hoogte opgeteld. Het element wordt daardoor dus breder en/of hoger dan de opgegeven breedte en hoogte.
Hier komt dat slecht uit, want je moet dan extra veel gaan rekenen, wat de kans op fouten groter maakt. Met de hier opgegeven waarde bij box-sizing komen border en padding bínnen de opgegeven breedte en hoogte te staan, waardoor het element iet breder en hoger wordt dan de opgegeven breedte en hoogte.
border: black solid 1px;
Zwart randje.
padding: 2px;
Kleine afstand tussen tekst in en buitenkant van de <div>'s.
position: absolute;
Om de <div>'s op een bepaalde plaats neer te kunnen zetten.
Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Hier is voor de paarse en oranje <div> <main>, die bij main een relatieve positie heeft gekregen. Voor de blauwe <div> is dat de oranje <div>, die hier een absolute positie krijgt en daarmee een containing block voor de erin zittende blauwe <div> wordt.
top: 50%;

Zet de <div>'s halverwege de hoogte van de ouder neer.
Een percentage in procenten bij top geldt altijd ten opzichte van het containing block. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Voor de paarse en oranje <div> is dat hier <main>, die bij main een relatieve positie heeft gekregen. Voor de blauwe <div> is dat div#oranje, die hier gelijk boven een absolute positie heeft gekregen.
Op de afbeelding zijn de drie <div>'s alle drie halverwege de hoogte van hun containing blok neergezet, zonder enige verdere aanpassing. Daarmee staat de bovenkant van de drie <div>'s nu wel netjes in het midden, maar dat is nog iets anders dan dat de hele <div> verticaal gecentreerd staat.
#paars
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
div {box-sizing: border-box; border: black solid 1px; padding: 2px; position: absolute; top: 50%;}
De paarse <div>.
background: #f6c;
Paarse achtergrondkleur.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond‑ en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stijlbestand, is er nog niets aan de hand, want dan veranderen achtergrond‑ en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
width: 26%;
Een breedte in procenten is normaal genomen ten opzichte van de ouder van het element. Dat is hier <main>. Als <main> breder of smaller wordt, wordt ook div#paars daardoor breder of smaller.
height: 100px;
Hoogte.
margin-top: -50px;
Verplaats de <div> 50 px naar boven.
Bij div is div#paars halverwege de hoogte van de gele <main> neergezet. Hier gelijk boven heeft div#paars een hoogte van 100 px gekregen. Als de <div> de helft van die hoogte terug naar boven wordt gezet, staat de hele <div> verticaal gecentreerd binnen de gele <main>.
left: 11%;
Eerder is div#paars bij div absoluut gepositioneerd. Hier wordt de horizontale positie opgegeven.
Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Hier is dat <main>, die bij main een relatieve positie heeft gekregen.
div#paars komt op 11% vanaf de linkerkant van <main> te staan. Als <main> smaller of breder wordt, verandert de positie hierdoor gewoon mee: div#paars blijft altijd op 11% van de linkerkant van <main> staan.
#oranje
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
div {box-sizing: border-box; border: black solid 1px; padding: 2px; position: absolute; top: 50%;}
De oranje <div>.
background: orange;
Oranje achtergrond.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond‑ en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stijlbestand, is er nog niets aan de hand, want dan veranderen achtergrond‑ en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
width: 40%;
Een breedte in procenten is normaal genomen ten opzichte van de ouder van het element. Dat is hier <main>. Als <main> breder of smaller wordt, wordt ook div#oranje daardoor breder of smaller.
height: 300px;
Hoogte.
margin-top: -150px;
Verplaats de <div> 150 px naar boven.
Bij div is div#oranje halverwege de hoogte van de gele <main> neergezet. Hier gelijk boven heeft div#oranje een hoogte van 300 px gekregen. Als de <div> de helft van die hoogte terug naar boven wordt gezet, staat de hele <div> verticaal gecentreerd binnen de gele <main>.
left: 53%;
Eerder is div#oranje bij div absoluut gepositioneerd. Hier wordt de horizontale positie opgegeven.
Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Hier is dat <main>, die bij main een relatieve positie heeft gekregen.
div#oranje komt op 53% vanaf de linkerkant van <main> te staan. Als <main> smaller of breder wordt, verandert de positie hierdoor gewoon mee: div#oranje blijft altijd op 53% van de linkerkant van <main> staan.
#blauw
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
div {box-sizing: border-box; border: black solid 1px; padding: 2px; position: absolute; top: 50%;}
De blauwe <div>.
background: #0ff;
Blauwe achtergrond.
color: black;
Voorgrondkleur zwart. Dit is onder andere de kleur van de tekst.
Hoewel dit de standaardkleur is, wordt deze toch specifiek opgegeven. Hierboven is een achtergrondkleur opgegeven. Sommige mensen hebben zelf de voorgrond‑ en/of achtergrondkleur veranderd, bijvoorbeeld omdat ze slecht kleuren kunnen onderscheiden. Als nu de achtergrondkleur wordt veranderd, maar niet de voorgrondkleur, loop je het risico dat tekstkleur en achtergrondkleur te veel op elkaar gaan lijken.
Door beide op te geven, is redelijk zeker dat achtergrond‑ en tekstkleur genoeg van elkaar blijven verschillen. Als de gebruiker !important heeft gebruikt in een eigen stijlbestand, is er nog niets aan de hand, want dan veranderen achtergrond‑ en voorgrondkleur geen van beide.
Dit is ook al bij <body> opgegeven, maar sommige mensen hebben bij álle elementen de kleuren veranderd. Het heeft immers weinig zin, als ze dat alleen bij de body doen, terwijl de sitebouwer de kleuren ook bij bijvoorbeeld de paragrafen heeft aangepast.
width: 52%;
Een breedte in procenten is normaal genomen ten opzichte van de ouder van het element. Dat is hier div#oranje. Als div#oranje breder of smaller wordt, wordt ook div#blauw daardoor breder of smaller.
height: 150px;
Hoogte.
margin-top: -75px;
Verplaats de <div> 75 px naar boven.
Bij div is div#blauw halverwege de hoogte van de oranje <div> neergezet. Hier gelijk boven heeft div#blauw een hoogte van 150 px gekregen. Als de <div> de helft van die hoogte terug naar boven wordt gezet, staat de hele <div> verticaal gecentreerd binnen de oranje <div>.
left: 24%;
Eerder is div#blauw bij div absoluut gepositioneerd. Hier wordt de horizontale positie opgegeven.
De simpelste manier om een blok-element met een bepaalde breedte, zoals deze <div>, horizontaal te centreren, is het gebruik van margin: 0 auto;. Boven en onder geen marge, links en rechts auto, wat hier evenveel betekent: links en rechts dezelfde marge. Oftewel: horizontaal gecentreerd binnen de ouder.
Maar helaas, dat werkt hier niet, omdat de <div> absoluut is gepositioneerd. Daarom wordt hier left gebruikt.
Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Hier is dat div#oranje, die bij div een absolute positie heeft gekregen.
div#blauw komt op 24% vanaf de linkerkant van div#oranje te staan. Als div#oranje smaller of breder wordt, verandert de positie hierdoor gewoon mee: div#blauw blijft altijd op 24% van de linkerkant van div#oranje staan.
Iets hierboven heeft div#blauw een breedte van 52% gekregen. Die breedte is samen met deze positie 24% + 52% = 76%. Daarmee blijft er rechts 24% lege ruimte over. Dat is precies evenveel als links, waardoor div#blauw altijd horizontaal is gecentreerd binnen div#oranje. En omdat procenten zijn gebruikt, is dit bij elke breedte van div#oranje het geval.
h1
Alle <h1>'s. Dat is er maar één: de belangrijkste titel van de pagina.
Hier is dit eigenlijk niet de belangrijkst titel, want het is hier de zeer korte omschrijving van de gele <main>. Dus eigenlijk had het ook een <p> of zo kunnen zijn. Maar veel gebruikers van schermlezers springen van <h> naar <h> om snel de inhoud van een pagina te scannen. Als geen <h1> zou worden gebruikt, zouden die vrijwel alle tekst missen. Op de site zelf is de <h1> wel de 'echte' titel van de pagina.
font-size: 1.3em;
Kleinere letter dan een <h1> standaard heeft.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
text-align: center;
Tekst horizontaal centreren.
h2, h3
Alle <h2>'s en <h3>'s. De kopjes binnen de paarse, oranje en blauwe <div>'s.
font-weight: normal;
Standaard zijn <h>'s vet. Dat wordt hier veranderd in normaal.
text-align: center;
Tekst horizontaal centreren.
margin: 0;
Standaard heeft een <h> een marge aan boven‑ en onderkant. Die wordt hier verwijderd.
#links, h3
Voor deze elementen is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
h2, h3 {min-width: 4em; max-width: 4em;}
Het element met id="links" en alle <h3>'s. #links is het kopje bovenin de paarse <div> en de enige <h3> is het kopje bovenin de blauwe <div>.
font-size: 1em;
Standaard hebben deze <h>'s een grotere letter. Die wordt hier teruggebracht tot de normale lettergrootte.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
#rechts
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
h2, h3 {min-width: 4em; max-width: 4em;}
Het element met id="rechts". Dat is hier het kopje bovenin de oranje <div>.
font-size: 1.3em;
Standaard heeft h2#rechts een tamelijk grote letter. Die wordt hier wat verkleind.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
p
Alle <p>'s. Dat is er hier maar één: een korte tekst in de blauwe <div>.
text-align: center;
Tekst horizontaal centreren.
margin: 0;
Standaard heeft een <p> een marge aan boven‑ en onderkant. Die wordt hier verwijderd.
css voor vensters minimaal 450 px breed en minimaal 450 px hoog
@media screen and (min-width: 450px) and (min-height: 450px)
De css die hier tot nu toe staat, geldt voor alle browservensters. De css die binnen deze 'media query' staat, geldt alleen voor vensters die minimaal 450 px breed zijn én minimaal 450 px hoog zijn. In deze grotere vensters wordt de lettergrootte iets vergroot en wordt de gele <main> verticaal gecentreerd.
@media: geeft aan dat het om css gaat die alleen van toepassing is, als aan bepaalde voorwaarden wordt voldaan. Al langer bestond de mogelijkheid om met behulp van zo'n @media-regel css voor bijvoorbeeld printers op te geven. css3 heeft dat uitgebreid tot veel meer eigenschappen, zoals de breedte en hoogte van het venster van de browser.
screen: deze regel geldt alleen voor schermweergave.
and: er komt nog een voorwaarde, waaraan moet worden voldaan.
(min-width: 450px): het browservenster moet minimaal 450 px breed zijn. Is het venster smaller, dan wordt de css die binnen deze media query staat genegeerd.
and: er komt nog een voorwaarde, waaraan moet worden voldaan.
(min-height: 450px): het browservenster moet minimaal 450 px hoog zijn. Is het venster lager, dan wordt de css die binnen deze media query staat genegeerd.
Gelijk na deze regel komt een { te staan, en aan het einde van de css die binnen deze query valt een bijbehorende afsluitende }. Die zijn in de regel hierboven weggevallen, maar het geheel ziet er zo uit:
@media screen and (min-width: 450px) and (min-height: 450px) {
body {color: silver;}
(...) rest van de css voor deze media query (...)
footer {color: gold;}
}
Voor de eerste css binnen deze media query staat dus een extra {, en aan het eind staat een extra }.
Als je nou 'n mobieltje hebt met een resolutie van – om maar wat te noemen – 1024 x 768 px, dan geldt deze media query toch niet voor dat mobieltje. Terwijl dat toch echt meer dan 450 px breed en meer dan 450 px hoog is. Een vuig complot van gewetenloze multinationals? Voordat je je gaat beklagen bij Radar, zou ik eerst even verder lezen.
Meer mobiele apparaten, maar ook steeds meer gewone beeldschermen, hebben een hogere resolutiedichtheid. Dat wil zeggen dat ze kleinere pixels hebben, die dichter bij elkaar staan. Daardoor zijn foto's, tekst, en dergelijke veel scherper weer te geven. Hoe kleiner de puntjes (de pixels) zijn, waaruit een afbeelding is opgebouwd, hoe duidelijker het wordt.
Er ontstaat alleen één probleem: als je de pixels twee keer zo klein maakt, wordt ook wat je ziet twee keer zo klein. En inmiddels zijn er al apparaten met pixels die meer dan vier keer zo klein zijn. Een lijntje van 1 px breed zou op die apparaten minder dan 'n kwart van de oorspronkelijke breedte krijgen en vrijwel onzichtbaar zijn. Een normale foto zou in een thumbnail veranderen. Kolommen zouden heel smal worden. Tekst zou onleesbaar klein worden. Allemaal fantastisch scherp, maar je hebt 'n vergrootglas nodig om 't te kunnen zien.
Om dit te voorkomen wordt een verschil gemaakt tussen css-pixels en schermpixels (in het Engels 'device-pixels'). De css-pixels zijn gebaseerd op de – tot voor kort – normale beeldschermen van de desktop. 1 css-pixel is op zo'n beeldscherm 1 pixel. Het aantal schermpixels is het werkelijk op het apparaat aanwezige aantal pixels (dat is het aantal pixels, waarvoor je hebt betaald).
Dat eerder genoemde mobieltje van 1024 x 768 px heeft wel degelijk het aantal pixels, waarvoor je hebt betaald. Maar die zitten dichter bij elkaar. Op een gewoon beeldscherm zitten 96 pixels per inch, wat wordt uitgedrukt met de eenheid ppi ('pixels per inch'). (Vaak wordt foutief de eenheid dpi gebruikt. Die eenheid is voor printers.) Als dat mobieltje een resolutie van 192 ppi heeft, 192 pixels per inch, zijn de pixels ervan twee keer zo klein als op een origineel beeldscherm. Er zijn per inch twee keer zoveel schermpixels aanwezig.
Om nu te voorkomen dat alles op dat mobieltje twee keer zo klein wordt, geeft het mobieltje niet het echte aantal schermpixels (1024 x 768), maar een lager aantal css-pixels door bij een media query. De 192 ppi van het mobieltje is twee keer zo veel als de 96 ppi van een normaal beeldscherm. Het aantal css-pixels is dan het aantal schermpixels gedeeld door 2. 1024 x 768 gedeeld door 2 is 512 x 384 px. Het aantal css-pixels is 512 x 384 px en zit daarmee dus ruim onder de 450 px in de hoogte van deze media query. Je bent dus niet opgelicht, of in ieder geval niet wat betreft het aantal pixel.
Door deze truc is een lijn van 1 px breed op een normaal beeldscherm ook op het mobieltje nog steeds 1 px breed, alleen wordt die ene (css-)pixel opgebouwd uit twee schermpixels (feitelijk vier, want het verhaal geldt voor breedte én hoogte). De dikte van het lijntje is hetzelfde, maar het is veel fijner opgebouwd. Bij lijntjes is dat verschil bijvoorbeeld in bochten goed te zien.
Hetzelfde verhaal geldt voor hogere resoluties, Een tablet met een breedte van 4096 en een hoogte van 1024 px schermpixels en een ppi van 384 (vier keer de originele dichtheid) geeft in de breedte 4096 gedeeld door 4 = 1024 css-pixel door, en in de hoogte 1024 gedeeld door 4 = 256 css-pixel. Het lijntje van 1 px breedte op de originele monitor is nog steeds 1 css-pixel breed op de tablet, maar die ene css-pixel is nu opgebouwd uit zestien schermpixels.
Kort samengevat: omdat niet het aantal schermpixels (waarvoor je hebt betaald), maar het aantal css-pixels (de door de ontwerper bedoelde afmeting) wordt doorgegeven, wordt voorkomen dat een hogeresolutiescherm onleesbaar klein wordt.
body
Deze selector werkt alleen browservensters minimaal 450 px breed en hoog. Voor andere vensters is de uitleg hieronder niet van belang.
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
body {background: #ff9; color: black; font-family: Arial, Helvetica, sans-serif; font-size: 0.8em; margin: 0;}
Het element waarbinnen de hele pagina staat. Veel instellingen die hier worden opgegeven, worden geërfd door de nakomelingen van <body>. Ze gelden voor de hele pagina, tenzij ze later worden gewijzigd. Dit geldt bijvoorbeeld voor de lettersoort, de lettergrootte en de voorgrondkleur.
font-size: 1.1em;
Bij body is een lettergrootte van 0.8 em opgegeven. Dat is nogal klein, omdat de tekst in een klein venster moet passen. Hier wordt de lettergrootte terug veranderd naar een wat normalere maat. Iets groter dan de standaardgrootte van 1 em. 't Zal de leeftijd zijn, maar de standaardgrootte is wat klein.
Als eenheid wordt de relatieve eenheid em gebruikt, omdat bij gebruik van een absolute eenheid zoals px niet alle browsers de lettergrootte kunnen veranderen. Zoomen kan wel altijd, ongeacht welke eenheid voor de lettergrootte wordt gebruikt.
main
Deze selector werkt alleen browservensters minimaal 450 px breed en hoog. Voor andere vensters is de uitleg hieronder niet van belang.
Voor dit element is eerder css opgegeven. Deze wordt binnen dit blokje herhaald in de volgorde, waarin deze in het stijlbestand staat, zodat alles hier overzichtelijk bij elkaar staat.
main {background: yellow; color: black; width: 750px; max-width: 100%; height: 400px; border: black solid 1px; position: relative;}
Alle <main>'s. Dat is er maar één. Hierbinnen staat de belangrijkste inhoud van de pagina. Hier is dat de hele pagina. <main>, en daarmee de hele pagina, wordt hier verticaal gecentreerd.
margin-top: -200px;
Verplaats de <div> 75 px naar boven.
Hier gelijk onder wordt <main> halverwege het venster van de browser neergezet. Bij main heeft <main> een hoogte van 400 px gekregen. Als <main> de helft van die hoogte terug naar boven wordt gezet, staat <main> verticaal gecentreerd binnen het venster.
In te lage browservensters mag de pagina niet verticaal worden gecentreerd, omdat er dan inhoud kan verdwijnen. Daarom wordt deze <main> pas verticaal gecentreerd, als het venster minstens 450 px hoog is.
Stel dat het browservenster maar 300 px hoog is, 100 px minder dan de hoogte van <main>. <main> wordt halverwege het venster gezet, dat is op een hoogte van 150 px. Aan boven‑ en onderkant is maar 150 px ruimte, maar de bovenste en onderste helft van de <main> zijn elk 200 px.
Aan de onderkant is dat geen probleem: er verschijnt gewoon een verticale scrollbalk, zodat aan de onderkant alles te zien is. Maar aan de bovenkant verschijnt geen scrollbalk. De 50 px die daar niet passen, zijn gewoon helemaal weg en alleen te zien, als je de de css helemaal uitzet.
Om dat te voorkomen wordt <main>, en daarmee de hele pagina, alleen maar verticaal gecentreerd, als het browservenster minstens 450 px hoog is. Dan is er boven en onder het midden 225 px. Eigenlijk is maar 200 px nodig, de helft van de hoogte van de <div>, maar browsers geven soms wat afwijkende maten. Dus er wordt wat speling genomen om aan de veilige kant te blijven.
In lagere browservensters wordt <main> niet absoluut gepositioneerd, waardoor <main> gewoon bovenaan het venster wordt neergezet. Mocht <main> te hoog zijn, dan verschijnt gewoon een verticale scrollbalk.
Voor de andere <div>'s die verticaal worden gecentreerd, speelt dit probleem niet, want die worden gecentreerd ten opzichte van <main>. Zolang <main> volledig zichtbaar is, zijn de andere <div>'s dat ook.
position: absolute;
Om <main> op een bepaalde plaats neer te kunnen zetten.
Er wordt gepositioneerd ten opzichte van het 'containing block'. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Als zo'n voorouder er niet is, zoals hier het geval is, wordt gepositioneerd ten opzichte van het venster van de browser.
top: 50%;
<main> halverwege de hoogte van de ouder neerzetten.
Een percentage in procenten bij top geldt altijd ten opzichte van het containing block. Dat is de eerste voorouder die zelf een bepaalde eigenschap heeft, zoals een andere positie dan statisch. Als die er niet is, zoals hier het geval is, wordt halverwege de hoogte van het browservenster gepositioneerd.