Afbeelding (hoofdmenu)
-
Afbeelding → Imagemap
-

css-imagemap: thumbnail met pop-ups met voorvertoning en extra informatie: voorbeeld 25 uitleg 25
-

css-imagemap: landkaart met pop-ups van uitsnedes en extra informatie: voorbeeld 46 uitleg 46
-
-
Afbeelding → Overig
-

Art direction: browser beste afbeelding laten kiezen voor scherm en/of venster: voorbeeld 117 uitleg 117
-
-
Afbeelding → Slideshow
-

Slideshow met thumbnails en foto's van verschillende grootte. Gebruikt weinig bandbreedte: voorbeeld 11 uitleg 11
-

Slideshow met thumbnails en afbeeldingen van verschillende grootte. Gebruikt zo weinig mogelijk bandbreedte: voorbeeld 39 uitleg 39
-

Slideshow met (thumbnails en) foto's. Gebruikt weinig bandbreedte: voorbeeld 55 uitleg 55
-
-
Afbeelding → Thumbnails
-

Bij hoveren over, aanraken van of tabben naar één van de thumbnails opent boven de thumbnail een grotere afbeelding met onderschrift: voorbeeld 16 uitleg 16
-

Bij hoveren over, aanraken van of tabben naar één van de thumbnails opent in het midden een grotere afbeelding met onderschrift: voorbeeld 17 uitleg 17
-

Eerste actie geeft meer informatie, tweede actie volgt link: voorbeeld 127 uitleg 127
-
-
Afbeelding → Veranderen
-

Van bovenaf tijdelijke nieuwe afbeelding over bestaande afbeelding slepen: voorbeeld 32 uitleg 32
-

Van boven, onder of opzij tijdelijke nieuwe afbeelding over bestaande afbeelding slepen: voorbeeld 33 uitleg 33
-

Afhankelijk van het geactiveerde plaatje veranderen één tot vier plaatjes tijdelijk: voorbeeld 42 uitleg 42
-

Tijdelijk afbeelding laten overvloeien in vervangende afbeelding: voorbeeld 53 uitleg 53
-
-
Afbeelding → Video & audio
-

Video’s aangepast aan de grootte van het browservenster: voorbeeld 80 uitleg 80
-

Script om in kleiner venster kleinere video's te downloaden: voorbeeld 116 uitleg 116
-

Geluid afspelen met behulp van het <audio>-element: voorbeeld 126 uitleg 126
-
Animatie (hoofdmenu)
-

Animatie speelt vooruit sneller af dan achteruit: voorbeeld 118 uitleg 118
Artikelen (hoofdmenu)
- charset, tekenset, utf-8, entiteiten, accenten, en dergelijke: artikel 64
- Selector, identiteit, class, specificiteit: hoe overleef ik de nieuwe klassenstrijd?: artikel 94
- Wat is het beste doctype? En waarom is dat zo? En hoe is dat zo gekomen? En waarom...? Daarom!: artikel 102
- Lengte-eenheden in css (inclusief calc() en procenten): artikel 119
Figuren (hoofdmenu)
-

Pijl met tekst erin. Pijl past zich aan lettergrootte en vensterbreedte aan: voorbeeld 49 uitleg 49
-

Schaalbare driehoeken zonder gebruik van een afbeelding: voorbeeld 59 uitleg 59
-

Makkelijk aan te passen horizontale staafdiagrammen: voorbeeld 60 uitleg 60
-

Makkelijk aan te passen verticale staafdiagrammen: voorbeeld 81 uitleg 81
Kader (hoofdmenu)
-

Met behulp van border-radius gemaakte cirkel, ellips en onregelmatige rondhoekige figuren: voorbeeld 40 uitleg 40
-

Dubbel kader met ronde hoeken. Hoogte groeit mee met inhoud: voorbeeld 69 uitleg 69
-

Ronde hoeken met behulp border-radius: voorbeeld 91 uitleg 91
-

Flexibel kader bestaande uit afbeeldingen rondom blok-element (border-image): voorbeeld 111 uitleg 111
-

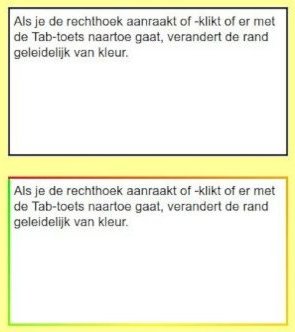
Bij focus verandert de rand van de rechthoek geleidelijk van kleur: voorbeeld 129 uitleg 129
Lay-out (hoofdmenu)
-
Lay-out → Eén kolom
-

Eénkoloms lay-out met vast menu en kader: voorbeeld 5 uitleg 5
-

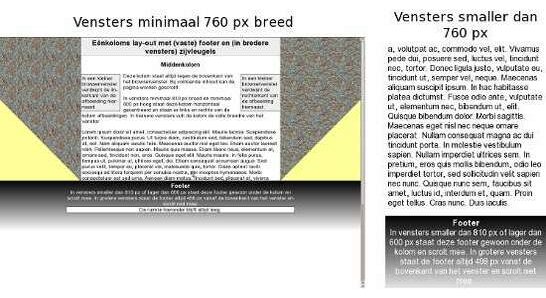
Eénkoloms lay-out met (vaste) footer en (in bredere vensters) zijvleugels: voorbeeld 13 uitleg 13
-
-
Lay-out → Meer kolommen
-

Met flexbox gemaakte venstervullende lay-out met header, footer en drie altijd even hoge kolommen: voorbeeld 41 uitleg 41
-

Driekoloms lay-out met in grotere vensters vaste linker-, rechter- en scrollbare middenkolom en header. In kleinere vensters één scrollbare kolom: voorbeeld 83 uitleg 83
-
-
Lay-out → Twee kolommen
-

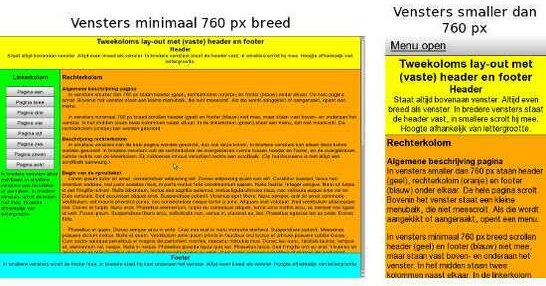
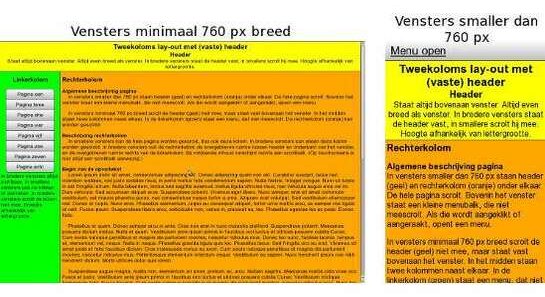
Tweekoloms lay-out met (vaste) header en footer: voorbeeld 1 uitleg 1
-

Lay-out met header, twee kolommen en footer: voorbeeld 2 uitleg 2
-

Tweekoloms lay-out met header en menu: voorbeeld 3 uitleg 3
-

Tweekoloms lay-out met (vaste) header: voorbeeld 4 uitleg 4
-

Twee even brede (en even hoge) kolommen met header en menubalk: voorbeeld 61 uitleg 61
-
Lijst (hoofdmenu)
-

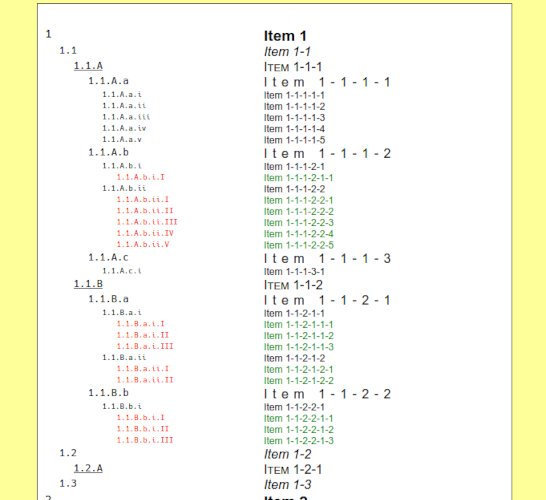
Geneste lijsten met automatische nummering en bijpassende (lelijke) lay-out: voorbeeld 65 uitleg 65
-

Grafische hiërarchische sitemap met blokjes en lijntjes: voorbeeld 71 uitleg 71
-

Positie, kleur, symbool, en dergelijke in een lijst wijzigen: voorbeeld 84 uitleg 84
-

Boekenplank met (zichtbaar te maken) informatie over de boeken: voorbeeld 96 uitleg 96
-

Lijst met leesbare en met knoppen uitvouwbare officiële versie van een verdrag: voorbeeld 107 uitleg 107
-

Lijst met links die groepsgewijs via trefwoorden kunnen worden getoond of verborgen: voorbeeld 113 uitleg 113
Menu (hoofdmenu)
-
Menu → Afbeelding
-

Menu voor kinderen met tekening en pop-ups. Elk puzzelstukje is een link: voorbeeld 14 uitleg 14
-

Menu met afbeelding. Elke link heeft 'n bijbehorende vergrote uitsnede: voorbeeld 54 uitleg 54
-
-
Menu → Dynamisch (horizontaal)
-

Horizontaal responsief uitklapmenu, tot vier niveaus diep: voorbeeld 35 uitleg 35
-

Knoppenbalk met bij elke knop een te openen paneel: voorbeeld 48 uitleg 48
-

Toegankelijk responsief dropdownmenu: voorbeeld 66 uitleg 66
-
-
Menu → Dynamisch (verticaal)
-

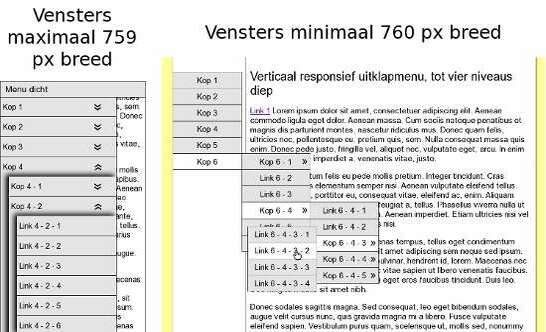
Verticaal responsief uitklapmenu, tot vier niveaus diep: voorbeeld 36 uitleg 36
-
-
Menu → Knoppen (diepte)
-

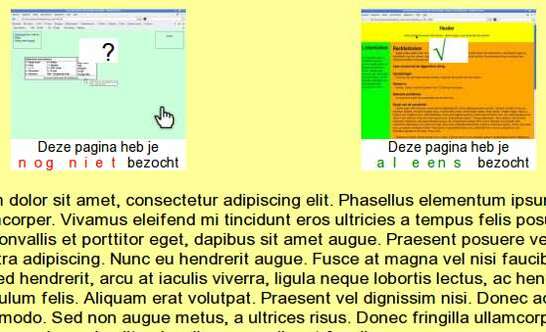
Menu met knoppen met rand, die aangeeft of link al bezocht is of nog niet: voorbeeld 20 uitleg 20
-

Menu met knoppen met ronde rand, die aangeeft of link al bezocht is of nog niet: voorbeeld 21 uitleg 21
-
-
Menu → Knoppen (plat)
-

Werking van de submenu's op de site: voorbeeld 19 uitleg 19
-

Menu met knoppen die verkleuren, afhankelijk van of link al is bezocht: voorbeeld 22 uitleg 22
-

Menu met knoppen. Symbool en/of tekst verschilt afhankelijk van bezocht of onbezocht: voorbeeld 23 uitleg 23
-

Menu met knoppen. Aanraking/klik volgt gelijk link; hoveren/focus verandert eerst link: voorbeeld 27 uitleg 27
-

Menu met knoppen. Aanraking/klik volgt gelijk link; hoveren/focus verschuift eerst afbeelding: voorbeeld 28 uitleg 28
-
-
Menu → Statisch (horizontaal)
-

Menu met knoppen met indicatie van huidige, bezochte en onbezochte pagina’s en focus: voorbeeld 8 uitleg 8
-

Menu met links met toelichting en indicatie van huidige, bezochte en onbezochte pagina's: voorbeeld 12 uitleg 12
-

Menu met vlaggen met daaronder ronde tekst: voorbeeld 93 uitleg 93
-
-
Menu → Statisch (verticaal)
-

In smallere vensters inschuifmenu, in bredere vensters verticaal menu met tekeningen: voorbeeld 45 uitleg 45
-

Verticaal slide-outmenu. Maakt gebruik van :target: voorbeeld 125 uitleg 125
-
Positioneren (hoofdmenu)
-
Positioneren → Afbeelding
-

Twee manieren om een afbeelding boven een andere afbeelding te centreren: voorbeeld 44 uitleg 44
-
-
Positioneren → Footer & header
-

Footer altijd onderaan venster of lager ('sticky footer'): voorbeeld 30 uitleg 30
-

Responsieve en toegankelijke tabel met (in bredere vensters) vaste kolomkoppen: voorbeeld 114 uitleg 114
-
-
Positioneren → Horizontaal
-

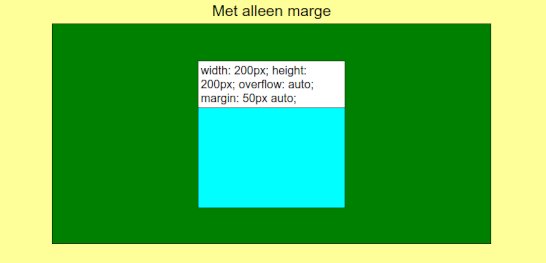
Horizontaal centreren van pagina of blok-element met bekende breedte: voorbeeld 34 uitleg 34
-

Vijfien manieren om een blok-element horizontaal én verticaal te centreren: voorbeeld 68 uitleg 68
-

Horizontaal en verticaal centreren van fixed of absoluut gepositioneerd element met (on)bekende grootte: voorbeeld 128 uitleg 128
-
-
Positioneren → Kolom
-

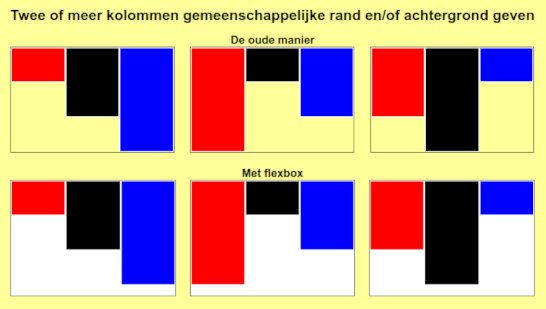
Twee of meer kolommen gemeenschappelijke rand en/of achtergrond geven: voorbeeld 89 uitleg 89
-

Twee in een venstertje naast elkaar staande kolommen gelijktijdig scrollen: voorbeeld 104 uitleg 104
-

Twee kolommen die altijd even hoog zijn, ongeacht de inhoud: voorbeeld 123 uitleg 123
-
-
Positioneren → Tekst
-

Verticaal op gelijke afstand zetten van tekst (waaronder centreren): voorbeeld 38 uitleg 38
-
-
Positioneren → Verticaal
-

Verticaal centreren van element met bekende hoogte met behulp van position: absolute;: voorbeeld 6 uitleg 6
-

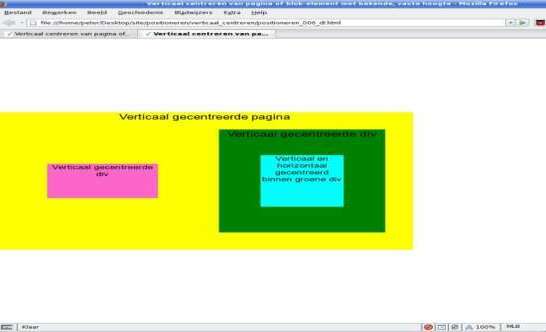
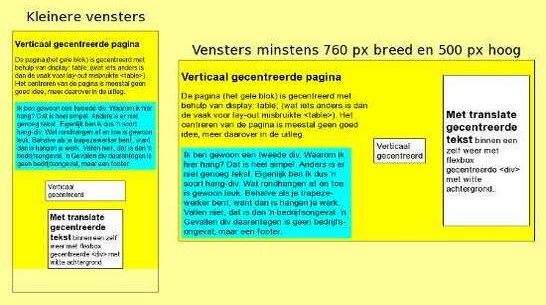
Drie manieren om pagina of blok-element met onbekende hoogte verticaal te centreren: voorbeeld 7 uitleg 7
-

Onderste blokje staat altijd onderaan, ongeacht zoomen, hoeveelheid tekst, lettergrootte, enzovoort: voorbeeld 110 uitleg 110
-
Schaduw (hoofdmenu)
-

Met clip-path gemaakte pijl met schaduw. De schaduw volgt de omtrek van de pijl: voorbeeld 50 uitleg 50
-

Met clip-path en drop-shadow() gemaakte pijl naar rechts. Bij aanraken, hoveren of tabben veranderen kleuren en richting: voorbeeld 51 uitleg 51
-

Tekst met schaduw en andere effecten met gebruik van text-shadow: voorbeeld 70 uitleg 70
-

Zestien met behulp van box-shadow gemaakte schaduwen: voorbeeld 92 uitleg 92
-

Serie blok-elementen met doorzichtige schaduw (box-shadow): voorbeeld 112 uitleg 112
-

Schaduw rondom afbeeldingen met behulp van filter: drop-shadow(): voorbeeld 130 uitleg 130
Tekst (hoofdmenu)
-
Tekst → Ankers
-

Lange tekst met inhoudsopgave. Inhoudsopgave en tekst zijn onafhankelijk te scrollen: voorbeeld 29 uitleg 29
-
-
Tekst → Bewerken
-

Drie tellers en markeringen geven het aantal goed, foutief en nog niet ingevulde provinciehoofdsteden weer: voorbeeld 9 uitleg 9
-

Onderdelen van een formulier in- en uitschakelen met behulp van enabled en disabled: voorbeeld 106 uitleg 106
-

Met behulp van counter(), calc(), en dergelijke allerlei statistische gegevens over aankruisvakjes weergeven: voorbeeld 122 uitleg 122
-
-
Tekst → Effecten
-

Ondoorzichtige tekst op meegroeiende doorzichtige achtergrond, gebruikt rgba(): voorbeeld 31 uitleg 31
-

Als scrollbalk ontbreekt, vervaagt bij overflow tekst onderaan langzaam: voorbeeld 57 uitleg 57
-

Initiaal ('drop cap') met en zonder gebruik van plaatje: voorbeeld 75 uitleg 75
-

Ondoorzichtige tekst op doorzichtige achtergrond, gebruikt rgb(): voorbeeld 78 uitleg 78
-

Tekst verticaal weergeven: voorbeeld 115 uitleg 115
-

Kiezen uit vijf combinaties van voor- en achtergrondkleur: voorbeeld 120 uitleg 120
-

Tekstkleur aanpassen aan achtergrond met gebruik van mix-blend-mode: voorbeeld 121 uitleg 121
-
-
Tekst → Illustraties
-

Bij aanraken van, hoveren over of tabben naar een gearceerd woord opent een illustratie: voorbeeld 37 uitleg 37
-

Met behulp van shape-outside tekst uitlijnen naast een ronde of stervormige afbeelding: voorbeeld 43 uitleg 43
-

Pagina met afbeelding, beschrijving en prijs van gereedschappen: voorbeeld 47 uitleg 47
-
-
Tekst → Invoegen
-

Tekst uit een ander bestand invoegen met behulp van PHP: voorbeeld 52 uitleg 52
-

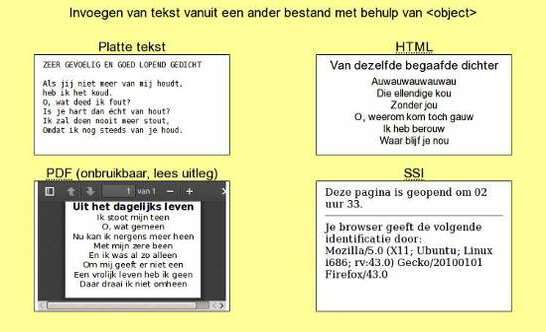
Invoegen van tekst vanuit een ander bestand met behulp van <object>: voorbeeld 108 uitleg 108
-
-
Tekst → Lijnen
-

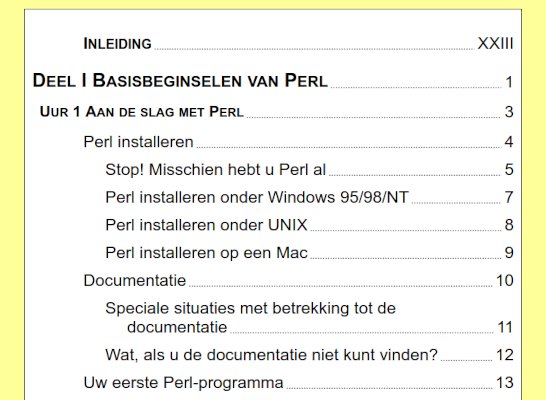
Schaalbare inhoudsopgave met voorlooppunten: voorbeeld 62 uitleg 62
-

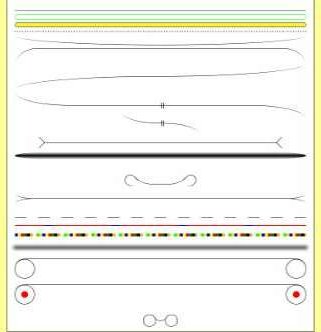
Voorbeelden van <hr>'s die geen aaneengesloten, rechte lijn zijn: voorbeeld 105 uitleg 105
-

Afbeelding als onderstreping. Afbeelding past zich aan de lengte van de tekst aan: voorbeeld 124 uitleg 124
-